iOS での NavigationPage のバーのテキストの色のモード
このプラットフォーム固有の制御は、ナビゲーション バーの明るさに合わせて、NavigationPage 上のステータス バーのテキストの色を調整するかどうかを制御します。 NavigationPage.StatusBarTextColorMode 添付プロパティを StatusBarTextColorMode 列挙型の値に設定することで、XAML で使用されます。
<FlyoutPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
x:Class="PlatformSpecifics.iOSStatusBarTextColorModePage">
<FlyoutPage.Flyout>
<ContentPage Title="Flyout Page Title" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage BarBackgroundColor="Blue" BarTextColor="White"
ios:NavigationPage.StatusBarTextColorMode="MatchNavigationBarTextLuminosity">
<x:Arguments>
<ContentPage>
<Label Text="Slide the master page to see the status bar text color mode change." />
</ContentPage>
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
あるいは、Fluent API を使用して C# から使用することもできます。
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
IsPresentedChanged += (sender, e) =>
{
var flyoutPage = sender as FlyoutPage;
if (flyoutPage.IsPresented)
((Xamarin.Forms.NavigationPage)flyoutPage.Detail)
.On<iOS>()
.SetStatusBarTextColorMode(StatusBarTextColorMode.DoNotAdjust);
else
((Xamarin.Forms.NavigationPage)flyoutPage.Detail)
.On<iOS>()
.SetStatusBarTextColorMode(StatusBarTextColorMode.MatchNavigationBarTextLuminosity);
};
NavigationPage.On<iOS> メソッドは、このプラットフォーム固有が iOS でのみ実行されるように指定します。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 名前空間の NavigationPage.SetStatusBarTextColorMode メソッドは、NavigationPage のステータス バーのテキストの色がナビゲーション バーの明るさと一致するように調整されるかどうかを制御します。StatusBarTextColorMode 列挙型では、次の 2 つの値を指定できます。
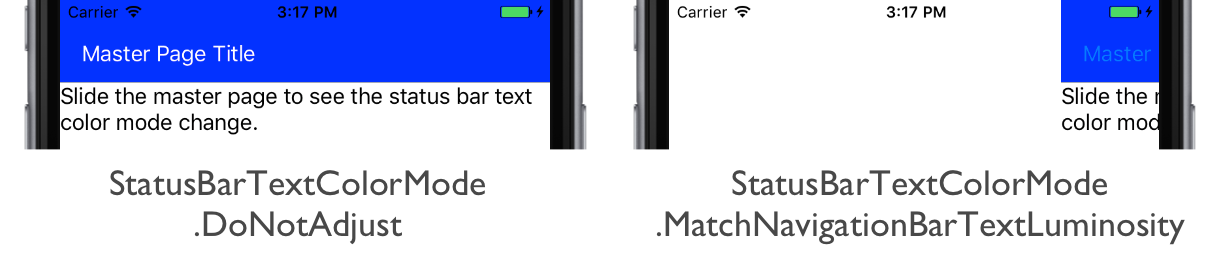
DoNotAdjust– ステータス バーのテキストの色を調整しないことを示します。MatchNavigationBarTextLuminosity– ステータス バーのテキストの色がナビゲーション バーの明るさと一致する必要があることを示します。
さらに、GetStatusBarTextColorMode メソッドを使用して、NavigationPage に適用されている StatusBarTextColorMode 列挙の現在の値を取得できます。
その結果、ナビゲーション バーの明るさに合わせて、NavigationPage のステータス バーのテキストの色を調整できます。 この例では、ユーザーが FlyoutPage の Flyout ページと Detail ページを切り替えた場合、ステータス バーのテキストの色が変わります。