GTK# プラットフォームの設定

Xamarin.Forms では、現在、GTK# アプリのプレビュー サポートが提供されています。 GTK# は、GTK+ ツールキットとさまざまな GNOME ライブラリをリンクするグラフィカル ユーザー インターフェイス ツールキットであり、Mono と .NET を使用して完全にネイティブな GNOME グラフィックス アプリを開発できます。 この記事では、GTK# プロジェクトを Xamarin.Forms ソリューションに追加する方法について説明します。
重要
Xamarin.Forms GTK# のサポートはコミュニティによって提供されます。 詳細については、「Xamarin.Formsプラットフォーム ツールセット」ご覧ください。
開始する前に、新しい Xamarin.Forms ソリューションを作成するか、既存の Xamarin.Forms ソリューションを使用します。
Note
この記事では、VS2017 および Visual Studio for Mac のソリューションに Xamarin.Forms GTK# アプリを追加することに重点を置いていますが、MonoDevelop for Linux でも実行できます。
GTK# アプリの追加
macOS および Linux 用の GTK# は Mono の一部としてインストールされます。 .NET 用 GTK# は、GTK# インストーラー を使用して Windows にインストールできます。
Windows デスクトップで実行される GTK# アプリを追加するには、次の手順に従います。
Visual Studio 2019 で、ソリューション エクスプローラーのソリューション名を右クリックし、[追加] > [新しいプロジェクト] を選択します。
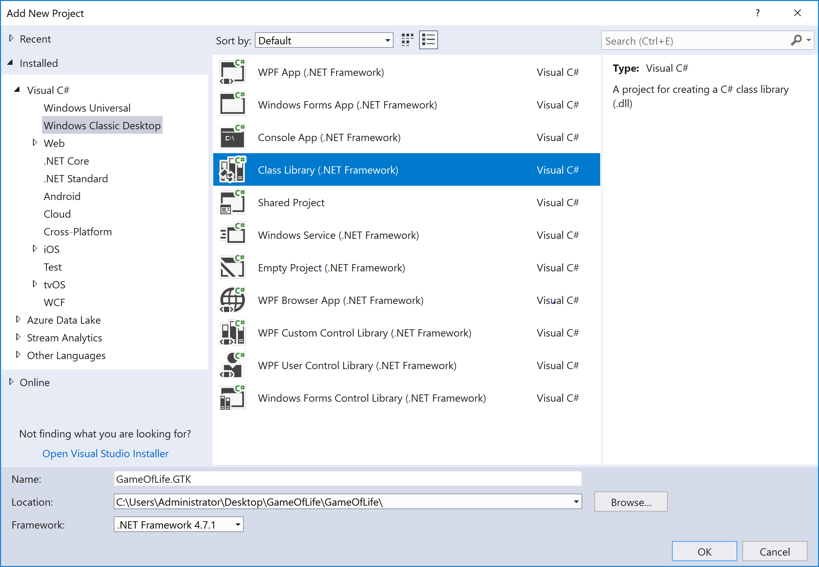
[新しいプロジェクト] ウィンドウの左側にある Visual C# と Windows クラシック デスクトップを選択します。 プロジェクトの種類の一覧で、[クラス ライブラリ (.NET Framework)] を選択し、[フレームワーク] ドロップダウンが最低でも .NET Framework 4.7 に設定されていることを確認します。
プロジェクトの名前を GTK 拡張子で入力します (例: GameOfLife.GTK)。 [参照] ボタンをクリックし、他のプラットフォーム プロジェクトを含むフォルダーを選択し、[フォルダーの選択] をクリックします。 これにより、GTK プロジェクトがソリューション内の他のプロジェクトと同じディレクトリに配置されます。

[OK] ボタンを押すと、プロジェクトが作成されます。
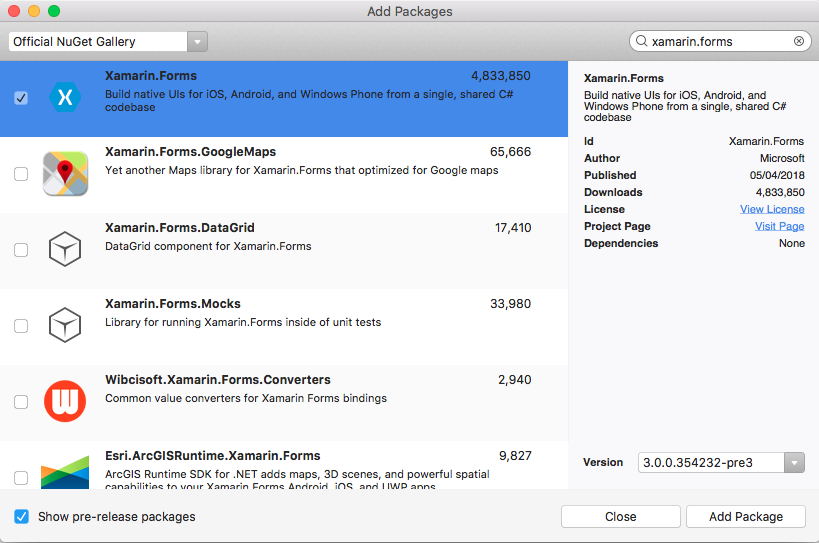
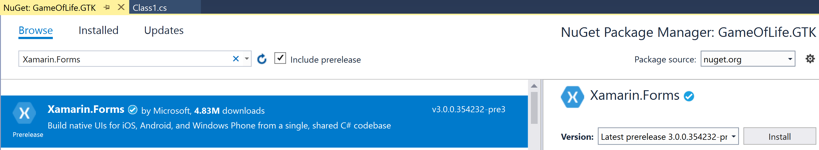
ソリューション エクスプローラーで、新しい GTK プロジェクトを右クリックし、[NuGet パッケージの管理] を選択します。 [参照] タブを選択し、Xamarin.Forms 3.0 以上を検索します。

パッケージを選択し、[インストール] ボタンをクリックします。
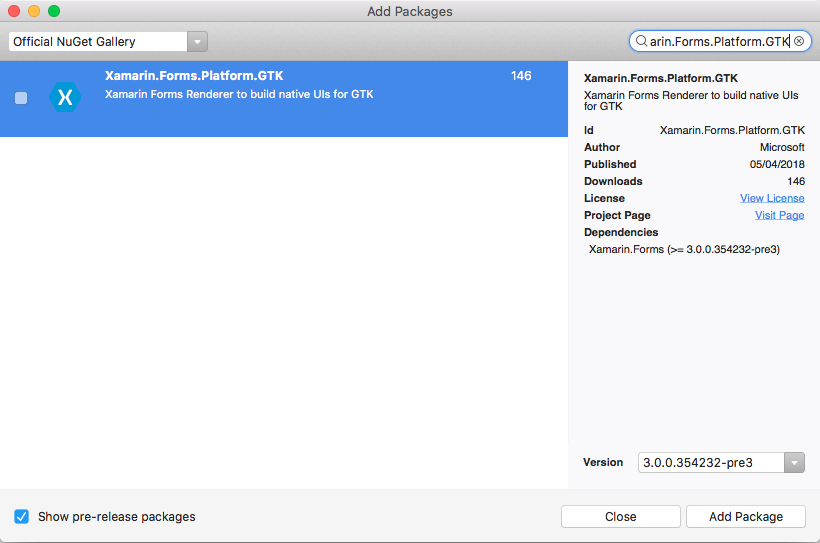
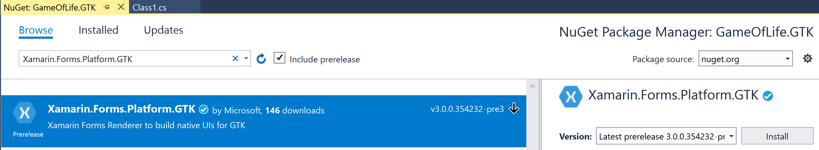
次に、Xamarin.Forms.Platform.GTK 3.0 以上のパッケージを検索します。

パッケージを選択し、[インストール] ボタンをクリックします。
ソリューション エクスプローラーで、ソリューション名を右クリックし、[ソリューションの NuGet パッケージの管理] を選択します。 [更新] タブと Xamarin.Forms パッケージを選択します。 すべてのプロジェクトを選択し、GTK プロジェクトで使用されているのと同じ Xamarin.Forms バージョンに更新します。
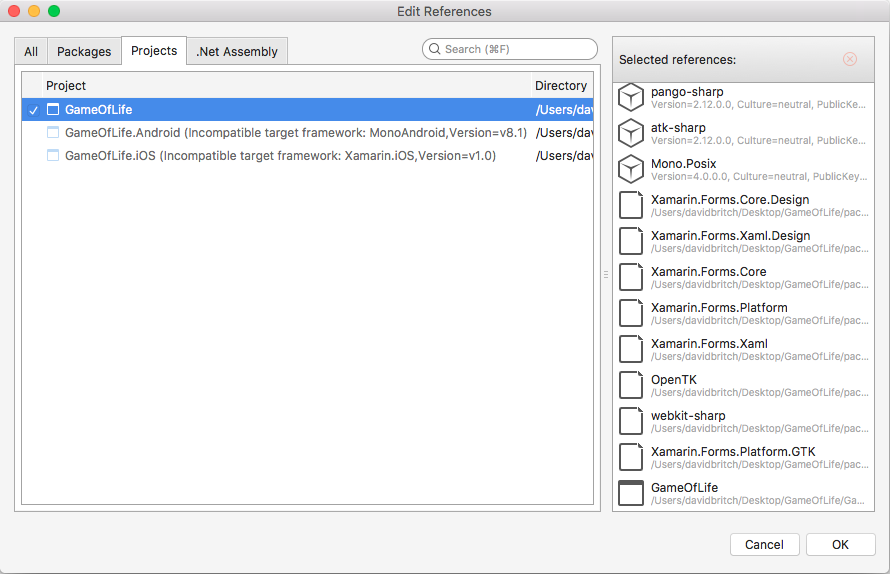
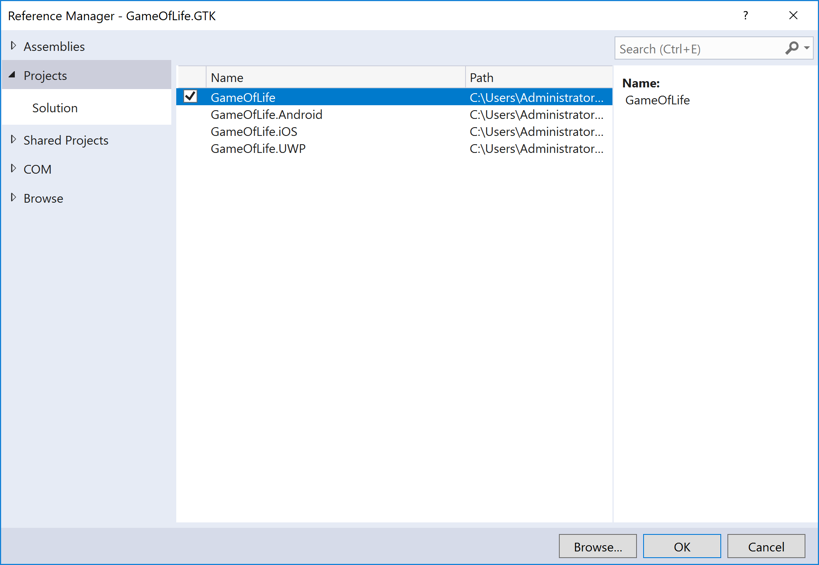
ソリューション エクスプローラーで、GTK プロジェクトの [参照] を右クリックします。 [参照マネージャー] ダイアログで、左側にある [プロジェクト] を選択し、.NET Standard または共有プロジェクトの横にあるチェック ボックスをチェックします。

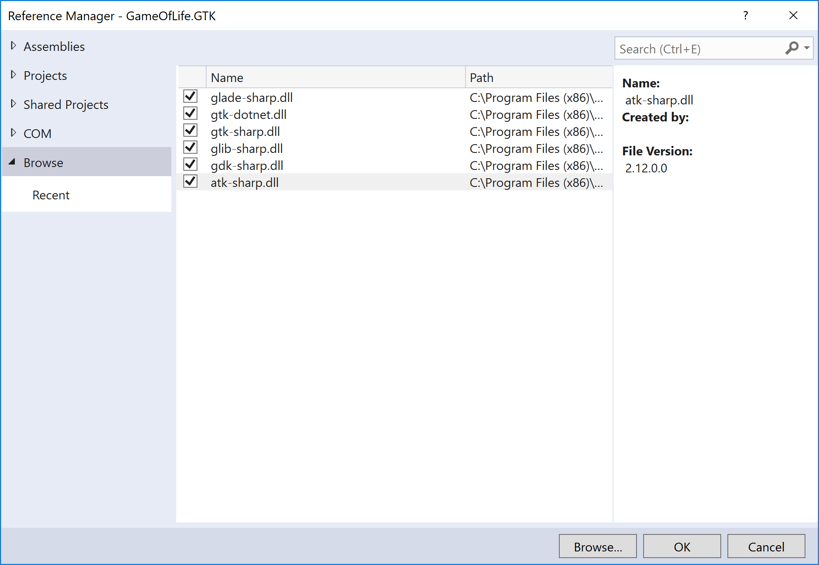
[参照マネージャー] ダイアログで、[参照] ボタンを押して C:\Program Files (x86)\GtkSharp\2.12\lib フォルダーを参照し、atk-sharp.dll、gdk-sharp.dll、glade-sharp.dll、glib-sharp.dll、gtk-dotnet.dll、gtk-sharp.dll ファイルを選択します。

[OK] ボタンを押して参照を追加します。
GTK プロジェクトで、Class1.cs の名前を Program.cs に変更します。
GTK プロジェクトで、Program.cs ファイルを次のコードのように編集します。
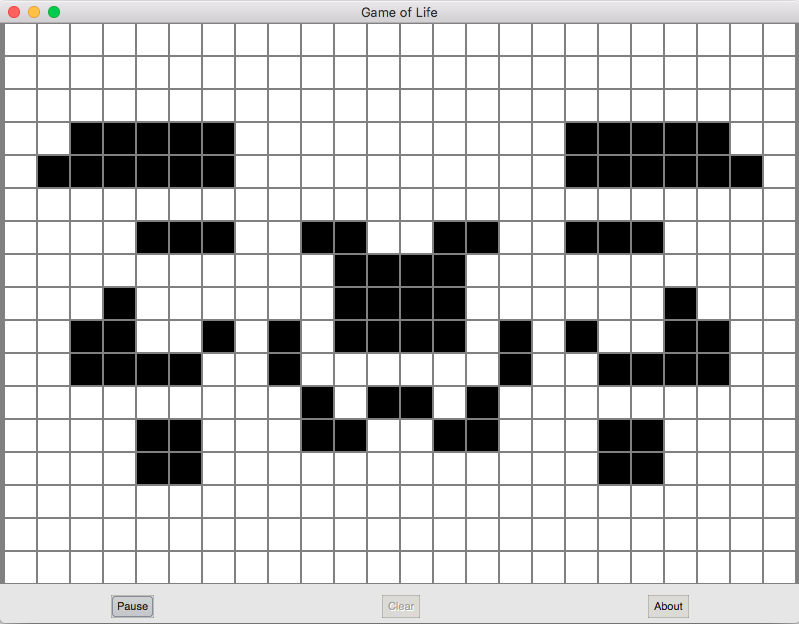
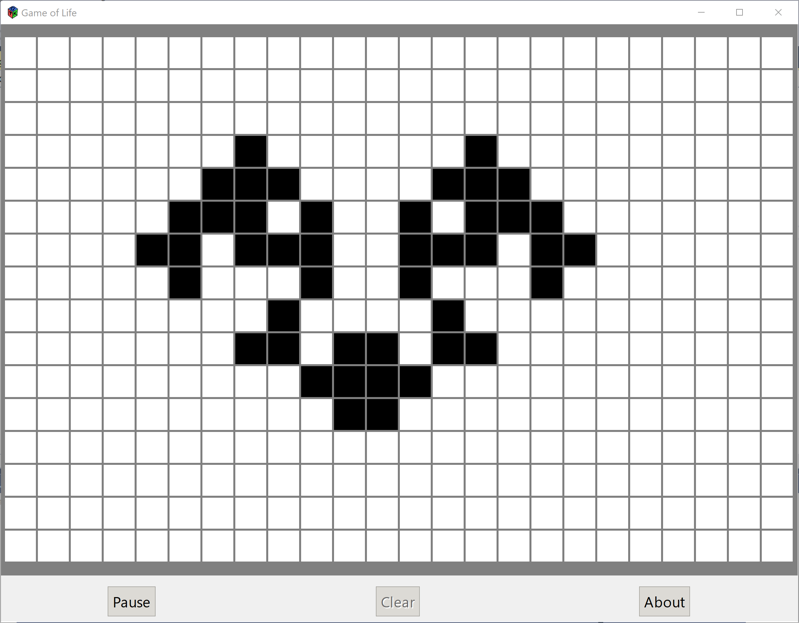
using System; using Xamarin.Forms; using Xamarin.Forms.Platform.GTK; namespace GameOfLife.GTK { class MainClass { [STAThread] public static void Main(string[] args) { Gtk.Application.Init(); Forms.Init(); var app = new App(); var window = new FormsWindow(); window.LoadApplication(app); window.SetApplicationTitle("Game of Life"); window.Show(); Gtk.Application.Run(); } } }このコードは GTK# と Xamarin.Forms を初期化し、アプリケーション ウィンドウを作成してアプリを実行します。
ソリューション エクスプローラーで、GTK プロジェクトを右クリックし、[プロパティ] を選択します。
[プロパティ] ウィンドウで、[アプリケーション] タブを選択し、[出力の種類] ドロップダウンを [Windows アプリケーション] に変更します。

ソリューション エクスプローラーで GTK プロジェクトを右クリックし、[スタートアップ プロジェクトとして設定] を選択します。 F5 キーを押して、Windows デスクトップ上の Visual Studio デバッガーでプログラムを実行します。

次のステップ
プラットフォーム固有設定
アプリケーションが実行されているプラットフォーム Xamarin.Forms は、XAML またはコードから判断できます。 これにより、GTK# で実行されているときにプログラムの特性を変更できます。 コードで、定数 (文字列 "GTK" と等しい) と値Device.RuntimePlatformDevice.GTKを比較します。 一致するものがある場合、アプリケーションは GTK# で実行されています。
XAML では、OnPlatform タグを使用して、プラットフォームに固有のプロパティ値を選択できます。
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="GTK" Value="Blue" />
</OnPlatform>
</Button.TextColor>
アプリケーション アイコン
起動時にアプリ アイコンを設定できます。
window.SetApplicationIcon("icon.png");
テーマ
GTK# にはさまざまなテーマが用意されており、Xamarin.Forms アプリから使用できます。
GtkThemes.Init ();
GtkThemes.LoadCustomTheme ("Themes/gtkrc");
ネイティブ フォーム
ネイティブ フォームを使用すると、Xamarin.Forms の ContentPage 派生ページを GTK# プロジェクトを含むネイティブ プロジェクトで使用できます。 これを実現するには、派生ページの ContentPageインスタンスを作成し、CreateContainer 拡張メソッドを使用してネイティブ GTK# 型に変換します。
var settingsView = new SettingsView().CreateContainer();
vbox.PackEnd(settingsView, true, true, 0);
ネイティブ フォームの詳細については、「ネイティブ フォーム」をご覧ください。
問題
これはプレビューであるため、すべてが運用環境に対応しているわけではないことを想定しておく必要があります。 現在の実装状態については、「状態」を参照し、現在の既知の問題については、「保留中の問題」と「既知の問題」を参照してください。