Mac プラットフォームの設定

開始する前に、Xamarin.Forms プロジェクトを作成 (または既存のプロジェクトを使用) します。 Mac アプリは、Visual Studio for Mac を使用してのみ追加できます。
macOS プロジェクトを Xamarin.Forms ビデオに追加する
Mac アプリの追加
macOS Sierra と macOS El Capitan で実行される Mac アプリを追加するには、次の手順に従います。
Visual Studio for Mac で、既存の Xamarin.Forms ソリューションを右クリックし、[追加] > [新しいプロジェクトの追加] を選択します。
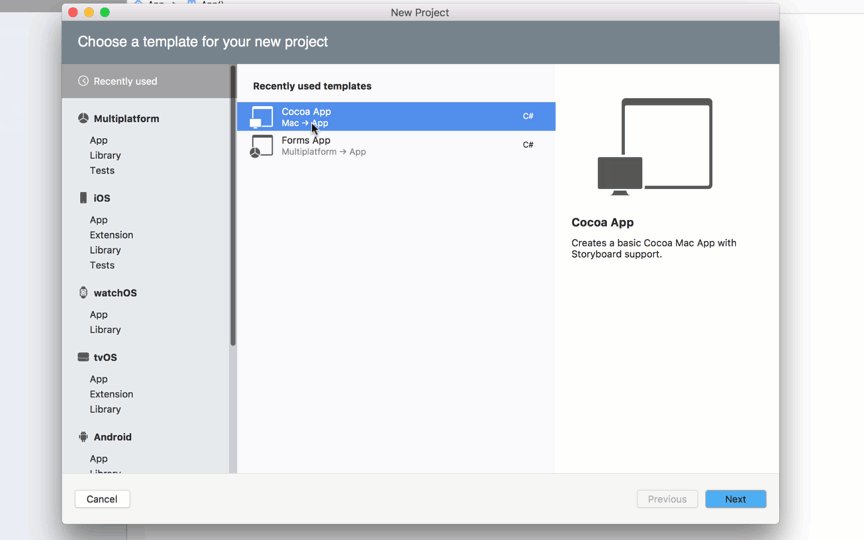
[新しいプロジェクト] ウィンドウで [Mac] > [アプリ] > [Cocoa アプリ] を選択し、[次へ] を押します。
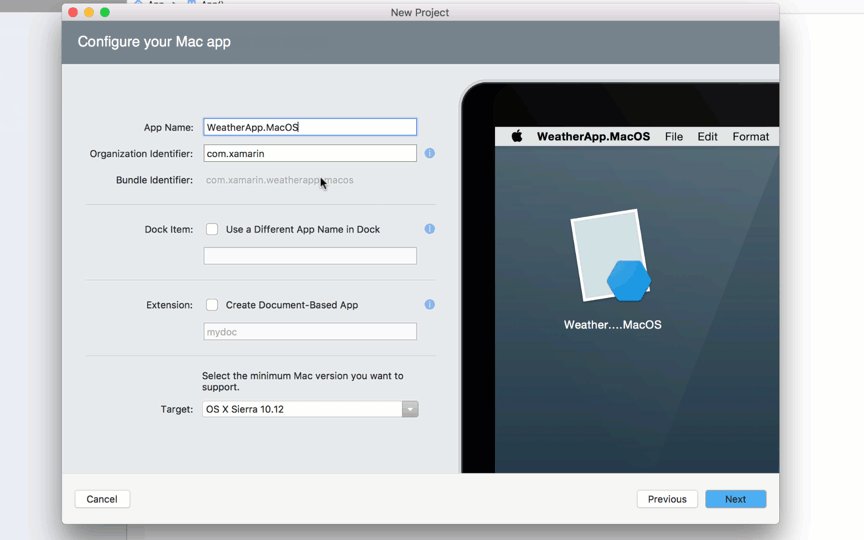
アプリ名を入力し (必要に応じて Dock アイテムに別の名前を選択して)、[次へ] を押します。
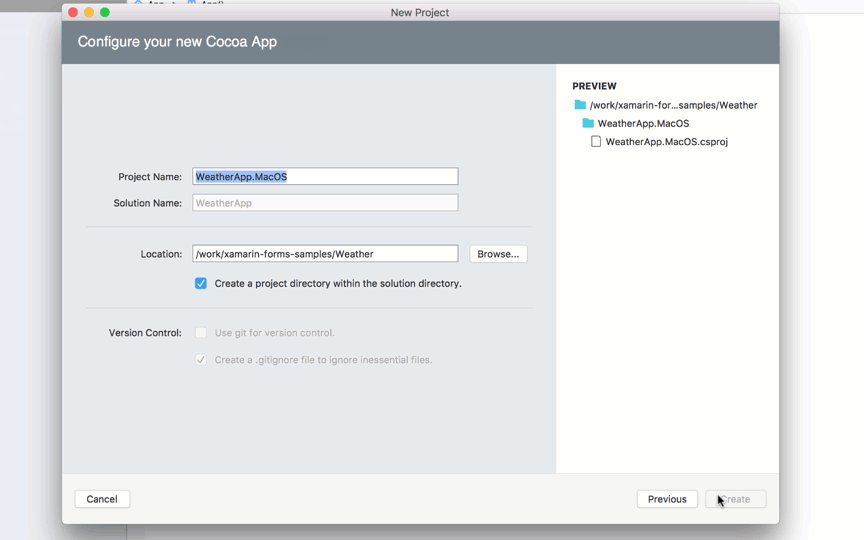
構成を確認し、[作成] を押します。 これらの手順を以下に示します。

Mac プロジェクトで、[パッケージ] > [パッケージの追加] を右クリックして Xamarin.Forms NuGet を追加します。 また、同じバージョンの Xamarin.Forms NuGet パッケージを使用するように、他のプロジェクトも更新する必要があります。
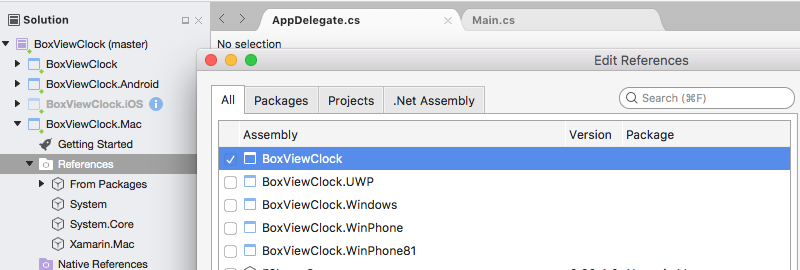
Mac プロジェクトで、[参照] を右クリックし、Xamarin.Forms プロジェクト (共有プロジェクトまたは .NET Standard ライブラリ プロジェクト) への参照を追加します。

Main.cs を更新して、
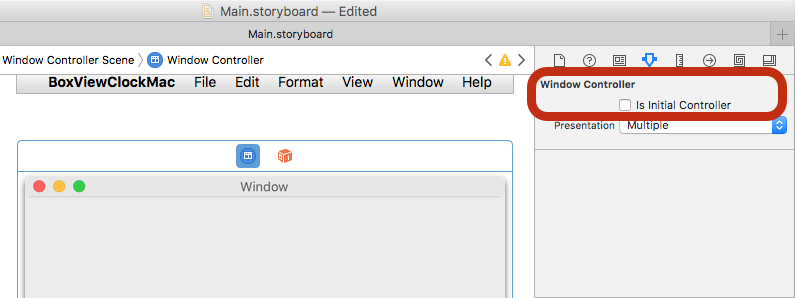
AppDelegateを初期化します。static class MainClass { static void Main(string[] args) { NSApplication.Init(); NSApplication.SharedApplication.Delegate = new AppDelegate(); // add this line NSApplication.Main(args); } }AppDelegateを更新して Xamarin.Forms を初期化し、ウィンドウを作成し、Xamarin.Forms アプリケーションを読み込みます (適切なTitleを設定することを忘れないでください)。 初期化する必要がある他の依存関係がある場合は、ここでも初期化を行います。using Xamarin.Forms; using Xamarin.Forms.Platform.MacOS; // also add a using for the Xamarin.Forms project, if the namespace is different to this file ... [Register("AppDelegate")] public class AppDelegate : FormsApplicationDelegate { NSWindow window; public AppDelegate() { var style = NSWindowStyle.Closable | NSWindowStyle.Resizable | NSWindowStyle.Titled; var rect = new CoreGraphics.CGRect(200, 1000, 1024, 768); window = new NSWindow(rect, style, NSBackingStore.Buffered, false); window.Title = "Xamarin.Forms on Mac!"; // choose your own Title here window.TitleVisibility = NSWindowTitleVisibility.Hidden; } public override NSWindow MainWindow { get { return window; } } public override void DidFinishLaunching(NSNotification notification) { Forms.Init(); LoadApplication(new App()); base.DidFinishLaunching(notification); } }Xcode で編集する Main.storyboard をダブルクリックします。 [ウィンドウ] を選択し、[初期コントローラー] チェック ボックスをオフにします (これは、上記のコードによってウィンドウが作成されるためです)。
ストーリーボードのメニュー システムを編集して、不要な項目を削除できます。
最後に、既存のプラットフォーム プロジェクトから、必要なローカル リソース (イメージ ファイルなど) をすべて追加します。
これで、Mac プロジェクトは macOS で Xamarin.Forms コードを実行できるようになります。
次のステップ
スタイル設定
最近 OnPlatform に行った変更により、任意の数のプラットフォームを対象にできるようになりました。 これには macOS が含まれます。
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White"/>
<On Platform="macOS" Value="White"/>
<On Platform="Android" Value="Black"/>
</OnPlatform>
</Button.TextColor>
次のようなプラットフォームでも 2 倍になる場合があることに注意してください: <On Platform="iOS, macOS" ...>。
ウィンドウのサイズと位置
ウィンドウの初期サイズと位置は、AppDelegate で調整できます。
var rect = new CoreGraphics.CGRect(200, 1000, 1024, 768); // x, y, width, height
既知の問題
これはプレビューであるため、すべてが運用環境に対応しているわけではないことを想定しておく必要があります。 プロジェクトに macOS を追加するときに発生する可能性のあるいくつかの事柄を次に示します。
すべての NuGet が macOS に対応しているわけではありません
使用するライブラリの中には、まだ macOS をサポートしていないものがある可能性があります。 この場合は、プロジェクトの保守管理者に要求を送信して追加する必要があります。 サポートが受けられるようになるまで、代替手段を探す必要がある場合があります。
Xamarin.Forms 機能が不十分
このプレビューでは、すべての Xamarin.Forms 機能が完了しているわけではありません。 詳細については、Xamarin.Forms GitHub リポジトリの「プラットフォームによる macOS の状態のサポート」を参照してください。