Xamarin.Forms ブラシ: 線形グラデーション
LinearGradientBrush クラスは GradientBrush クラスから派生し、グラデーション軸と呼ばれる、線に沿って 2 つ以上の色をブレンドする線形グラデーションで領域を描画します。 GradientStop オブジェクトを使用して、グラデーションの色とその位置を指定します。 GradientStop オブジェクトの詳細については、「Xamarin.Forms ブラシ: グラデーション」を参照してください。
LinearGradientBrush クラスには、次のプロパティが定義されています。
Point型のStartPointは、線形グラデーションの開始 2 次元座標を表します。 このプロパティの既定値は (0,0) です。Point型のEndPointは、線形グラデーションの終点の 2 次元座標を表します。 このプロパティの既定値は (1,1) です。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、これらは、データ バインディングの対象にすることができ、スタイルを設定できます。
LinearGradientBrush クラスは、ブラシに何らかの GradientStop オブジェクトが割り当てられているかどうかを表す bool を返す IsEmpty メソッドとしても使用されます。
Note
線形グラデーションは、linear-gradient() CSS 関数を使用して作成することもできます。
LinearGradientBrush を作成する
線状グラデーション ブラシのグラデーション境界は、グラデーション軸に沿って配置されます。 ブラシの StartPoint プロパティと EndPoint プロパティを使用して、グラデーション軸の向きとサイズを変更できます。 これらのプロパティを操作することで、水平、垂直、対角のグラデーションを作成したり、グラデーションの方向を反転させたり、グラデーションの広がりを凝縮させたりすることができます。
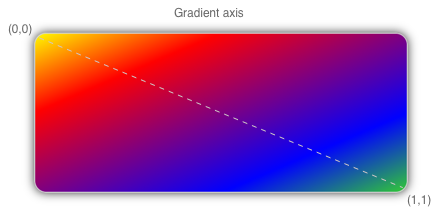
StartPoint と EndPoint のプロパティは、描画される領域に関連します。 (0,0) は描画される領域の左上隅を、(1,1) は描画される領域の右下隅を表します。 次の図は、斜めの線形グラデーション ブラシのグラデーション軸を示しています。

この図では、破線にグラデーション軸が示されており、始点から終点までのグラデーションの補間パスを強調表示しています。
水平方向の線形グラデーションを作成する
水平方向の線形グラデーションを作成するには、LinearGradientBrush オブジェクトを作成し、その StartPoint を (0,0) に設定し、その EndPoint を (1,0) に設定します。 次に、グラデーションの色とその位置を指定する 2 つ以上の GradientStop オブジェクトを LinearGradientBrush.GradientStops コレクションに追加します。
次の XAML の例は、Frame の Background として設定された水平 LinearGradientBrush を示しています。
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
この例では、Frame の背景が、黄色から緑に水平方向に補間された LinearGradientBrush で描画されています。

垂直方向の線形グラデーションを作成する
垂直方向の線形グラデーションを作成するには、LinearGradientBrush オブジェクトを作成し、その StartPoint を (0,0) に設定し、その EndPoint を (0,1) に設定します。 次に、グラデーションの色とその位置を指定する 2 つ以上の GradientStop オブジェクトを LinearGradientBrush.GradientStops コレクションに追加します。
次の XAML の例は、Frame の Background として設定された垂直 LinearGradientBrush を示しています。
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
この例では、Frame の背景が、黄色から緑の垂直方向に補間する LinearGradientBrush で描画されています。

斜めの線形グラデーションを作成する
斜めの線形グラデーションを作成するには、LinearGradientBrush オブジェクトを作成し、その StartPoint を (0,0) に設定し、EndPoint を (1,1) に設定します。 次に、グラデーションの色とその位置を指定する 2 つ以上の GradientStop オブジェクトを LinearGradientBrush.GradientStops コレクションに追加します。
次の XAML の例は、Frame の Background として設定された斜めの LinearGradientBrush を示しています。
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
この例では、Frame の背景が、黄色から緑色に斜めに補間する LinearGradientBrush で描画されています。
