Xamarin.Forms CarouselView の対話式操作
CarouselView は、ユーザーの操作を制御する次のプロパティを定義します。
CurrentItem(object型): 現在表示中の項目。 このプロパティの既定のバインド モードはTwoWayで、表示するデータがない場合は値がnullになります。CurrentItemChangedCommand(ICommand型): 現在の項目が変わると実行されます。CurrentItemChangedCommandParameter:object型、CurrentItemChangedCommandに渡されるパラメーター。IsBounceEnabled(bool型):CarouselViewがコンテンツ境界でバウンスするかどうかを指定します。 既定値はtrueです。IsSwipeEnabled(bool型): 表示される項目がスワイプ ジェスチャで変更されるかどうかを指定します。 既定値はtrueです。Loop(bool型):CarouselViewが項目のコレクションへのループ アクセスを提供するかどうかを決定します。 既定値はtrueです。Position(int型): 基になるコレクション内の現在の項目のインデックス。 このプロパティの既定のバインド モードはTwoWayで、表示するデータがない場合は値が 0 になります。PositionChangedCommand(ICommand型): 位置が変わると実行されます。PositionChangedCommandParameter:object型、PositionChangedCommandに渡されるパラメーター。VisibleViews(ObservableCollection<View>型): 現在表示される項目のオブジェクトを含んだ読み取り専用プロパティ。
これらのプロパティはすべて、BindableProperty オブジェクトを基盤としています。つまり、プロパティはデータ バインディングの対象にすることができます。
CarouselView には、ユーザーのスクロールまたはアプリケーションがプロパティを設定する場合に CurrentItem プロパティが変更されると発生する CurrentItemChanged イベントが定義されます。 CurrentItemChanged イベントに付随する CurrentItemChangedEventArgs オブジェクトには、object 型のプロパティが 2 つあります。
PreviousItem: プロパティ変更後の前の項目。CurrentItem: プロパティ変更後の現在の項目。
また、CarouselView には、ユーザーのスクロールかアプリケーションがプロパティを設定する場合に Position プロパティが変更されると発生する PositionChanged イベントも定義されます。 PositionChanged イベントに付随する PositionChangedEventArgs オブジェクトには、int 型のプロパティが 2 つあります。
PreviousPosition: プロパティ変更後の前の位置。CurrentPosition: プロパティ変更後の現在の位置。
現在の項目の変更に対応する
現在表示されている項目が変更されると、CurrentItem プロパティはその項目の値に設定されます。 このプロパティが変更されると、CurrentItemChangedCommandParameter の値を ICommand に渡して CurrentItemChangedCommand が実行されます。 その後、Position プロパティが更新され、CurrentItemChanged イベントが発生します。
重要
CurrentItem プロパティが変更されると、Position プロパティが変更されます。 この結果、PositionChangedCommand が実行され、PositionChanged イベントが発生します。
イベント
次の XAML の例は、イベント ハンドラーを使用して現在の項目の変更に応答する CarouselView を示します。
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
同等の C# コードを次に示します。
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
この例では、CurrentItemChanged イベントが発生すると、OnCurrentItemChanged イベント ハンドラーが実行されます。
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
この例では、OnCurrentItemChanged イベント ハンドラーは以前の項目と現在の項目を表示します。
コマンド
次の XAML の例は、コマンドを使用して現在の項目の変更に応答する CarouselView を示します。
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
同等の C# コードを次に示します。
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
この例では、CurrentItemChangedCommand プロパティが ItemChangedCommand プロパティにバインドされ、CurrentItem プロパティ値が引数として渡されます。 その後、ItemChangedCommand は、必要に応じて、現在の項目の変更に応答できます。
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
この例では、ItemChangedCommand は以前の項目と現在の項目を格納するオブジェクトを更新します。
位置の変更に対応する
現在表示されている項目が変更されると、Position プロパティは、基になるコレクションにある現在の項目のインデックスに設定されます。 このプロパティが変更されると、PositionChangedCommandParameter の値を ICommand に渡して PositionChangedCommand が実行されます。 その後、PositionChanged イベントが発生します。 Position プロパティがプログラムによって変更された場合、CarouselView は Position 値に対応する項目までスクロールされます。
Note
Position プロパティを 0 に設定すると、基になるコレクションの最初の項目が表示されます。
イベント
次の XAML の例は、CarouselView がイベント ハンドラーを使用して Position プロパティの変更に応答することを示します。
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
同等の C# コードを次に示します。
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
この例では、PositionChanged イベントが発生したときに OnPositionChanged イベント ハンドラーが実行されます。
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
この例では、OnCurrentItemChanged イベント ハンドラーは前の位置と現在の位置を公開します。
コマンド
次の XAML の例は、CarouselView がコマンドを使用して Position プロパティの変更に応答することを示します。
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
同等の C# コードを次に示します。
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
この例では、PositionChangedCommand プロパティは PositionChangedCommand プロパティにバインドされ、Position プロパティ値を引数として渡します。 その後、必要に応じて、PositionChangedCommand は位置の変更に応答できます。
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
この例では、PositionChangedCommand は前の位置と現在の位置を格納するオブジェクトを更新します。
現在の項目を事前設定する
CurrentItem プロパティを項目に設定することで、CarouselView の現在の項目をプログラムで設定できます。 次の XAML の例は、CarouselView が現在の項目を事前に選択していることを示します。
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
同等の C# コードを次に示します。
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
Note
CurrentItem プロパティの既定のバインド モードは TwoWay です。
CarouselView.CurrentItem プロパティ データは、Monkey 型の接続ビュー モデルの CurrentItem プロパティにバインドされます。 既定では、TwoWay バインディングが使用され、ユーザーが現在の項目を変更すると、CurrentItem プロパティの値が現在の Monkey オブジェクトに設定されます。 CurrentItem プロパティは MonkeysViewModel クラスで定義されます。
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
この例では、CurrentItem プロパティは Monkeys コレクション内の 4 番目の項目に設定されます。
位置を事前設定する
CarouselView に表示される項目は、基になるコレクション内の項目のインデックスに Position プロパティを設定することで、プログラムによって設定できます。 次の XAML の例は、表示される項目を設定する CarouselView を示します。
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
同等の C# コードを次に示します。
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
Note
Position プロパティの既定のバインド モードは TwoWay です。
CarouselView.Position プロパティ データは、int 型の接続ビュー モデルの Position プロパティにバインドされます。 既定では、TwoWay バインディングが使用され、ユーザーが CarouselView をスクロールすると、Position プロパティの値が表示される項目のインデックスに設定されます。 Position プロパティは MonkeysViewModel クラスで定義されます。
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
この例では、Position プロパティは Monkeys コレクション内の 4 番目の項目に設定されます。
表示状態を定義する
CarouselView は、4 つの表示状態を定義します。
CurrentItemは、現在表示されている項目の表示状態を表します。PreviousItemは、以前に表示された項目の表示状態を表します。NextItemは、次の項目の表示状態を表します。DefaultItemは、残りの項目の表示状態を表します。
これらの表示状態を使用して、CarouselView によって表示される項目に対する視覚的な変更を開始できます。
次の XAML の例は、CurrentItem、PreviousItem、NextItem、DefaultItem などの表示状態を定義する方法を示します。
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Frame HasShadow="true">
...
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
この例では、CurrentItem 表示状態は、CarouselView によって現在表示されている項目の Scale プロパティが既定値の 1 から 1.1 に変更されることを指定します。 PreviousItem 表示状態と NextItem 表示状態では、現在の項目を囲む項目が 0.5 の Opacity 値で表示されることを指定します。 DefaultItem 表示状態は、CarouselView によって表示される残りの項目が 0.25 の Opacity 値で表示されることを指定します。
Note
または、表示状態は、ItemTemplate プロパティ値として設定される、DataTemplate のルート要素の型である TargetType プロパティ値を持つ Style で定義できます。
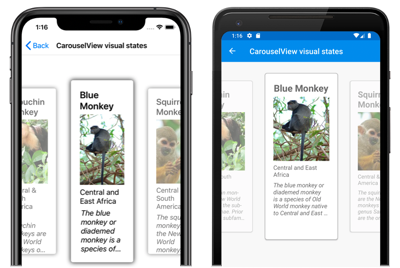
次のスクリーンショットは、CurrentItem、 PreviousItem、および NextItem の表示状態を示しています。
ビジュアルの状態の詳細については、「Xamarin.Forms Visual State Manager」をご覧ください。
現在の項目をクリアする
CurrentItem プロパティをクリアするには、そのプロパティまたはバインド先のオブジェクトを null に設定します。
バウンスを無効にする
既定では、CarouselView はコンテンツ境界で項目をバウンスします。 IsBounceEnabled プロパティを false に設定することで、無効にできます。
ループの無効化
既定では、CarouselView で項目のコレクションへのループ アクセスが提供されます。 したがって、コレクション内の最初の項目から後方にスワイプすると、コレクションの最後の項目が表示されます。 同様に、コレクション内の最後の項目から前方にスワイプすると、コレクション内の最初の項目に戻ります。 Loop プロパティを false に設定することで、この動作を無効にできます。
スワイプ操作を無効にする
既定では、CarouselView はユーザーがスワイプ ジェスチャを使用して項目間を移動できるようにします。 このスワイプ操作は、IsSwipeEnabled プロパティを false に設定することで無効にできます。