Xamarin.Forms のレイアウト オプション
すべての Xamarin.Forms ビューに、LayoutOptions 型の HorizontalOptions プロパティと VerticalOptions プロパティがあります。 この記事では、各 LayoutOptions 値がビューの配置と展開に与える影響について説明します。
概要
LayoutOptions 構造体には、次の 2 つのレイアウト設定がカプセル化されています。
- 配置 – ビューの優先配置で、親レイアウト内での位置とサイズを決定します。
- 展開 – 追加スペースが使用可能な場合にビューが追加スペースを使用する必要があるかどうかを示します (
StackLayoutによってのみ使用されます)。
これらのレイアウト設定は、View の HorizontalOptions プロパティまたは VerticalOptions プロパティを LayoutOptions 構造体のいずれかのパブリック フィールドに設定することで、親に関連する View に適用できます。 パブリック フィールドは次のとおりです。
Start、Center、End、Fill の各フィールドは、親のレイアウト内のビューの整列を定義するために使用されます。
- 水平方向の配置の場合、
Startは親レイアウトの左側にViewを配置し、垂直方向の配置の場合、Viewを親レイアウトの上部に配置します。 - 水平方向と垂直方向の配置の場合、
CenterはViewを水平方向または垂直方向の中央に配置します。 - 水平方向の配置の場合、
Endは親レイアウトの右側にViewを配置し、垂直方向の配置の場合、Viewを親レイアウトの下部に配置します。 - 水平方向の配置の場合、
FillはViewが親レイアウトの幅を満たすことを保証し、垂直方向の配置の場合、Viewが親レイアウトの高さを満たすことを保証します。
StartAndExpand、CenterAndExpand、EndAndExpand、FillAndExpand の各値は、配置設定と、親 StackLayout 内で追加のスペースが使用可能な場合にビューがより多くのスペースを占有するかどうかを定義するために使用されます。
Note
ビューの HorizontalOptions プロパティと VerticalOptions プロパティの既定値はLayoutOptions.Fill です。
Alignment
配置では、親レイアウトに未使用のスペースが含まれている場合 (つまり、親レイアウトがすべての子の合計サイズより大きい場合) に、親レイアウト内でのビューの配置方法を制御します。
StackLayout では、StackLayout の向きとは反対方向にある子ビュー上の Start、Center、End、Fill LayoutOptions フィールドのみが考慮されます。 したがって、垂直方向の StackLayout 内の子ビューは、HorizontalOptions プロパティを Start、Center、End または Fill フィールドの 1 つに設定することができます。 同様に、水平方向の StackLayout 内の子ビューは、VerticalOptions プロパティを Start、Center、End、Fill フィールドの 1 つに設定できます。
StackLayout は、StackLayout の向きと同じ方向にある子ビュー上の Start、Center、End、Fill LayoutOptions フィールドを考慮しません。 したがって、垂直方向の StackLayout は、Start、Center、End、Fill フィールドが子ビューの VerticalOptions プロパティに設定されている場合、これらのフィールドを無視します。 同様に、水平方向の StackLayout は、Start、Center、End、Fill フィールドが子ビューの HorizontalOptions プロパティに設定されている場合、これらのフィールドを無視します。
Note
LayoutOptions.Fill は通常、HeightRequest プロパティと WidthRequest プロパティを使用して指定されたサイズ リクエストをオーバーライドします。
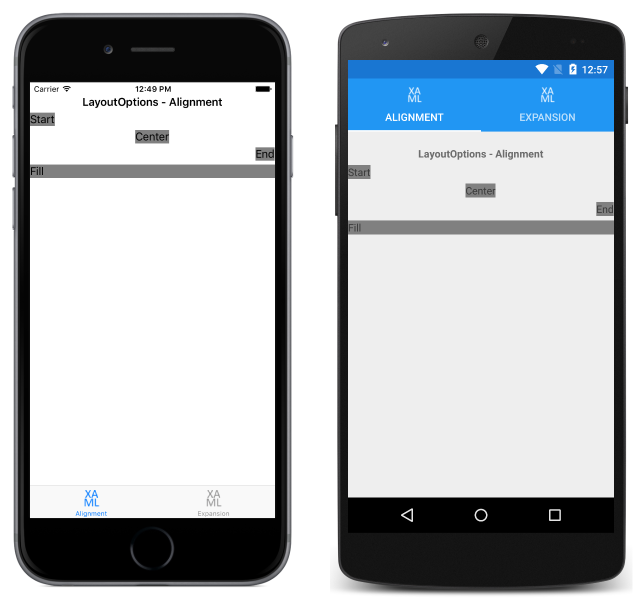
次の XAML コード例は、各子 Label で HorizontalOptions プロパティを LayoutOptions 構造体の 4 つの配置フィールドのいずれかに設定する、垂直方向の StackLayout を示しています。
<StackLayout Margin="0,20,0,0">
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
これに相当する C# コードを次に示します。
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
このコードを使用すると、次のスクリーンショットに示すようなレイアウトになります。
正規の表記
展開は、ビューが使用可能な場合に、StackLayout でより多くのスペースを占有するかどうかを制御します。 StackLayout に未使用のスペースが含まれている場合 (つまり、StackLayout がすべての子の合計サイズより大きい場合)、未使用のスペースは AndExpand サフィックスを使用する LayoutOptions フィールドに HorizontalOptions プロパティまたは VerticalOptions プロパティを設定することで、展開を要求するすべての子ビューで均等に共有されます。 StackLayout 内のすべてのスペースが使用されている場合、展開オプションは効果がないことに注意してください。
StackLayout は子ビューをその方向にのみ展開できます。 したがって、StackLayout に未使用のスペースが含まれている場合、垂直方向の StackLayout では、 VerticalOptions プロパティを StartAndExpand、CenterAndExpand、EndAndExpand、FillAndExpand フィールドのいずれかに設定する子ビューを展開できます。 同様に、StackLayout に未使用のスペースが含まれている場合、水平方向の StackLayout では、HorizontalOptions プロパティを StartAndExpand、CenterAndExpand、EndAndExpand、FillAndExpand フィールドのいずれかに設定する子ビューを展開できます。
StackLayout は子ビューをその方向にのみ展開できます。 したがって、垂直方向の StackLayout では、子ビューの HorizontalOptions プロパティを StartAndExpand に設定すると、プロパティを Start に設定するのと同じ効果があります。
Note
展開を有効にしても、LayoutOptions.FillAndExpand を使用しない限りビューのサイズは変更されません。
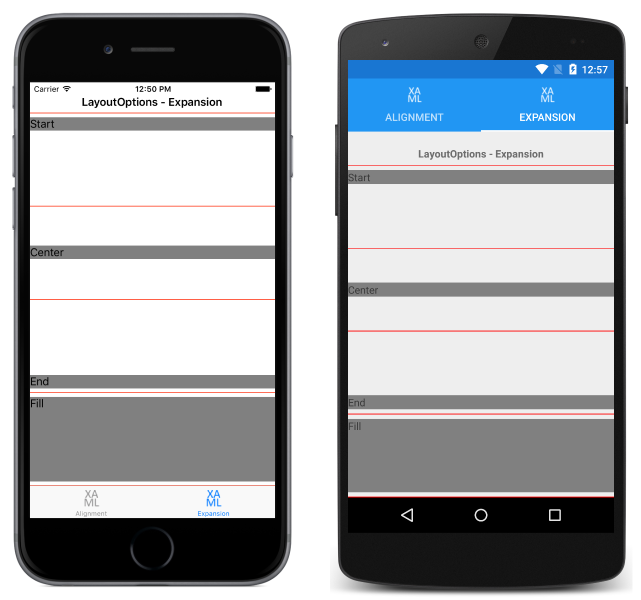
次の XAML コード例は、各子 Label が VerticalOptions プロパティを LayoutOptions 構造体の 4 つの展開フィールドのいずれかに設定する、垂直方向の StackLayout を示しています。
<StackLayout Margin="0,20,0,0">
...
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Start" BackgroundColor="Gray" VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Center" BackgroundColor="Gray" VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="End" BackgroundColor="Gray" VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Fill" BackgroundColor="Gray" VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
</StackLayout>
これに相当する C# コードを次に示します。
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
このコードを使用すると、次のスクリーンショットに示すようなレイアウトになります。
それぞれの Label は、StackLayout 内で同程度のスペースを占有します。 ただし、VerticalOptions プロパティを FillAndExpand に設定する最後の Label のみ、サイズが異なります。 さらに、各 Label が薄く赤い BoxView で区切られているので、Label が占有するスペースを簡単に確認できます。
まとめ
この記事では、各 LayoutOptions 構造体の値がビューの配置と展開に与える影響について、その親と比較して説明しました。 Start、Center、End、Fill フィールドは、親レイアウト内でビューの配置を定義するために使用され、StartAndExpand、CenterAndExpand、EndAndExpand、FillAndExpand フィールドは、配置の基本設定を定義して、ビューが使用可能な場合は、StackLayout 内でより多くのスペースを占有するかどうかを判断するために使用されます。