タブレットとデスクトップ アプリ向けのレイアウト
Xamarin.Forms では、サポートされているプラットフォームで使用可能なすべてのデバイスの種類がサポートされているため、スマートフォンに加えて、次のアプリも実行できます。
- iPad、
- Android タブレット、
- Windows タブレットとデスクトップ コンピューター (Windows 10 を実行)。
このページでは、以下について簡単に説明します。
デバイスの種類
大画面デバイスは、Xamarin.Forms でサポートされているすべてのプラットフォームで使用できます。
iPad (iOS)
Info.plist > デバイス設定を [ユニバーサル] (iPhone と iPad の両方がサポートされていることを意味します) に構成することで、Xamarin.Forms テンプレートには自動的に iPad サポートが含まれます。
快適な起動エクスペリエンスを提供し、すべてのデバイスで完全な画面解像度が使用されるようにするには、iPad 固有の起動画面 (ストーリーボードを使用) が提供されていることを確認する必要があります。 これにより、iPad mini、iPad、iPad Pro デバイスでアプリが正しくレンダリングされるようになります。
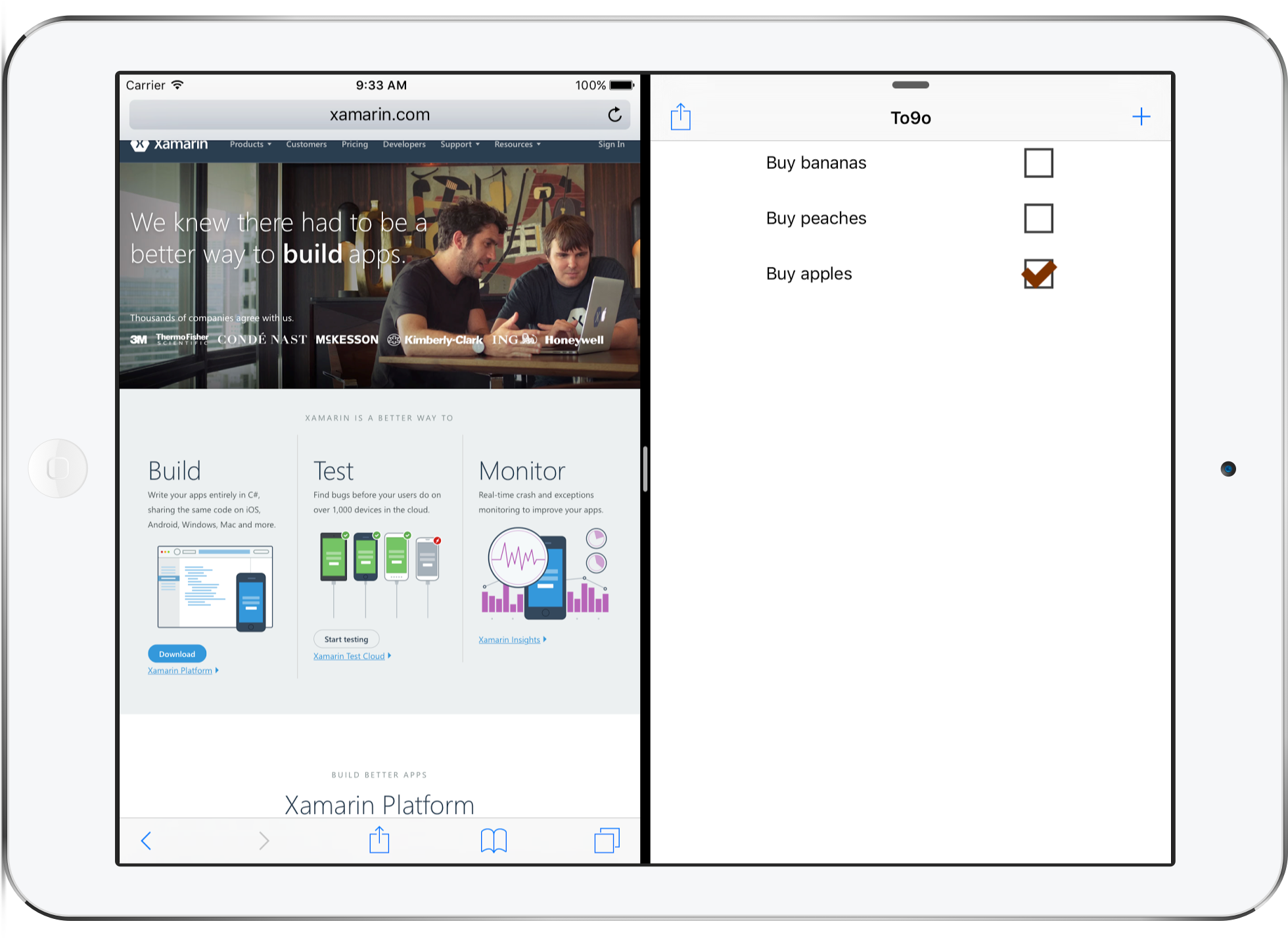
iOS 9 以前のバージョンでは、すべてのアプリがデバイス上で全画面表示を使用していましたが、一部の iPad では分割画面マルチタスクを実行できるようになりました。 つまり、アプリは画面の側面のスリムな列、画面の幅の 50%、または画面全体を占有するようにすることができます。
分割画面機能は、幅 320 ピクセルでも、幅 1366 ピクセルでもアプリが機能するように設計する必要があることを意味します。
Android タブレット
Android エコシステムには、小型スマートフォンから大型タブレットまで、さまざまな画面サイズがサポートされています。 Xamarin.Forms はすべての画面サイズをサポートできますが、他のプラットフォームと同様に、より大きなデバイス用にユーザー インターフェイスを調整する必要がある場合もあります。
さまざまな画面解像度をサポートする場合は、さまざまなサイズのネイティブなイメージ リソースを提供して、ユーザー エクスペリエンスを最適化できます。 最適化されたイメージ リソースをアプリに含めるために、Android アプリ プロジェクト内のフォルダーとファイル名を構成する方法の詳細については、Android リソースのドキュメント (特に、さまざまな画面サイズ用のリソースを作成する) を参照してください。
Windows タブレットとデスクトップ
Windows を実行しているタブレットとデスクトップ コンピューターをサポートするには、Windows 10 で実行されるユニバーサル アプリをビルドする Windows UWP サポートを使用する必要があります。
Windows タブレットとデスクトップで実行されているアプリは、全画面表示を実行するだけでなく、任意のサイズに変更することもできます。
タブレットとデスクトップ向けの最適化
スマートフォンまたはタブレット/デスクトップ デバイスのどちらを使用しているかに応じて、Xamarin.Forms ユーザー インターフェイスを調整できます。 つまり、タブレットやデスクトップ コンピューターなどの大画面デバイスのユーザー エクスペリエンスを最適化できます。
Device.Idiom
Device クラスを使用して、アプリまたはユーザー インターフェイスの動作を変更できます。 Device.Idiom 列挙型を使用すると、次のことができます:
if (Device.Idiom == TargetIdiom.Phone)
{
HeroImage.Source = ImageSource.FromFile("hero.jpg");
} else {
HeroImage.Source = ImageSource.FromFile("herotablet.jpg");
}
このアプローチでは、個々のページ レイアウトを大幅に変更したり、大きな画面でまったく別のページをレンダリングしたりするために拡張できます。
FlyoutPage の活用
FlyoutPage は大画面に最適で、特に iPad では UISplitViewController を使用して iOS ネイティブの環境を使用できます。
この Xamarin ブログの投稿を確認して、スマートフォンで 1 つのレイアウトを使用し、より大きな画面で別のレイアウトを使用できるようにユーザー インターフェイスを調整する方法を確認します (FlyoutPage を使用)。