Xamarin.Forms のデバイス スタイル
Xamarin.Forms には、Device.Styles クラスに、デバイス スタイルと呼ばれる 6 つの動的スタイルが含まれています。
デバイス スタイルは次のとおりです。
6 つのスタイルはすべて、Label インスタンスにのみ適用できます。 たとえば、段落の本文を表示する Label は、その Style プロパティを BodyStyle に設定する場合があります。
次のコード例は、XAML ページでデバイス スタイルを使用する方法を示しています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.DeviceStylesPage" Title="Device" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="myBodyStyle" TargetType="Label"
BaseResourceKey="BodyStyle">
<Setter Property="TextColor" Value="Accent" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="Title style"
Style="{DynamicResource TitleStyle}" />
<Label Text="Subtitle text style"
Style="{DynamicResource SubtitleStyle}" />
<Label Text="Body style"
Style="{DynamicResource BodyStyle}" />
<Label Text="Caption style"
Style="{DynamicResource CaptionStyle}" />
<Label Text="List item detail text style"
Style="{DynamicResource ListItemDetailTextStyle}" />
<Label Text="List item text style"
Style="{DynamicResource ListItemTextStyle}" />
<Label Text="No style" />
<Label Text="My body style"
Style="{StaticResource myBodyStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
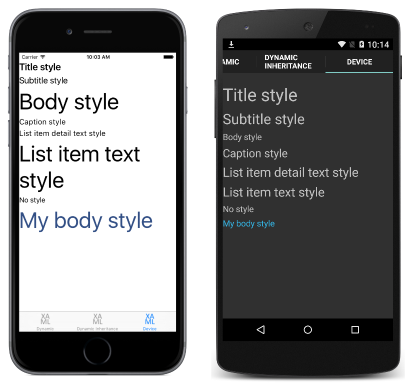
デバイス スタイルは、DynamicResource マークアップ拡張の使用にバインドされます。 スタイルの動的な性質は、テキスト サイズのアクセシビリティ設定を変更することで、iOS で確認できます。 デバイス スタイルの外観は、次のスクリーンショットに示すように、プラットフォームごとに異なります。

デバイス スタイルは、BaseResourceKey プロパティをデバイス スタイルのキー名に設定することによっても派生できます。 上記のコード例では、myBodyStyle は BodyStyle を継承し、アクセント付きのテキストの色を設定します。 動的スタイルの継承の詳細については、「動的スタイルの継承」を参照してください。
次のコード例は、C# の同等のページを示しています。
public class DeviceStylesPageCS : ContentPage
{
public DeviceStylesPageCS ()
{
var myBodyStyle = new Style (typeof(Label)) {
BaseResourceKey = Device.Styles.BodyStyleKey,
Setters = {
new Setter {
Property = Label.TextColorProperty,
Value = Color.Accent
}
}
};
Title = "Device";
IconImageSource = "csharp.png";
Padding = new Thickness (0, 20, 0, 0);
Content = new StackLayout {
Children = {
new Label { Text = "Title style", Style = Device.Styles.TitleStyle },
new Label { Text = "Subtitle style", Style = Device.Styles.SubtitleStyle },
new Label { Text = "Body style", Style = Device.Styles.BodyStyle },
new Label { Text = "Caption style", Style = Device.Styles.CaptionStyle },
new Label { Text = "List item detail text style",
Style = Device.Styles.ListItemDetailTextStyle },
new Label { Text = "List item text style", Style = Device.Styles.ListItemTextStyle },
new Label { Text = "No style" },
new Label { Text = "My body style", Style = myBodyStyle }
}
};
}
}
各 Label インスタンスの Style プロパティは、Device.Styles クラスの適切なプロパティに設定されます。
アクセシビリティ
デバイス スタイルはアクセシビリティ設定を考慮しているため、アクセシビリティ設定が各プラットフォームで変更されるとフォント サイズが変更されます。 そのため、アクセシビリティの高いテキストをサポートするには、アプリケーション内のテキスト スタイルの基礎として、デバイス スタイルが確実に使用されるようにします。
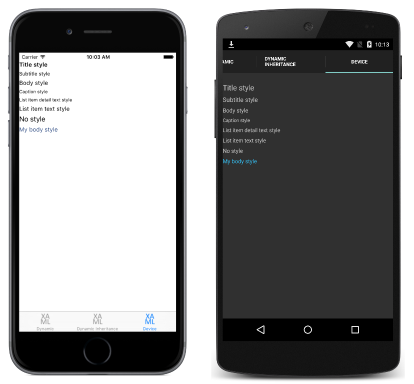
次のスクリーンショットは、アクセス可能なフォント サイズが最も小さい各プラットフォームのデバイス スタイルを示しています。
次のスクリーンショットは、アクセス可能なフォント サイズが最も大きい各プラットフォームのデバイス スタイルを示しています。