Xamarin.Forms のスイッチ
Xamarin.FormsSwitch コントロールは、boolean 値で表されるオンとオフの状態を切り替えるためにユーザーが操作できる水平トグル ボタンです。 Switch クラスは View から継承します。
次のスクリーンショットは、iOS と Android でのトグルがオンの状態とオフの状態の Switch を示しています。

Switch コントロールでは、次のプロパティが定義されます。
IsToggledは、Switchがオンであるかどうかを示すboolean値です。OnColorは、トグルが切り替わった (オンになった) 状態でSwitchがどのように表示されるかに影響を及ぼすColorです。ThumbColorはスイッチのつまみのColorです。
これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、Switch はスタイルを設定可能であり、データ バインディングの対象にできます。
Switch コントロールは、ユーザー操作やアプリケーションで IsToggled プロパティが設定されることのいずれかを通じて、IsToggled プロパティが変わったときに発生する Toggled イベントを定義します。 Toggled イベントに付随する ToggledEventArgs オブジェクトには、bool 型の Value という名前の単一のプロパティがあります。 イベントが発生すると、Value プロパティの値に IsToggled プロパティの新しい値が反映されます。
スイッチを作成する
Switch は XAML でインスタンス化できます。 その IsToggled プロパティを設定して、Switch を切り替えることができます。 既定では、IsToggled プロパティは false です。 次の例は、省略可能な IsToggled プロパティ セットを使用して XAML で Switch をインスタンス化する方法を示しています。
<Switch IsToggled="true"/>
Switch はコードで作成することもできます。
Switch switchControl = new Switch { IsToggled = true };
外観を切り替える
View クラスから Switch が継承するプロパティに加えて、Switch は OnColor と ThumbColor プロパティも定義します。 OnColor プロパティは、オンの状態に切り替わったときの Switch の色を定義するために設定できます。ThumbColor プロパティは、スイッチのサムの Color を定義するために設定できます。 次の例は、これらのプロパティ セットを使用して XAML で Switch をインスタンス化する方法を示しています。
<Switch OnColor="Orange"
ThumbColor="Green" />
プロパティは、コード内で Switch を作成するときに設定することもできます。
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
次のスクリーンショットは、OnColor と ThumbColor のプロパティが設定された、トグルがオンの状態とオフの状態の Switch を示しています。

スイッチ状態の変更に対応する
ユーザー操作またはアプリケーションによる IsToggled プロパティの設定によって IsToggled プロパティが変更されると、Toggled イベントが発生します。 このイベントのイベント ハンドラーを登録して、変更に応答できます。
<Switch Toggled="OnToggled" />
分離コード ファイルには、Toggled イベントのハンドラーが含まれます。
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
イベント ハンドラーの sender 引数は、このイベントを発生する Switch です。 sender プロパティを使用して、Switch オブジェクトにアクセスしたり、同じ Toggled イベント ハンドラーを共有する複数の Switch オブジェクトを区別したりできます。
Toggled イベント ハンドラーは、コードで割り当てることもできます。
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
スイッチをバインドするデータ
Toggled イベント ハンドラーは、データ バインディングと、Switch の切り替え状態の変化に応答するトリガーを使用することで削除できます。
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
この例では、Label は DataTrigger でバインド式を使用し、styleSwitch という名前の Switch の IsToggled プロパティを監視します。 このプロパティが true になると、Label の FontAttributes および FontSize プロパティが変更されます。 IsToggled プロパティが false に戻ると、Label の FontAttributes と FontSize プロパティは初期状態にリセットされます。
トリガーの詳細については、「Xamarin.Forms のトリガー」を参照してください。
表示状態を切り替える
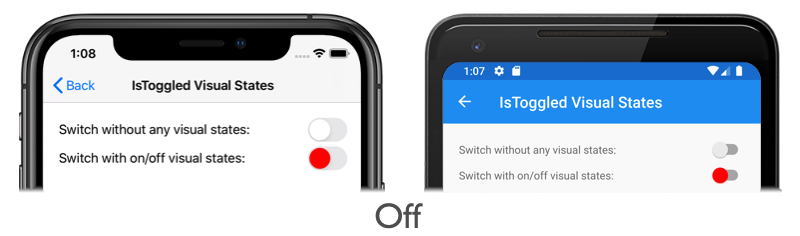
Switch には、IsToggled プロパティが変更されたときにビジュアルの変更を開始するために使用できる On と Off の表示状態があります。
次の XAML の例は、On と Off の状態について表示状態を定義する方法を示しています。
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
この例では、On VisualState は、IsToggled プロパティが true の場合に、ThumbColor プロパティがミディアム スプリング グリーンに設定されることを指定します。 Off VisualState は、IsToggled プロパティが false の場合に、ThumbColor プロパティが赤に設定されることを指定します。 したがって、全体的な効果は、Switch がオフの位置にあるときはつまみは赤で、Switch がオンの位置にあるとき、つまみはミディアム スプリング グリーンになります。


ビジュアルの状態の詳細については、「Xamarin.Forms Visual State Manager」をご覧ください。
スイッチを無効にする
アプリケーションは、Switch が切り替えられていることが有効な操作ではない状態になる場合があります。 このような場合は、その IsEnabled プロパティを false に設定することで、Switch を無効にすることができます。 これにより、ユーザーは Switch を操作できなくなります。