Xamarin.Forms TableView
TableView は、同じテンプレートを共有していない行があるデータまたは選択肢のスクロール可能な一覧を表示するためのビューです。 ListView とは異なり、TableView には ItemsSource の概念がないため、項目を子として手動で追加する必要があります。

ユース ケース
TableView は次の場合に役立ちます。
- 設定の一覧を表示し、
- フォームでデータを収集する、または
- 行ごとに異なる方法で示されるデータ (数値、パーセンテージ、画像など) を表示します。
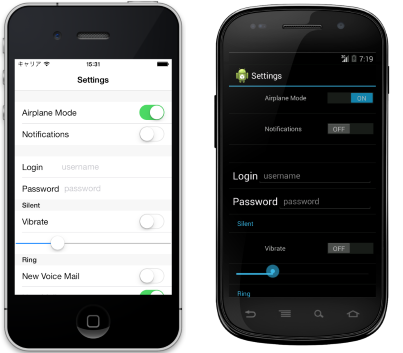
TableView は、上記のシナリオで一般的に必要となる、行のスクロールと魅力的なセクションへのレイアウトを処理します。 TableView コントロールは、使用できる場合は各プラットフォームの基となる同等のビューを使い、各プラットフォームのネイティブな外観を作成します。
構造
TableView 内の要素はセクションに編成されます。 TableView のルートには TableRoot があり、これは 1 つ以上の TableSection インスタンスの親です。 各 TableSection は、見出しと 1 つ以上の ViewCell インスタンスで構成されます。
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Ring">
<SwitchCell Text="New Voice Mail" />
<SwitchCell Text="New Mail" On="true" />
</TableSection>
</TableRoot>
</TableView>
同等の C# コードを次に示します。
Content = new TableView
{
Root = new TableRoot
{
new TableSection("Ring")
{
// TableSection constructor takes title as an optional parameter
new SwitchCell { Text = "New Voice Mail" },
new SwitchCell { Text = "New Mail", On = true }
}
},
Intent = TableIntent.Settings
};
外観
TableView は、Intent プロパティを公開します。これは、TableIntent 列挙メンバーのいずれかに設定できます。
Data- データ エントリを表示するときに使います。 データの一覧をスクロールするには、ListView の方が良い選択肢である可能性があることに注意してください。Form- TableView がフォームとして機能する場合に使います。Menu- 選択のメニューを表示するときに使います。Settings- 構成設定の一覧を表示するときに使います。
選んだ TableIntent 値は、各プラットフォームでの TableView の表示方法に影響する可能性があります。 明確な違いがない場合でも、テーブルの使用目的に最も近い TableIntent を選ぶことがベスト プラクティスとなります。
さらに、各 TableSection に表示されるテキストの色は、TextColor プロパティを Color に設定することで変更できます。
組み込みのセル
Xamarin.Forms には、情報を収集および表示するための組み込みのセルが付属しています。 ListView と TableView はすべて同じセルを使用できますが、TableView のシナリオに最も関連があるのは SwitchCell と EntryCell です。
TextCell と ImageCell の詳細な説明については、ListView セルの外観に関するページを参照してください。
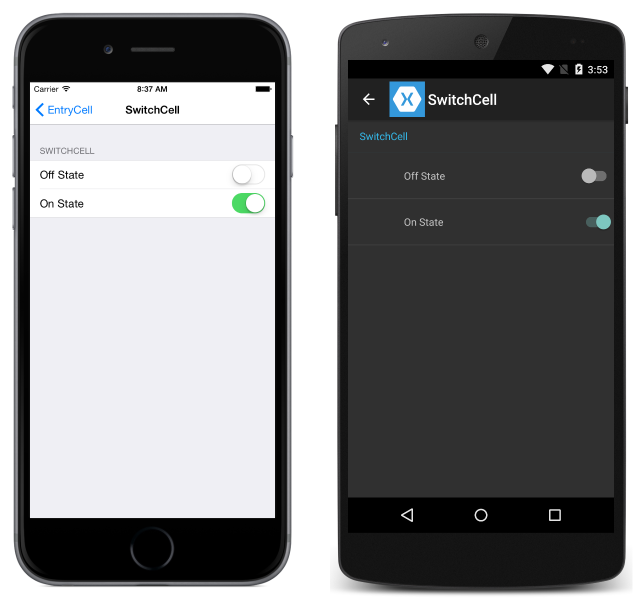
SwitchCell
SwitchCell は、オン/オフまたは true/false 状態を表示および取り込むために使うコントロールです。 次のプロパティが定義されます。
Text- スイッチの横に表示するテキスト。On- スイッチがオンまたはオフとして表示されるかどうか。OnColor- オンの位置にあるときのスイッチのColor。
これらのプロパティはすべてバインド可能です。
SwitchCell は OnChanged イベントも公開し、セルの状態の変化に対応できるようにします。

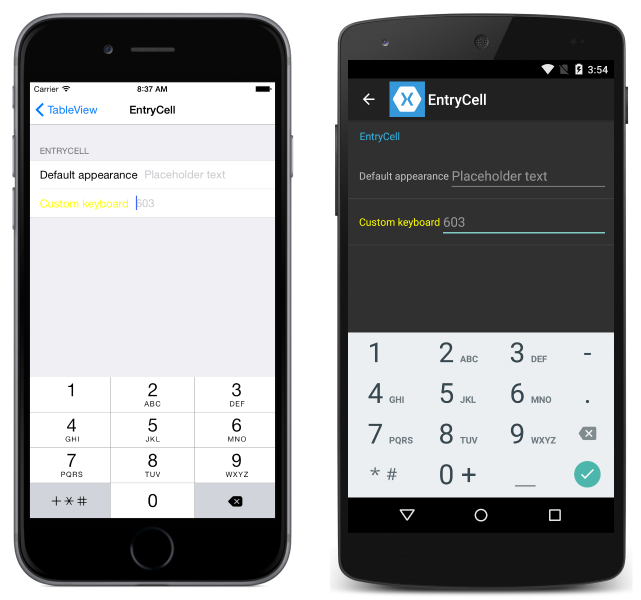
EntryCell
EntryCell は、ユーザーが編集できるテキスト データを表示する必要がある場合に便利です。 次のプロパティが定義されます。
Keyboard- 編集中に表示されるキーボード。 数値、メール、電話番号などのオプションがあります。API ドキュメントを参照してください。Label- テキスト入力フィールドの左側に表示するラベル テキスト。LabelColor- ラベル テキストの色。Placeholder- 入力フィールドが null または空の場合に表示されるテキスト。 このテキストは、テキスト入力が開始されると消えます。Text- 入力フィールドのテキスト。HorizontalTextAlignment- テキストの配置 (横方向)。 値は中央揃え、左揃え、または右揃えです。 API ドキュメントを参照してください。VerticalTextAlignment- テキストの配置 (縦方向)。 値はStart、Center、またはEndです。
EntryCell は Completed イベントも公開します。これは、ユーザーがテキストの編集中にキーボードの [完了] ボタンを押したときに発生します。

カスタム セル
組み込みのセルでは不十分な場合は、カスタム セルを使って、アプリにとって意味のある方法でデータを表示および取り込むことができます。 たとえば、ユーザーが画像の不透明度を選択できるように、スライダーを表示することができます。
すべてのカスタム セルは、すべての組み込みのセルの種類が使うのと同じ基底クラスである ViewCell から派生する必要があります。
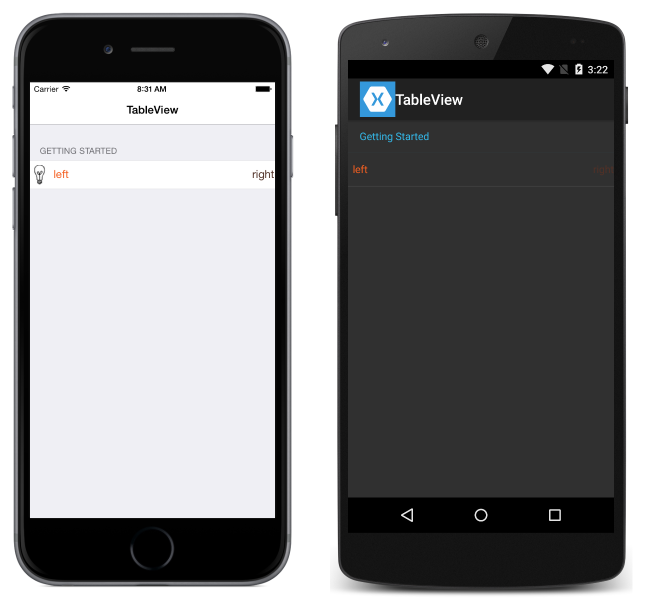
これはカスタム セルの例です。

次の例は、上記のスクリーンショットの TableView を作成するために使われる XAML を示しています。
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoTableView.TablePage"
Title="TableView">
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Getting Started">
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="bulb.png" />
<Label Text="left"
TextColor="#f35e20" />
<Label Text="right"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
同等の C# コードを次に示します。
var table = new TableView();
table.Intent = TableIntent.Settings;
var layout = new StackLayout() { Orientation = StackOrientation.Horizontal };
layout.Children.Add (new Image() { Source = "bulb.png"});
layout.Children.Add (new Label()
{
Text = "left",
TextColor = Color.FromHex("#f35e20"),
VerticalOptions = LayoutOptions.Center
});
layout.Children.Add (new Label ()
{
Text = "right",
TextColor = Color.FromHex ("#503026"),
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.EndAndExpand
});
table.Root = new TableRoot ()
{
new TableSection("Getting Started")
{
new ViewCell() {View = layout}
}
};
Content = table;
TableView の下のルート要素は TableRoot で、TableRoot の直下には TableSection があります。 ViewCell は TableSection の直下で定義され、カスタム セルのレイアウトを管理するために StackLayout が使われますが、ここでは任意のレイアウトを使用できます。
行の高さ
TableView クラスには、セルの行の高さを変更するために使用できる 2 つのプロパティがあります。
RowHeight- 各行の高さをintに設定します。HasUnevenRows-trueに設定すると、行の高さが変化します。 このプロパティをtrueに設定すると、行の高さが Xamarin.Forms によって自動的に計算され、適用されることに注意してください。
TableView のセルのコンテンツの高さが変更されると、Android とユニバーサル Windows プラットフォーム (UWP) で行の高さが暗黙的に更新されます。 ただし、iOS では、HasUnevenRows プロパティを true に設定し、Cell.ForceUpdateSize メソッドを呼び出して、強制的に更新する必要があります。
次の XAML の例は、ViewCell を含む TableView を示しています。
<ContentPage ...>
<TableView ...
HasUnevenRows="true">
<TableRoot>
...
<TableSection ...>
...
<ViewCell x:Name="_viewCell"
Tapped="OnViewCellTapped">
<Grid Margin="15,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="Tap this cell." />
<Label x:Name="_target"
Grid.Row="1"
Text="The cell has changed size."
IsVisible="false" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
ViewCell がタップされると、OnViewCellTapped イベント ハンドラーが実行されます。
void OnViewCellTapped(object sender, EventArgs e)
{
_target.IsVisible = !_target.IsVisible;
_viewCell.ForceUpdateSize();
}
OnViewCellTapped イベント ハンドラーは、ViewCell 内の 2 番目の Label を表示または非表示にし、Cell.ForceUpdateSize メソッドを呼び出してセルのサイズを明示的に更新します。
次のスクリーンショットは、タップされる前のセルを示しています。

次のスクリーンショットは、タップされた後のセルを示しています。

重要
この機能が過度に使われると、パフォーマンスが低下する可能性が高くなります。