Xamarin.Forms Material Visual
マテリアル デザインは、ビューやレイアウトの外観や動作についてサイズ、色、間隔、その他の側面を規定する、Googleによって作成された限定機能の設計システムです。
Xamarin.Forms Material Visual を使用すると、マテリアル デザイン ルールを Xamarin.Forms アプリケーションに適用して、iOS と Android でほぼ同一に見えるアプリケーションを作成できます。 Material Visual を有効にすると、サポートされているビューが同じ設計クロスプラットフォームを採用して、統一された外観が作成されます。
アプリケーションで Xamarin.Forms Material Visual を有効にするプロセスは次のとおりです。
- iOS および Android プラットフォーム プロジェクトに Xamarin.Forms.Visual.Material NuGet パッケージを追加します。 この NuGet パッケージは、iOS および Android で最適化されたマテリアル デザイン レンダラーを提供します。 iOS では、このパッケージは Xamarin.iOS.MaterialComponents への推移的な依存関係を提供します。これは、Google の iOS 用マテリアル コンポーネントへの C# バインドです。 Android では、このパッケージは、TargetFramework が正しくセットアップされていることを確認するためのビルド ターゲットを提供します。
- 各プラットフォーム プロジェクトで Material Visual を初期化します。 詳細については、「Material Visual を初期化する」を参照してください。
- マテリアル デザイン ルールを採用するページで
VisualプロパティをMaterialに設定して、Material Visual コントロールを作成します。 詳細については、「マテリアル レンダラーを使用する」を参照してください。 - [省略可能] マテリアル コントロールをカスタマイズします。 詳細については、「マテリアル コントロールをカスタマイズする」を参照してください。
重要
Android では、Material Visual には最小でバージョン 5.0 (API 21) 以上、TargetFramework にはバージョン 9.0 (API 28) が必要です。 さらに、プラットフォーム プロジェクトには Android サポート ライブラリ 28.0.0 以上が必要であり、そのテーマはマテリアル コンポーネントのテーマから継承するか、引き続き AppCompat テーマから継承する必要があります。 詳細については、「Android のマテリアル コンポーネントの概要」を参照してください。
Material Visual は現在、次のコントロールをサポートしています。
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
Material コントロールは、マテリアル デザイン ルールを適用するマテリアル レンダラーによって実現されます。 機能的には、マテリアル レンダラーは既定のレンダラーと何も変わりません。 詳細については、「Material Visual をカスタマイズする」を参照してください。
Material Visual を初期化する
Xamarin.FormsVisual.Material NuGet パッケージをインストールしたら、各プラットフォーム プロジェクトでマテリアル レンダラーを初期化する必要があります。
iOS では、これは Xamarin.Forms.Forms.Init メソッドの "後" に Xamarin.Forms.FormsMaterial.Init メソッドを呼び出して AppDelegate.cs 内で行う必要があります。
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
Android では、これは Xamarin.Forms.Forms.Init メソッドの "後" に Xamarin.Forms.FormsMaterial.Init メソッドを呼び出して、MainActivity.cs 内で行う必要があります。
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
Material Visual を適用する
アプリケーションは、ページ、レイアウト、またはビューの VisualElement.Visual プロパティを Material に設定して、Material Visual を有効にできます。
<ContentPage Visual="Material"
...>
...
</ContentPage>
同等の C# コードを次に示します。
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
VisualElement.Visual プロパティを Material に設定すると、アプリケーションが既定のレンダラーではなく Material Visual レンダラーを使用するように指示されます。 Visual プロパティは、次の IVisual プロパティを提供する VisualMarker クラスで IVisual を実装する任意の型に設定できます。
Default– 既定のレンダラーを使用してビューをレンダリングする必要があることを示します。MatchParent– 直接の親と同じレンダラーをビューが使用する必要があることを示します。Material– マテリアル レンダラーを使用してビューをレンダリングする必要があることを示します。
重要
Visual プロパティは、ビューがその親から Visual プロパティ値を継承する VisualElement クラスで定義されます。 そのため、ContentPage に Visual プロパティを設定すると、ページ内にあるサポートされているすべてのビューが、その Visual を使用します。 さらに、Visual プロパティはビューでオーバーライドできます。
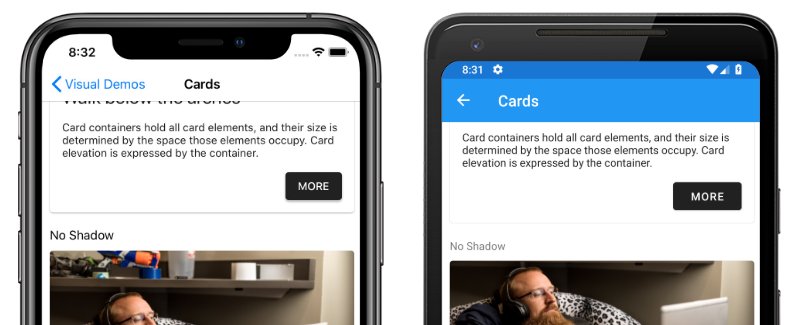
次のスクリーンショットは、既定のレンダラーを使用してレンダリングされたユーザー インターフェイスを示しています。
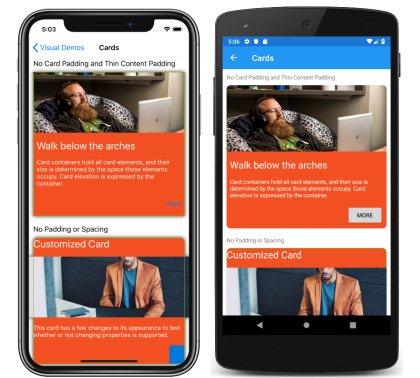
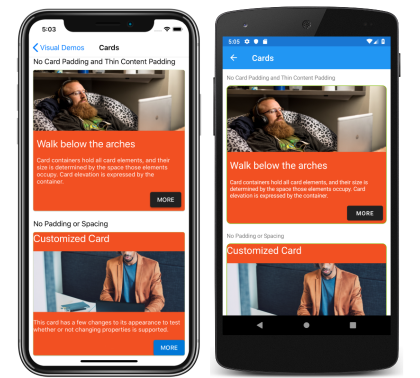
次のスクリーンショットは、マテリアル レンダラーを使用してレンダリングされた同じユーザー インターフェイスを示しています。
既定のレンダラーとマテリアル レンダラーの間の主な目に見える違いは、マテリアル レンダラーが Button テキストを大文字にし、Frame 境界線の角を丸めるということです。 ただし、マテリアル レンダラーはネイティブ コントロールを使用するため、フォント、シャドウ、色、エレベーションなどの領域についてプラットフォーム間にユーザー インターフェイスの違いがまだ存在する場合があります。
Note
マテリアル デザイン コンポーネントは、Google のガイドラインに緊密に準拠しています。 その結果、マテリアル デザイン レンダラーはそのサイズ設定と動作に偏りがあります。 スタイルや動作をより細かく制御する必要があるときには、引き続き独自のエフェクト、ビヘイビアー、またはカスタム レンダラーを作成して、必要な詳細を実現できます。
Material Visual をカスタマイズする
Material Visual NuGet パッケージは、Xamarin.Forms コントロールを実現するレンダラーのコレクションです。 Material Visual コントロールのカスタマイズは、既定のコントロールのカスタマイズと同じです。
エフェクトは、目標が既存のコントロールをカスタマイズすることであるときにお勧めの手法です。 Material Visual レンダラーが存在する場合は、レンダラーをサブクラス化するよりも、エフェクトを使用してコントロールをカスタマイズする方が作業が少なくなります。 エフェクトの詳細については、「Xamarin.Forms のエフェクト」を参照してください。
カスタム レンダラーは、マテリアル レンダラーが存在しないときにお勧めの手法です。 Material Visual には、次のレンダラー クラスが含まれています。
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
マテリアル レンダラーのサブクラス化は、非マテリアル レンダラーとほぼ同じです。 ただし、マテリアル レンダラーをサブクラス化するレンダラーをエクスポートするときは、ExportRenderer 属性に、VisualMarker.MaterialVisual 型を指定する 3 番めの引数を指定する必要があります。
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
この例では、ExportRendererAttribute は、ProgressBar ビューをレンダリングするために CustomMaterialProgressBarRenderer クラスが使用されることを指定していて、3 番めの引数として IVisual 型が登録されています。
Note
IVisual 型をその ExportRendererAttribute の一部として指定するレンダラーは、既定のレンダラーではなく、オプトイン ビューのレンダリングに使用されます。 レンダラーの選択時に、ビューの Visual プロパティが検査され、レンダラーの選択プロセスに含められます。
カスタム レンダラーの詳細については、カスタム レンダラーに関するページを参照してください。