SharePoint Web パーツ設計におけるアクセシビリティ
すべてのユーザーに特有の視覚、聴覚、四肢、認知、および発話のニーズを満たすエクスペリエンスを開発することは、SharePoint Web パーツ設計の重要な要素です。 バリアフリー設計は、障碍を持つユーザーだけでなく、潜在的な状況による障害にも対応します。 バリアフリー設計は優れた設計です。
アクセシビリティ ガイドライン
すべての Microsoft 製品は、「Microsoft のアクセシビリティ標準」に示した要件を満たしている必要があります。
Web パーツのアクセシビリティを向上させる
SharePoint のフレームワークでは、すべての Web パーツのアクセシビリティを向上させる構造を提供します。 Web パーツ コンテナーでは、Web パーツ ツールバーでWeb パーツを編集、移動、削除するキーボード ナビゲーションの既定値、Web パーツの選択方法、および [プロパティ] ウィンドウを開くキーボード ショート カット (Ctrl+P) を提供します。 ただし、Web パーツと [プロパティ] ウィンドウの UI の他の要素には、追加でキーボードとスクリーン リーダー ナビゲーションを指定する必要があります。
さらに、Office UI ファブリック コンポーネントの多くにはアクセシビリティ オプションのサポートが組み込まれており、Web パーツでコンポーネントを使用する際のキーボードとスクリーン リーダー ナビゲーションをすぐに構成することができます。
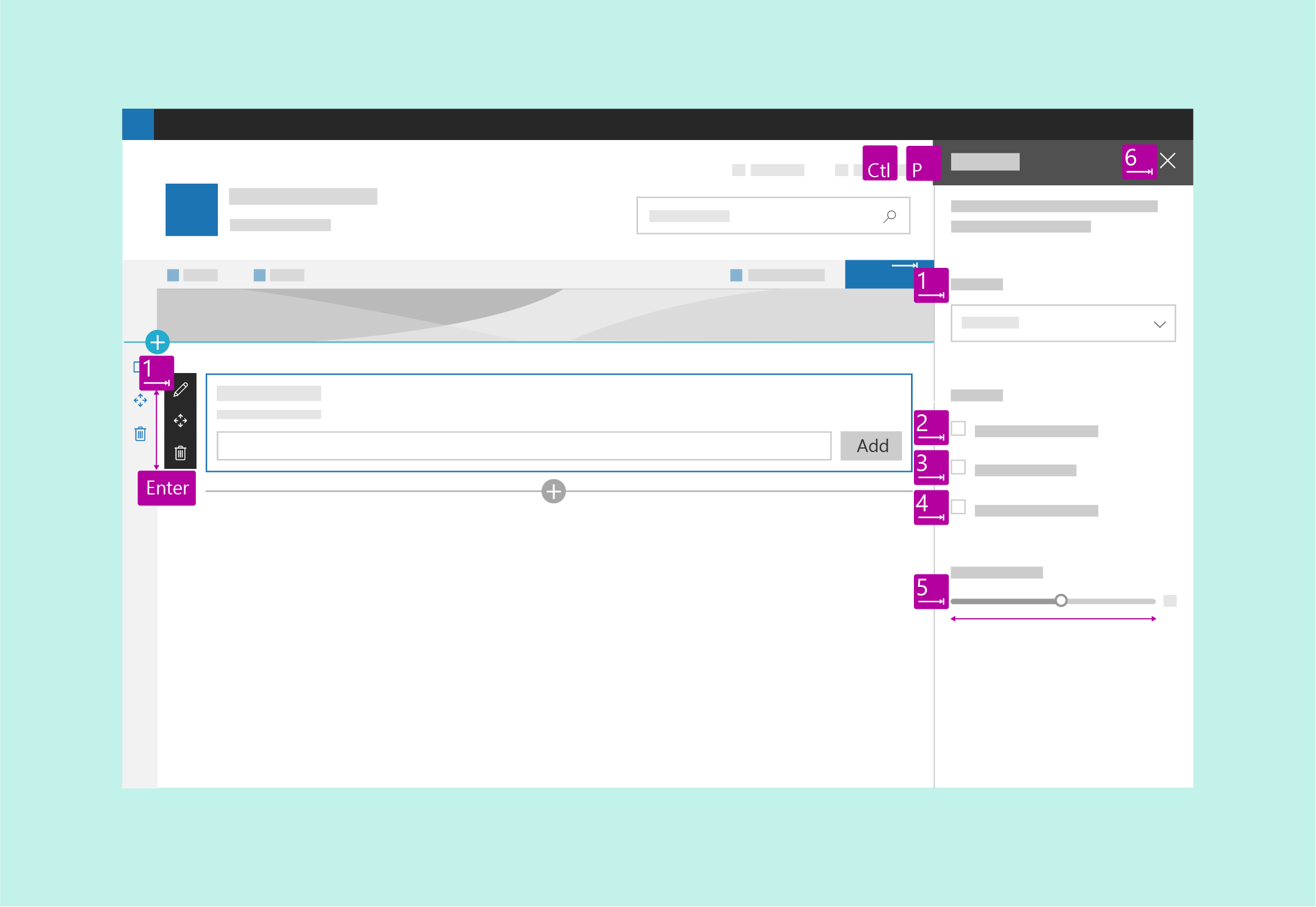
次の図は、Web パーツでのキーボード ナビゲーションを示しています。

アクセシビリティのテスト
最初に、ナレーターと Microsoft Edge で Web パーツをテストして、JAWS でアクセシビリティのエクスペリエンスを確認します。
ナレーターと Microsoft Edge は標準に準拠しています。 この組み合わせでテストを実施すると、問題点が見つかる可能性が高くなり、自分のサイトがアクセシビリティ標準を満たしていることを確認できます。
JAWS は、市場大手のスクリーン リーダーです。 JAWS には、その他のスクリーン リーダーではアクセスできない一部の Web サイトのアクセシビリティを向上できる機能が含まれています。 そのため、JAWS によるテストでは、一部のアクセシビリティ要件を満たせないことがあります。 また、自分の Web サイトにとってマーケット シェアが最大になるブラウザーとスクリーン リーダーの組み合わせについてもテストすることをお勧めします。
キーボード ナビゲーション
一部のユーザーは、サイトのナビゲートにキーボードを使用するとアクセスしやすくなります。 また、多くのパワー ユーザーもキーボード ナビゲーションを頼りにしています。 必ずタブなどのキーボード ショートカットをコントロールへの移動に使用して、コントロール内の移動には方向キーを使用するようにしてください。
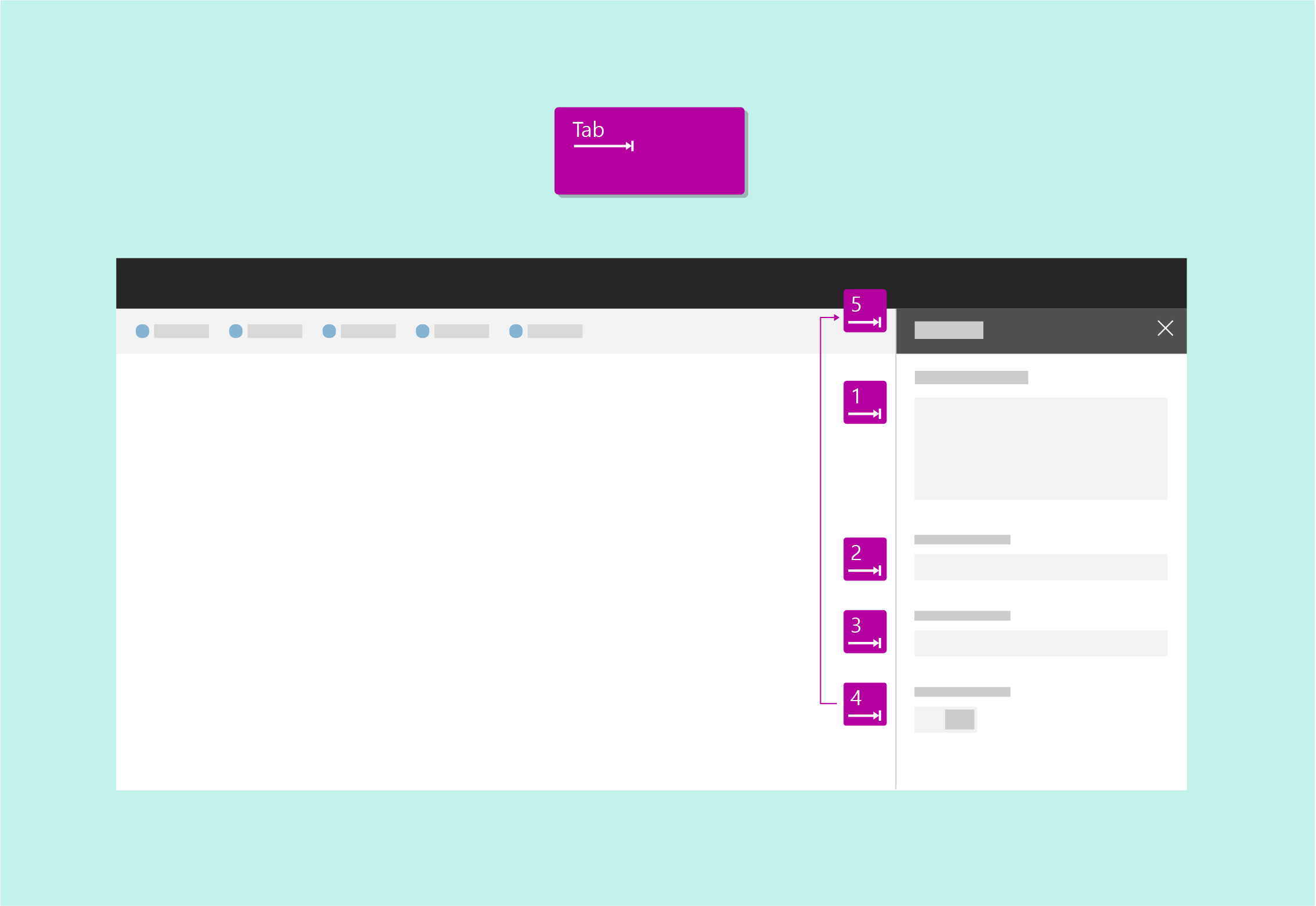
コントロール間の移動
それぞれのコントロールがタブ ストップになります。 コントロール内では、次のルールが適用されます。
- 一般に、最初のタブ ストップはコントロールの左上の領域になります。 最後のタブ ストップは、右下のコントロールになります。
- モーダル サーフェスの場合、最後のタブストップはコミット操作にする必要があります。
- リストの場合、最初のタブ ストップはリスト内の最初の項目にして、その次にコマンド、その後はナビゲーションや設定などにします。

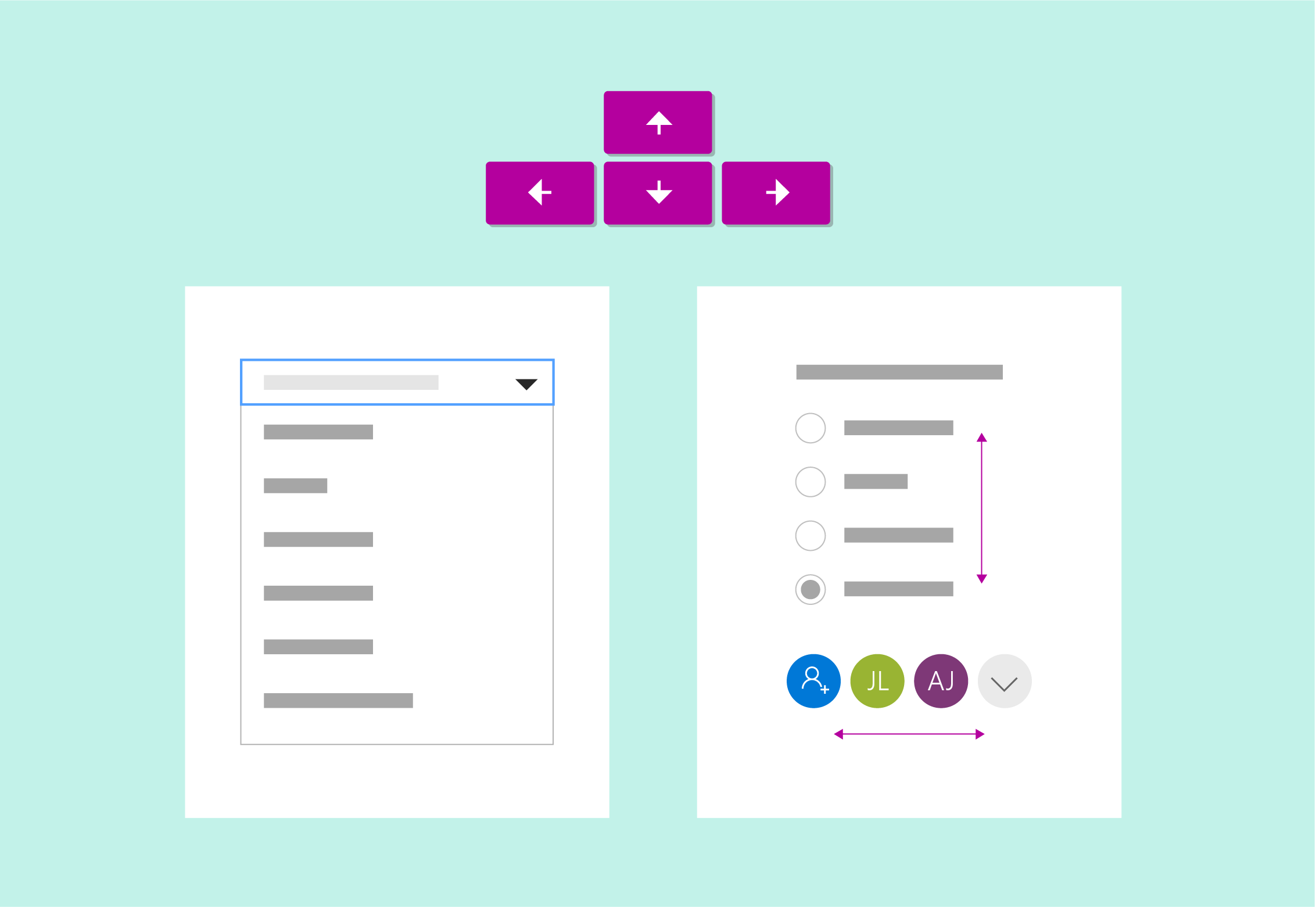
コントロール内の移動
方向キーを使用してコントロール内の項目 (メニュー内の選択肢、コマンド バーのコマンド、リスト内の項目など) に移動できます。

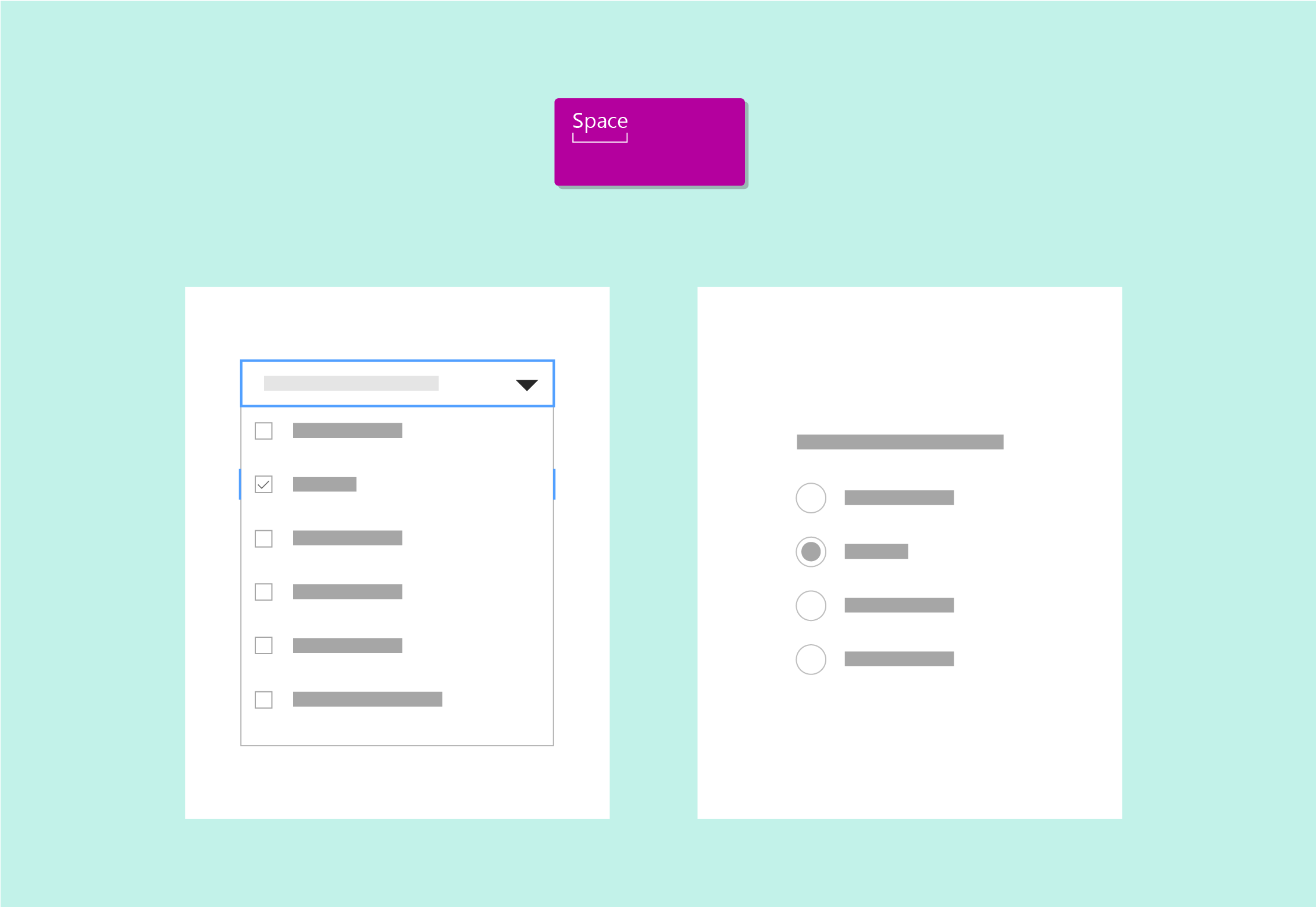
現在の項目を選択する
スペース バーを使用して、コントロール内で現在フォーカスされている項目を選択または選択解除します。

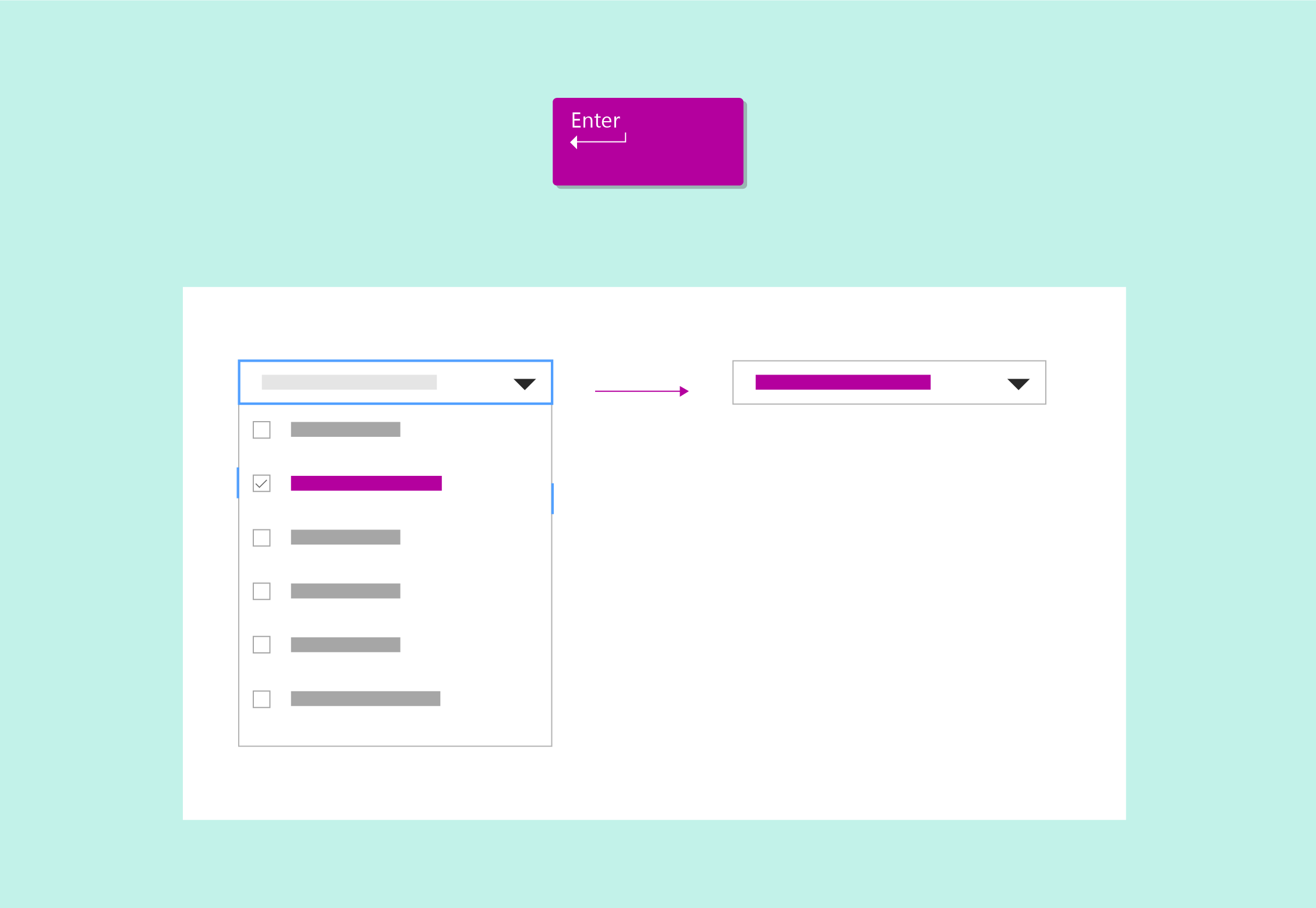
コントロールを実行する
Enter キー (改行キー) を押して、コントロールを実行します。

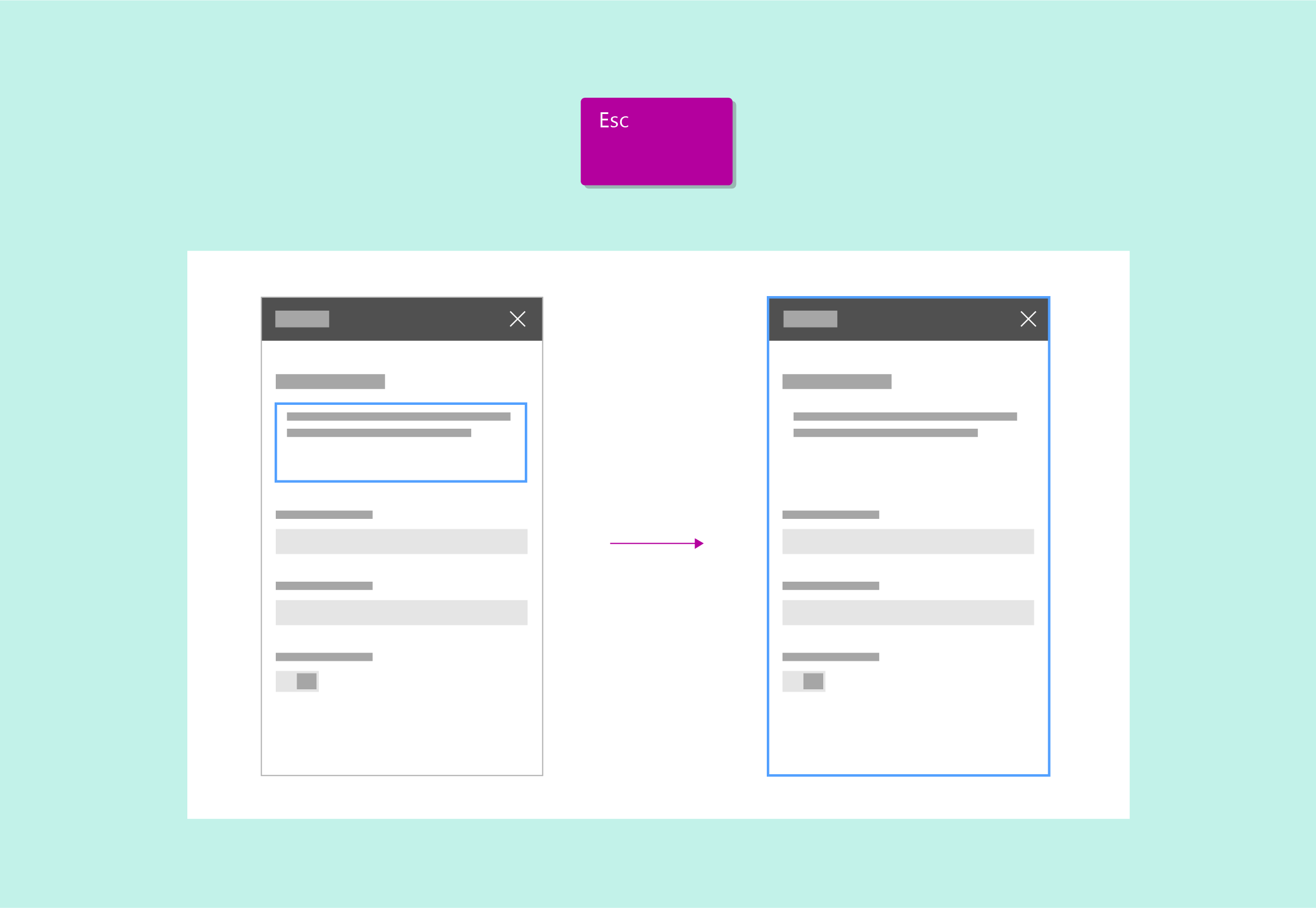
コントロールから離れる
Esc キーを押して、コントロールから抜け出してコンテナーに戻ります。

最初または最後の項目に移動する
Home キーまたは End キーを押して、リストやメニューなどの最初の項目または最後の項目に直接移動します。

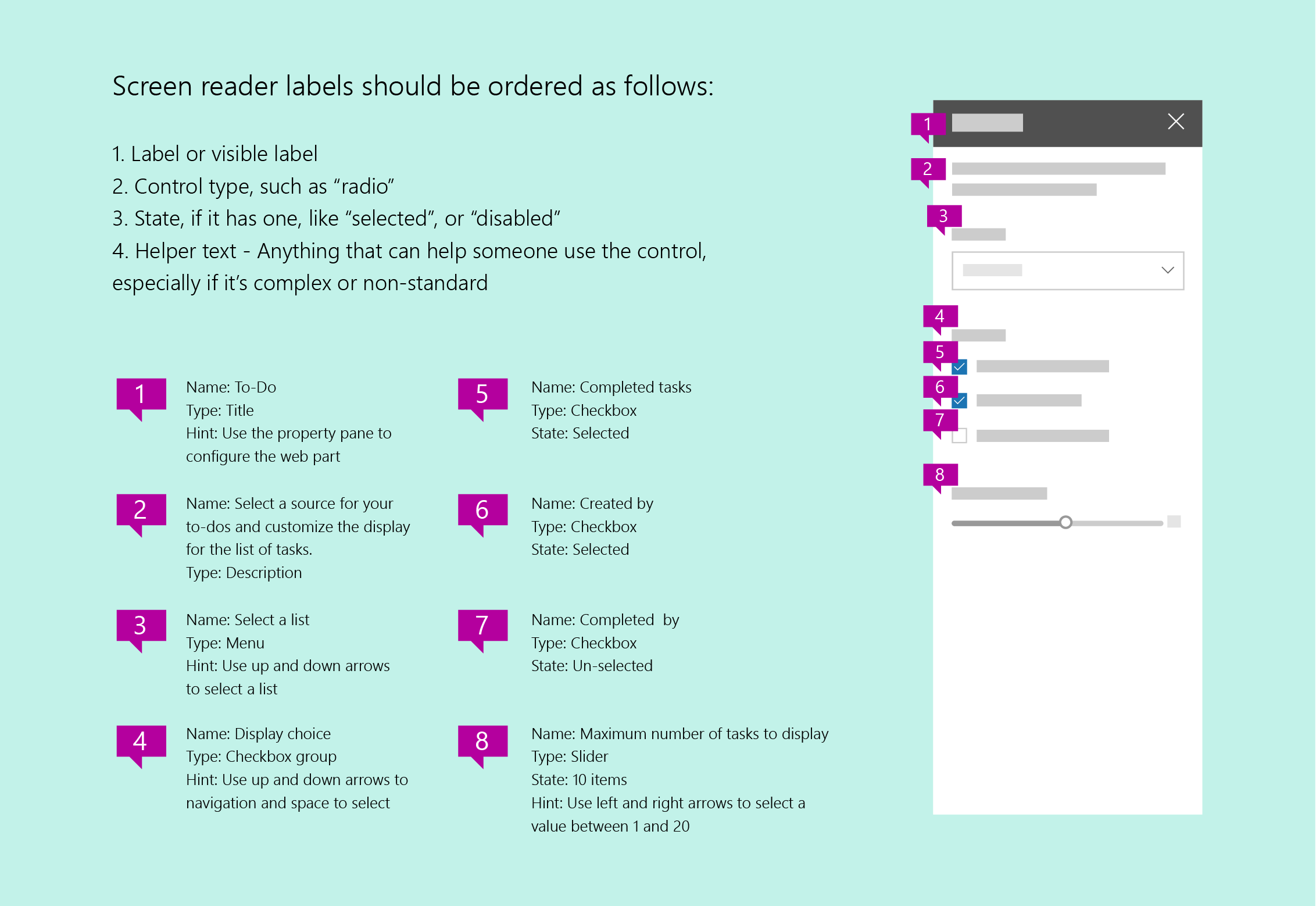
スクリーン リーダー ナビゲーション
視覚に障碍があるユーザーは、スクリーン リーダーに依存してサイト UI を移動します。 Web パーツを設計するにあたって、キーボード操作やスクリーン リーダーが重要な操作や情報をユーザーに伝達する方法について検討する際には、この例に従ってください。

代替テキストとトランスクリプト
代替テキストを使用して、スクリーン リーダーで利用可能な画像の説明を提供します。 これは、視覚障碍のあるユーザーが情報を視覚的に使用できない場合に役立ちます。 代替テキストは、わかりやすいものになっていることを確認してください。一部の読者は、画像で伝達される情報にアクセスするためにスクリーン リーダーに頼っていることを忘れてはいけません。
色のみに頼って意味を伝えようとしないでください。色と形状の両方によって意味を伝達します。
アクセシビリティ標準に完全に準拠するには、サイト上の音声およびビデオ コンテンツの代替テキストとトランスクリプトを含めます。
読み取り可能な最小限のコントラスト
視覚障碍のあるユーザーがページ上のコンテンツを使用するには、コントラストの最小レベルが不可欠です。 また、明かりの少ない状況や光の強い状況で読みやすくするためにも重要なことです。
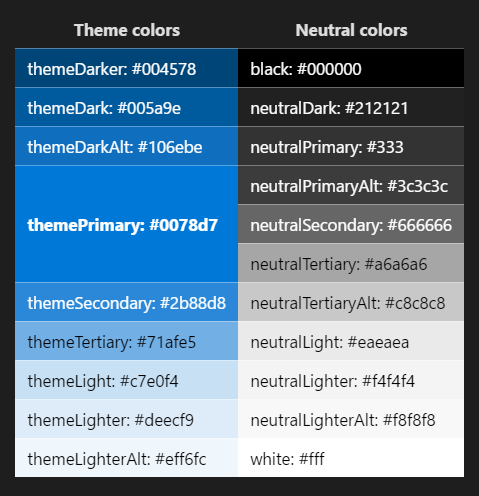
次の図は、左側にテーマ色を示し、右側に中間色を示しています。

| テーマ色 | 中間色 |
|---|---|
| themeDarker: #004578 | black: #000000 |
| themeDark: #005a9e | neutralDark: #212121 |
| themeDarkAlt: #106ebe | neutralPrimary: #333 |
| themePrimary: #0078d7 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #2b88d8 | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #71afe5 | neutralLight: #eaeaea |
| themeLight: #c7e0f4 | neutralLighter: #f4f4f4 |
| themeLighter: #deecf9 | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #eff6fc | white: #fff |
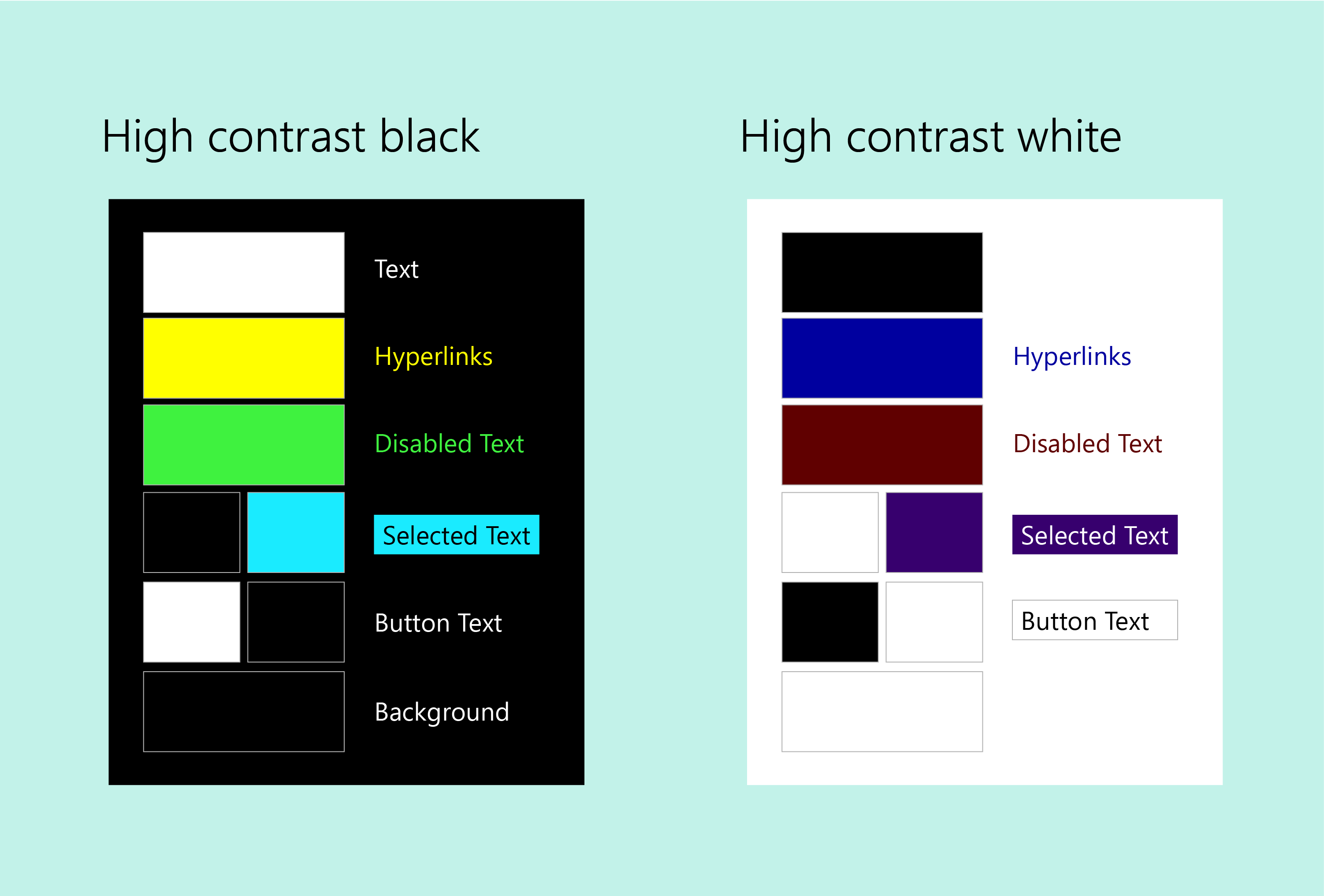
ハイ コントラスト
Web のコンポーネントと状態に応じた色の選択のガイドとして、ハイ コントラストの色を使用します。 Windows コンピューターでは、PC がハイ コントラスト (ハイ コントラスト白) で実行しているかどうかのみを検出できます。 そのため、ハイ コントラスト白以外のテーマには、既定のハイ コントラスト黒の設定を使用します。