SharePoint Framework v1.15 のリリース ノート
このリリースでは、Microsoft Viva、Microsoft Teams、SharePoint に関する機能全体の更新プログラムが導入されています。
リリース日: 2022 年 6 月 21 日
重要
このページでは、特定の SPFx リリース バージョンに関連する詳細について説明します。 このページには、Node.js、Yeoman、その他のツールなど、SPFx ソリューションを開発するためにインストールする必要のある追加の SPFx 前提条件は含まれていません。
これらの前提条件の詳細については、「SharePoint Framework 開発環境を設定する」を参照してください。
最新リリース バージョンをインストールする
@latest タグを含めて、SharePoint Framework (SPFx) の最新リリースをインストールします。
npm install @microsoft/generator-sharepoint@latest --global
v1.14 から v1.15 へのプロジェクトのアップグレード
- プロジェクトの package.json ファイルで 、すべての SPFx v1.14 パッケージを識別します。 各 SPFx パッケージの場合:
既存の v1.14 パッケージをアンインストールします:
npm uninstall @microsoft/{spfx-package-name}@1.14新しい v1.15 パッケージをインストールします。
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
ヒント
Microsoft 365 の CLI には、ソリューションを最新の SharePoint Framework バージョンに アップグレード するための簡単で段階的なガイダンスが用意されています。
新機能
フォーム カスタマイザー拡張機能
フォーム カスタマイザー拡張機能を使用すると、開発者は、リストおよびドキュメント ライブラリの新しいフォームをカスタマイズ、編集、および表示できます。
注:
この機能のライブ デモは、次の YouTube ビデオから確認できます - SPFx v1.15 でカスタム リスト フォーム コンポーネントの構築を開始する。
Node.js v16 のサポート
SharePoint Framework ソリューションは、既定の Node.js バージョンとして Node.js v16 をサポートするようになりました。
Microsoft Graph JavaScript SDK v3 サポート
MSGraphClientFactory を使用すると、開発者は JavaScript SDK で使用する Microsoft Graphを選択できます。
注:
SPFx 1.15 以降では、Microsoft Graph JavaScript SDK の v3 のみがサポートされます。 v1 のサポートは、すべての新しいソリューションと更新されたソリューションに対して削除されます。 適切なバージョンを取得するために、コードを適宜更新してください。
this.context.msGraphClientFactory.getClient('3');
TypeScript v4 のサポート
SharePoint Framework ソリューションが TypeScript v4.5 をサポートするようになりました。
ESLint のサポート
SPFx ソリューションでは、非推奨の TSLint ではなく ESLint 8.x がサポートされるようになりました。
更新された Microsoft Teams JavaScript Client SDK
SharePoint Framework ソリューションで、Microsoft Teams JavaScript クライアント SDK v1.12.1 がサポートされるようになりました。
更新されたコマンド セット拡張テンプレート
テンプレートは、廃止された onListViewUpdated イベントの代わりに listViewStateChanged イベントを使用するように更新されました。
スキャフォールディング オプションとプロンプトの変更点
- コマンド ライン オプション:
--use-heft。 指定した場合、ソリューションは Heft を使用してプロジェクトをビルドします。
イメージ ヘルパー API - 一般提供
ImageHelper 静的クラス (@microsoft/sp-image-helper) が追加され、SPFx 開発者は次のランタイムにアクセスできます。
- SharePoint に保存されているページとドキュメントの自動生成されたサムネイル画像の URL
- SharePoint に保存されている画像へのより最適化された URL
ヘルパー メソッド ImageHelper.convertToImageUrl() は、SharePoint 上のアセットへの URL、幅、およびオプションの高さを取得し、クライアント側の操作を実行して、最適化された URL を作成しようとします。
結果の URL は、要求されたサイズに近い画像を指します。 結果の URL には、他の SharePoint メディアおよびグラフ サービスの使用も含まれます。 サイズ変更された画像とサムネイルを提供するために、要求されたアセット、パブリックまたはプライベート CDN ロケーションで利用可能な場合。
位置情報の新しいアクションの種類
位置情報アクションのサポート マトリックスは次のようになります。
| Action | Viva コネクション デスクトップ | Viva コネクション モバイル | ブラウザー |
|---|---|---|---|
| 場所を取得する | サポート対象外 | サポートされている | サポートされている |
| 場所を表示する | サポート対象外 | サポートされている | サポートされている |
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction // Get a location
| IShowLocationAction // Show a location on a map
)[];
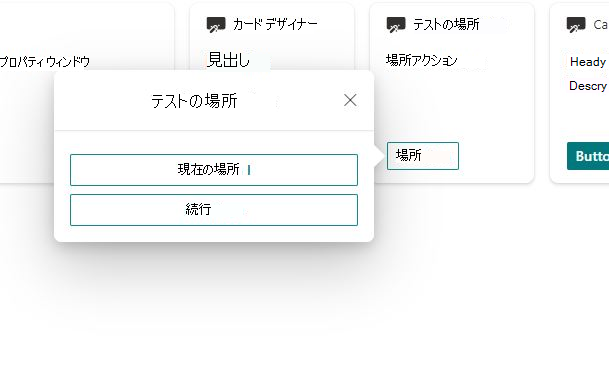
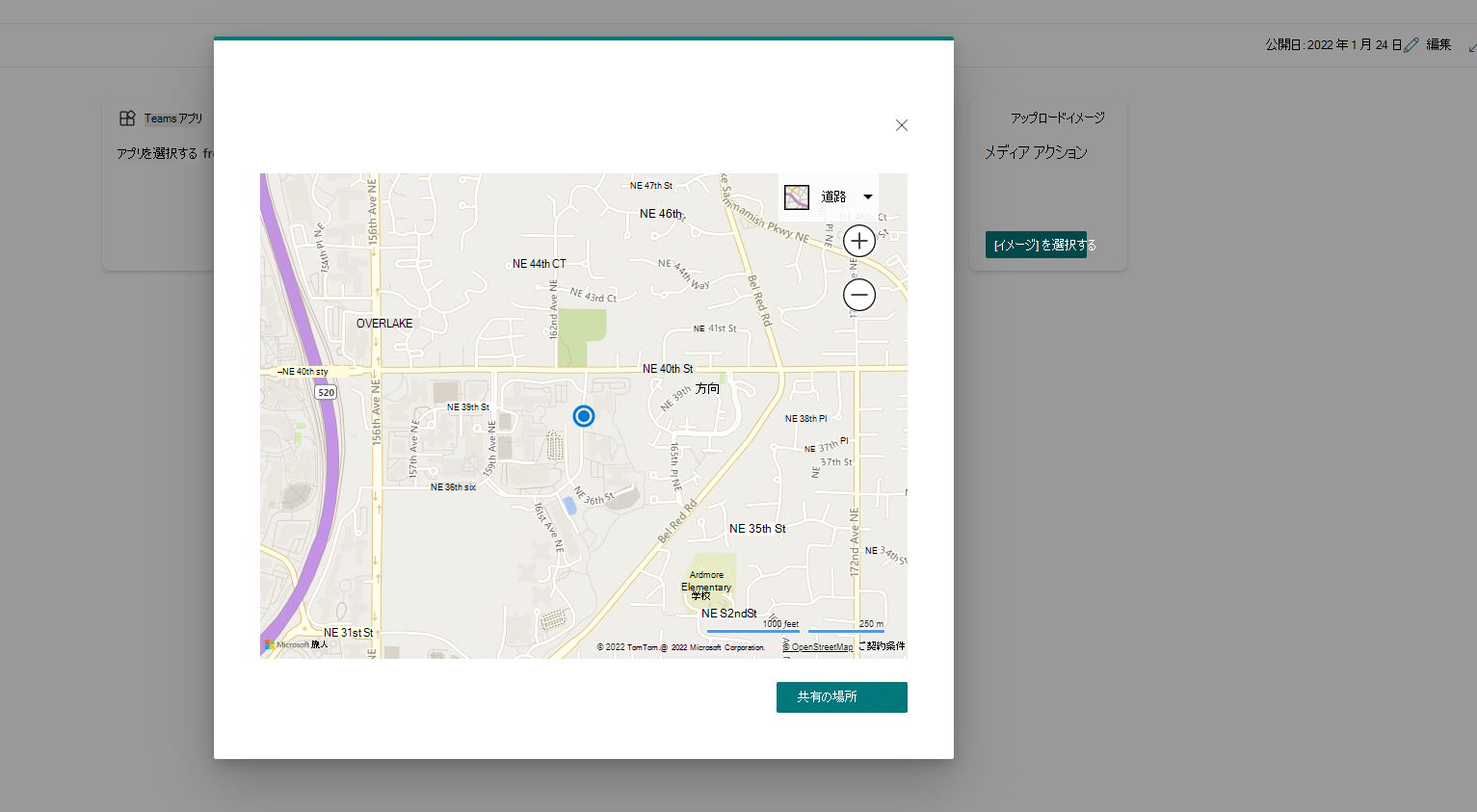
位置情報アクションは、次に示すように構成できます。
"actions": [
{
"type": "VivaAction.GetLocation",
"id": "Get Location",
"title": "Where am I",
"parameters": {
"chooseLocationOnMap": true
}
},
{
"type": "VivaAction.ShowLocation",
"id": "Show Location",
"title": "Continue",
"parameters": {
"locationCoordinates": {
"latitude": 40,
"longitude": 40
}
}
}
]
アクションは次のようにレンダリングされます:

位置情報アクション:
位置情報アクションを使用して、現在の場所を取得し、現在またはカスタムの場所をマップに表示し、マップから現在の場所を選択できます。 ブラウザーでは、マッピング インターフェイスとして Bing Maps を使用します。

プレビュー機能
次の機能は、1.15 リリースの一部としてプレビュー状態のままであり、運用環境では使用しないでください。 今後の 1.16 リリースの一環として、正式にリリースされる予定です。
アダプティブ カード拡張機能カード ビューのキャッシュ
パフォーマンスを向上させるために、SPFx でアダプティブ カード拡張機能のカード ビューのローカル キャッシュがサポートされるようになりました。 キャッシュされたカード ビューは、アダプティブ カード拡張機能の読み込み時に即座にレンダリングされます。 アダプティブ カード拡張機能が読み込まれた後、オプションでカード ビューを更新することができます。
interface ICacheSettings {
/**
* Whether cache is enabled. Default: true
*/
isEnabled: boolean;
/**
* Expiry time in seconds. Default: 86400 seconds (24 hours)
*/
expiryTimeInSeconds: number;
/**
* Returns the Card View used to generate the cached card.
* By default, the currently rendered Card View will be used to cache the card.
*/
cachedCardView?: () => BaseCardView;
}
BaseAdaptiveCardExtension.getCacheSettings(): Partial<ICacheSettings>;
既定では、キャッシュは既定の設定で有効化されています。 アダプティブ カード拡張機能では、getCacheSettings をオーバーライドしてオーバーライドする設定を返すことにより、キャッシュ設定をカスタマイズすることができます。
最後に確認されたカード ビューをキャッシュするべきではない場合、ICacheSettings.cachedCardView 経由でキャッシュして次のページ読み込み時に表示する特定のカード ビューを指定することができます。 このカード ビューは、事前に登録する必要はありません。
アダプティブ カード拡張機能では、現在の状態をローカルにキャッシュすることもできます。 既定では、状態はキャッシュされません。
BaseAdaptiveCardExtension.getCachedState(state: TState): Partial<TState>;
getCachedState がオーバーライドされた場合、キャッシュされた値は、次のページ読み込み時にアダプティブ カード拡張機能が初期化されるときに指定されます。
onInit には新しいオーバーロードがあり、キャッシュされたカードの状態に関する情報を渡します。 カードがキャッシュされたカード ビューから読み込まれていない場合は、cachedLoadParameters が undefined になります。
interface ICachedLoadParameters {
state: TState;
}
BaseAdaptiveCardExtension.onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
アダプティブ カード拡張機能の初期状態は、キャッシュされた状態からシードすることができます。 キャッシュされた状態は、さらにロジックを実行する必要があるかどうかを判断するためにも使用されます。
状態キャッシュとキャッシュの有効期限は、アダプティブ カード拡張機能による高額なリモート呼び出しの必要性を判断するために使用することができます。
キャッシュは、アダプティブ カード拡張機能のパフォーマンスを大幅に向上させるのに役立ちます。
エラー ハンドラー メソッド
このメソッドは、アクションがエラーをスローしたときに呼び出されます。
BaseView.onActionError(error: IActionErrorArguments): void
このメソッドをオーバーライドして、アダプティブ カード アクションからのエラーを処理します。
メディアの新しいアクションの種類
一般公開後、メディア アクションのサポート マトリックスは次のようになります。
| Action | Viva コネクション デスクトップ | Viva コネクション モバイル | ブラウザー |
|---|---|---|---|
| メディアを選択する | サポート | サポート | サポート |
SelectMedia は、次に示すように構成できます。
"actions": [
{
"type": "VivaAction.SelectMedia",
"id": "Select Files",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": true,
"maxSizePerFile": 200000,
"supportedFileFormats": [
"jpg"
]
},
"title": "Select Files"
}
]
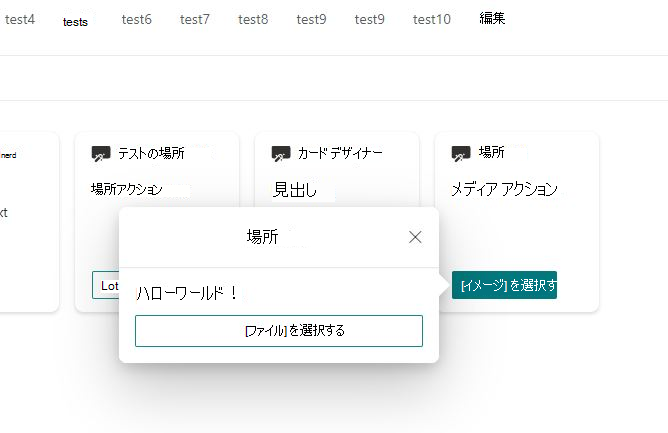
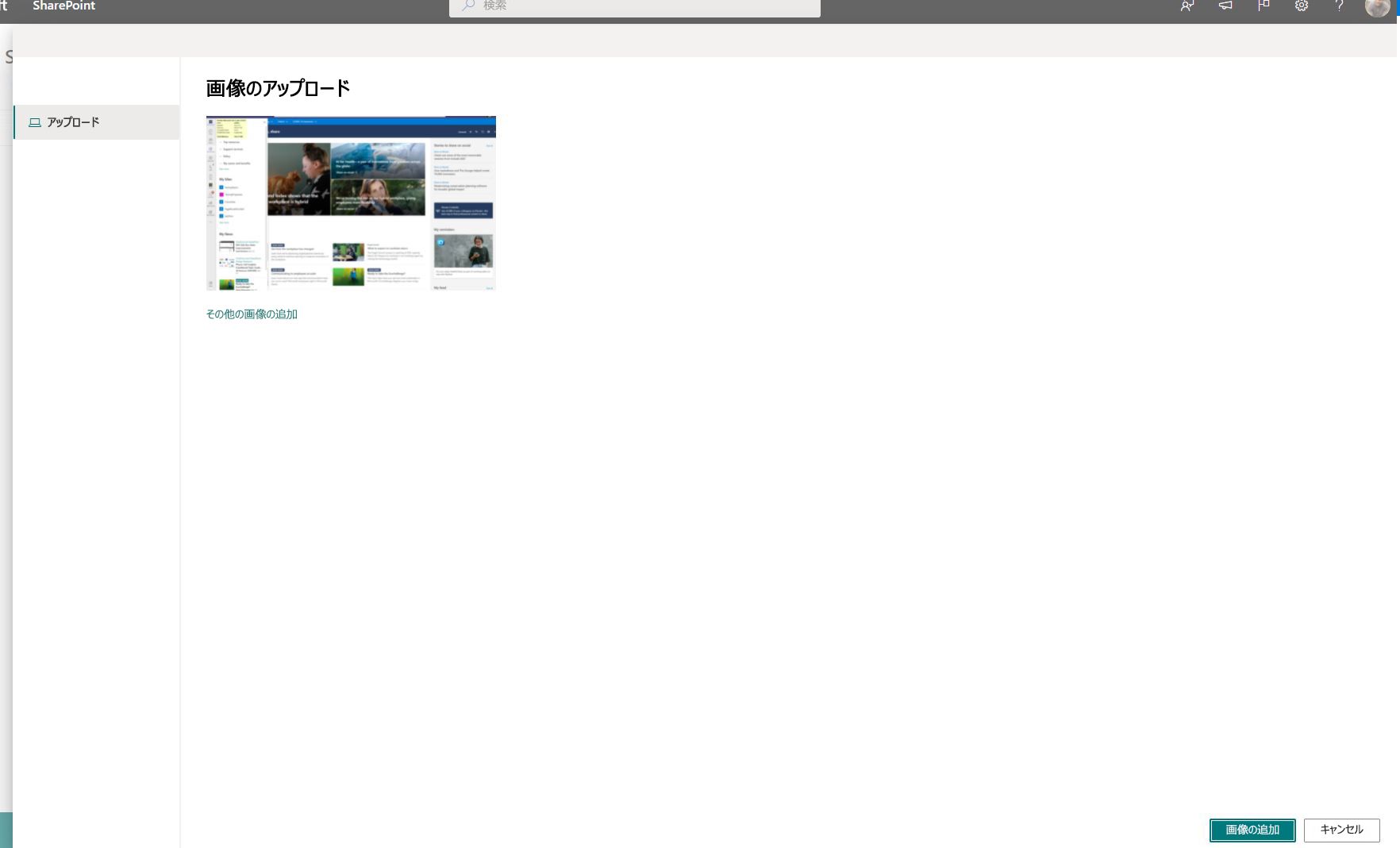
メディア アクション レンダリングを選択します。

メディアの選択アクションを使用して、ネイティブ デバイスから画像を選択できます。 ブラウザーでは、ファイル ピッカーを使用して、該当するファイルにアクセスします。

非推奨
- ランタイム パフォーマンスのオーバーヘッドが原因で SPComponentLoader
getManifests()メソッドが非推奨になりました。 - API を
@microsoft/sp-http-MSGraphClientFactory.getClient()から削除しました
修正済みの問題
2 月 - 5 月の時間枠
- #7680 - テーマの色が SP リストページまたはサイト コンテンツ ページに (すぐに) 読み込まれません
- #6403 - DynamicData.tryGetValue() は破棄されても失敗しないはずです
- #5979 - SPFx Teams タブを削除するとポップアップが表示されます
- #7679 - 検索時にフィールド カスタマイザーが一貫して読み込まれません
- #7689 - [SPFx-Heft-Plugins][SPFx 1.13.1] elementManifests パスは、Windows と Linux で外部ファイル パスを参照するときに異なる方法で解決します
- #7771 - SPFx v1.14.0: Image Helper API、btoa の例外、string には Latin1 の範囲以外の文字が含まれています
- #7684 - Microsoft Teams 認証エラー内の SPFx アプリ (sso-getAdalSsoToken-receive)
- #7739 - サイト ホーム ページの LHN リンクからナビゲートするときに、コマンドセット拡張機能がドキュメント ライブラリで機能しない
- #7794 -
listViewStateChangedEventはグループ化されたリスト ビューに対してトリガーされない - #7805 - SPFx は、一部のユーザーのライブラリ コンポーネントの古いバージョンを読み込んでいます
- #7795 -
this.context.pageContext.list.serverRelativeUrlが更新されない - #7827 -
deploy-azure-storageコマンドは、常に BLOB ではなく Pubic Access Level が 'Private' のコンテナーを作成します - #7826 - elements.xml ファイルが外部フォルダーから参照されていて sharepoint/assets が存在しない場合、[SPFx 1.15.0-beta.1] package-solution が失敗します
- #6477 - トランスポート エラーが発生したリスト通知をサブスクライブします
- #7845 -
command.disabledが常に考慮されるとは限りません - #6807 - SharePoint spfx Web パーツがブラウザーですべての sessionStorage を使用しているようです
config.jsonの #7950 -globalDependeciesが動作しない- #7949 -
command.disabledまだ動作しない - #7974 - フォルダーが直接読み込まれる場合、プロパティ
folderInfoは未定義です