Microsoft 365 CDN からのクライアント側 Web パーツのホスティング (Hello World パート 4)
Microsoft 365 コンテンツ配信ネットワーク (CDN) は、自分の Office 365 テナントから直接アセットをホストするための簡単なソリューションを提供します。 これは SharePoint Online で使用される静的アセットのホスティングに使用できます。
注:
Web パーツ アセットには複数の異なるホスティング オプションがあります。 このチュートリアルは、Microsoft 365 CDN オプションの表示に重点を置いていますが、Azure CDN を使用することも、単にテナントから SharePoint ライブラリのアセットをホストすることもできます。 後者の場合は、CDN のパフォーマンス向上の恩恵を受けませんが、機能面で効果があります。 エンド ユーザーが HTTP(S) を使用してアクセスできる場所であれば、エンド ユーザーのアセットをホスティングするのに技術的に適しています。
重要
この記事では、SharePoint Framework (SPFx) v1.4 includeClientSideAssetsで導入された 属性を使用しています。 このバージョンは、SharePoint 2016 Feature Pack 2 ではサポートされていません。
オンプレミスの設定を使用している場合は、CDN ホスティングの位置を別途決定する必要があります。 また、ユーザーがアクセスできるオンプレミスの SharePoint 内の集中管理されたライブラリから、単純に JavaScript ファイルをホストすることもできます。 「SharePoint 2016 のガイダンス」で、追加の考慮事項を参照してください。
開始する前に、次のタスクが完了していることを確認してください。
Microsoft 365 プラットフォーム コミュニティ (PnP) YouTube チャンネルのこのビデオを見て、これらの手順に従うこともできます。
Microsoft 365 テナントで CDN を有効にする
SharePoint Online テナントで Microsoft 365 CDN を有効にして構成する方法については、「Microsoft 365 CDN を有効にする」を参照してください。
展開のソリューションの最終処理
コンソールに切り替え、Web パーツ プロジェクトのセットアップに使用したプロジェクト ディレクトリにまだいることを確認します。
前のチュートリアルでgulp serve を実行してローカル Web サーバーを実行している場合は、 Ctrl+C キーを押して終了します。
プロジェクト ディレクトリに入っているか確認:
cd helloworld-webpart
ソリューション設定の確認
HelloWorldWebPart Web パーツ プロジェクトを Visual Studio Code または希望の IDE で開きます。
package-solution.json を config フォルダーから開きます。
package-solution.json ファイルは、次のコードに示されているようにパッケージ メタデータを定義します。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "mysolution-client-side-solution", "id": "ee1a495d-c7bb-499b-bd71-728aaeb79cd2", "version": "1.0.0.0", "includeClientSideAssets": true, "skipFeatureDeployment": true, "isDomainIsolated": false, "developer": { "name": "", "websiteUrl": "", "privacyUrl": "", "termsOfUseUrl": "", "mpnId": "Undefined-1.14.0" }, "metadata": { "shortDescription": { "default": "mysolution description" }, "longDescription": { "default": "mysolution description" }, "screenshotPaths": [], "videoUrl": "", "categories": [] }, "features": [ { "title": "mysolution Feature", "description": "The feature that activates elements of the mysolution solution.", "id": "d72e47b2-d5a2-479f-9f9a-85e1e7472dee", "version": "1.0.0.0" } ] }, "paths": { "zippedPackage": "solution/mysolution.sppkg" } }
の既定値 includeClientSideAssets は です true。つまり、静的資産は *.sppkg ファイルに自動的にパッケージ化され、外部システムから資産を個別にホストする必要はありません。
ソリューションがテナントに展開されるときに資産が自動的にホストされるように、この演習のこの設定を変更しないでください。
Microsoft 365 CDN が有効になっている場合は、既定の設定で自動的に使用されます。 Microsoft 365 CDN が無効になっている場合、アセットはアプリ カタログのサイト コレクションからサービス提供されます。 つまり、includeClientSideAssets 設定を true のままにすると、ソリューション資産はテナントで自動的にホストされます。
展開する Web パーツ アセットを準備する
ソリューションをバンドルするための次のタスクを実行します。 これにより、アセットのホスト URL として動的ラベルを使用して、プロジェクトのリリース ビルドが実行されます。 この URL は、使用しているテナントの CDN 設定に基づいて自動的に更新されます。
gulp bundle --shipソリューションをパッケージ化するための次のタスクを実行します。 これにより、更新された helloworld-webpart.sppkg パッケージが sharepoint/solution フォルダーに作成されます。
gulp package-solution --ship注:
*.sppkg ファイル内で実際にパッケージ化されたものに関心がある場合は、sharepoint/solution/debug フォルダーの内容を調べます。
新しく作成したクライアント側ソリューション パッケージを、テナント内のアプリ カタログにアップロードまたはドラッグ アンド ドロップします。
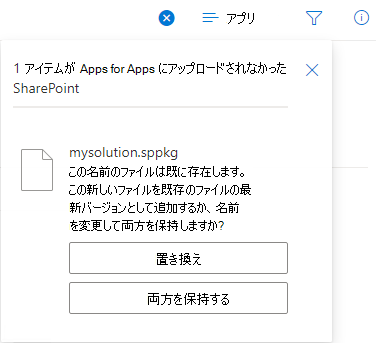
パッケージを既に展開しているため、既存のパッケージを置換するかどうかについて確認を求められます。 [置換] を選択します。

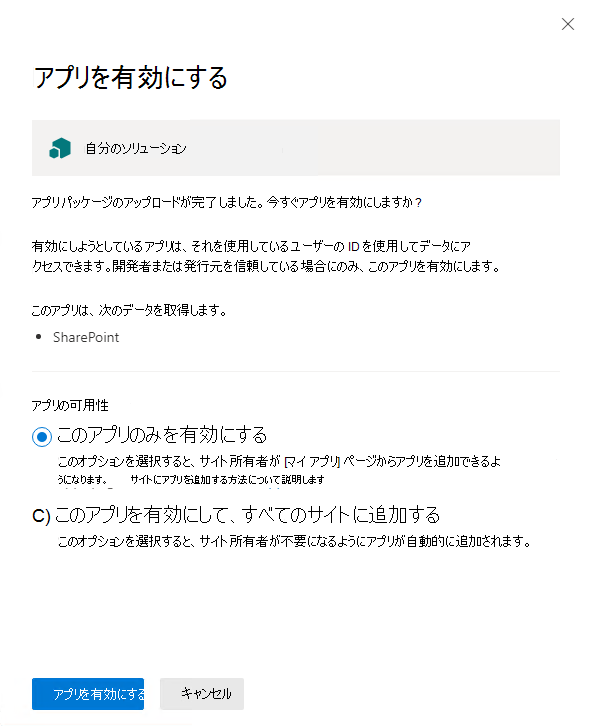
プロンプトのドメイン リストで SharePoint Online がどのように表示されるかを確認します。 これは、テナントの設定に応じて、コンテンツが Microsoft 365 CDN からか、アプリカタログから提供されるかが変わるためです。 [アプリを有効にする] を選択します。

helloworld-webpart-client-side-solution をインストールしてあるサイトを開くか、新規サイトにソリューションをインストールします。
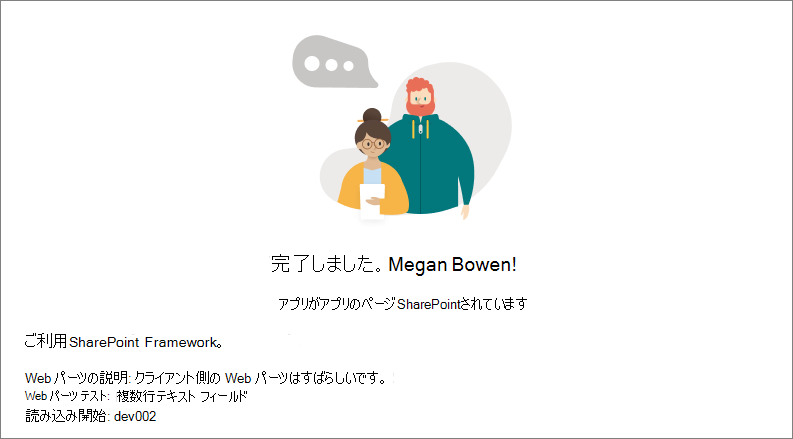
ソリューションをインストールしたら、歯車メニューから [ページの追加] を選択し、最新ページの Web パーツ ピッカーから [HelloWorld] を選択してカスタム Web パーツをページに追加します。

ローカル Web サーバーを実行していない場合でも、Web パーツがどのようにレンダリングされるかに注目してください。

Web パーツが含まれているページの変更内容を保存します。
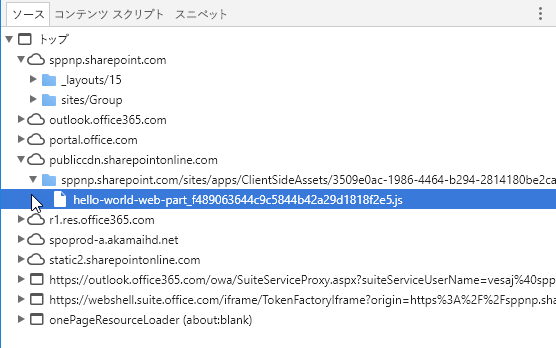
ブラウザーの開発ツールを開き、[ソース] タブを開きます。
ソースの下で publiccdn.sharepointonline.com を展開表示し、hello-world-web-part ファイルがアプリ カタログのサイト コレクションにあるライブラリを動的に指し示すパブリック CDN URL からどのように読み取られるかを確認します。

注:
テナント内で CDN を有効にしておらず、package-solution.json で includeClientSideAssets 設定が true の場合、アセットの URL の読み取りは自動的に更新され、アプリ カタログのサイト コレクション内にある ClientSideAssets フォルダーを直接指し示すようになります。 この例では、URL は https://sppnp.microsoft.com/sites/apps/ClientSideAssets/ になります。 この変更はテナント設定に応じて自動的に行われ、実際のソリューション パッケージに変更を加える必要はありません。
これで、カスタム Web パーツが SharePoint Online に展開され、Microsoft 365 CDN から自動的にホストされるようになりました。
次の手順
jQuery、jQuery UI を読み込み、jQuery Accordion の Web パーツをビルドできます。 続けるには、「jQueryUI Accordion をクライアント側の Web パーツに追加する」を参照してください。