SharePoint Framework を使用して Microsoft Teams タブを作成する: チュートリアル
SharePoint Framework v1.8 以降、SharePoint Framework を使用して Microsoft Teams タブを実装することもできます。 SharePoint Framework を使用すると Teams タブが外部サービスを必要とせずに SharePoint 内で自動的にホストされるようになるため、Teams タブの開発プロセスが大幅に簡素化されます。
開始する前に、次の記事のに示す手順を完了し、カスタムのクライアント側 Web パーツを作成する基本的な流れを把握しておきます。
重要
一部の機能とフレームワークプロパティは以前のバージョンでは使用できないため、このチュートリアルでは、SharePoint Framework v1.10 以降を使用している必要があります。
Microsoft 365 プラットフォーム コミュニティ (PnP) YouTube チャンネルのこのビデオを見て、これらの手順に従うこともできます。
Microsoft Teams タブ プロジェクトを作成する
自分の好みの場所に新しいプロジェクト ディレクトリを作成します。
md teams-tabプロジェクト ディレクトリへ移動します。
cd teams-tab作成した新しいディレクトリから Yeoman の SharePoint ジェネレーターを実行して、新しいプロジェクトを作成します。
yo @microsoft/sharepointYeoman の SharePoint ジェネレーターにより、一連の質問メッセージが表示されます。 次の質問以外のすべての質問について、既定のオプションをそのまま受け入れます。
- テナント管理者が、サイトで機能を展開したり、アプリを追加したりせず、すぐにすべてのサイトでソリューションを展開できるようにしたいですか?: はい
- どの種類のクライアント側コンポーネントを作成しますか?: WebPart
- Webパーツ名は何ですか?: MyFirstTeamsTab
- Webパーツの説明はなんですか?: 初めての Teams タブ
この時点で、Yeoman は必須の依存関係をインストールし、ソリューション ファイルをスキャフォールディングします。 ソリューションの作成には数分かかる場合があります。 Yeoman はプロジェクトをスキャフォールディングし、MyFirstTeamsTab の Web パーツも含めます。
次に、以下のように入力して、Visual Studio Code で Web パーツ プロジェクトを開きます。
code .
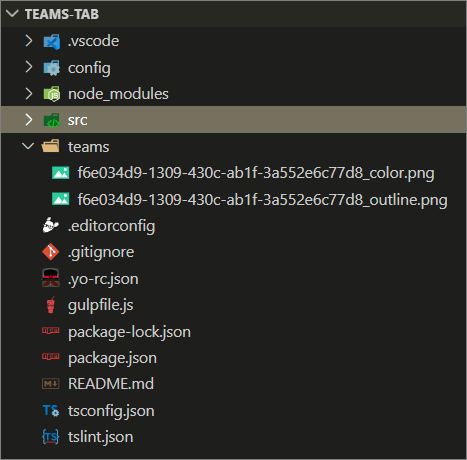
SharePoint Framework v1.8 以降のプロジェクトでは、次のようなソリューション構造に ./teams フォルダーが含まれます。

Teams フォルダーには、次の 2 つのファイルが含まれます。
- [componentId]_color.png: タブの既定の小さい画像
- [componentId]_outline.png: タブの既定の大きい画像
これらの画像は、Microsoft Teams のアイコンとして使用されます。 これらをカスタム画像に置き換えることができますが、ソリューションの展開でそれらを適切にパッケージ化するために、同じ名前を使用する必要があります。
Web パーツマニフェストを更新して Microsoft Teams で使用できるようにする
Teams で使用できるようにする Web パーツの ./src/webparts/**/manifest.json ファイルを見つけ、次の例のようにプロパティを"TeamsTab"変更supportedHostsします。
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
//...
"supportedHosts": ["SharePointWebPart", "TeamsTab"],
//...
}
注:
SharePoint Framework v1.10 から、SharePoint Framework Web パーツを個人の Microsoft Teams アプリとして公開できます。 これは、supportedHosts 値に "TeamsPersonalApp" を含めることによって制御できます。
個人用タブには構成オプションがないため、個人用アプリが Web パーツのプロパティ ウィンドウを公開しないように、Web パーツを Teams に追加します。 この状況で Web パーツを構成する必要がある場合は、Web パーツ UI 内に実装する必要があります。
Microsoft Teams のコンテキストを認識するようにコードを更新する
ソリューションがタブとして使用されている場合は、./src/webparts/helloWorld/MyFirstTeamsTabWebPart.ts を開いて必要な編集を行い、Microsoft Teams コンテキストをソリューションに認識させます。
以下のようにして、
render()メソッドを更新します。コードが Microsoft Team のタブとして使用されるのか、SharePoint の Web パーツとして使用されるのかによって、表示方法が変わることを確認します。
this.context.sdks.microsoftTeamsプロパティを確認することで、ソリューションが Microsoft Teams によってホストされているかどうかを検出できます。public render(): void { let title: string = ''; let subTitle: string = ''; let siteTabTitle: string = ''; if (this.context.sdks.microsoftTeams) { // We have teams context for the web part title = "Welcome to Teams!"; subTitle = "Building custom enterprise tabs for your business."; siteTabTitle = "We are in the context of following Team: " + this.context.sdks.microsoftTeams.context.teamName; } else { // We are rendered in normal SharePoint context title = "Welcome to SharePoint!"; subTitle = "Customize SharePoint experiences using Web Parts."; siteTabTitle = "We are in the context of following site: " + this.context.pageContext.web.title; } this.domElement.innerHTML = ` <div class="${ styles.myFirstTeamsTab }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">${title}</span> <p class="${ styles.subTitle }">${subTitle}</p> <p class="${ styles.description }">${siteTabTitle}</p> <p class="${ styles.description }">Description property value - ${escape(this.properties.description)}</p> <a href="https://aka.ms/spfx" class="${ styles.button }"> <span class="${ styles.label }">Learn more</span> </a> </div> </div> </div> </div>`; }注:
Microsoft Teams のタブの Microsoft Teams コンテキストから入手できる情報の詳細については、Microsoft Teams 開発者向けドキュメントを参照してください。
Web パーツのパッケージ化と SharePoint への展開
作成されたソリューションのルートフォルダーでコンソールがアクティブ化されていることを確認します。
ソリューションをビルド、バンドルするためのコマンドを実行します。 これにより、アセットのホスト URL として動的ラベルを使用して、プロジェクトのリリース ビルドが実行されます。
gulp bundle --shipソリューションをパッケージ化するための次のタスクを実行します。 これにより、更新された teams-tab-webpart.sppkg パッケージが sharepoint/solution フォルダーに作成されます。
gulp package-solution --ship次に、生成されたパッケージをテナント アプリ カタログに展開する必要があります。
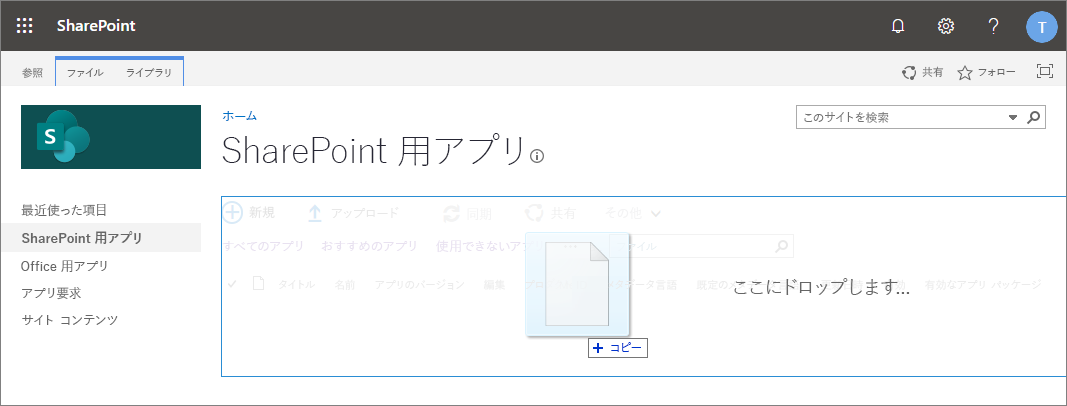
テナントの SharePoint アプリ カタログに移動します。
teams-tab-webpart.sppkg をアプリ カタログにアップロードするかドラッグ アンド ドロップします。

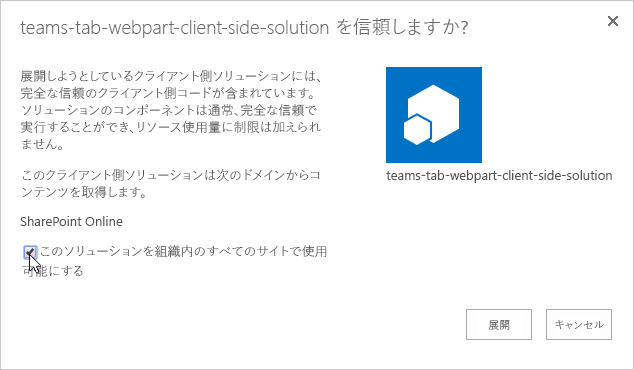
これにより、クライアント側のソリューション パッケージが展開されます。 これは完全信頼クライアント側ソリューションであるため、SharePoint はダイアログを表示し、展開するクライアント側のソリューションを信頼するよう求めます。
プロンプトのドメイン リストで SharePoint Online が含められていることを確認します。 これは、テナントの設定に応じて、コンテンツが Microsoft 365 CDN からか、アプリカタログから提供されるかが変わるためです。
[このソリューションを組織内のすべてのサイトで使用可能にする] オプションが選択されており、Web パーツを Microsoft Teams 側から使用できることを確認します。

[展開] を選択します。
パッケージに例外や問題があるかどうかは、アプリ カタログのアプリ パッケージのエラー メッセージ列で確認することができます。
この時点で、Web パーツが展開され、SharePoint Online サイト間で自動的に使用可能になります。
注:
このチュートリアルでは、SharePoint Framework ソリューションのテナント全体の展開オプションを使用しています。 こうして、開発と使用のエクスペリエンスをできるだけ簡単にします。
ソリューションをサイトスコープとして展開することもできますが、その場合は、ソリューションを使用する前に、Microsoft Teams の背後にある SharePoint サイトにソリューションが展開されていることを確認する必要があります。
Microsoft Teams で Web パーツを利用できるようにする
Web パーツを Microsoft Teams で利用できるようにするには、ソリューションをチームと同期させる必要があります。
注:
このチュートリアルでは、SharePoint アプリカタログからのソリューションの自動展開オプションを使用しています。 詳細情報については、「Microsoft Teams 用の SharePoint Framework ソリューションの展開オプション」を参照してください。
SharePoint テナント アプリ カタログで、teams-tab-client-side-solution パッケージを選択し、[ファイル] タブのリボンにある [Teams に同期] ボタンを選択します。
![リボンの [チームに同期] ボタン](../../../images/sp-teams-sync-to-teams-button.png)
右上隅に状態メッセージが表示されることを確認します。

重要
同期が失敗した場合は、Microsoft Team アプリ カタログから可能な以前のバージョンを削除したことを確認してください。 これは、既存のソリューションが現在オーバーライドされていないため同期が失敗する最も一般的な理由です。
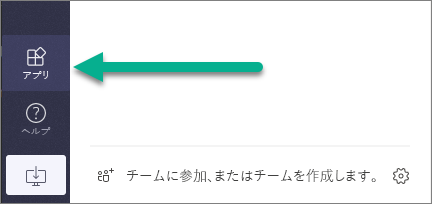
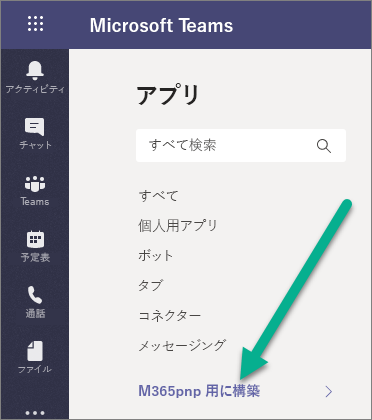
Microsoft Teams 側に移動し、左側のナビゲーションから[アプリ]を選択して、アプリカタログのステータスを確認します。

テナント固有のアプリの選択が表示されるまで待ちます。

注:
キャッシュの処理のため、これには数分かかる場合があります。
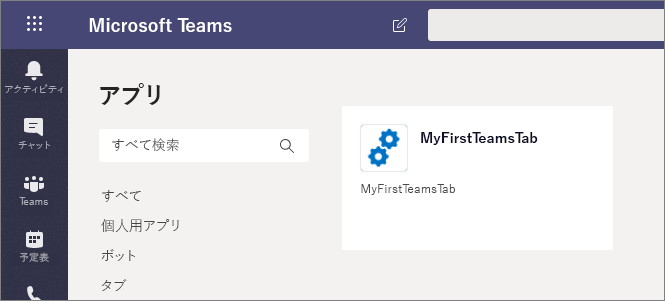
MyFirstTeamsTab アプリがカタログに表示されることを確認します。

注:
キャッシュの処理のため、これには数分かかる場合があります。
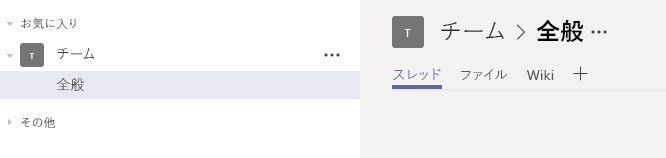
ソリューションをテストする Team 内のチャネルに移動します。 以下の図では、Team の [全般] チャネルが有効になっています。

+ を選択してチャネルに新しいタブを追加します。
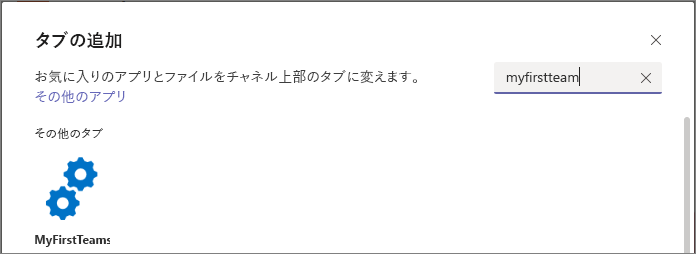
リスト内の MyFirstTeamTab と呼ばれるカスタム タブを選択します。 必要に応じて検索機能を使用して、カスタム タブを見つけることができます。

[追加] を選択して、選択するタブを確認します。
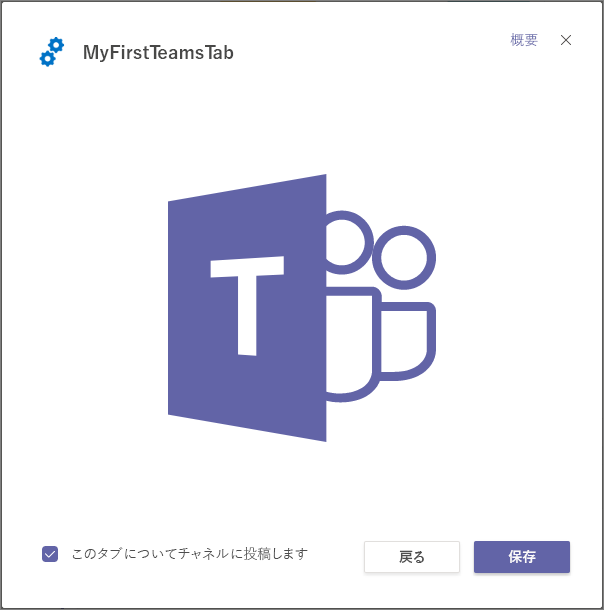
[保存] を選択して、チャネルにインストールするタブを確認します。

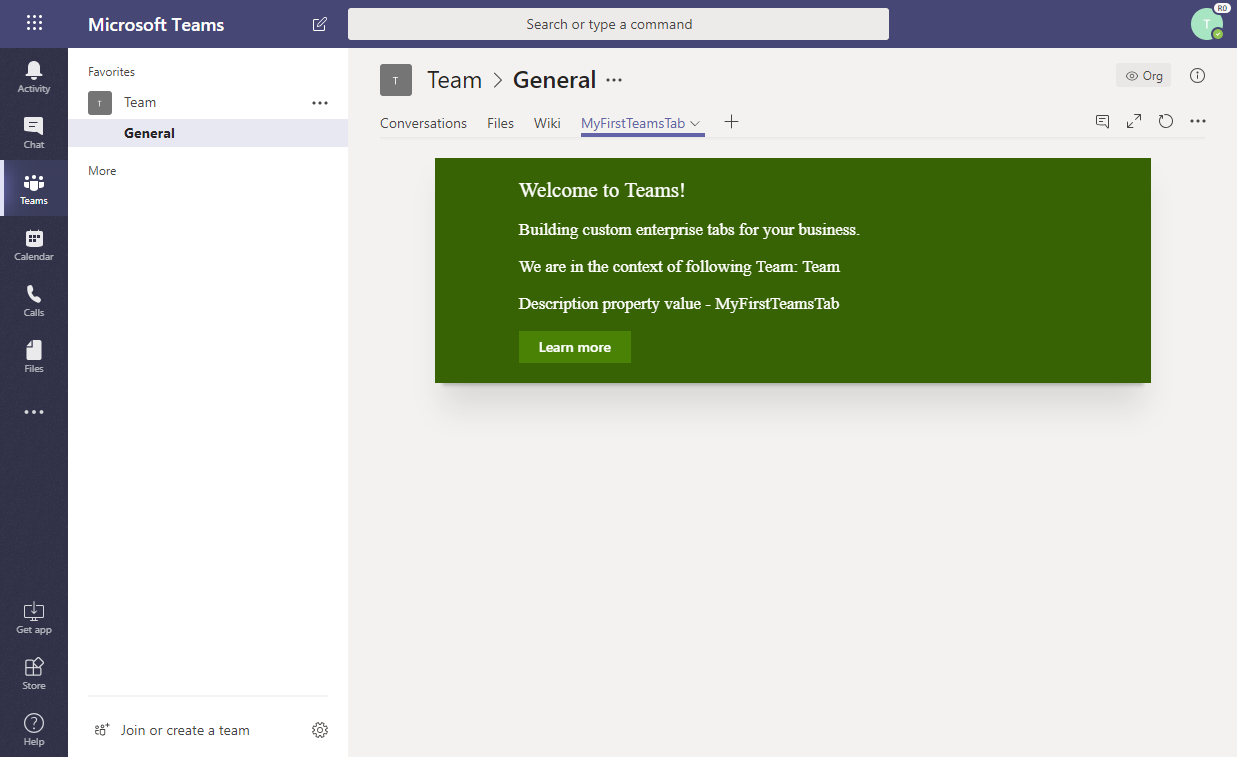
カスタム タブが Microsoft Teams チャネルに追加され、Microsoft Teams コンテキストでコードがどのように動作するかを確認することができるようになりました。 既定では、Web パーツのテーマは基盤となる SharePoint サイトのものです。

注:
canUpdateConfiguration プロパティを false として設定することで、Web パーツ マニフェストからの初期構成オプションの表示を制御できます。 既定では、この設定は true であり、同期プロセスの一部として、チーム マニフェストが自動的に作成されるときに考慮されます。
アプリ パッケージを更新する
アプリを変更し、新しいパッケージを作成した場合、[Teams に同期] を選択すると、エラーが発生することがあります。
ページの右上に「チームにソリューションを同期できませんでした」という通知が表示される場合があります。
このようなときは、次の手順に従ってアプリを Microsoft Teams から削除し、もう一度同期してみてください。
- Microsoft Teams を開きます。
- チームのチャネルを表示しているときに、[+] をクリックして、タブを追加します。
- 上部にある[その他のアプリ]リンクを選択します。
- リストからアプリを見つけ、[...]メニューをクリックします。
- Microsoft Teams からアプリを削除するには、[削除] をクリックします。
これで、新しいバージョンを Microsoft Teams に同期できるようになりました。