ガイド付きチュートリアル: ビデオ ポータル サイト
Stream (SharePoint 上に構築) の基礎は、ビデオ ファイルを SharePoint、Microsoft Teams、& Yammer に格納し、Viva Connectionsと SharePoint ベースのイントラネットでビデオ コンテンツを機能させる宛先を作成できることです。 背景情報の詳細については、「 Web パーツ、ページ、サイト、& ポータルを使用したビデオの特徴付けの概要」を参照してください。
ユーザーが過去のビデオ ソリューションをどのように使用したかを観察することに基づいて、組織は、organization全体のすべてのビデオに対して 1 つのビデオ ポータルを持つ必要はないと考えます。 代わりに、組織は主に他のファイル、ニュース、情報の横にビデオをイントラネットに配置しています。 organization全体に対して 1 つのビデオ ポータルを作成することは、ほとんどのニーズに必要ない可能性があります。 代わりに、ビデオは既存の SharePoint サイト、Teams チーム、Yammer コミュニティに保存する必要があると考えています。 ただし、一部の組織は、主にビデオに焦点を当てた目的地を望んでいることを知っています。 この記事では、ビデオ ポータル サイトの例の要素を紹介し、SharePoint を使用して独自の方法を学ぶのに役立ちます。
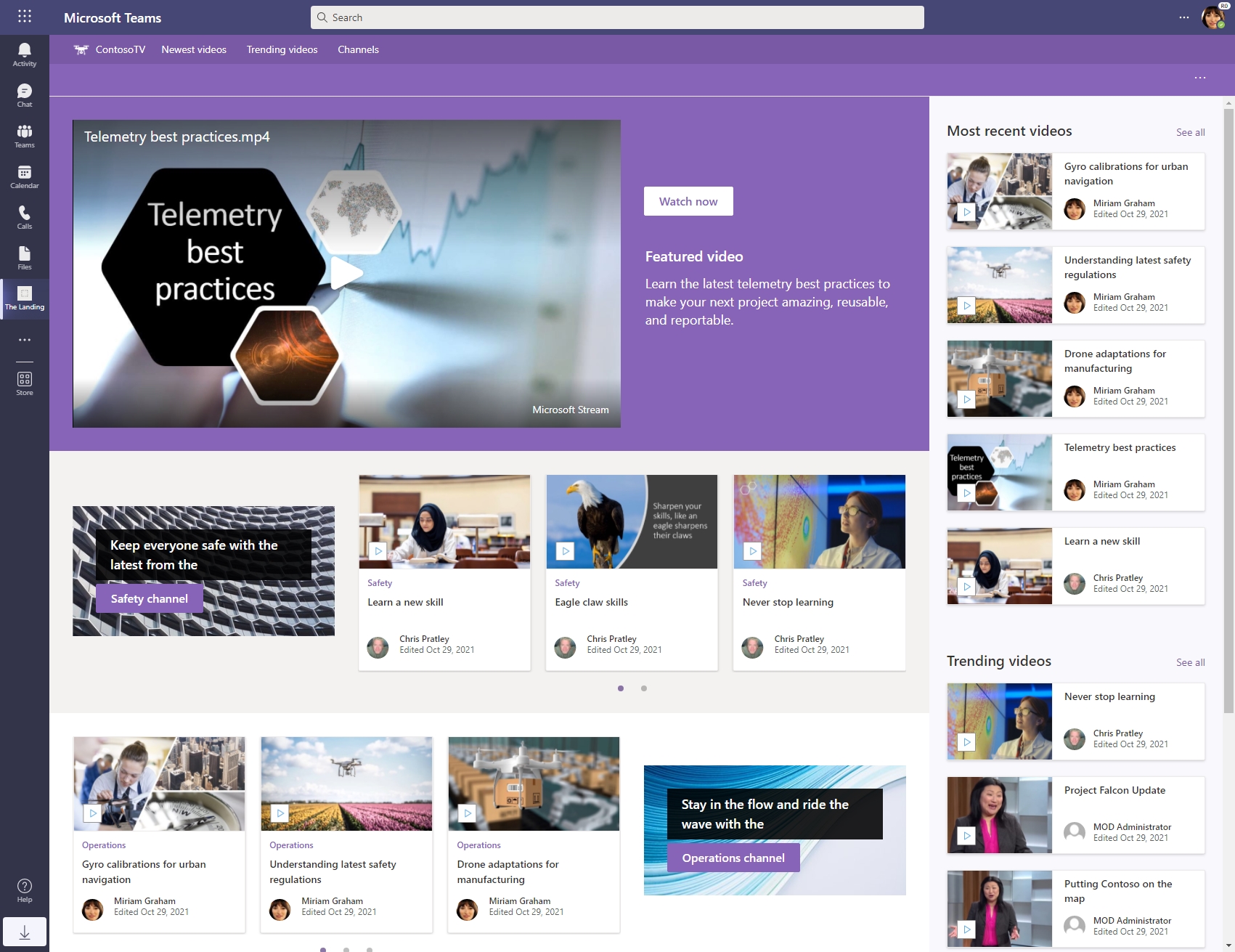
ビデオ ポータル サイトの例

このビデオ ポータル サイトの要素:
- 一般的なセットアップ
- ポータル ナビゲーション メニュー
- おすすめのビデオ
- 最新のビデオ - キュレーションされたサイトからの最新のビデオ
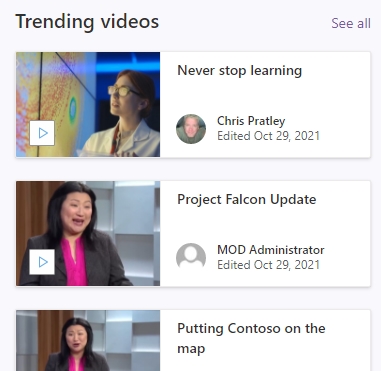
- トレンドビデオ - 過去数週間で多くのビューを持つキュレーションされたサイトからのビデオ
- ポータルのホーム ページで強調表示されたチャネル
- [チャネル] リスト ページ - ハブに関連付けられているすべてのチャネル サイトが自動的に表示されます
一般的なセットアップ
次の手順を実行して、ビデオ ポータル サイトを作成しました。...
- ハブ サイトとしての "Contoso TV" サイトの作成
- ハブ サイトの上部バーから [+ サイトの作成] を選択し、チャネルごとにサイトを作成することで、ハブに関連付けられているサイトとして "チャネル" を作成する
- 作成した各サイトにビデオをアップロードする
ポータル ナビゲーション メニュー
ビデオ ポータルの上部には、ユーザーが最新のビデオ、トレンド、ビデオ、ポータルで設定したチャネルの一覧を表示するためのシンプルな永続的なメニューがあります。

メニューを構成しました。..
- ハブ ナビゲーションを編集して、以下に作成するページへのリンクを追加する
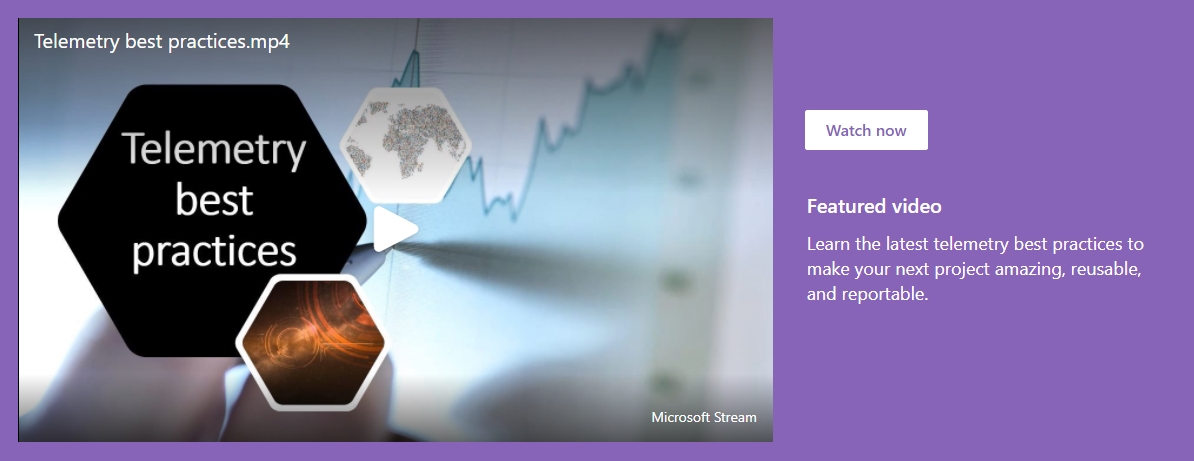
おすすめのビデオ
ページの上部には、いくつかの Web パーツによって作成されたおすすめのビデオ セクションが追加され、重要なビデオに注意を向け、ページ上で直接watchします。

注目のビデオ セクションを構成しました。...
- ページの上部に 3 分の 1 の右 セクションを追加する
- 左側のセクションで、ビデオを指すように構成された ファイルとメディアの Web パーツ を追加します
- 右側のセクションで、"今すぐ視聴" というテキストを含む Button Web パーツを追加し、ビデオにリンクします
- ボタンの下に、ビデオの説明を含む テキスト Web パーツを追加します
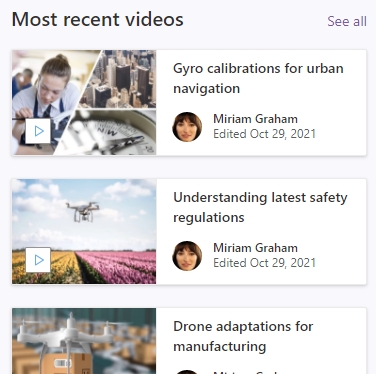
最新のビデオ
ビデオ ポータルのサイド バーでは、 チャネル サイト全体で最新のビデオを表示するように構成された強調表示されたコンテンツ Web パーツを使用しています。 ユーザーは、いくつかの最新のビデオを表示し、[すべて表示] リンクを選択して、より新しいビデオにアクセスできます。

[強調表示されたコンテンツ] Web パーツは、 を設定して構成しました。..
- ソース から ハブ内のすべてのサイト
- ビデオに入力する
- 並べ替え順から最新の順に並べ替える
- グリッドへのレイアウト
- この多くのアイテムを一度に 5 個まで表示する
ユーザーがポータルのナビゲーション メニューから [最新のビデオ] リンクを選択すると、最新の並べ替え順序で、チャネル サイト全体の上位のビデオが一覧表示されるページに移動します。

チャネル サイト全体から最新のトップ ビデオを自動的に表示するページへのリンクを取得するには、上記の強調表示されたコンテンツ Web パーツの [すべて表示] リンクを使用しています。 [最新のビデオ] Web パーツの横にある [すべて表示] リンクを選択するだけで、次のようなページに移動します。 アドレス バーからリンクをコピーし、ハブ サイトのナビゲーション メニューを構成します。 (リンクには /_layouts/15/SeeAll.aspx が含められます)。
![強調表示されたコンテンツ Web パーツの [すべて表示] リンクから自動生成された最新のビデオ ページ](media/portals/guided-video-portal-newest-video-page.jpg)
人気上昇中の動画
ビデオ ポータルのサイド バーでは、 チャネル サイト全体でトレンドのビデオを表示するように構成された強調表示されたコンテンツ Web パーツを使用しています。 ユーザーは、過去数週間で最も多く表示された内容を確認し、[すべて表示] リンクを選択して、より人気の高いビデオにアクセスできます。

[強調表示されたコンテンツ] Web パーツは、 を設定して構成しました。..
- ソース から ハブ内のすべてのサイト
- ビデオに入力する
- [並べ替え] を[傾向] に設定する
- グリッドへのレイアウト
- この多くのアイテムを一度に 5 個まで表示する
ユーザーがポータルのナビゲーション メニューから [トレンディング ビデオ] リンクを選択すると、チャネル サイト全体のトップ トレンドを一覧表示するページに移動します。

チャネル サイト全体から人気の高い動画を自動的に表示するページへのリンクを取得するには、上記の強調表示されたコンテンツ Web パーツの [すべて表示] リンクを使用しています。 [トレンドビデオ] Web パーツの横にある [すべて表示] リンクを選択するだけで、次のようなページに移動します。 アドレス バーからリンクをコピーし、ハブ サイトのナビゲーション メニューを構成します。 (リンクには /_layouts/15/SeeAll.aspx が含められます)。
![強調表示されたコンテンツ Web パーツの [すべて表示] リンクから自動生成されたトレンドビデオページ](media/portals/guided-video-portal-trending-video-page.jpg)
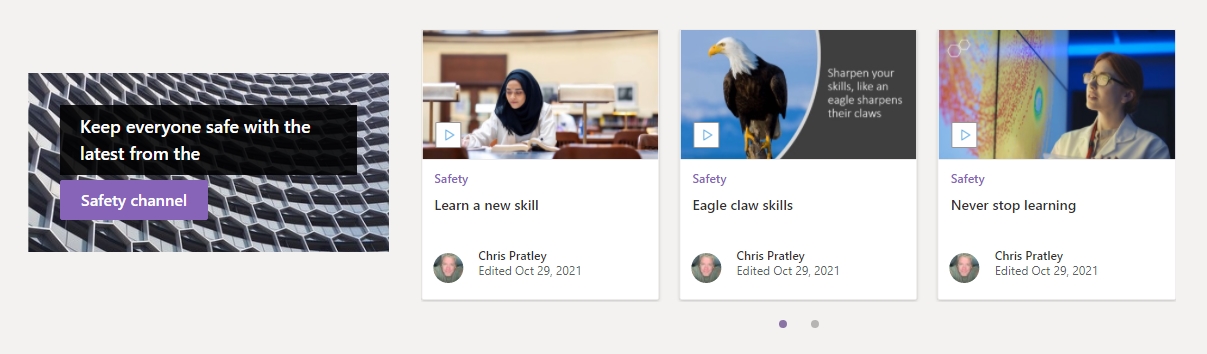
ポータルのホーム ページで強調表示されたチャネル
ページのメイン部分では、重要なチャネルに注意を向けるために、いくつかの強調表示されたチャネルを追加しました。 各チャネル セクションは、いくつかの Web パーツによって作成されます。

強調表示されたチャネル セクションを構成しました。...
- 3 分の 1 の左セクションを追加する
- 左側のセクションで スペーサー Web パーツを追加して、ビデオの一覧を使用してチャネル通話を中央揃えできるようにします。
- スペーサーの下に、 アクションへの呼び出し Web パーツを追加します
- チャネルの名前とチャネル サイトへのリンクへの [アクションへの呼び出し ] ラベル と [ボタン] リンクの構成
- アクションへの呼び出しの構成 背景画像
- ボタンの上にあるページの [アクションへの呼び出し] Web パーツのテキストに短いチャネルの説明を入力する
- 右側のセクションで、別の 強調表示されたコンテンツ Web パーツ を追加して、特定のチャネル サイトのビデオを表示します
- ソースからサイトを選択する
- 強調表示するチャネル サイトに URL を貼り付け、その横にあるボックスをオンにする
- ビデオに入力する
- 並べ替え順から最新の順に並べ替える
- タイトルとコマンドを[オフ] に表示する
- レイアウトからフィルムストリップへ
- この多くのアイテムを一度に 8 個まで表示する
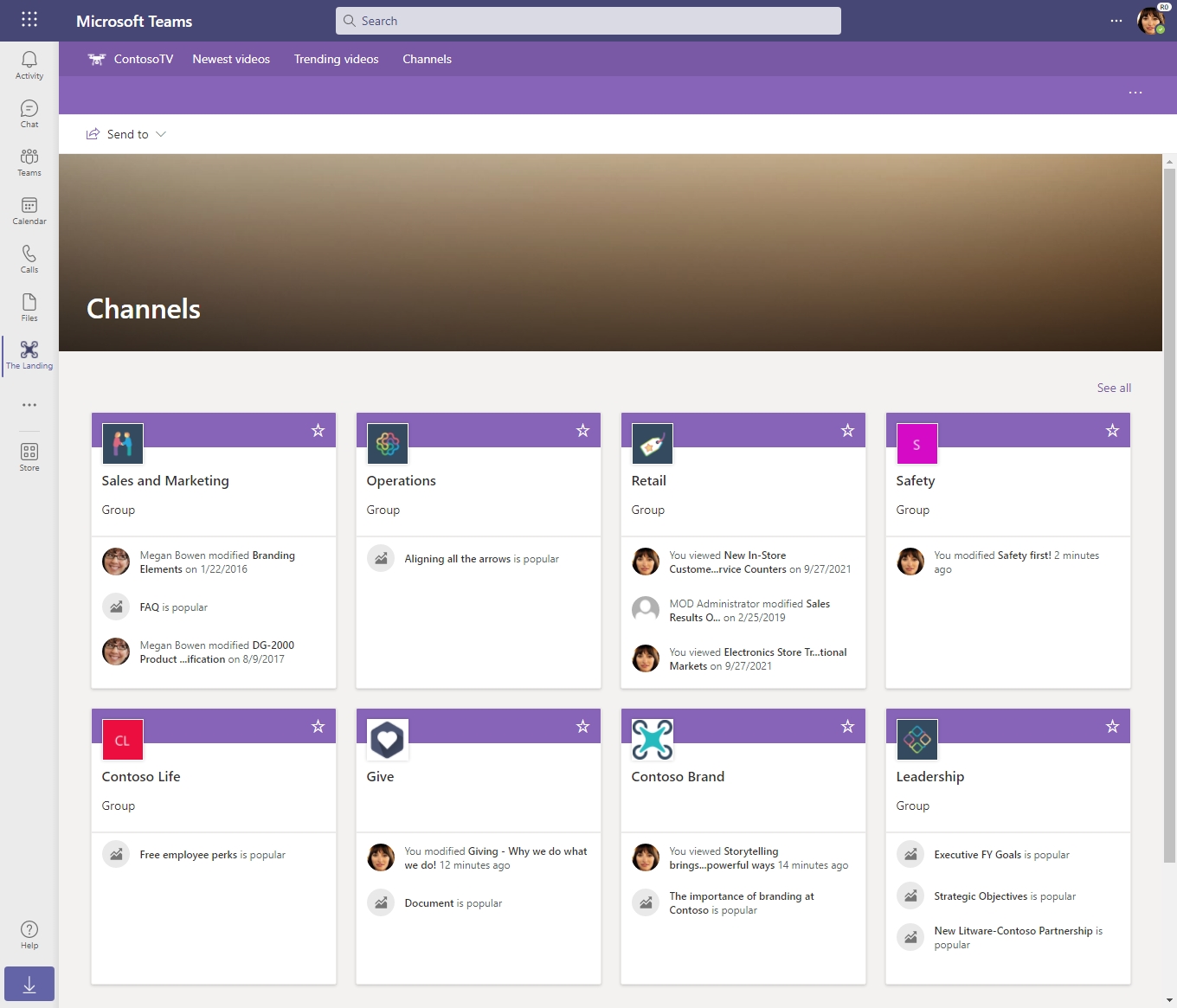
チャネルの一覧ページ

ユーザーがポータルのナビゲーション メニューから [チャネル] リンクを選択すると、チャネル サイトが一覧表示されたページに移動します。

このページを作成しました。
- ハブ サイトの新しいページを作成し、"Channels" という名前を付ける
- サイト Web パーツをページに追加する
- ビデオ ポータル ハブに関連付けられているチャネル サイトを自動的に表示するには、[ハブ内のすべてのサイト] の選択オプション
- グリッドへのレイアウト
- ハブに新しいサイトを追加すると、ここに自動的に表示されるように、この多数のアイテムを一度に 99 まで表示します
関連項目
Web パーツ、ページ、サイト、& ポータルを使用したビデオの特徴付けの概要
Stream エンジニアリング チームに連絡して、フィードバックを提供し、Stream (on SharePoint) の詳細を確認する