演習 - Visual Studio Code で Node.js アプリを作成する
このユニットでは、Visual Studio Code を使用して、リソースを含む Azure サンドボックスに対して Node.js アプリケーションをビルドして実行します。
- プログラムで Cosmos DB Core (SQL) データベースを操作できる npm パッケージをインストールします。
- Contoso 製品データセットをコンテナーにアップロードする JavaScript コードを記述します。
Note
この演習では、デスクトップ コンピューターに Node.js と npm が既にインストールされており、Learn サンドボックスを起動し、Visual Studio Code でそれに接続していることを前提としています。
Node.js プロジェクトを作成する
Node.js アプリケーションを配置するフォルダーの場所でターミナルを使用します。 次のコマンドを入力して、Visual Studio Code をその場所で開きます。
code .[ターミナル] メニューで [新しいターミナル] を選択するか、キーボード ショートカット (Ctrl + Shift + `) を使用します。
[ターミナル] ウィンドウで次のコマンドを実行して Node アプリケーション用に contoso-retail という名前の新しいフォルダーを作成し、そのフォルダーに移動します。
mkdir contoso-retail && cd contoso-retail次のコマンドを入力して、新しい Node アプリケーションを初期化します。
npm init -ynpm init コマンドは package.json ファイルを作成し、その内容を表示します。 このファイルには、既定の名前、説明、およびエントリ ポイントを含む、アプリケーションの初期メタデータが含まれています。
Visual Studio Code の [ファイル] メニューで、[フォルダーを開く] を選択し、contoso-retail フォルダーを開きます。
[エクスプローラー] ウィンドウで、package.json ファイルを選択します。
エディター ウィンドウで、package.json ファイルを次のように変更します。
プロパティ 値 type module- モジュールの JavaScript コードで ES6 構文が使用されますファイルは、次のようになります。 サンプル コードでは ES6 構文を使用するため、アプリケーションの種類を module に設定する必要があります。
{ "name": "contoso-retail", "version": "1.0.0", "description": "Student and course grades maintenance", "main": "index.js", "type": "module", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "MIT" }[ファイル] メニューの [保存] をクリックします。
ファイルの変更が自動保存されるように Visual Studio Code を構成する
- [ファイル] > [環境設定] > [設定] (Ctrl + ,) を使用して自動保存を有効にします。
- [ファイルの自動保存] を検索します。
- “afterDelay” で “1000” を選択します。
.gitignore ファイルを作成する
.gitignore ファイルを使用すると、追加すべきではないファイルをソース管理にチェックインできなくなります。
.gitignore という名前のファイルを作成し (Ctrl + N)、次のコードを追加します。
node_modules
.env
シークレット環境ファイルを作成する
Visual Studio Code の [ファイル] メニューで、[新しいテキスト ファイル] を選択します。
[File](ファイル) メニューの [Save As](名前を付けて保存) を選択します。
.envという名前で新しいファイルを保存します。ファイルに次の変数を追加します。
COSMOS_CONNECTION_STRING= COSMOS_DATABASE_NAME=ContosoRetail COSMOS_CONTAINER_NAME=Products COSMOS_CONTAINER_PARTITION_KEY=categoryNameAzure エクスプローラーでサブスクリプションを選択し (Shift + Alt + A)、Azure Cosmos DB ノードを選択してリソースを表示します。
Cosmos DB アカウントを右クリックし、[接続文字列をコピーする] を選択します。
![Cosmos DB アカウント名が選択され、[接続文字列のコピー] サブメニューが強調表示されている Visual Studio Code のスクリーンショット。](media/3-copy-connection-string.png)
.envファイルの COSMOS_CONNECTION_STRING 変数に接続文字列を貼り付けます。
Cosmos DB パッケージをインストールする
統合ターミナルで、Cosmos DB SDK を追加します。
npm install @azure/cosmos環境変数について
.envファイルを使用するように、統合ターミナルで npm パッケージを追加します。 このパッケージは.envファイルを読み取り、それらの値をprocess.envランタイム オブジェクトに追加します。npm install dotenv
製品の形状
ドキュメントの JSON を理解すると、操作と応答の入力を理解するのに役立ちます。
このデータセット内の製品の形状は次のとおりです。
{
"id": "FEEFEE3B-6CB9-4A75-B896-5182531F661B",
"categoryId": "AE48F0AA-4F65-4734-A4CF-D48B8F82267F",
"categoryName": "Bikes, Road Bikes",
"sku": "BK-R19B-52",
"name": "Road-750 Black, 52",
"description": "The product called \"Road-750 Black, 52\"",
"price": 539.99,
"tags": [
{ "id": "461ADE06-0903-4BAF-97AB-CC713E5B1DD4", "name": "Tag-174" },
...
],
"inventory": [
{ "location": "Dallas", "inventory": 91 },
...
]
}
| プロパティ | 説明 |
|---|---|
| id | Cosmos DB では、カスタム識別子 (ID) を使用して各項目を一意に識別します。 ID には、数値、文字列などの任意のデータ型を指定できます。ID を指定しない場合、Cosmos DB によって自動的に作成されます。 |
| categoryName | このプロパティは、パーティション キーとしてこのデータセット専用に選択されます。 プロダクト カテゴリ名では、パーティション キーに最適なデータの均等な分散が提供されます。 また、categoryName は頻繁に変更されません。これはパーティション キーにとって重要です。 |
| タグとインベントリ | これらは、JOIN キーワードを使用してクエリの結果を検索および再形成するために使用できるサブプロパティを表します。 |
コンテナーに製品を追加するスクリプトを作成する
Visual Studio Code の [ファイル] メニューで、[新しいテキスト ファイル] を選択します。
[File](ファイル) メニューの [Save As](名前を付けて保存) を選択します。 1-contoso-products-upload-data.js という名前で新しいファイルを保存します。
次の JavaScript をコピーし、そのファイルに貼り付けます。
import * as path from "path"; import { promises as fs } from "fs"; import { fileURLToPath } from "url"; const __dirname = path.dirname(fileURLToPath(import.meta.url)); // Get environment variables from .env import * as dotenv from "dotenv"; dotenv.config(); // Get Cosmos Client import { CosmosClient } from "@azure/cosmos"; // Provide required connection from environment variables const cosmosSecret = process.env.COSMOS_CONNECTION_STRING; // Authenticate to Azure Cosmos DB const cosmosClient = new CosmosClient(cosmosSecret); // Set Database name and container name const databaseName = process.env.COSMOS_DATABASE_NAME; const containerName = process.env.COSMOS_CONTAINER_NAME; const partitionKeyPath = [`/${process.env.COSMOS_CONTAINER_PARTITION_KEY}`]; // Create DB if it doesn't exist const { database } = await cosmosClient.databases.createIfNotExists({ id: databaseName, }); // Create container if it doesn't exist const { container } = await database.containers.createIfNotExists({ id: containerName, partitionKey: { paths: partitionKeyPath, }, }); // Get product data const fileAndPathToJson = "products.json"; const items = JSON.parse(await fs.readFile(path.join(__dirname, fileAndPathToJson), "utf-8")); let i = 0; // Insert products into container for (const item of items) { const { resource, activityId, statusCode } = await container.items.create(item); console.log(`[${i++}] activityId: ${activityId}, statusCode: ${statusCode}, ${resource.name} inserted`); } // Show container name - copy/paste into .env console.log(`\n\ncontainerName: ${containerName}`);// // Run script with // node 1-contoso-products-upload-data.jsproducts.json という名前の新しいファイルを作成し、サンプル データ ファイル products.json の内容をコピーします。
ファイルには、JSON オブジェクトの配列が含まれています。
Visual Studio Code ターミナルで JavaScript ファイルを実行し、Cosmos DB コンテナーにデータをアップロードします。
node 1-contoso-products-upload-data.jsターミナルには、項目数、activityId、statusCode、および項目名が表示されます。
操作の結果オブジェクト
操作から返される結果オブジェクトは、Cosmos DB SQL リファレンス ドキュメントに記載されています。 結果には操作に固有の情報を含めることができますが、各結果には常に返されるプロパティがいくつか含まれており、何が起こったかを判断するのに役立ちます。
| 結果プロパティ | 説明 |
|---|---|
| activityId | 特定の操作に関連付けられている一意のイベント ID。 この ID は、リソース名とサブスクリプションと共に、操作が失敗し、サポートに連絡する必要がある場合に問題を特定するのに役立ちます。 |
| statusCode | 操作の成功または失敗を示す HTTP 状態コード。 |
| resource | これは、コンテナー内の JSON ドキュメントなど、最終的なオブジェクトの JSON オブジェクトです。 |
Visual Studio Code で Cosmos DB ドキュメントを表示する
Visual Studio Code で、Azure エクスプローラーを開くか、キーボード ショートカット (Shift + Alt + A) を使用します。
コンシェルジェ サブスクリプション ノードを見つけて展開し、次に Azure Cosmos DB リソース ノードを展開します。
ContosoRetail データベースとその Products コンテナーを検索して展開します。
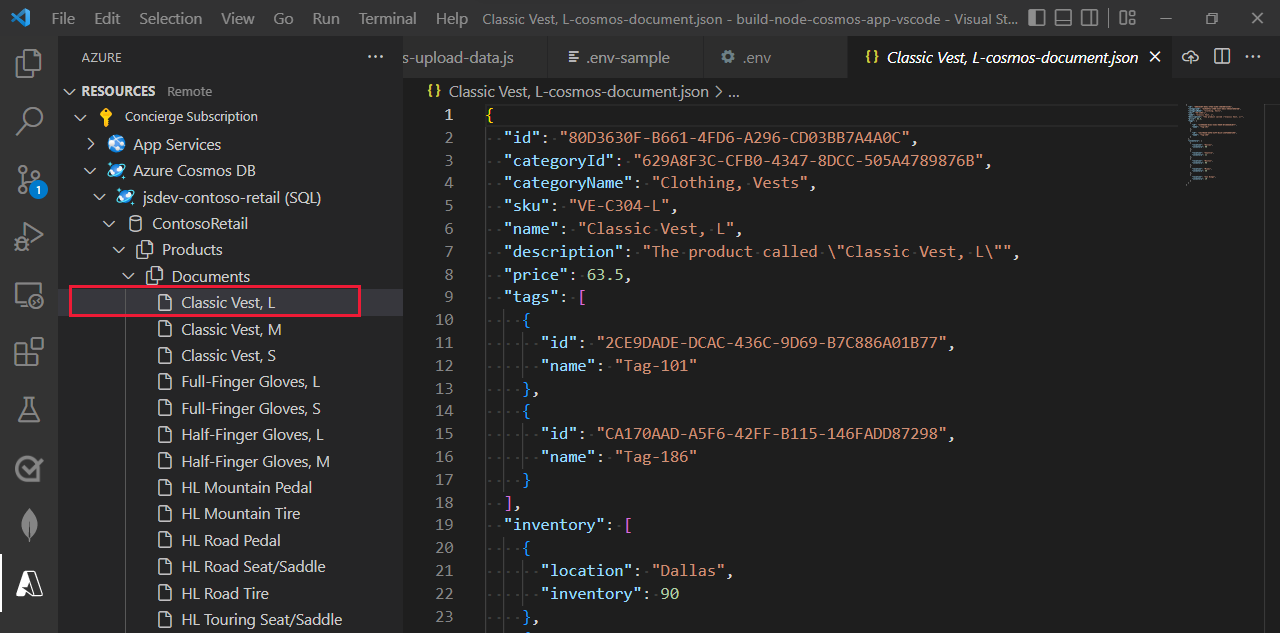
Documents ノードを展開して、Node.js スクリプトが追加された製品を確認します。 各ドキュメントのノード名は name プロパティです。
最初の製品を選択して JSON 全体を表示します。

作業を確認
- Visual Studio Code の Azure Databases 拡張機能に、Cosmos DB アカウント、データベース、コンテナーが表示されます。
- コンテナーを展開すると、Documents ノードの下に多数の項目が表示されます。