テキスト コントロールでのデータの入力と表示
Power Apps のテキスト コントロールは、テキストや数値、日付を表示したり、通貨を計算したりするなど、あらゆる用途に利用できます。 たとえば、2 つのテキスト入力コントロールの値を計算して、その結果を テキスト ラベル コントロールに表示することができます。
アプリには、いくつかのテキスト コントロールを組み込むことができます。 これらのコントロールは、それぞれ用途やユース ケースが少しずつ異なります。 たとえば、従業員向けのアンケート アプリを作成して、従業員の意見を集めるとします。 この場合、テキスト入力 コントロールを使用して、Mode プロパティを Single Line ではなく、Multiline にします。 これから使用するアプリでは、多くの場合、テキスト コントロールを使用することになります。そのため、テキスト コントロールについての知識はアプリの開発で役に立ちます。 次に、使用できるさまざまなテキスト コントロールを示します。
テキスト ラベル - 入力したものがそのまま表示されるリテラルなテキスト文字列や数値、またはテキストや数字の文字列で評価される式として指定した、データが表示されます。 テキスト ラベルは、他のコントロール (画面を識別するバナーなど) の外部や、他のコントロール (評価コントロールや音声コントロールなど) を識別するラベルとして、またはギャラリーでアイテムに関する特定の情報を示すためによく表示されます。
テキスト入力 - ユーザーがテキスト、数値、その他のデータを入力できるボックスです。 たとえば、ユーザーはテキスト入力コントロールにデータを直接入力して指定することができます。 アプリをどのように構成するかに応じて、そのデータをデータ ソースに追加したり、一時的な値を計算するために使用したり、他の方法で組み込んだりすることができます。
HTML テキスト - HTML テキスト コントロールは、プレーン テキストや数値を表示するだけでなく、HTML タグ (改行なしスペースなど) の変換も行います。
リッチ テキスト エディター - リッチ テキスト エディター コントロールは、アプリのユーザーがテキストの書式を設定できる WYSIWYG の編集領域を提供します。 番号付きリストや箇条書きリストをユーザーが入力できるようにするには、このコントロールを使用する必要があります。 たとえば、記事やニュースレターのコンテンツを集めるためのアプリがその良い例です。ユーザーが書式設定したテキストを追加できるようにすれば、記事の編集に役立ててもらえます。
ペン入力 - ユーザーが画像の領域を描画、消去、強調表示できるコントロールです。 ユーザーはこのコントロールをホワイトボードのように使用して、図を描いたり、文字を書いて入力テキストに変換したりすることができます。
テキスト ラベルの演習
ここでは、テキスト ラベル コントロールの機能について理解を深めるために、詳しく説明します。
Power Apps Studio でアプリを開くか、新しいアプリを作成します。
画面に テキスト ラベル コントロールを追加します。
Text プロパティに、"Hello, world" (二重引用符を含む) と設定します。 これは、ユーザーにテキストを表示するテキスト ラベルの基本的な機能です。
次は、ボタン、ギャラリー、複数のラベル コントロールを組み合わせて、より動的なソリューションを作成します。 このシナリオでは、ヨーロッパのさまざまな都市の人口に関するデータを含む CityPopulations という名前のコレクションを作成します。 次に、そのデータを 3 つのラベルを含むギャラリーに表示し、各ラベルに表示するデータ型を指定します。
ボタン コントロールを追加し、OnSelect プロパティに次の式を設定します。
ClearCollect(CityPopulations, {City:"London", Country:"United Kingdom", Population:8615000}, {City:"Berlin", Country:"Germany", Population:3562000}, {City:"Madrid", Country:"Spain", Population:3165000}, {City:"Rome", Country:"Italy", Population:2874000}, {City:"Paris", Country:"France", Population:2273000}, {City:"Hamburg", Country:"Germany", Population:1760000}, {City:"Barcelona", Country:"Spain", Population:1602000}, {City:"Munich", Country:"Germany", Population:1494000}, {City:"Milan", Country:"Italy", Population:1344000})次に進む前に、式入力フィールドの Copilot ボタンを使用して、この式の実際の動作を見てみましょう。 このボタンを選択し、この式の説明 を選択します。 Copilot は式を分析し、自然言語による説明を提供しようとします。 次の画像ように式になります。
![[Copilot] ボタンのスクリーンショット。](media/copilot-button.png)
コパイロットは少し異なる説明をするかもしれませんが、重要な点は、アプリの式で何が起こっているかを理解するのに役立つということです。 また、コピー ボタンを使用して、式のコメントに 式の説明 を使用することもできます。その場合は、2 つのスラッシュ (//) で始まる別のコード行にこの説明を貼り付けます。 スラッシュは、Power Apps がその背後にあるコードを計算の対象としないことを示します。 式の新しい行に移動し、2 つのスラッシュを追加してから、説明を貼り付けることで、Copilot が提供する説明を追加する練習をしてみましょう。
Alt キーを押したまま、ボタン コントロールを選択します。 (これにより、コレクションが作成され、すべての情報が格納されます)。
垂直ギャラリー を追加し、その Items プロパティを CityPopulations に設定します。
ギャラリーを選択した状態で、画面の右側にあるプロパティ パネルを確認し、レイアウトを空白から タイトル、サブタイトル、本文 に変更します。
上部 (タイトル) のテキスト ラベル コントロールを選択します。 Text プロパティに、ThisItem.City が表示されます。 ギャラリーのテキスト ラベルに、レコード内で使用可能なテキスト フィールドか数値フィールド (または、テキストか数値として表示できる field プロパティ) を表示できます。 このコレクションの各レコードには、City と Country の text 値、および Population の数値が含まれ、このギャラリーのラベルに表示できます。
ThisItem.Country と表示されている、中央 (サブタイトル) のテキスト ラベルを選択します。
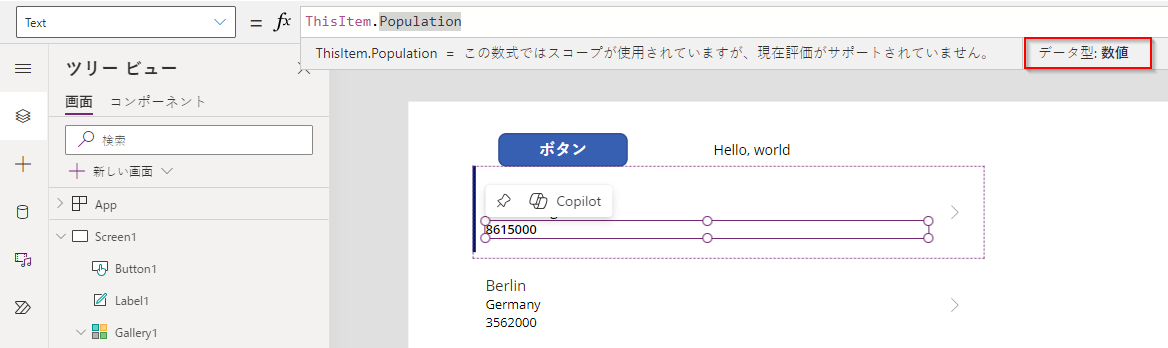
最後 (本文) のテキスト ラベルを選択し、ThisItem.Population の Text プロパティが表示されていることを確認します。 必要に応じて、これを変更します。 数式バーを選択すると、Power Apps に データ型 が 数値 であることが示されます。

Copilot にはもう 1 つ便利な機能があります。 本文 (Population) のテキスト ラベルを選択してください。 ラベルを選択すると、その上に Copilot オプションの紫色のボックスがあることに注目してください。 Copilot を選択してみてください。
この場合、Copilot には、[条件付き書式] と [テキストの書式] の 2 つのオプションがあります。 テキストの書式 を選択します。
![選択した [テキストの書式] のスクリーンショット。](media/text-formatting.png)
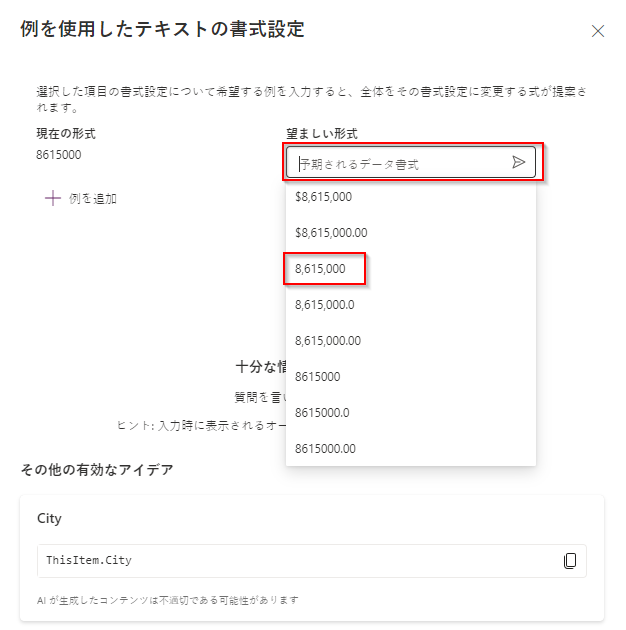
例を使用してテキストを書式設定する のパネルが画面の右側にスライドします。 数値の書式を入力するか、または入力フィールドを選択して、Copilot によって提案される情報を確認することができます。 Copilot では、この値をどのように表現するかについて、いくつかの例が示されています。 望ましい形式 ドロップダウンの値から
8,615,000を選択することで、数値に千と百万の区切り記号を追加してみましょう。
この時点で、提案 の下に式
Text(ThisItem.Population, "#,##0", "en-US")が表示されます。この式を使用するには、これを選択します。
最後に、適用 ボタンを選択します。 [適用] ボタンは、式を選択するまで選択できません。
これで、千と百万の下部にコンマ区切り記号の付いた人口の値が表示されます。
テキスト ラベル コントロールの基本的な機能、その機能を使用してさまざまな情報を表示する方法、および Copilot を使用して式を確認し、出力を書式設定する方法を学習しました。 アプリでテキスト ラベル コントロールを使用するにはさまざまな方法があります。