演習 - アプリを作成して Azure にデプロイする
App Service を使用してリモート デバッグ演習を実行するには、まずアプリケーションを Azure に作成してデプロイする必要があります。 作成する Razor Pages サンプル アプリを使用すると、ユーザーは Organization 別に GitHub リポジトリを検索できます。 ただし、アプリには、デプロイ後に Visual Studio を使用してトラブルシューティングを行う微妙なバグも含まれています。
サンプル アプリを作成する
Visual Studio を使用して、このモジュールのサンプル アプリを作成できます。 サンプル アプリを使用すると、GitHub の Organization を名前で検索し、そのリポジトリをシンプルなテーブルに表示できます。
Visual Studio で、[ファイル] > [新規プロジェクト] の順に選択します。
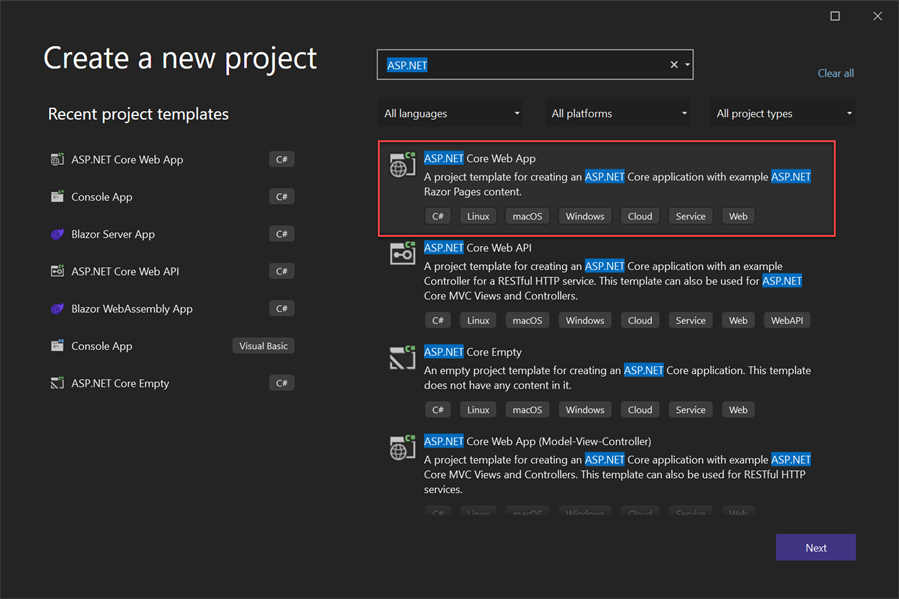
[新しいプロジェクトの作成] ダイアログで、[ASP.NET] を検索し、[ASP.NET Core Web アプリ] オプションを選択します。 [Model-View-Controller] オプションではなく、必ず Razor Pages プロジェクト テンプレートを選択し、[次へ] を選択します。

[新しいプロジェクトを構成する] ダイアログで、プロジェクトに GitHubBrowser という名前を付け、残りの設定は既定値のままにして、[次へ] を選択します。
重要
一致する名前空間を操作するには、次のコード スニペットにプロジェクトの GitHubBrowser という名前を付けます。 プロジェクトに別の名前を付ける場合は、コード スニペットで名前空間を更新する必要があります。
[追加情報] ステップで、[.NET 6.0 (長期サポート)] を選び、[作成] を選びます。 この演習は、.NET 5.0 や .NET Core 3.1 など、以前のバージョンの .NET でも動作します。
Visual Studio でプロジェクトが作成されたら、ソリューション エクスプローラーで
Pagesフォルダーを展開し、Index.cshtmlファイルを開きます。Index.cshtmlの内容を次のコードに置き換えます。@page @model IndexModel <h1 class="display-6">Welcome to the GitHub searcher!</h1> <p class="mb-3">Enter the name of a GitHub organization such as "Microsoft" or "Azure" to browse its repositories.</p> <form method="post" class="form mb-5"> <div class="form-group mb-3"> <input type="text" class="form-control" asp-for="@Model.SearchTerm" /> </div> <input class="btn btn-success" type="submit" value="Search" /> </form> <table class="table table-striped table-bordered"> <thead> <tr> <td>Name</td> <td>Description</td> <td>Link</td> </tr> </thead> @foreach (var item in Model.Repos) { <tr> <td>@item.Name</td> <td>@Html.Raw(item.Description)</td> <td><a class="btn btn-secondary" href="@item.HtmlUrl">Browse</a></td> </tr> } </table>この Razor コードは、GitHub の Organization を参照するための基本的な検索フォームを提供し、結果をテーブルに表示します。
ソリューション エクスプローラーで、
Index.cshtmlの横にある矢印を展開してIndex.cshtml.csファイルを表示します。Index.cshtml.csファイルをダブルクリックして開き、その内容を次のコードに置き換えます。using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.Net.Http.Headers; using System.Text.Json; using System.Text.Json.Serialization; namespace GitHubBrowser.Pages { public class IndexModel : PageModel { private readonly IConfiguration _env; [BindProperty] public string SearchTerm { get; set; } public IEnumerable<GitRepo> Repos { get; set; } = new List<GitRepo>(); public IndexModel(IConfiguration env) { _env = env; } public IActionResult OnGet() { return Page(); } public async Task<IActionResult> OnPost() { var client = new HttpClient(); var githubUrl = _env["GitHubUrl"]; var searchUrl = $"{githubUrl}/orgs/{SearchTerm}/repos"; var httpRequestMessage = new HttpRequestMessage(HttpMethod.Get, searchUrl) { Headers = { { HeaderNames.UserAgent, "dotnet" } } }; var httpResponseMessage = await client.SendAsync(httpRequestMessage); var content = await httpResponseMessage.Content.ReadAsStringAsync(); Repos = JsonSerializer.Deserialize<IEnumerable<GitRepo>>(content); return Page(); } } public class GitRepo { [JsonPropertyName("name")] public string Name { get; set; } [JsonPropertyName("description")] public string Description { get; set; } [JsonPropertyName("html_url")] public string HtmlUrl { get; set; } } }上記のコードには、次の 2 つの重要なメソッドが含まれています。
- OnGet メソッドは、最初に検索ページの読み込みを処理します。
- OnPost メソッドは、フォームの送信を処理します。 このメソッドは、構成サービスを使用して
appsettings.Development.jsonファイルから GitHub API URL をプルし、送信された検索用語をパラメーターとして使用して HTTP 要求を行います。 その後、API から返された項目はプロパティに割り当てられ、Index.cshtmlファイル内のテーブルを使用してレンダリングされます。
Visual Studio ソリューション エクスプローラーで、
appsettings.jsonファイルの横にある矢印を展開します。appsettings.Development.jsonファイルを開いて、その内容を次のコードに置き換えます。{ "GitHubURL": "https://api.github.com", "DetailedErrors": true, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } } }このファイルは、Organization のリポジトリを取得するために使用される GitHub API の URL など、アプリに必要な構成値をいくつか提供します。
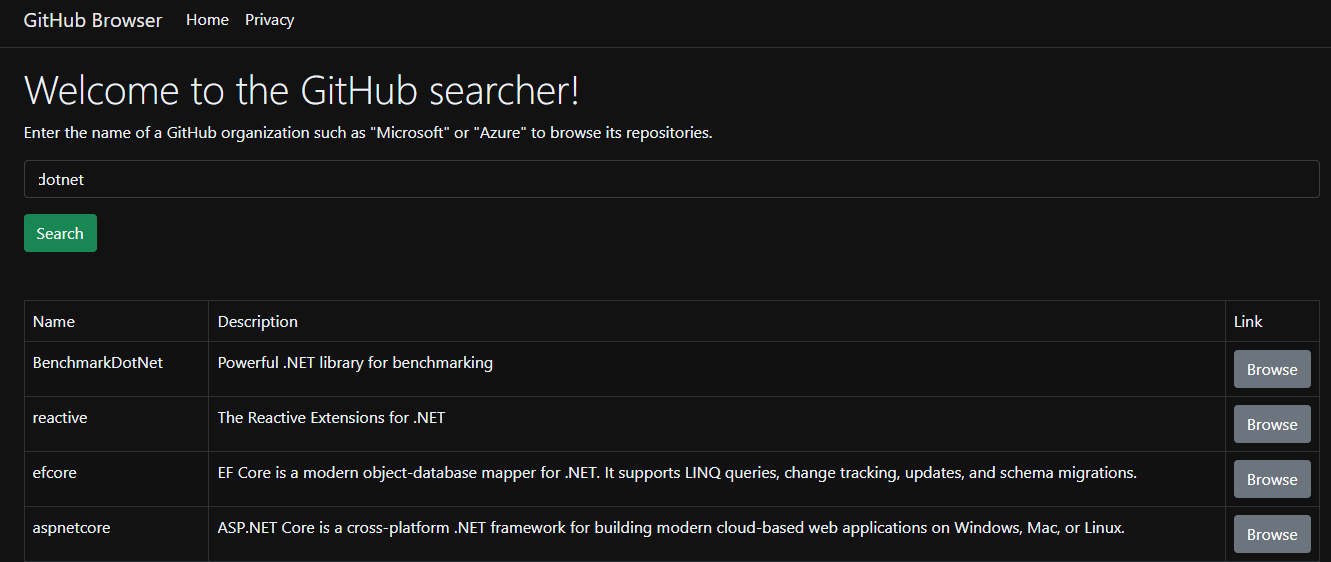
アプリをローカルでテストするには、Visual Studio の上部にある [実行] ボタンを選びます。 アプリはブラウザーに読み込まれ、検索クエリに使用するフォームを表示します。 たとえば、dotnet を検索して、その GitHub 組織用のリポジトリを参照すると、結果がどのようになるかを把握することができます。

Azure にアプリケーションをデプロイする
次に、他のユーザーがアプリを使用してリポジトリを参照できるように、アプリを Azure にデプロイする必要があります。 アプリは、Visual Studio と以下の手順を使用してデプロイできます。
Learn サンドボックスを使用している場合は、ご利用のサブスクリプション情報を更新するために、Visual Studio 内でログアウトして再度ログインすることが必要な場合があります。 自分のアカウントを管理するには、Visual Studio の右上にある [名前] アイコンをクリックし、[アカウント設定] を選んでから、[サインアウト]、[サインイン] の順に選びます。 サンドボックスの作成に使用したのと同じアカウントにログインしていることを確認します。

ソリューション エクスプローラーでプロジェクト ノードを右クリックして、[発行] を選びます。

[発行] ダイアログで、[ターゲット] として [Azure] を選んでから、[次へ] を選びます。
[特定のターゲット] ステップで、[Azure App Service (Windows)] を選んで、[次へ] を選びます。
App Service のステップでは、ダイアログの右上にある適切な Azure アカウントにサインインしていることを確認します。
Learn サンドボックスでは、前に説明したように、Visual Studio からサインアウトしてからサインインして、サンドボックス サブスクリプションを使用できるようにする必要がある場合があります。
デプロイするサブスクリプションを選びます。
Learn サンドボックス環境では、[更新] ボタンをクリックして
Concierge Subscriptionが読み込まれたかどうかを確認します。 使用可能な場合は、それを選択します。 使用できない場合は、次の手順に進みます。緑色の [+ 新規作成] ボタンを選んで、新しい App Service インスタンスを作成します。
Note
サンドボックス環境では、Visual Studio がサブスクリプション情報を読み込む間、待つ必要がある場合があります。 これには時間がかかる場合があります。
![[App Service の作成] ワークフローでサブスクリプション情報を読み込むスクリーンショット。](media/visual-studio-remote-debug-loading-subscriptions.png)
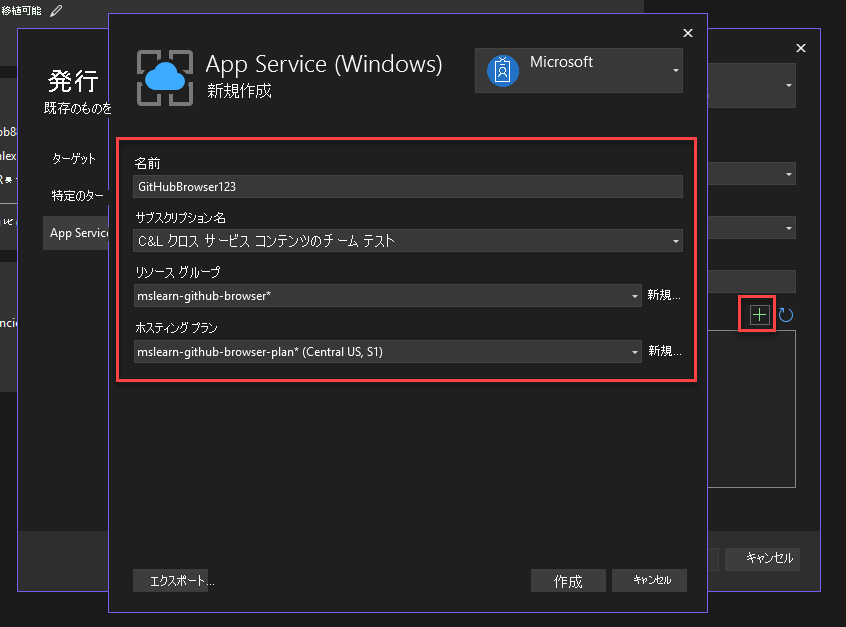
[新しい App Service] ダイアログで、次の値を入力または確認します。
設定 値 名前 GitHubBrowser123と入力します。ここで、123は、App Service の名前とドメインが Azure 全体で確実に一意になるように選択した 3 つのランダムな番号です。サブスクリプション名 Learn サンドボックス環境を使用している場合は、 Concierge Subscriptionを選び、それ以外の場合は独自のものを選びます。リソース グループ サンドボックスを使用している場合は [サンドボックス リソース グループ名] リソース グループを選びます。そうでない場合は、[新規] を選んで、mslearn-github-browserなどの名前で独自の新しいグループを作成します。ホスティング プラン Learn サンドボックスを使用している場合は、既定値のままにします。 独自のサブスクリプションを使用している場合は、[新規] を選び、 mslearn-github-browser-planの名前を入力して、目的のインスタンス サイズを選びます。ヒント
Learn サンドボックスを使用していて、既定のホスティング プランが表示されない場合は、リソース グループを新しいグループに切り替えてから、既定のグループに戻ります。)

[作成] を選択してダイアログを閉じます。Visual Studio によってしばらくして App Service インスタンスが自動的に作成されます。
App Service が作成されたら、新しいインスタンスを選んで、[完了] を選びます。 代わりに空白の画面が表示される場合は、次の手順に進んでください。
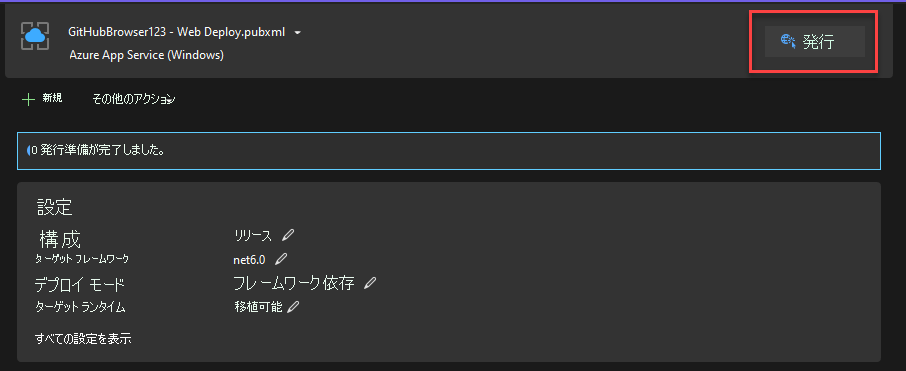
Visual Studio によって発行プロファイルの概要ビューが表示されます。 右上隅にある [発行] を選択して、アプリを Azure にデプロイします。 この処理は、完了するまでに時間がかかる場合があります。

デプロイが完了すると、Visual Studio によってアプリのホームページに Web ブラウザーが起動されます。 最初は、すべてが正しく動作しているように見えます。
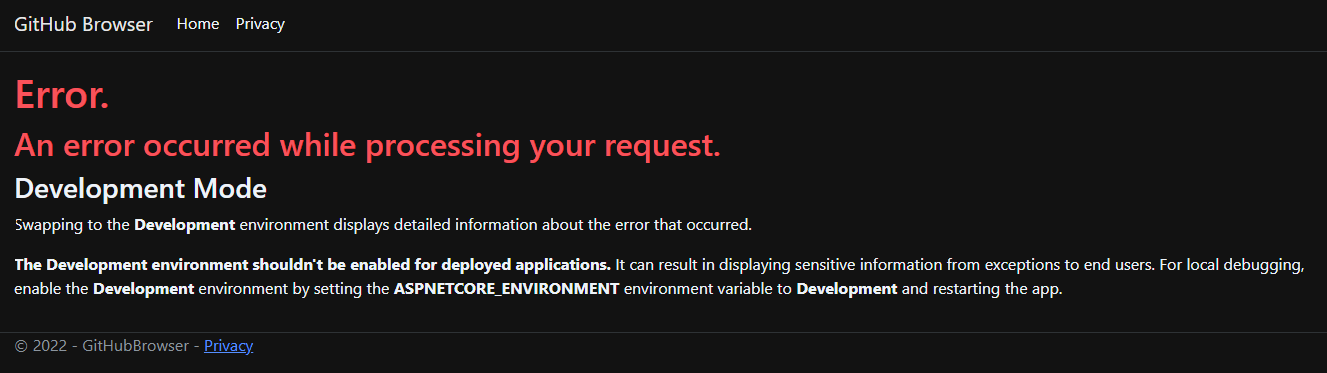
次に、GitHubBrowser アプリの検索ボックスにもう一度「dotnet」と入力します。この時点では、結果のテーブルではなくエラー ページが表示されます。 このエラーはローカルでは発生しません。Visual Studio を使用して理由を把握できます。

リモート デバッグの有効化
Visual Studio でこの問題をデバッグするには、App Service のリモート デバッグ機能を有効にする必要があります。 この設定により、Visual Studio デバッガーで、メインの App Service Web ホスティング プロセスに接続できるようになります。
Learn サンドボックスを使用している場合は、Learn サンドボックス Azure portal を開きます。 サンドボックスを開いたのと同じアカウントでサインインしてください。 サンドボックスを使用していない場合は、独自の Azure portal にサインインします。
Azure portal でデプロイしたアプリケーションを見つけます。 アプリを見つけるには、App Services ページを参照して、GitHubBrowser123 アプリを選択します。 上部の検索バーで、App Service インスタンスを名前で直接検索することもできます。

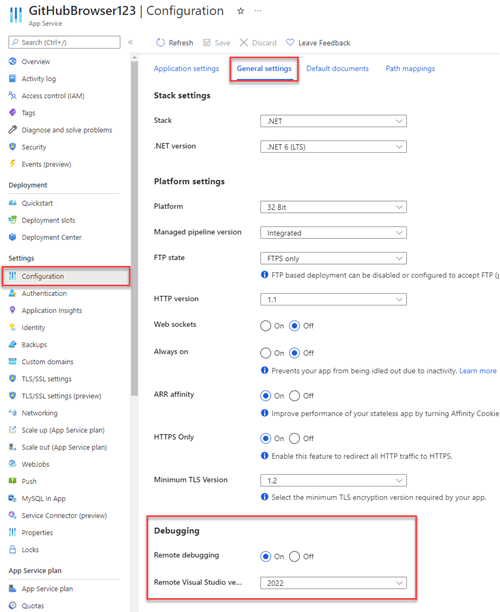
App Service の設定ページで、左側のナビゲーション メニューの [構成] の下にある [構成] を選び、[全般設定] タブを選びます。
ページの下部で、必ず、[リモート デバッグ] 機能を [オン] に設定し、[リモート Visual Studio バージョン] として 2022 を選びます。
[保存] を選び、ページの上部にある [続行] を選んで変更を保存します。
App Service インスタンスで、Visual Studio を介してリモート デバッグがサポートされるようになりました。