演習 - ボタンと動的メニューのパネル
入力を提供するには、いくつかの方法があります。 入力によって特定のイベントがトリガーされ、何らかの変更が実行されます。 UI コンポーネントは、ユーザーとシーン上のホログラムの対話を支援します。
ボタンの静的パネルを作成する
[Hierarchy](階層) ウィンドウで RoverExplorer オブジェクトを右クリックし、[Create Empty](空のものを作成) を選び、RoverExplorer の子として空のオブジェクトを追加します。 オブジェクトに Buttons という名前を付け、[Transform](変換) コンポーネントを次のように構成します。
- 位置:X = -0.6、Y = 0.036、Z = -0.5
- 回転:X = 90、Y = 0、Z = 0
- スケール:X = 1、Y = 1、Z = 1
[プロジェクト] ウィンドウで、[アセット]>[MRTK.Tutorials.GettingStarted]>[プレハブ] フォルダーに移動し、PressableCylinderButton プレハブをクリックして Buttons オブジェクトにドラッグし、PressableCylinderButton を右クリックして [複製] を選んで、コピーを作成します。これを繰り返して、Buttons の下に全部で 3 つの PressableCylinderButton オブジェクトを作成します。
TextMesh Pro をインポートするように求めるウィンドウが表示されます。 [Import TMP Essentials] (TMP Essentials のインポート) の最初のオプションを選択します。
[階層] ペインで Buttons オブジェクトを選び、[インスペクター] ペインで [コンポーネントの追加] を選んで、Object Bar コンポーネントを追加します。 次のように構成します。
- Object Bar Flow Direction (オブジェクト バーのフローの方向): 横
- 間隔: X = 0.2、Y = 0
[Buttons] の下の各オブジェクトを Object Bar コンポーネントの [Object Bar オブジェクト] 一覧に割り当てます。
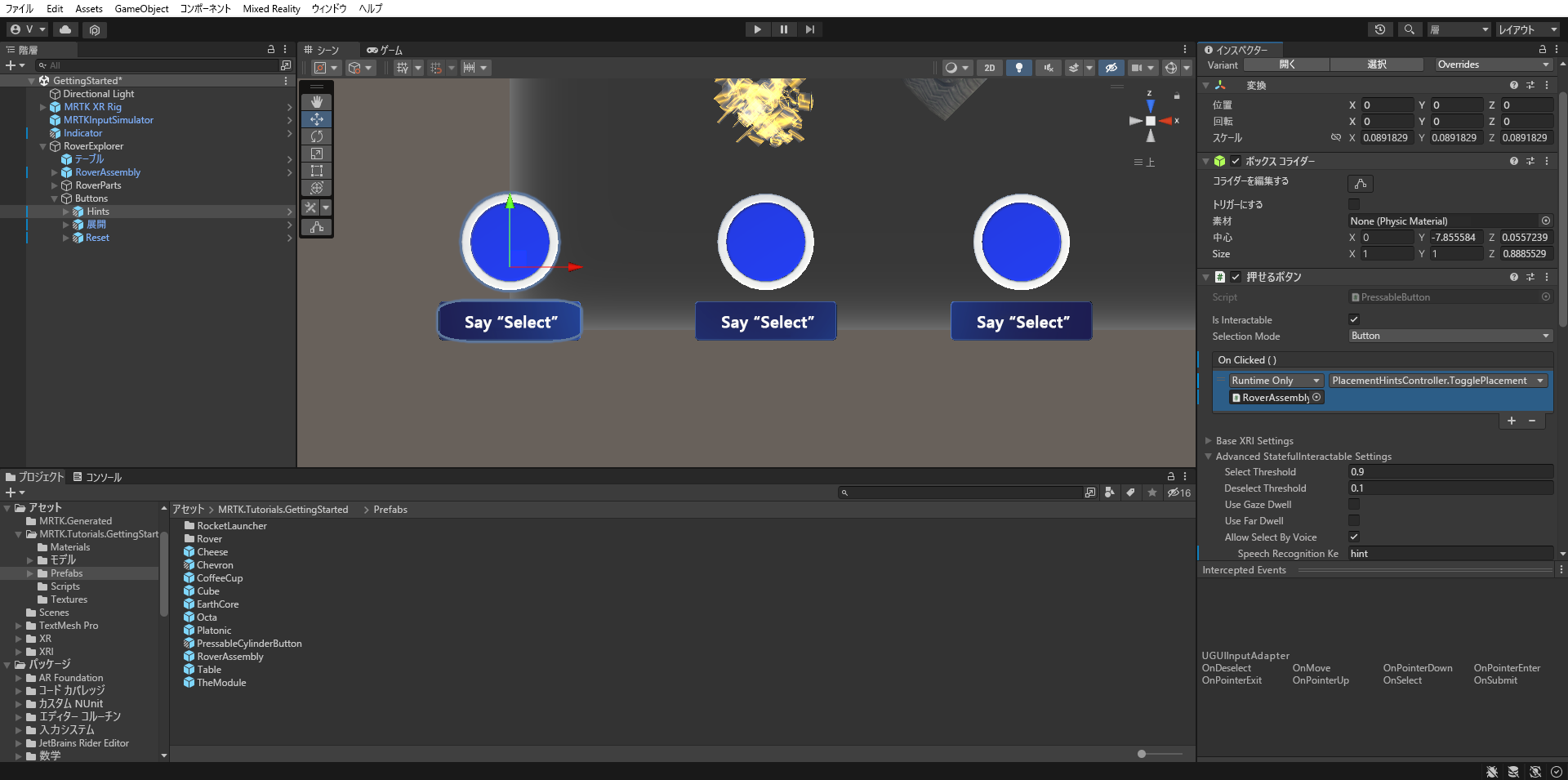
[Hierarchy](階層) ペインで、ボタンにHints、Explode、Reset という名前を付えます。 ボタンごとに、Pressable Button コンポーネントの [Advanced StatefulInteractable Settings] (StatefulInteractable 設定の詳細設定) の下にある SpeechRecognitionKeyword プロパティを、ボタン名と一致するように変更します。
[階層] ペインで Hints ボタン オブジェクトを選び、[インスペクター] ウィンドウで PressableButton.OnClicked () イベントを次のように構成します。
- RoverAssembly オブジェクトを [None (Object)](なし (オブジェクト)) フィールドに割り当てます
- [No Function](関数なし) ドロップダウン リストで PlacementHintsController>TogglePlacementHints () を選び、この関数をイベントがトリガーされたときに実行するアクションとして設定します
[階層] ペインで Explode ボタン オブジェクトを選び、[インスペクター] ウィンドウで PressableButton.OnClicked () イベントを次のように構成します。
- RoverAssembly オブジェクトを [None (Object)](なし (オブジェクト)) フィールドに割り当てます
- [関数なし] ドロップダウンから、ExplodedViewController>ToggleExplodedView() の順に選択し、イベントがトリガーされたときに実行するアクションとして、この関数を設定します
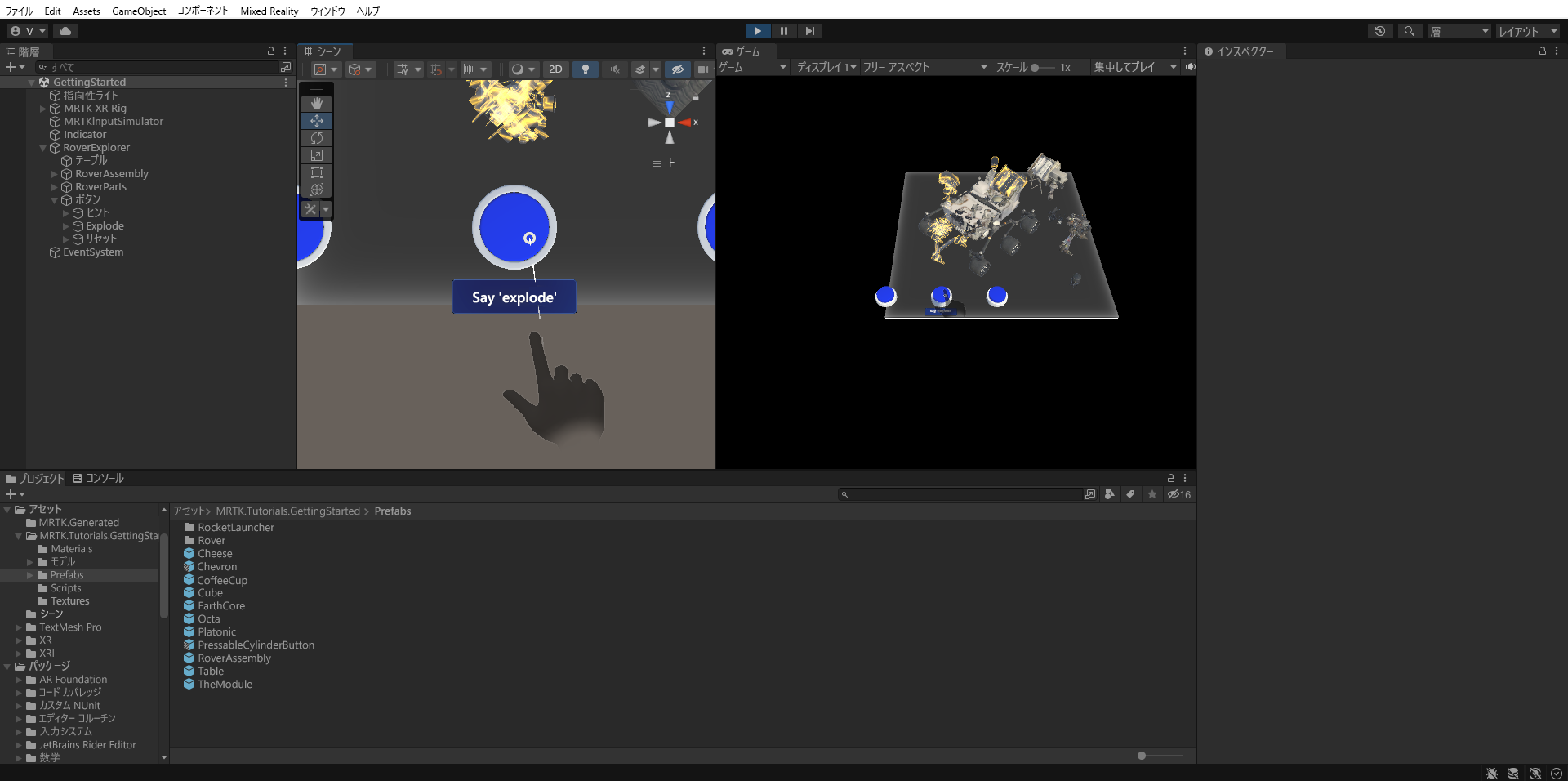
[Play](再生) ボタンを押してゲーム モードに入ります。 スペース バーを長押しして手をアクティブにし、マウスを使って Hints ボタンを押して、配置ヒント オブジェクトの表示を切り替えます。
Explode ボタンを押すと、立体分解図のオンとオフが切り替わります。
Reset ボタンは、モジュールの後半で実装します。
ユーザーに付いて動く動的メニューを作成する
[プロジェクト] ペインで、[パッケージ]>[MRTK UX コンポーネント]>[Near Menu] (ニア メニュー) フォルダーに移動し、NearMenuBase プレハブをクリックして階層ウィンドウにドラッグし、その [Transform] (変換) の [Position] (位置) を X = 0、Y = -0.4、Z = 0 に設定し、次のように構成します。
- SolverHandler コンポーネントの [Tracked Target Type](追跡対象の種類) が [ヘッド] に設定されていることを確認します
- 既定で有効になるように、RadialView ソルバー コンポーネントの横にあるチェック ボックスをオンにします
階層ウィンドウで、オブジェクトの名前を Menu に変更し、その MenuContent-HorizontalLayout (Menu と Pin) > Buttons-GridLayout (Buttons) 子オブジェクトを展開して、次の 3 つのボタンを表示します。
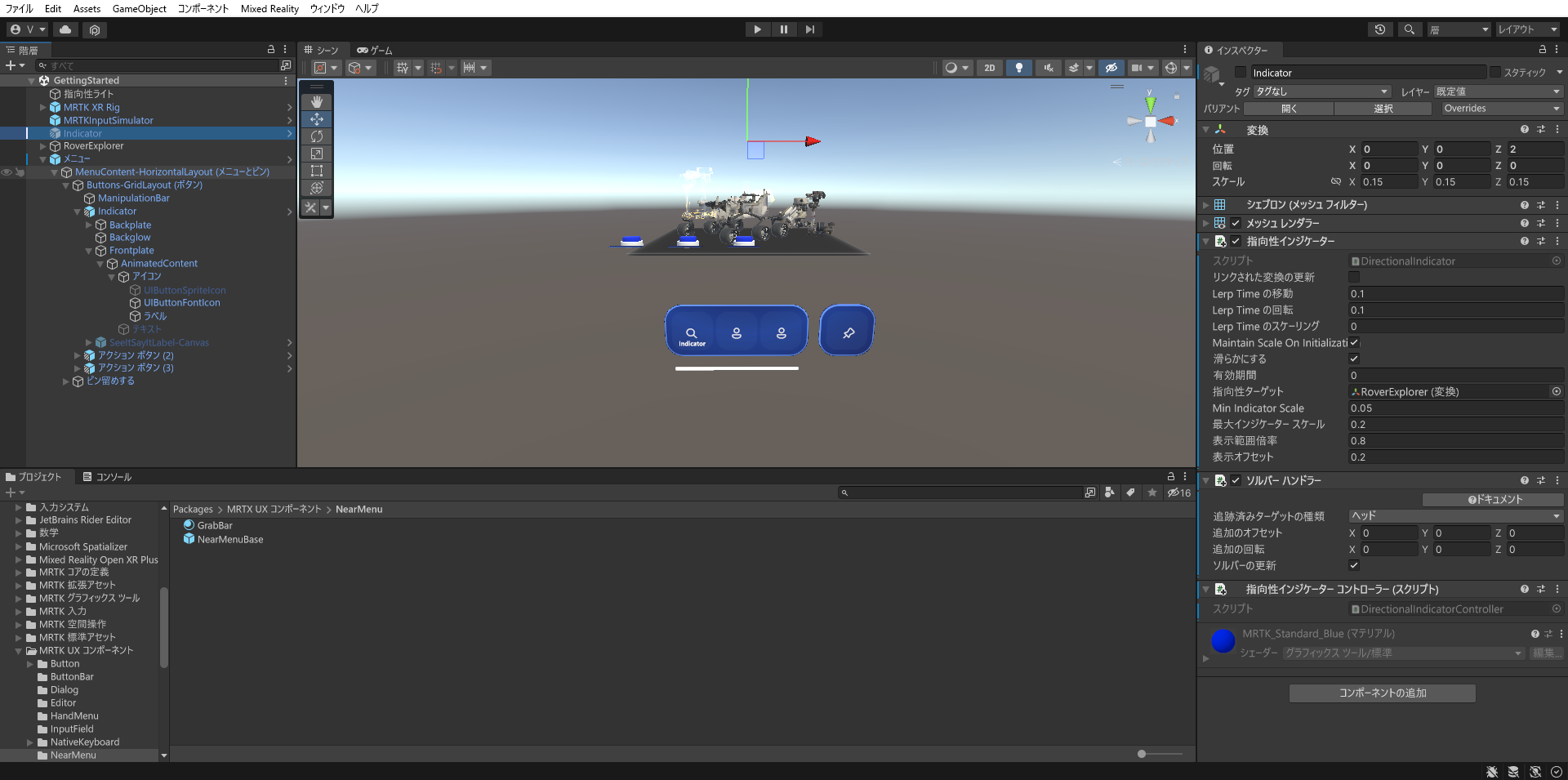
Buttons-GridLayout (Buttons) の最初のボタンの名前を Indicator に変更し、階層ウィンドウで Indicator ゲーム オブジェクトを次のように構成します。
- Frontplate > AnimatedContent > Icon > Label オブジェクトを選択し、TextMesh Pro コンポーネントをボタンの名前に一致するように変更します。 階層内で Label オブジェクトがアクティブになっていることを確認します
- [なし] (オブジェクト) フィールドにシェブロンのように表示される Indicator オブジェクトを割り当てて、[関数なし] ドロップダウンから [GameObject > SetActive (bool)] を選択して、PressableButton.OnClicked() イベントを構成します (引数のチェックボックスがオンになっていることを確認してください)
- Frontplate > AnimatedContent > Icon > UIButtonFontIcon オブジェクトを選択し、アイコンを [Font Icon Selector] (フォント アイコン セレクター) コンポーネント上の検索アイコンに変更します。 これはアイコンの一覧にあるか、[現在のアイコン名] を [アイコン 130] に設定します
シェブロンの Indicator オブジェクトを無効にするには、[Hierarchy](階層) ペインでシェブロンのように見える Indicator オブジェクトを選び、[Inspector](インスペクター) ペインで次のようにします。
- その名前の横にあるチェック ボックスをオフにして、既定で非アクティブにします
- [コンポーネントの追加] ボタンを使用して Directional Indicator Controller (Script) コンポーネントを追加します
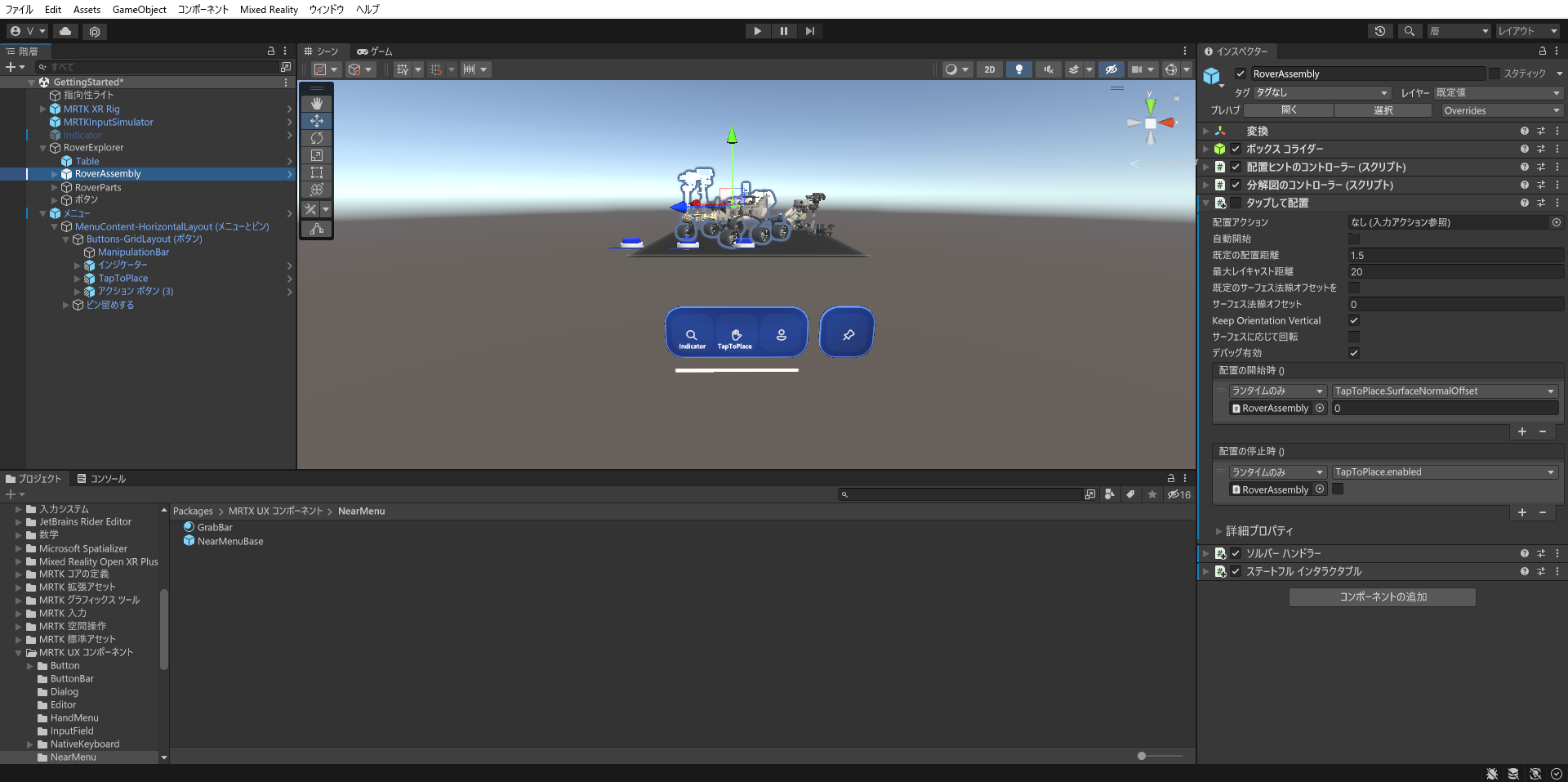
2 番目のボタンの名前を TapToPlace に変更します。その後、階層ウィンドウで、次のように TapToPlace ゲーム オブジェクトを構成します。
- Frontplate > AnimatedContent > Icon > Label オブジェクトを選択し、TextMesh Pro コンポーネントをボタンの名前に一致するように変更します。 階層内で Label オブジェクトがアクティブになっていることを確認します
- [なし] (オブジェクト) フィールドに RoverExplorer >RoverAssembly オブジェクトを割り当てて、[関数なし] ドロップダウンから [TapToPlace]>[bool Enabled] (bool 有効) を選択して、PressableButton.OnClicked() イベントを構成します (引数のチェックボックスがオンになっていることを確認してください)
- Frontplate > AnimatedContent > Icon > UIButtonFontIcon オブジェクトを選択し、アイコンを [Font Icon Selector] (フォント アイコン セレクター) コンポーネント上の手のアイコンに変更します。 これはアイコンの一覧にあるか、または [現在のアイコン名] を [アイコン 13] に設定します
[階層] ウィンドウで RoverAssembly オブジェクトを選択してから、[インスペクター] ウィンドウで Tap To Place (Script) コンポーネントを次のように構成します。
- その名前の横にあるチェックボックスをオフにして、既定で非アクティブにします
- On Placing Stopped () イベントのセクションで、[+] アイコンを選択して新しいイベントを追加します。
- RoverExplorer>RoverAssembly オブジェクトを、[None (Object)](なし (オブジェクト)) フィールドに割り当てます
- [No Function](関数なし) ドロップダウンから、TapToPlace>bool Enabled の順に選択し、イベントがトリガーされたときにこのプロパティ値を更新するようにします
- 引数チェックボックスがオフになっていることを確認します