演習 - Azure DevOps 環境を設定する
このユニットでは、このモジュールの残りの部分を完了するために、Microsoft Azure DevOps 組織が確実に設定されるようにします。
これを行うには、次を実行します。
- このモジュール用の Azure DevOps プロジェクトを設定します。
- Azure Boards 上のこのモジュールの作業項目を [実行中] 列に移動します。
- 変更をパイプラインにプッシュできるように、ローカルでプロジェクトが設定されていることを確認します。
Azure DevOps プロジェクトを取得する
ここでは、このモジュールの残りの部分を完了するために、Azure DevOps 組織が確実に設定されるようにします。 これを行うには、Azure DevOps で自動的にプロジェクトを作成するテンプレートを実行します。
このラーニング パスのモジュールでは、Tailspin Web チームの DevOps 体験を踏襲する段階的なプロセスになっています。 学習目的のために、各モジュールには Azure DevOps プロジェクトが関連付けられています。
テンプレートの実行
Azure DevOps 組織の設定をすべて自動的に行うテンプレートを実行します。
テンプレートを実行するには、Azure DevOps Demo Generator のサイトで次の手順を実行します。
[サインイン] を選択して利用規約に同意します。
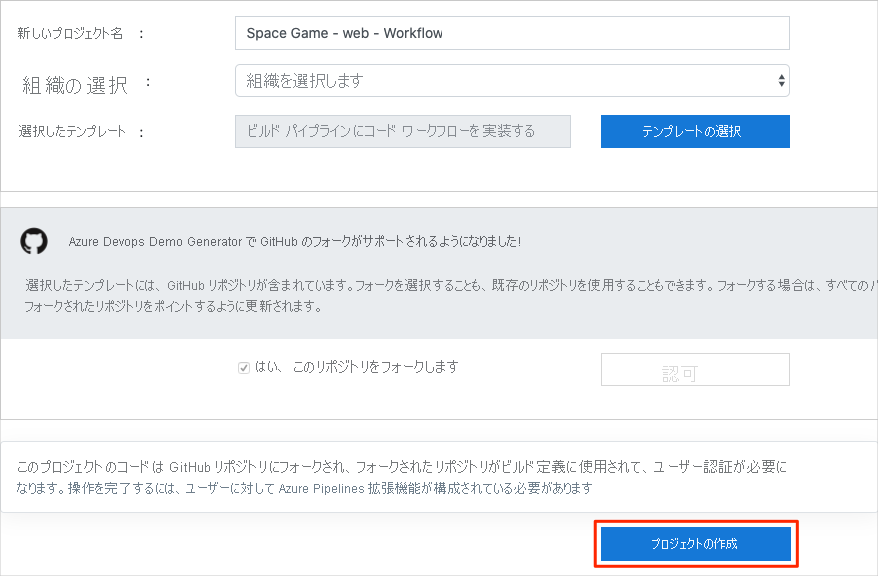
[Create New Project](新しいプロジェクトの作成) ページで、Azure DevOps 組織を選択してから、Space Game - web - Workflow などのプロジェクト名を入力します。
[Yes, I want to fork this repository] (はい、このリポジトリをフォークします) を選択し、[承認する] を選択します。 ウィンドウが表示されたら、自分の GitHub アカウントへのアクセスを承認します。
重要
テンプレートで GitHub リポジトリに接続する場合は、このオプションを選択する必要があります。 既に Space Game Web サイト プロジェクトをフォーク済みである場合も選択してください。 テンプレートでは既存のフォークが使用されます。
[プロジェクトの作成] を選択します。

テンプレートが実行されるまで少し時間がかかります。
[プロジェクトに移動] を選択して Azure DevOps のプロジェクトに移動します。
重要
このモジュールの「Azure DevOps 環境をクリーンアップする」ページには、重要なクリーンアップ手順が含まれています。 クリーンアップによって、無料のビルド時間の浪費を抑えることができます。 このモジュールを最後まで実行しなかったとしても、クリーンアップ手順は必ず行ってください。
プロジェクトの可視性を設定する
最初は、GitHub 上の Space Game リポジトリのフォークはパブリックに設定され、Azure DevOps テンプレートによって作成されたプロジェクトはプライベートに設定されます。 GitHub 上のパブリック リポジトリには誰でもアクセスできますが、プライベート リポジトリには自分のほかに共有することを選択したユーザーのみがアクセスできます。 同様に、Azure DevOps では、パブリック プロジェクトでは認証されていないユーザーに読み取り専用アクセスを提供しますが、プライベート プロジェクトではユーザーがサービスにアクセスするにはアクセス権の付与と認証が必要です。
現時点では、このモジュールにおいてこれらの設定を変更する必要はありません。 ただし、個人のプロジェクトでは、他のユーザーに付与する可視性とアクセス権を決定する必要があります。 たとえば、プロジェクトがオープンソースの場合は、GitHub リポジトリと Azure DevOps プロジェクトの両方をパブリックにすることを選択できます。 プロジェクトが独自のものである場合は、GitHub リポジトリと Azure DevOps プロジェクトの両方をプライベートにするのが一般的です。
後で、プロジェクトに最適なオプションを決定する際に、次のリソースが役立つ場合があります。
作業項目を [実行中] に移動する
このセクションでは、Azure Boards でこのモジュールに関連する作業項目を自分自身に割り当てます。 また、作業項目を [実行中] の状態にします。 実際には、自分とチームが、各スプリント (作業イテレーション) の最初に作業項目を作成することになります。
このように作業を割り当てることで、作業の起点となるチェックリストが得られます。 これにより、あなたの作業内容と残っている作業をチームの他のメンバーが把握できます。 また、チームがあまりに多くの作業を一度に引き受けることがないように、進行中の作業 (WIP) の制限を適用するのに役立ちます。
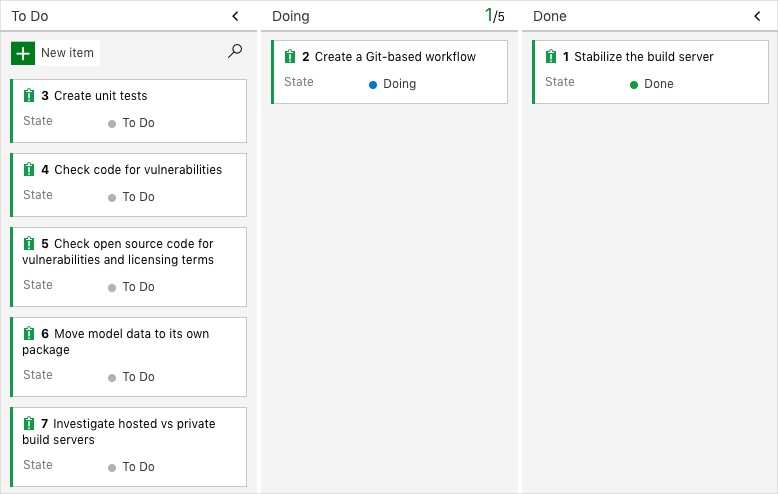
チームは以下の上位 7 つの問題を解決したことを思い出してください。

Note
Azure DevOps 組織内では、作業項目に順番に番号が付けられます。 自分のプロジェクトで、各作業項目に割り当てられた番号が、ここに表示されるものと一致しない場合があります。
ここでは、2 つ目の項目 [Create a Git-based workflow](Git ベース ワークフローの作成) を [実行中] 列に移動し、自分自身をその作業項目に割り当てます。
[Create a Git-based workflow] は、チーム メンバー間のコラボレーション向上を可能にするコード ワークフローへの移行に関連していることを思い出してください。

作業項目を設定するには、次のようにします。
Azure DevOps で、左側のウィンドウから [Boards] を選択し、[Boards] を選択します。

[Create a Git-based workflow] 作業項目で、[作業予定] の下矢印を選択してから、作業項目を自分に割り当てます。

作業項目を [作業予定] 列から [実行中] 列にドラッグします。

このモジュールの最後に、タスクが完了した項目を [完了] 列に移動します。
プロジェクトをローカルで設定する
ここでは、Visual Studio Code への Space Game プロジェクトの読み込み、Git の構成、リポジトリのローカルへのクローン、スタート コードをダウンロードできるようにするためのアップストリーム リモートの設定を行います。
Note
既に mslearn-tailspin-spacegame-web プロジェクトをローカルに設定している場合は、次のセクションに進むことができます。
統合ターミナルを開く
Visual Studio Code には統合ターミナルが付属しており、ファイルの編集とコマンド ラインからの操作をすべて 1 か所で行うことができます。
Visual Studio Code を起動します。
[View] メニューで、[Terminal] を選択します。
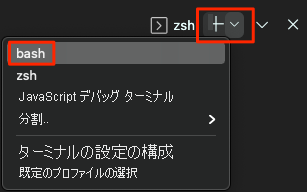
ドロップダウン リストで [bash] を選びます。 Zsh など、慣れている Unix シェルが他にあり、そちらを使用する場合は、代わりにそのシェルを選択します。

ターミナル ウィンドウでは、Bash、Zsh、PowerShell など、システムにインストールされている任意のシェルを選択できます。
ここでは、Bash を使用します。 Git for Windows には、Git コマンドを簡単に実行できる Git Bash が用意されています。
Note
Windows で、Git Bash がオプションとして表示されない場合は、Git がインストール済みであることを確認してから、Visual Studio Code を再起動してください。
cdコマンドを実行して、ホーム ディレクトリ (~) など、作業するディレクトリに移動します。 必要に応じて、別のディレクトリを選択できます。cd ~
Git を構成する
Git と GitHub を初めて使用する場合は、最初にいくつかのコマンドを実行して、自分の ID を Git に関連付け、GitHub で認証する必要があります。
プロセスの詳細については、Git の設定に関するページを参照してください。
少なくとも、次の手順を完了する必要があります。 統合ターミナルから次のコマンドを実行します。
- ユーザー名を設定します。
- コミット メール アドレスを設定します。
- GitHub パスワードをキャッシュします。
Note
GitHub で 2 要素認証を既に使用している場合は、個人アクセス トークンを作成し、後でメッセージが表示されたときに、パスワードの代わりにトークンを使用します。
アクセス トークンは、パスワードと同様に扱います。 安全な場所に保管してください。
Visual Studio Code でプロジェクトを設定する
このパートでは、フォークをローカルにクローンして、変更を加えてパイプライン構成を構築できるようにします。
フォークをローカルに複製する
ご自分の GitHub アカウントに Space Game Web プロジェクトのコピーが作成されています。 次に、コンピューターにコピーをダウンロード ("クローン") して作業できるようにします。
クローンは、フォークと同様にリポジトリのコピーです。 リポジトリをクローンしたら、変更を加え、予期したとおり機能することを確認してから、それらの変更を GitHub にアップロードすることができます。 ローカル コピーは、他の認証済みユーザーが、GitHub のご自分のリポジトリのコピーに対して行った変更と同期させることもできます。
Space Game Web プロジェクトをコンピューターにクローンするには、次のようにします。
GitHub にある Space Game Web プロジェクト (mslearn-tailspin-spacegame-web) のフォークにアクセスします。
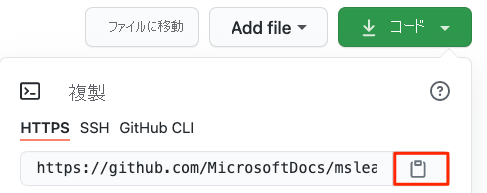
[コード] を選択します。 次に、[HTTPS] タブで、URL を自分のクリップボードにコピーできるように表示されている URL の横のボタンを選択します。

Visual Studio Code で、ターミナル ウィンドウに移動します。
ターミナルで、ホーム ディレクトリ (
~) など、作業するディレクトリに移動します。 必要に応じて、別のディレクトリを選択できます。cd ~git cloneコマンドを実行します。 ここに表示されている URL をクリップボードの内容に置き換えます。git clone https://github.com/your-name/mslearn-tailspin-spacegame-web.gitmslearn-tailspin-spacegame-webディレクトリに移動します。 これはリポジトリのルート ディレクトリです。cd mslearn-tailspin-spacegame-web
アップストリーム リモートを設定する
"リモート" とは、チーム メンバーが (GitHub のリポジトリのように) 共同作業する Git リポジトリです。 ここでは、リモートを一覧表示し、最新のサンプル コードを取得できるように、Microsoft のリポジトリのコピーを指すリモートを追加します。
次の
git remoteコマンドを実行して、自分のリモートを一覧表示します。git remote -vリポジトリに対してフェッチ (ダウンロード) とプッシュ (アップロード) の両方のアクセスがあることがわかります。
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)origin により、GitHub 上のリポジトリが明示されています。 別のリポジトリからコードをフォークする場合は、元のリモート (フォーク元) に「upstream」という名前を付けるのが一般的です。
次の
git remote addコマンドを実行して、Microsoft リポジトリを指す「upstream」という名前のリモートを作成します。git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitもう一度
git remoteを実行して変更を確認します。git remote -vリポジトリに対するフェッチ (ダウンロード) とプッシュ (アップロード) の両方のアクセスがまだあることがわかります。 今度は、Microsoft リポジトリへのフェッチおよびプッシュ アクセスもあります。
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
エクスプローラーでプロジェクトを開く
Visual Studio Code のターミナル ウィンドウは、Space Game Web プロジェクトのルート ディレクトリを指し示しています。 その構造を表示し、ファイルを操作するには、ファイル エクスプローラーから、ここでプロジェクトを開きます。
プロジェクトを開く最も簡単な方法は、現在のディレクトリで Visual Studio Code を再度開くことです。 これを行うには、統合ターミナルから次のコマンドを実行します。
code -r .エクスプローラーでディレクトリとファイル ツリーを確認します。
統合ターミナルをもう一度開きます。 ターミナルでは、ご使用の Web プロジェクトのルートに表示されます。
code コマンドが失敗した場合は、ご使用のシステム PATH に Visual Studio Code を追加する必要があります。 そのためには次を行います。
- Visual Studio Code で、[F1] を選択するか、[表示]>[コマンド パレット] を選択して、コマンド パレットにアクセスします。
- コマンド パレットで、「シェル コマンド:PATH 内に 'code' コマンドをインストールします」と入力します。
- 前の手順を繰り返して、ファイル エクスプローラーでプロジェクトを開きます。
これで、Space Game のソース コードと Azure Pipelines 構成をローカル開発環境から操作できるように設定されました。