演習 - パッケージのパイプラインを作成する
ここでは、Tailspin.SpaceGame.Web プロジェクトから分離した Tailspin.SpaceGame.Web.Models プロジェクト用に、チームの新しいコードを入手します。 その Models プロジェクトに対応する Azure Pipelines プロジェクトを作成し、Azure Artifacts のフィードにバージョン番号 1.0.0 の成果物があることを確認します。
プロジェクトにはどのような変更が加えられたのか
Space Game Web サイトは ASP.NET Core アプリケーションであることを思い出してください。 Model-View-Controller (MVC) パターンを使用して、ユーザー インターフェイスにおけるデータの表示方法からデータを切り離しています。 Andy と Mara は、モデルのクラスを複数のプロジェクトから使用できるよう、それらを別個のライブラリに移動したいと考えています。
そのために、モデルのクラスだけを含んだ新しい C# プロジェクト Tailspin.SpaceGame.Web.Models を作成しました。 同時に、既存のプロジェクトである Tailspin.SpaceGame.Web からは、モデルのクラスを除去します。 既存のプロジェクトにあるモデルのクラスは、Tailspin.SpaceGame.Web.Models プロジェクトの参照に置き換えます。
これらのプロジェクトをビルドするために、Andy と Mara は 2 つのパイプライン (プロジェクトごとに 1 つ) を使用します。 1 つ目のプロジェクトとそれに関連する Azure Pipelines 構成は既に存在します。 ここでは、GitHub で 2 つ目のプロジェクトをフォークすると共に、それをビルドするための Azure Pipelines 構成を作成します。 作成されたパッケージを Azure Artifacts に発行します。
Visual Studio Code を準備する
以前は、Tailspin.SpaceGame.Web プロジェクトで動作するように Visual Studio Code を設定していました。 ここでは、Visual Studio Code の 2 つ目のインスタンスを開いて、Tailspin.SpaceGame.Web.Models プロジェクトを操作できるようにします。
Visual Studio Code の 2 つ目のインスタンスを開きます。
Visual Studio Code から、統合ターミナルを開きます。
mslearn-tailspin-spacegame-web プロジェクトが配置されている親ディレクトリに移動します。 ホーム ディレクトリに移動する例を次に示します。
cd ~
ソース コードを入手する
GitHub から Tailspin.SpaceGame.Web.Models プロジェクトのソース コードを取得し、ファイルを操作できるように Visual Studio Code を設定します。
フォークを作成する
まず、ソース ファイルを操作したり編集したりできるよう、mslearn-tailspin-spacegame-web-models リポジトリをフォークします。 Mara が Models ディレクトリを新しいプロジェクトに配置し、Web プロジェクトからはそれを除去したことを思い出してください。
ご利用の GitHub アカウントに mslearn-tailspin-spacegame-web-models プロジェクトをフォークするには、次の手順に従います。
- Web ブラウザーから GitHub に移動してサインインします。
- mslearn-tailspin-spacegame-web-models プロジェクトに移動します。
- [Fork] を選択します。
- 指示に従って、ご利用のアカウントにリポジトリをフォークします。
フォークをローカルに複製する
ご利用のコンピューターに mslearn-tailspin-spacegame-web-models プロジェクトを複製するには、次の手順に従います。
GitHub で mslearn-tailspin-spacegame-web-models プロジェクトのフォークに移動します。
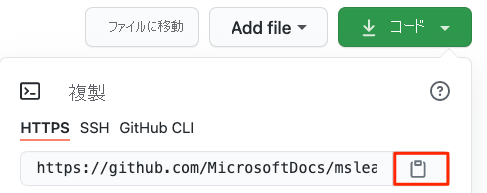
[コード] を選択します。 次に、[HTTPS] タブで、URL を自分のクリップボードにコピーできるように表示されている URL の横のボタンを選択します。

Visual Studio Code からターミナル ウィンドウに移動して、次の
git cloneコマンドを実行します。 記載されている URL は、クリップボードの内容に置き換えてください。git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-models.gitmslearn-tailspin-spacegame-web-models ディレクトリに移動します。 これはリポジトリのルート ディレクトリです。
cd mslearn-tailspin-spacegame-web-models
プロジェクトを開いて構成を確認する
Visual Studio Code のターミナル ウィンドウは、mslearn-tailspin-spacegame-web-models プロジェクトのルート ディレクトリを指し示しています。 プロジェクトの構造を表示してファイルを操作できるよう、エクスプローラーからプロジェクトを開きます。
プロジェクトを開く最も簡単な方法は、現在のディレクトリで Visual Studio Code を再度開くことです。 これを行うには、統合ターミナルから次のコマンドを実行します。
code -r .エクスプローラーでディレクトリとファイル ツリーを確認します。
統合ターミナルをもう一度開きます。 ターミナルでは、ご使用の Web プロジェクトのルートに表示されます。
azure-pipelines.yml ファイルを開きます。
パッケージがビルドされ、バージョンが設定されて、Azure Artifacts に追加される各ステップを確認できます。
プロジェクトは、この
DotNetCoreCLI@2タスクによってビルドされます。- task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj'この
DotNetCoreCLI@2タスクは、プロジェクトをバージョン 1.0.0 でパッケージします。- task: DotNetCoreCLI@2 displayName: 'Pack the project - $(buildConfiguration)' inputs: command: 'pack' projects: '**/*.csproj' arguments: '--no-build --configuration $(buildConfiguration)' versioningScheme: byPrereleaseNumber majorVersion: '1' minorVersion: '0' patchVersion: '0'実際のパッケージを開発する際は、
byPrereleaseNumberバージョン管理スキームを使用するのが一般的です。 これにより、バージョン番号の末尾に一意のプレリリース サフィックス ("-CI-20190621-042647" など) が追加されます。 この例で言えば、完全なバージョン番号は "1.0.0-CI-20190621-042647" のようになります。この
NuGetCommand@2タスクは、Tailspin.SpaceGame.Web.Models Azure Artifacts フィードにパッケージをプッシュします。- task: NuGetCommand@2 displayName: 'Publish NuGet package' inputs: command: push feedPublish: '$(System.TeamProject)/Tailspin.SpaceGame.Web.Models' allowPackageConflicts: true condition: succeeded()feedPublishによって、発行先のフィードの名前が指定されます。 名前の形式は<projectName>/<feedName>です。$(System.TeamProject)は、プロジェクト名 (たとえば、"Space Game - web - Dependencies") を参照する定義済みの変数です。Tailspin.SpaceGame.Web.Modelsは、前の演習で指定したフィード名です。
アクセス許可を設定する
パイプラインを設定して実行する前に、Build サービスに正しいアクセス許可を付与する必要があります。
- Azure DevOps で、ご自分のプロジェクトに移動します。
- 左側のメニューから [成果物] を選択します。
- 画面の右上にある [設定] アイコンを選択し、[アクセス許可] タブを選択します。
- [ユーザー/グループを追加する] ボタンを選択します。
- [ユーザー/グループ] フィールドに「Space Game - web - Dependencies Build Service」と入力し、[共同作成者] ロールを選択して、[保存] を選択します。
Azure Pipelines でパイプラインを作成する
Azure Pipelines を設定する方法については、前のモジュールで学びました。 改めて確認したい場合は、「Azure Pipelines を使用したビルド パイプラインの作成」を参照してください。
パッケージをビルドし、そのパッケージを Azure Artifacts にアップロードする 2 つ目のパイプラインを設定する方法を次に示します。
Azure DevOps から Space Game - web - Dependencies プロジェクトに移動します。
左側のメニューで [パイプライン] を選択します。
[新しいパイプライン] を選択します。
[接続] タブで [GitHub] を選択します。
[Select] タブから [mslearn-tailspin-spacegame-web-models] を選択します
入力を求められたら、お使いの GitHub の資格情報を入力します。 表示されたページから一番下までスクロールし、[Approve and install] を選択します。
[Review](確認) タブで、新しいパイプラインの azure-pipelines.yml ファイルを確認します。
[実行] を選択します。
パイプラインの実行を監視します。
[Artifacts] タブに移動します。
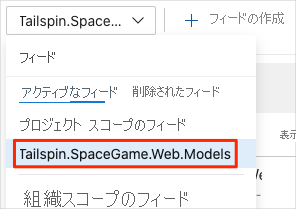
上部のドロップダウンから、[Tailspin.SpaceGame.Web.Models] を選択します。

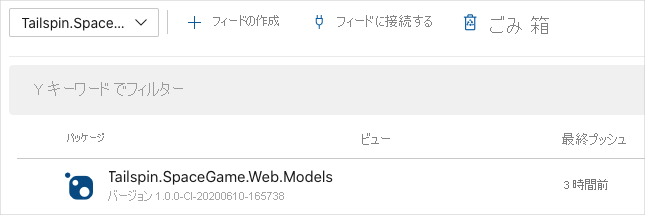
結果のパッケージ Tailspin.SpaceGame.Web.Models が Azure Artifacts に表示されます。

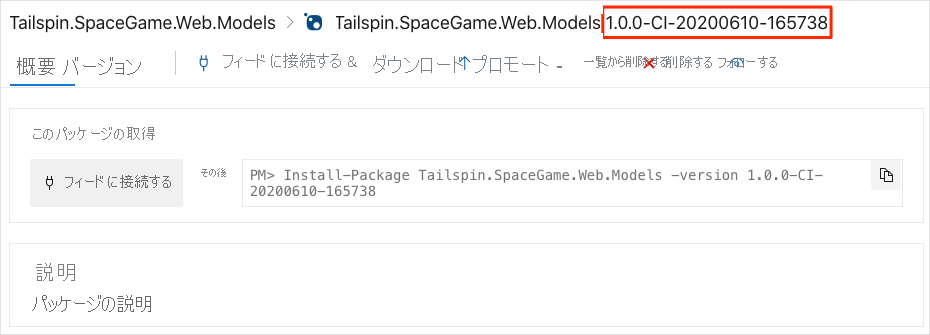
パッケージを選択して詳細ページにアクセスします。 後で簡単にアクセスできる場所にバージョン番号をコピーします。

このバージョン番号は、次のユニットで使用します。