演習 - デプロイ スタックにリソースを追加する
あなたは、新しい預金アプリケーションのスプリント 3 に取り組んでいます。 最近、預金チームから、使用中の Azure サービスの一部に対する変更が要求されました。 また、アプリケーションをサポートするために必要な他のサービスの作成についても要求がありました。
この演習では、Bicep ファイルを参照するリソース グループをスコープとするデプロイ スタックを作成します。 このファイルでは App Service プラン、App Service、Azure SQL データベースが定義されます。 その後、App Service プランの SKU を変更し、デプロイ スタックを更新します。 最後に、アプリケーションの監視をサポートするために、既存の Log Analytics ワークスペースと新しい Application Insights インスタンスを追加します。
このプロセスでは、次のことを行います。
- 初期アーキテクチャを定義する Bicep ファイルを作成する
- Bicep ファイルを使用して、リソース グループ 1 つをスコープとするデプロイ スタックを作成します。
- 既存の管理対象リソースのプロパティを変更する
- Bicep ファイルを更新して、既存の Log Analytics ワークスペースと新しい Application Insights インスタンスを追加する
- 管理対象リソースをデプロイするようにデプロイ スタックを更新する
- デプロイ スタックのマネージド リソースを検証します。
この演習では、Visual Studio Code 用の Bicep 拡張機能を使用します。 この拡張機能を Visual Studio Code にインストールしてください。
Bicep ファイルを作成する
最初の手順は、デプロイ スタックで使用するリソースを定義するための Bicep ファイルを作成することです。
Visual Studio Code を開きます。
main.bicep という名前の新しいファイルを作成します。
Visual Studio Code によって Bicep ツールが読み込まれるように、空のファイルを保存します。
[ファイル]>[名前を付けて保存] を選択するか、Windows で Ctrl+S (macOS では ⌘+S) を選択できます。 ファイルの保存場所を忘れないようにしてください。 たとえば、ファイルを保存する templates フォルダーを作成することをお勧めします。
そのファイルに次の Bicep コードを追加します。 テンプレートのデプロイは、まもなく行います。
// Parameters @description('The location for all resources.') param location string = 'eastus' @description('The name of the SQL database.') param sqlDatabaseName string = 'sqldb-${uniqueString(resourceGroup().id)}' @description('The password of the admin user.') param sqlServerAdminUserName string @description('The name of the admin user.') @secure() param sqlServerAdminPassword string @description('The name of the SQL server.') param sqlServerName string = 'sql-${uniqueString(resourceGroup().id)}' @description('The name of the web application.') param webApplicationName string = 'webapp-${uniqueString(resourceGroup().id)}' // Variables @description('The name of the app service plan.') var appServicePlanName = 'plan-deposits' // Resource - App Service Plan resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: 'F1' capacity: 1 } } // Resource - Web App resource webApplication 'Microsoft.Web/sites@2023-12-01' = { name: webApplicationName location: location properties: { serverFarmId: appServicePlan.id } } // Resource - SQL Server resource sqlServer 'Microsoft.Sql/servers@2021-11-01' ={ name: sqlServerName location: location properties: { administratorLogin: sqlServerAdminUserName administratorLoginPassword: sqlServerAdminPassword } } // Resource - SQL Database resource sqlServerDatabase 'Microsoft.Sql/servers/databases@2021-11-01' = { parent: sqlServer name: sqlDatabaseName location: location sku: { name: 'Standard' tier: 'Standard' } }文字列補間と
uniqueString()関数を含む式を使用して、既定のパラメーター値を定義していることに注意してください。 このテンプレートを展開するユーザーは、デプロイ時に値を指定することで既定のパラメーター値を上書きできますが、変数の値をオーバーライドすることはできません。また、App Service プランの名前に変数を使用しているものの、他の名前にはパラメーターを使用していることにも注意してください。 ストレージ アカウントと App Service アプリにはグローバルに一意の名前が必要ですが、App Service プラン名はリソース グループ内でのみ一意である必要があります。 この違いは、デプロイがすべて異なるリソース グループに配置されていれば、異なるデプロイで同じ App Service プラン名を使用しても問題ないことを意味します。
変更をファイルに保存します。
デプロイ スタックを作成し、リソースを Azure にデプロイする
このテンプレートを Azure にデプロイするには、Visual Studio Code ターミナルから Azure アカウントにサインインする必要があります。 Azure CLI ツールがインストールされていることを確認します。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に表示されるシェルが Bash の場合、正しいシェルが開いているので、次のセクションに進むことができます。

Bash 以外のシェルが表示された場合は、シェルのドロップダウン矢印を選択した後、[Azure Cloud Shell (Bash)] を選択します。
![ターミナル シェルのドロップダウンが表示され、[Git Bash (既定値)] が選択されている Visual Studio Code ターミナル ウィンドウのスクリーンショット。](../includes/media/select-shell-bash.png)
ターミナル シェルの一覧で、Bash を選択します。

ターミナルで、テンプレートを保存したディレクトリに移動します。 たとえば、それをテンプレート フォルダーに保存した場合、次のコマンドを使用します。
cd templates
Bicep をインストールする
次のコマンドを実行して、最新バージョンの Bicep がインストールされていることを確認します。
az bicep install && az bicep upgrade
Azure CLI を使用して Azure にサインインする
Visual Studio Code ターミナルで、次のコマンドを実行して Azure にサインインします。
az login開いたブラウザーで、Azure アカウントにサインインします。
Visual Studio Code ターミナルには、このアカウントに関連付けられているサブスクリプションの一覧が表示されます。
この一覧で、この演習に使用するサブスクリプションを見つけます。
サインイン以降に一覧を見失った場合は、次のスニペットを使用してサブスクリプションを再び一覧表示することができます。
az account list --output tableこのセッションで実行するすべての Azure CLI コマンドに対して、既定のサブスクリプションを設定します。
az account set --subscription "Your Subscription Name or ID"
リソース グループを作成する
ここで、デプロイ スタックと管理対象リソースのためのリソース グループを作成する必要があります。 リソース グループを作成するには、Visual Studio Code のターミナルから以下のコマンドを実行します。
az group create \
--name rg-depositsApplication \
--location eastus
このテンプレートを Azure にデプロイするには、Visual Studio Code ターミナルから Azure アカウントにサインインします。 Azure PowerShell がインストールされていることを確認します。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に表示されるシェルが powershell または pwsh の場合、正しいシェルが開いているので、次のセクションに進むことができます。

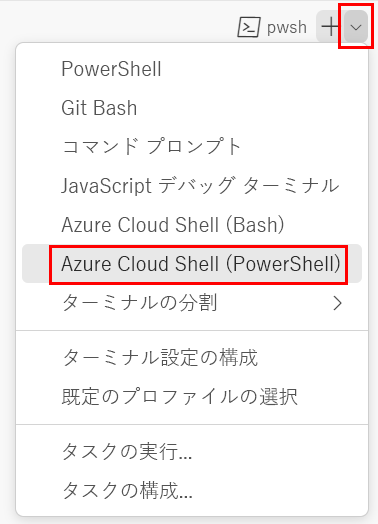
Powershell または pwsh 以外のシェルが表示された場合は、シェルのドロップダウン矢印を選択し、[PowerShell] を選びます。

ターミナル シェルの一覧で、Powershell または pwsh を選択します。

ターミナルで、テンプレートを保存したディレクトリに移動します。 たとえば、それをテンプレート フォルダーに保存した場合、次のコマンドを使用します。
Set-Location -Path templates
Bicep CLI のインストール
Azure PowerShell で Bicep を使用するには、Bicep CLI をインストールします。
Azure PowerShell を使用して Azure にサインインする
Visual Studio Code ターミナルで、次のコマンドを実行して Azure にサインインします。
Connect-AzAccount開いたブラウザーで、Azure アカウントにサインインします。
次のコマンドを実行して、この演習で使用するサブスクリプションの ID を取得します。
Get-AzSubscriptionサブスクリプション ID は 2 番目の列です。 2 列目をコピーします。 これは、cf49fbbc-217c-4eb6-9eb5-a6a6c68295a0 のようになります。
このセッションで実行するすべての Azure PowerShell コマンドについて既定のサブスクリプションを設定します。
Set-AzContext -SubscriptionId {Your subscription ID}
リソース グループを作成する
ここで、デプロイ スタックと管理対象リソースのためのリソース グループを作成する必要があります。 リソース グループを作成するには、Visual Studio Code のターミナルから以下のコマンドを実行します。
New-AzResourceGroup `
-Name rg-depositsApplication `
-Location eastus
デプロイ スタックを作成する
次に、先ほど作成したリソース グループをスコープとして、デプロイ スタックを作成します。 デプロイ スタックを作成するには、Visual Studio Code のターミナルから以下のコマンドを実行します。
デプロイ スタックを作成するには、Visual Studio Code のターミナルから以下のコマンドを実行します。
az stack group create \ --name stack-deposits \ --resource-group rg-depositsApplication \ --template-file ./main.bicep \ --action-on-unmanage detachAll \ --deny-settings-mode nonesqlServerAdminUserNameの値を入力するように求められます。 SQL サーバー管理者の名前を作成し、最後に Enter キーを押します。
sqlServerAdminPasswordの値を入力するように求められます。 SQL サーバー管理者の強固なパスワードを作成し、Enter キーを押します。
次のタスクに進む前に、更新操作が完了するまで待機します。
デプロイ スタックを作成するには、Visual Studio Code のターミナルから以下のコマンドを実行します。
New-AzResourceGroupDeploymentStack ` -Name stack-deposits ` -ResourceGroupName rg-depositsApplication ` -TemplateFile ./main.bicep ` -ActionOnUnmanage DetachAll ` -DenySettingsMode NonesqlServerAdminUserNameの値を入力するように求められます。 SQL サーバー管理者の名前を作成し、最後に Enter キーを押します。
sqlServerAdminPasswordの値を入力するように求められます。 SQL サーバー管理者の強固なパスワードを作成し、Enter キーを押します。
次のタスクに進む前に、更新操作が完了するまで待機します。
Bicep ファイルを変更して、既存の Log Analytics ワークスペースと新しい Application Insights インスタンスを追加する
Visual Studio Code で main.bicep ファイルを開きます。
強調表示されたコードをファイルの変数セクションに追加します。
// Variables @description('The name of the Application Insights instance.') var applicationInsightsName = 'appinsights-deposits' @description('The name of the app service plan.') var appServicePlanName = 'plan-deposits' @description('The name of the Log Analytics Workspace.') var logAnalyticsWorkspaceName = 'log-deposits'ファイルの末尾に次のコードを追加します。
// Resource - Log Analytics Workspace resource logAnalyticsWorkspace 'Microsoft.OperationalInsights/workspaces@2023-09-01' = { name: logAnalyticsWorkspaceName location: location properties: { retentionInDays: 30 sku: { name: 'PerGB2018' } } } // Resource - Application Insights resource applicationInsights 'Microsoft.Insights/components@2020-02-02' = { name: applicationInsightsName location: location kind: 'web' properties: { Application_Type: 'web' WorkspaceResourceId: logAnalyticsWorkspace.id } }変更をファイルに保存します。
Bicep ファイルを変更して App Service プランと App Service を変更する
Visual Studio Code で main.bicep ファイルを開きます。
App Service プランの SKU 名を
F1からS1に変更します。// Resource - App Service Plan resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: 'S1' capacity: 1 } }強調表示されたコードを追加して、Application Insights インスタンスに接続します。
// Resource - Web App resource webApplication 'Microsoft.Web/sites@2023-12-01' = { name: webApplicationName location: location properties: { serverFarmId: appServicePlan.id siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } ] } } }変更をファイルに保存します。
デプロイ スタックを更新する
Bicep ファイルを修正したら、Bicep ファイル内のリソースに加えた変更を実装するために、デプロイ スタックを更新します。
デプロイ スタックを更新するには、Visual Studio Code のターミナルで次のコマンドを実行します。
az stack group create \ --name stack-deposits \ --resource-group rg-depositsApplication \ --template-file ./main.bicep \ --action-on-unmanage detachAll \ --deny-settings-mode noneスタックが現在のサブスクリプションに既に存在するというメッセージが表示されます。 アンマネージド パラメーターのアクションの値が変更されていた場合、警告によって新しい値が通知されます。
yを押し、その後 Enter キーを押します。
sqlServerAdminUserNameの値を入力するように求められます。 SQL サーバー管理者の名前を作成し、最後に Enter キーを押します。
sqlServerAdminPasswordの値を入力するように求められます。 SQL サーバー管理者の強固なパスワードを作成し、Enter キーを押します。
次のタスクに進む前に、更新操作が完了するまで待機します。
Bicep ファイルを修正したら、App Service プランに加えた変更を実装するために、デプロイ スタックを更新します。
デプロイ スタックを更新するには、Visual Studio Code のターミナルで次のコマンドを実行します。
Set-AzResourceGroupDeploymentStack ` -Name stack-deposits ` -ResourceGroupName rg-depositsApplication ` -TemplateFile ./main.bicep ` -ActionOnUnmanage DetachAll ` -DenySettingsMode nonesqlServerAdminUserNameの値を入力するように求められます。 SQL サーバー管理者の名前を作成し、最後に Enter キーを押します。
sqlServerAdminPasswordの値を入力するように求められます。 SQL サーバー管理者の強固なパスワードを作成し、Enter キーを押します。
次のタスクに進む前に、更新操作が完了するまで待機します。
デプロイ スタックと、関連するマネージド リソースが適切に更新されたことを検証する
更新が完了したら、App Service プランの SKU が更新され、デプロイ スタックで既存の Log Analytics ワークスペースと新しい Application Insights インスタンスが管理されていることを検証します。
App Service プランの構成を表示するには、Visual Studio Code のターミナルから以下のコマンドを実行します。
az appservice plan show \ --name plan-deposits --resource-group rg-depositsApplication出力の SKU セクションに注目してください。 これで、App Service プランが S1 SKU に追加されました。 出力は次のようになります。
"sku": { "capacity": 1, "family": "S", "name": "S1", "size": "S1", "tier": "Standard" },デプロイ スタックの構成を表示するには、Visual Studio Code のターミナルから以下のコマンドを実行します。
az stack group show \ --resource-group rg-depositsApplication \ --name stack-deposits出力の resources セクションに注目してください。 既存の Log Analytics ワークスペースと新しい Application Insights インスタンスが管理対象リソースとして一覧で表示されます。 結果は次の出力のようになります。
"resources": [ { "denyStatus": "none", "id": "/subscriptions/./resourceGroups/rg-depositsApplication/././servers/sql-brpdm7iotbwjm", "resourceGroup": "rg-depositsApplication", "status": "managed" }, { "denyStatus": "none", "id": "/subscriptions/./resourceGroups/rg-depositsApplication/././servers/sql-brpdm7iotbwjm/databases/sqldb-brpdm7iotbwjm", "resourceGroup": "rg-depositsApplication", "status": "managed" }, { "denyStatus": "none", "id": "/subscriptions/./resourceGroups/rg-depositsApplication/././serverfarms/plan-deposits", "resourceGroup": "rg-depositsApplication", "status": "managed" }, { "denyStatus": "none", "id": "/subscriptions/./resourceGroups/rg-depositsApplication/././sites/webapp-brpdm7iotbwjm", "resourceGroup": "rg-depositsApplication", "status": "managed" }, { "denyStatus": "none", "id": "/subscriptions/./resourceGroups/rg-depositsApplication/././components/appinsights-deposits", "resourceGroup": "rg-depositsApplication", "status": "managed" }, { "denyStatus": "none", "id": "/subscriptions/./resourceGroups/rg-depositsApplication/././workspaces/log-deposits", "resourceGroup": "rg-depositsApplication", "status": "managed" } ],
App Service プランの構成を表示するには、Visual Studio Code のターミナルから以下のコマンドを実行します。
$plan = Get-AzAppServicePlan ` -ResourceGroupName rg-depositsApplication ` -Name plan-deposits $sku = $plan.Sku $sku出力に注目してください。 これで、App Service プランが S1 SKU に追加されました。 次のようになります。
Name : S1 Tier : Standard Size : S1 Family : S Capacity : 1デプロイ スタックの構成を表示するには、Visual Studio Code のターミナルから以下のコマンドを実行します。
Get-AzResourceGroupDeploymentStack ` -ResourceGroupName rg-depositsApplication ` -Name stack-deposits出力の resources セクションに注目してください。 既存の Log Analytics ワークスペースと新しい Application Insights インスタンスが管理対象リソースとして一覧で表示されます。 結果は次の出力のようになります。
Resources : /subscriptions/./resourceGroups/rg-depositsApplication/././servers/ sql-brpdm7iotbwjm /subscriptions/./resourceGroups/rg-depositsApplication/././servers/sql-brpdm7iotbwjm/databases/sqldb-brpdm7iotbwjm /subscriptions/./resourceGroups/rg-depositsApplication/././serverfarms/plan-deposits /subscriptions/./resourceGroups/rg-depositsApplication/././sites/webapp-brpdm7iotbwjm /subscriptions/./resourceGroups/rg-depositsApplication/././components/appinsights-deposits /subscriptions/./resourceGroups/rg-depositsApplication/././workspaces/log-deposits