演習 - MR で表示と 3D で表示
Easy-Sales は、ショッピング体験向上のために構築された、営業向け Mixed Reality アプリケーションです。 このアプリケーションを使用する営業担当者は、顧客の環境を調べて測定し、その空間で現実的に使用できる製品がどれなのかを判断できます。 また、顧客が Mixed Reality を通じて製品を視覚化するために役立てることもできます。
製品を正確に視覚化するために、Power Apps の 3D で表示と MR で表示の機能を実装します。
3D オブジェクトを SharePoint リストに追加する
アプリケーションに必要な 3D モデルと画像は、SharePoint リストに保存されています。 まず、このリストに必要なリソースを追加しましょう。
作成した Easy Sales という SharePoint リストで、[+ 列の追加] を選択し、次に [列の表示/非表示] を選択します。
[添付ファイル] が選択されていることを確認してから、上部にある [適用] を選択します。
一覧から項目を選択し、次に [添付ファイルの追加] を選択します。 Power Apps カスタム フォルダー内の 3D モデル (.glb ファイル) または画像 (.jpg ファイル) を選択します。 一覧のすべての項目に対して同じ手順を実行します。
[添付ファイル] 列の横にあるドロップダウンを選択し、次に [添付ファイルを最初に表示] を選択します。 簡単にアクセスできるように、それが最初に配置されるようにする必要があります。
詳細ページを作成し、3D で表示コンポーネントを追加する
詳細ページには、選択した製品に関するすべての詳細と情報が表示されます。 これにより、製品の特定の機能を理解することができます。 前のセクションでデザインした製品ページと、このセクションで作成した詳細ページを接続する必要があります。 ここでは、Power Apps の 3D で表示コンポーネントを使用して、キャンバス アプリに 3D コンテンツを追加することも行います。 これらの 3D オブジェクトを見やすいように回転およびズームインできるようになります。
新しいページを 2 つ作成し、名前を Product_details と Carpet_details に変更します。
Products ページと Carpets ページに加えたギャラリー コントロールで > アイコンを選択します。 次に、[関数] タブに次の行をそれぞれ追加して、OnSelect プロパティを構成します。
Navigate(Product_details,ScreenTransition.Cover,{content : ThisItem})Navigate(Carpet_details,ScreenTransition.Cover,{content_carpets : ThisItem})Product_details ページの構築を始めましょう。そのためには、Price、Dimensions、Weight、Color、Material など、いくつかのラベルを追加します。 ラベル内のテキストを編集できます。そのためには、そのラベルの Text プロパティ内に必要なテキストを挿入します。 それに応じてラベルの名前を変更します。
Note
ユーザー エクスペリエンスと外観を向上させるために、アプリケーションのテーマ、フォント、カラー パレットをカスタマイズできます。
上部に製品名を表示するために、Product name という名前の別のラベルを挿入し、中央揃えにします。 次の行を追加してラベルの Text プロパティを構成します。
content.'{Name}'[メディア] ドロップダウンを選択し、次に [画像] を選択して Product_details 画面に画像を挿入します。 Image プロパティを次のように構成します。
content.ImageLink3D で表示コンポーネントを画像コンポーネントの上に重ねます。 3D モデルが添付されていない製品は、画像コンポーネントを通じて表示できます。 3D で表示コンポーネントを追加するには、[メディア] ドロップダウンを選択し、次に [3D で表示] を選択します。
Note
コンポーネントには既定の図形が含まれています。 Source プロパティを変更すれば、この図形を別のものに変更できます。
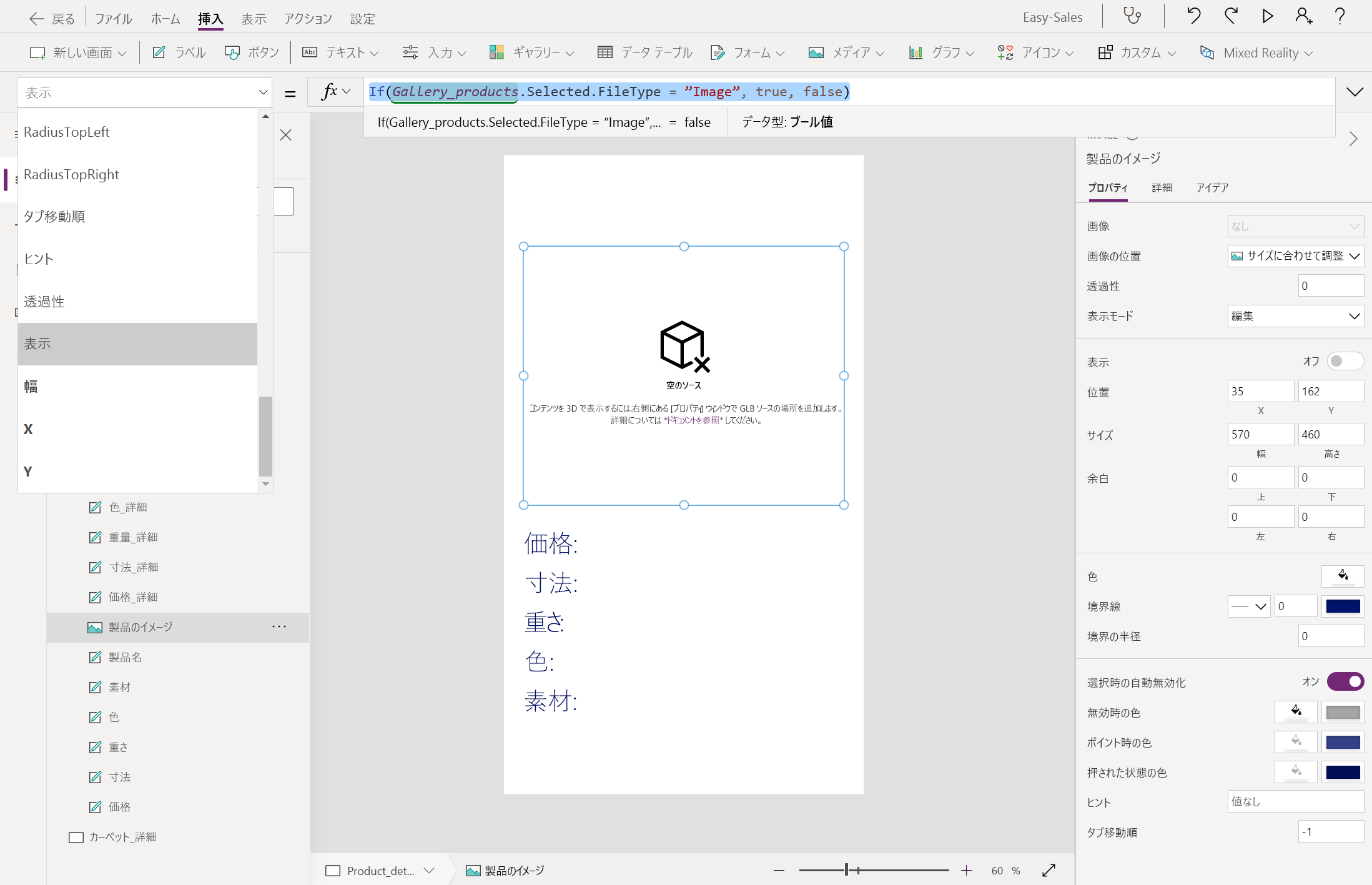
次の画像に示すように、このコンポーネントを画像コンポーネントの上に配置し、3D で表示コンポーネントの Source プロパティを次のように構成して、SharePoint リストから 3D モデルを接続します。
First(Gallery_products.Selected.Attachments).Value[添付ファイル] 列に保存されているファイルの種類に応じて製品を簡単に表示できるように、画像と 3D で表示という両方のコンポーネントの Visible プロパティを変更します。 画像と 3D 表示のコンポーネントの Visible プロパティを次のように構成します。
次の画像に示すように、Price、Dimensions、Weight、Color、Material という見出しで製品情報を表示するために、これらのラベルの横に空白のラベルを追加します。 これらのラベルの Text プロパティを次のように構成します。
前の画面に移動するための [戻る] アイコンを追加します。 [戻る] アイコンを追加するには、[アイコン] ドロップダウンを展開し、[戻る] アイコンを選択します。 [戻る] アイコンを正しく配置し、以下を追加して OnSelect プロパティを構成します。
Navigate('Products',ScreenTransition.Cover)Carpet_details についても同じ手順に従います。 必要に応じて Navigate 関数をカスタマイズします。
ヒント
ここまでの作業を保存するには、上部の [ファイル] タブを選択し、[保存] オプションを選択します。 Ctrl + S キーを使用しても、ここまでの作業を保存できます。
Note
3D で表示コンポーネントを Carpet_details ページに含めることは避けてください。 Carpet カテゴリには 3D モデルを使用しません。
MR で表示コンポーネント
MR で表示は、Power Apps によって提供される Mixed Reality 機能です。これによってユーザーは、3D オブジェクトまたは画像を現実世界の環境に配置できます。 アプリケーションに必要な 3D モデルと画像は、SharePoint リストに保存されています。 必要なリソースを SharePoint リストに追加することから始めましょう。
MR で表示コンポーネントを Product_details 画面に追加します。 [挿入] タブを開き、次に [Mixed Reality] ドロップダウンを展開します。次に、MR で表示コンポーネントを選択します。
MR で表示コンポーネントの [プロパティ] タブで、[ソース] フィールドを選択し、SharePoint リストに保存されている 3D モデルにアクセスするように入力します。
First(Gallery_products.Selected.Attachments).ValueNote
Carpets カテゴリには MR で表示機能を追加しません。 その代わりに、MR で測定セッションで計算された面積に基づいてカーペットの Price を見積もります。
MR で表示コンポーネントによって提供されるもう 1 つの独特なプロパティは、オブジェクト スケーリングです。 [オブジェクトの幅]、[オブジェクトの高さ]、[オブジェクトの深さ] プロパティを変更することで、3D モデルのサイズを外部で編集できます。
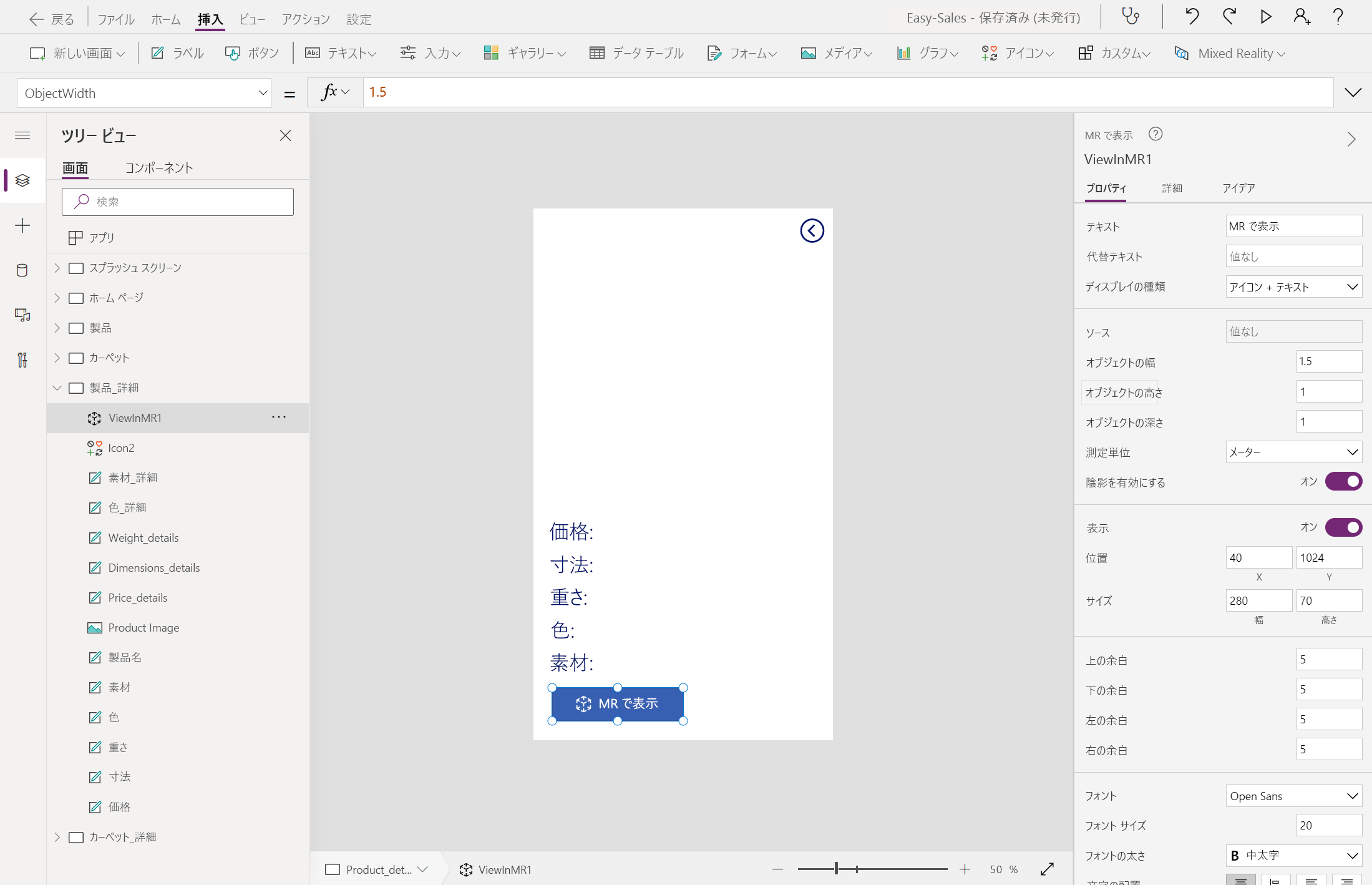
画像に示すように、[プロパティ] ペインで次のプロパティを設定します。
- オブジェクトの幅 = 1.5
- オブジェクトの高さ = 1
- オブジェクトの深さ = 1
- 測定単位 = Meters
これらの値は、このアプリケーションに含まれる 3D モデルに従って設定されます。
Note
[オブジェクトの幅]、[オブジェクトの高さ]、[オブジェクトの深さ] に渡す値を必要に合わせてカスタマイズすることもできます。 渡した値は、[測定単位] で指定した単位で解釈されます。 ドロップダウンから適切な測定単位を選択し、その後、値を入力します。
ヒント
ここまでの作業を保存するには、上部の [ファイル] タブを選択し、[保存] オプションを選択します。 Ctrl + S キーを使用しても、ここまでの作業を保存できます。
上記の手順を実装すると、詳細な製品情報を含む詳細ページを含むアプリケーションが生成されます。 アプリケーションには 3D で表示コンポーネントも含まれるため、3D コンテンツを含めることができます。 また、MR で表示コンポーネントを使用して、3D モデルを現実世界の環境に配置することもできます。 これらの機能を実装する方法を学習したので、それらを将来のアプリケーションに組み込むことができます。



![[添付ファイルを最初に表示] を選択するスクリーンショット。](media/select-show-attachments.png)