演習 - Power Apps で追加のページとメールをデザインする
このユニットでは、Mixed Reality 機能をサポートするために追加のページを設計します。 これらのページでは、アプリケーションが適切に動作するために必要な、いくつかの特定の機能が実行されます。 また、Power Apps のメール機能を使用して、顧客に注文の詳細を送信します。
メモ ページを作成する
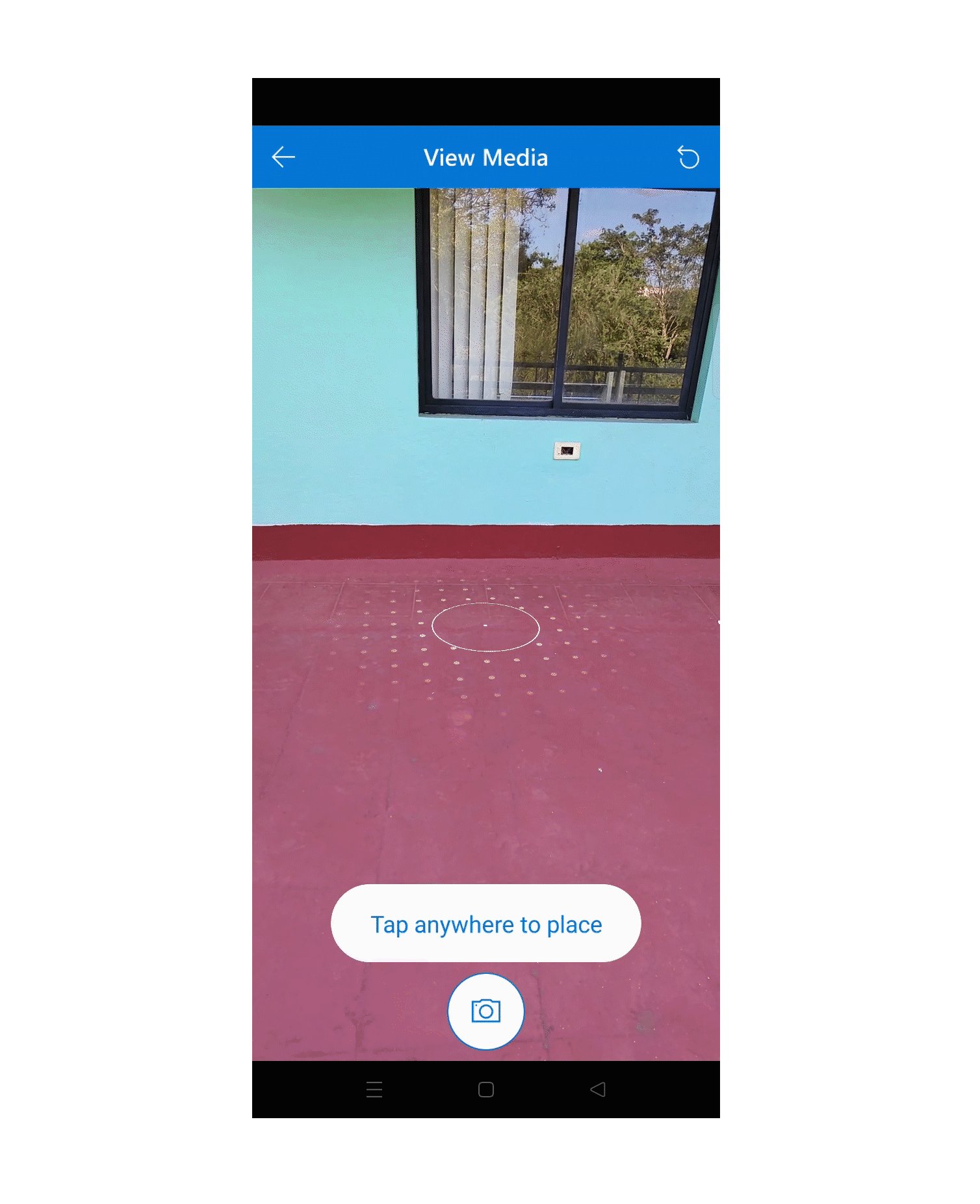
ユーザーは MR で表示セッション中に写真を撮影し、ギャラリーを介して表示できます。 メモ ページでは、テキストのメモと、MR で表示セッション中にキャプチャされた画像を保存できます。
2 つの新しい空の画面を作成し、Product_notes と Carpet_notes に名前を変更します。
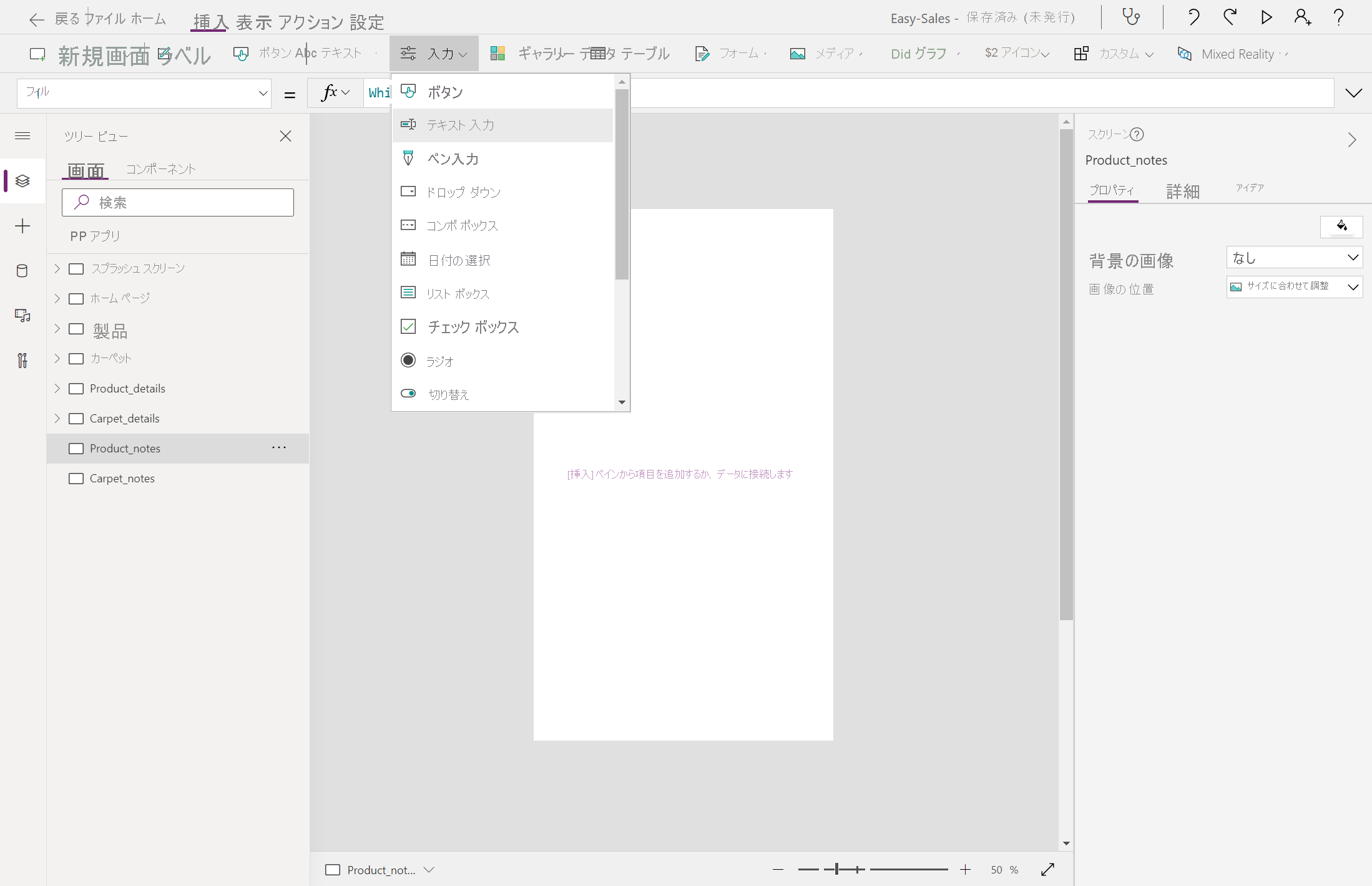
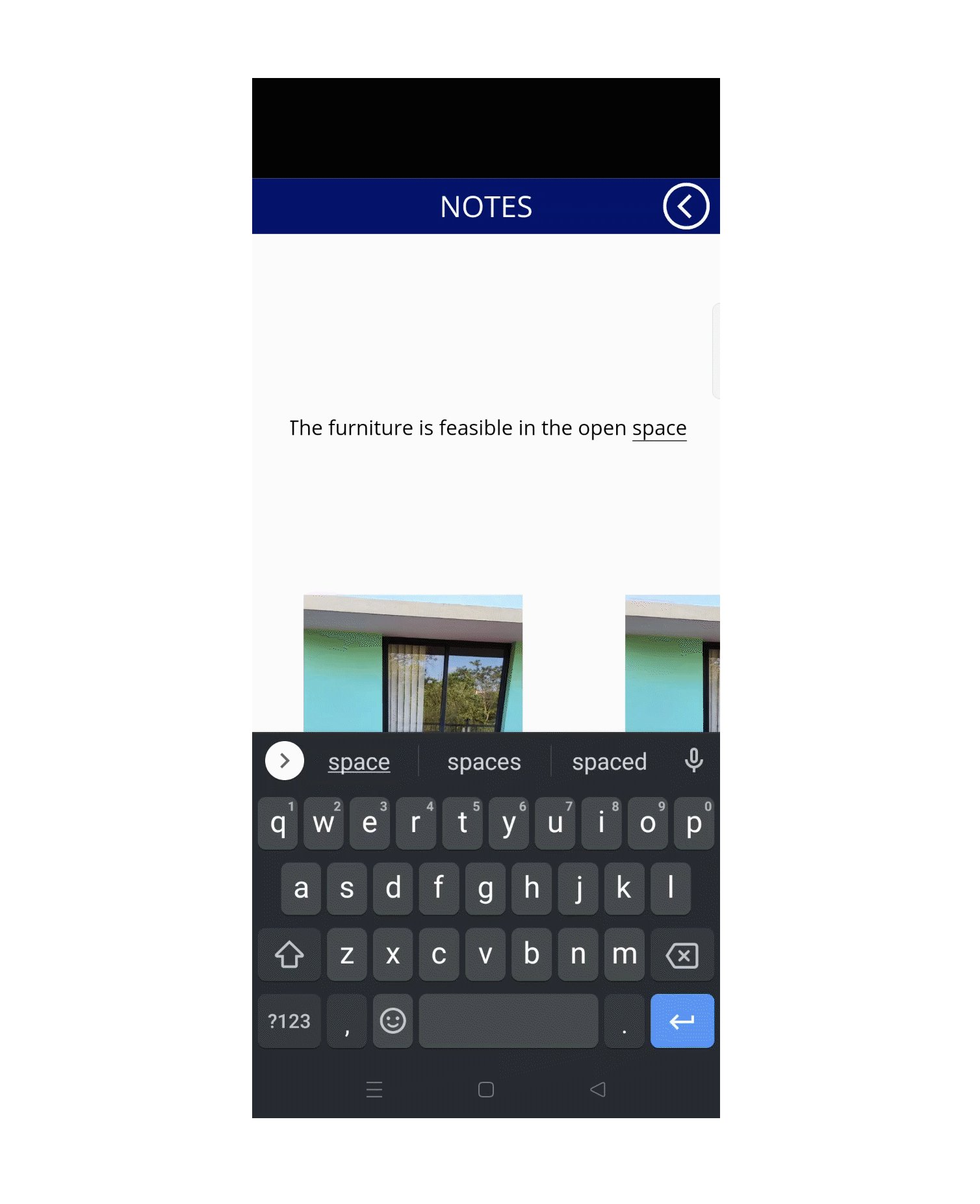
Product_notes ページをデザインしましょう。[入力] ドロップダウンを選択し、次に [テキスト入力] を選択します。 名前を TextInput_products に変更します。
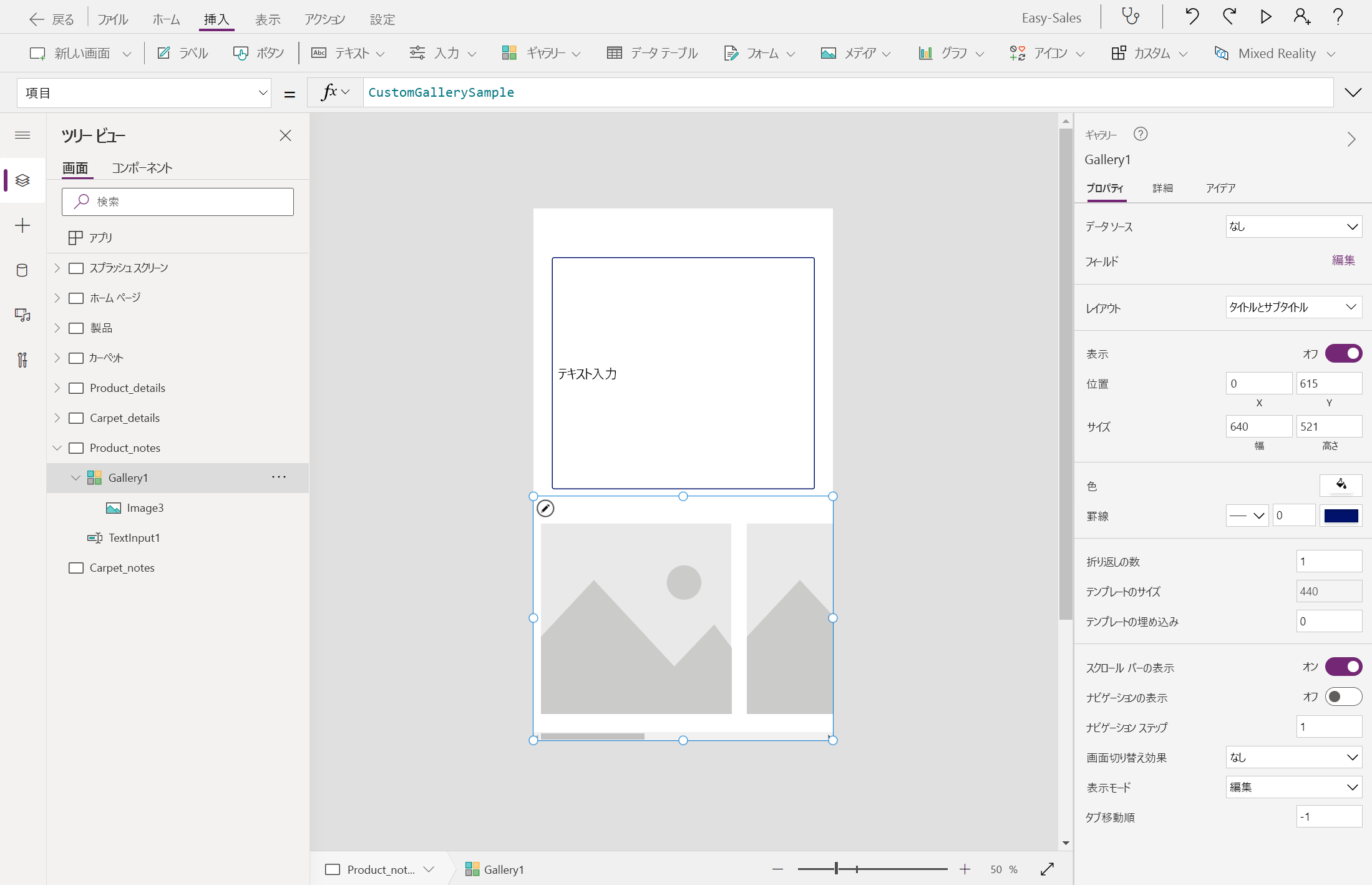
[ギャラリー]>[縦] を選択して縦方向タイプのギャラリーを加えます。 MR で表示セッション中に撮影された写真をこのギャラリーに保存します。 ギャラリーの名前を View_products に変更します。
ギャラリーを画面のもう一方の部分に配置します。 サブタイトルとタイトルを削除し、画像だけを残します。 画像を拡大します。
ギャラリーを選択し、次の行を追加して Items プロパティを構成します。
ViewInMR1.PhotosMR で表示セッションで撮影されたすべての写真がこのギャラリーに保存され、今後参照できます。
画面の上部にラベルを挿入しましょう。 [ラベル] オプションを選択し、中央揃えにします。 位置、色、テキストの表示を必要に合わせてカスタマイズします。 名前を Notes_label に変更します。
ユーザーが必要なときに Home Page に簡単に移動できるように、先ほど追加したラベルの上部に [戻る] アイコンを配置しましょう。 [戻る] アイコンを追加するには、[挿入] タブの [アイコン] ドロップダウンを展開し、次に [戻る] アイコンを選択します。
[戻る] アイコンを正しく配置し、以下を追加して OnSelect プロパティを構成します。
Navigate(Product_details,ScreenTransition.Cover)Product_details 画面に切り替え、[挿入] タブの [アイコン] ドロップダウンから [メモ] アイコンを追加します。
次の行を追加して [メモ] アイコンの OnSelect プロパティを構成します。
Navigate(Product_notes,ScreenTransition.CoverRight)Notes_carpets について同じ手順を繰り返します。
Note
Carpets カテゴリには MR で表示機能を追加しません。 Notes_carpets ページについては、MR で表示セッション中に撮影された写真を保存するためのギャラリー コントロールの追加は省略します。
ヒント
キーボードで F5 キーを押すか、Power Apps Studio の右上隅にある [再生] ボタンを選択すると、アプリケーションをテストできます。
注文の概要ページを作成する
Product_details および Carpet_details 画面にボタンを追加します。 ボタンの名前を Order_product と Order_carpet に変更します。 ボタンの表示テキストを Order に変更します。
2 つの新しい空の画面を作成し、Order_products と Order_carpets に名前を変更します。
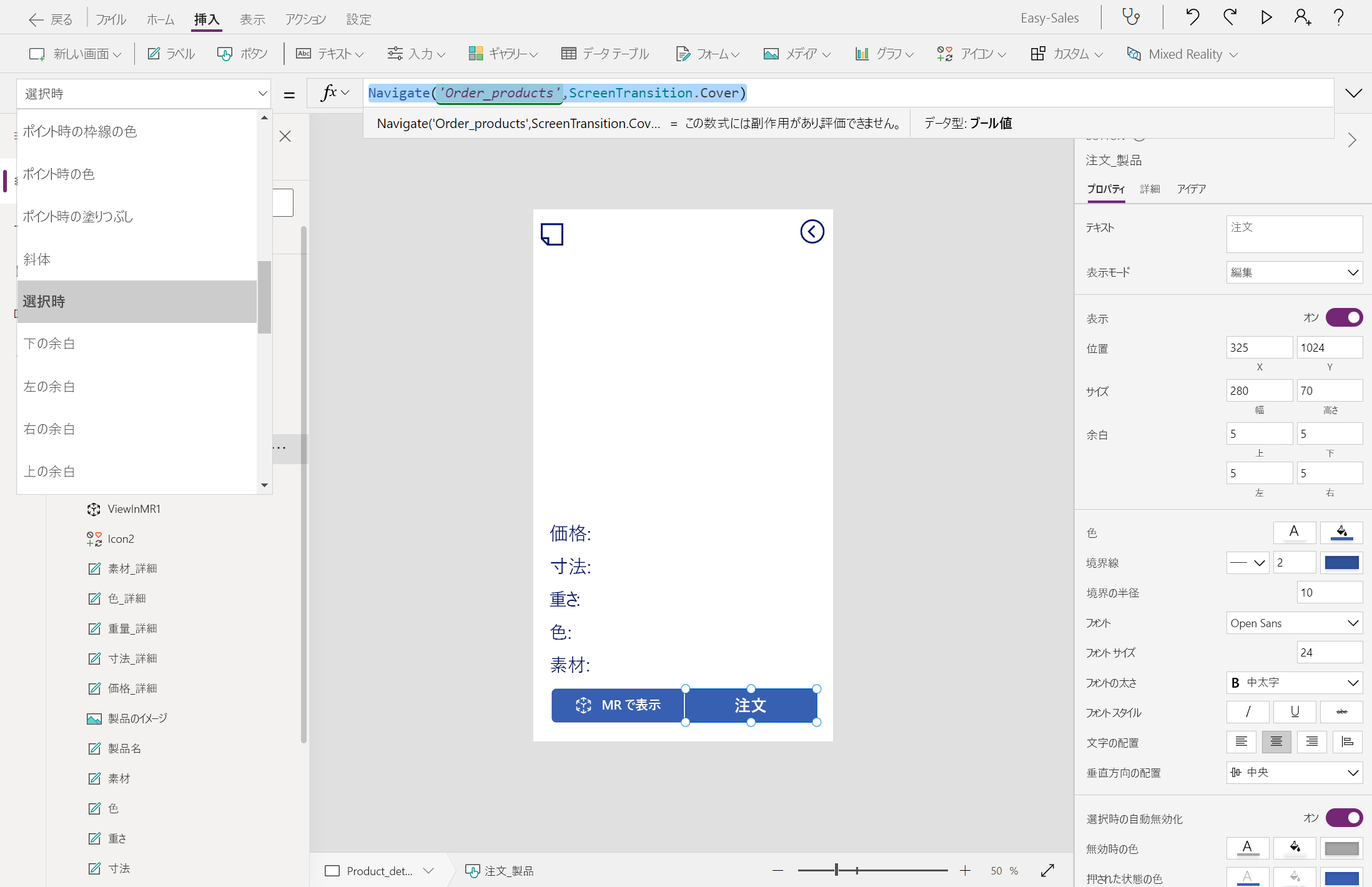
Product_details 画面を選択し、次に [Order] ボタンの OnSelect プロパティを次のように構成します。
Navigate('Order_products',ScreenTransition.Cover)Carpet_details 画面についても同じ手順に従います。
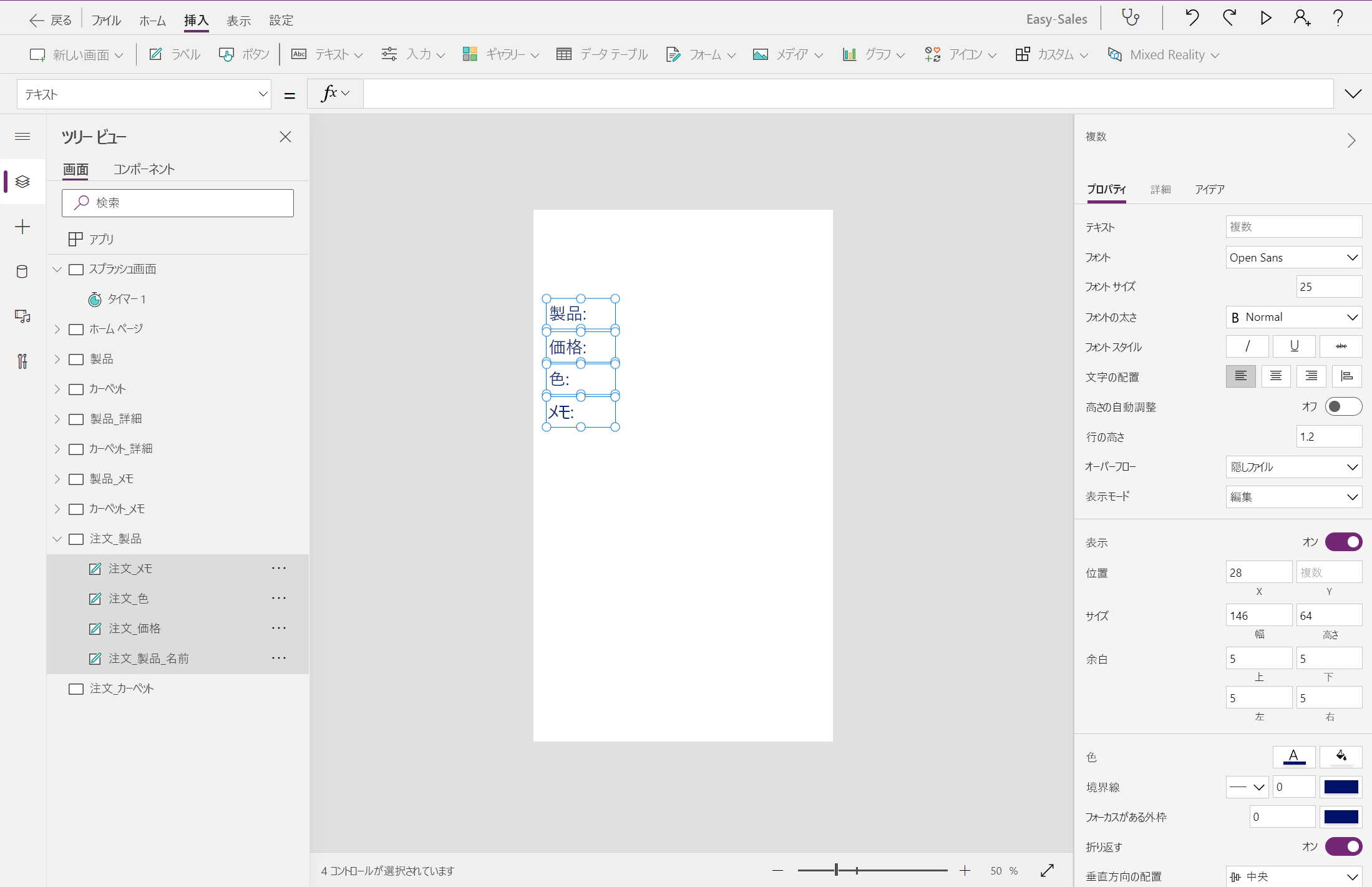
Order_products ページで、Product、Price、Color、Notes のラベルを挿入し、適切に名前を変更します。
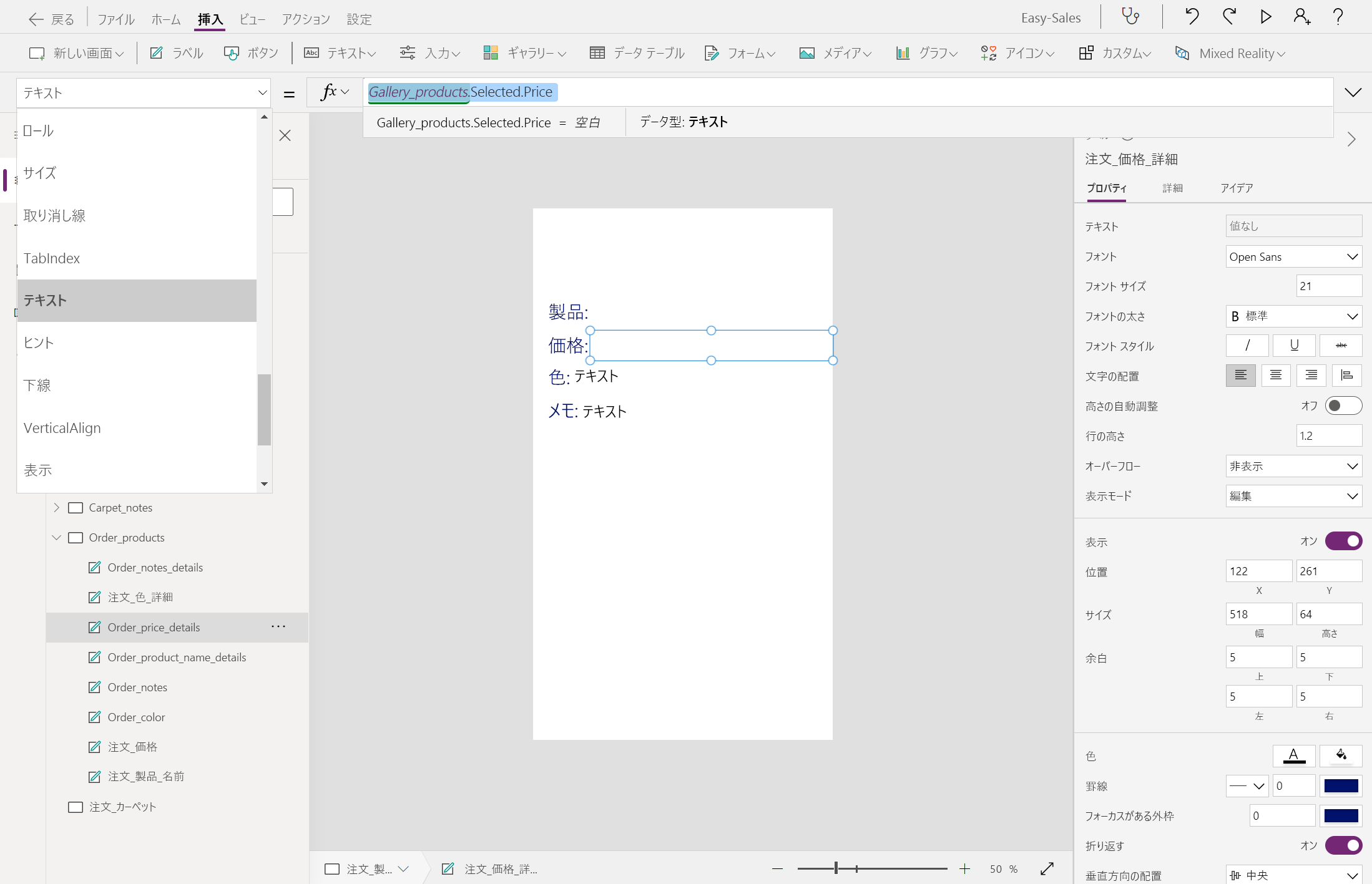
図に示すように、Product、Price、Color、Notes の横に空白のラベルを挿入します。
これらの空白ラベルの Text プロパティを次のように構成します。
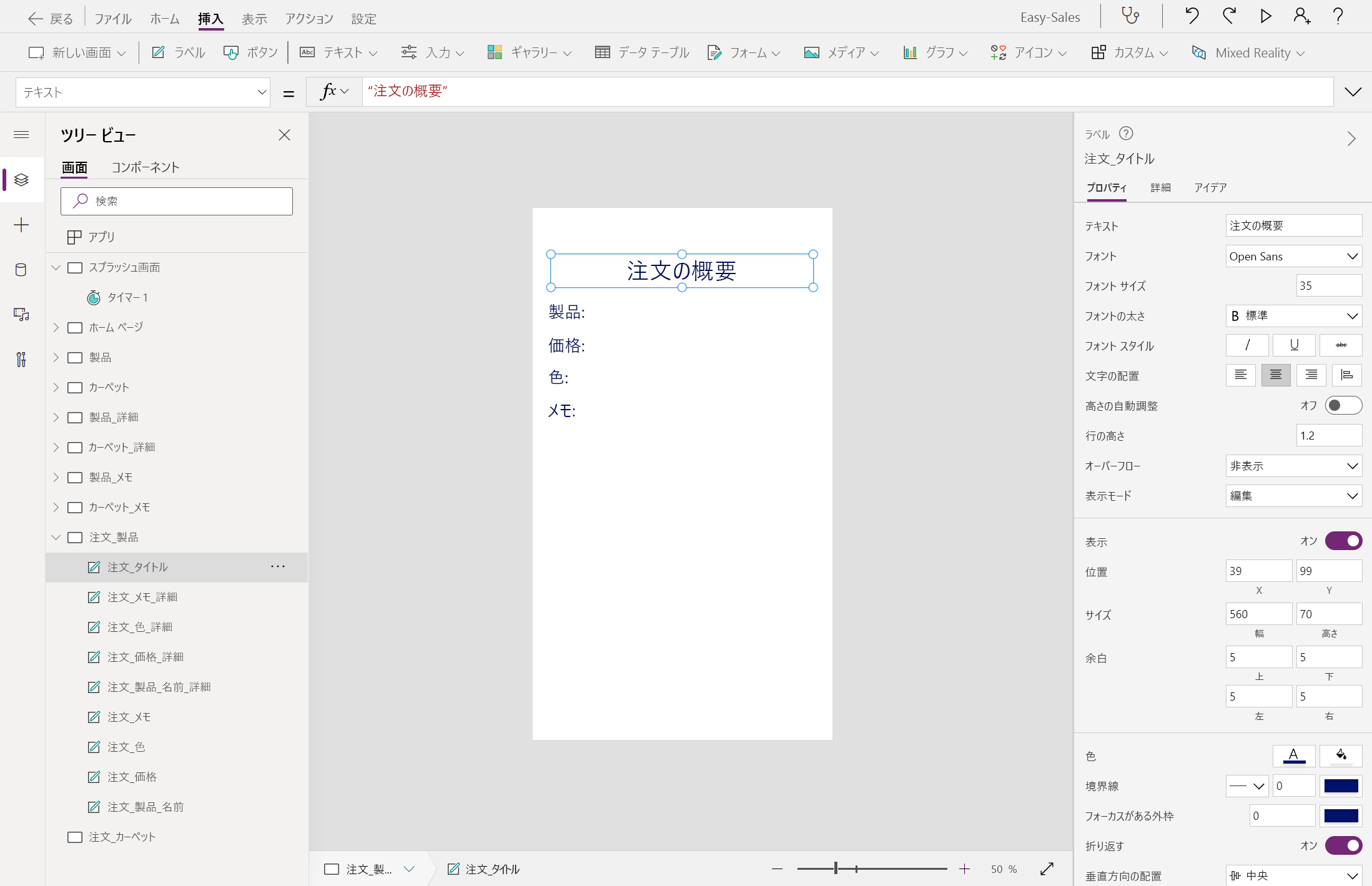
上部にラベルをもう 1 つ追加し、表示テキストを Order Summary に変更します。 必要に応じてフォント サイズとフォントを変更します。
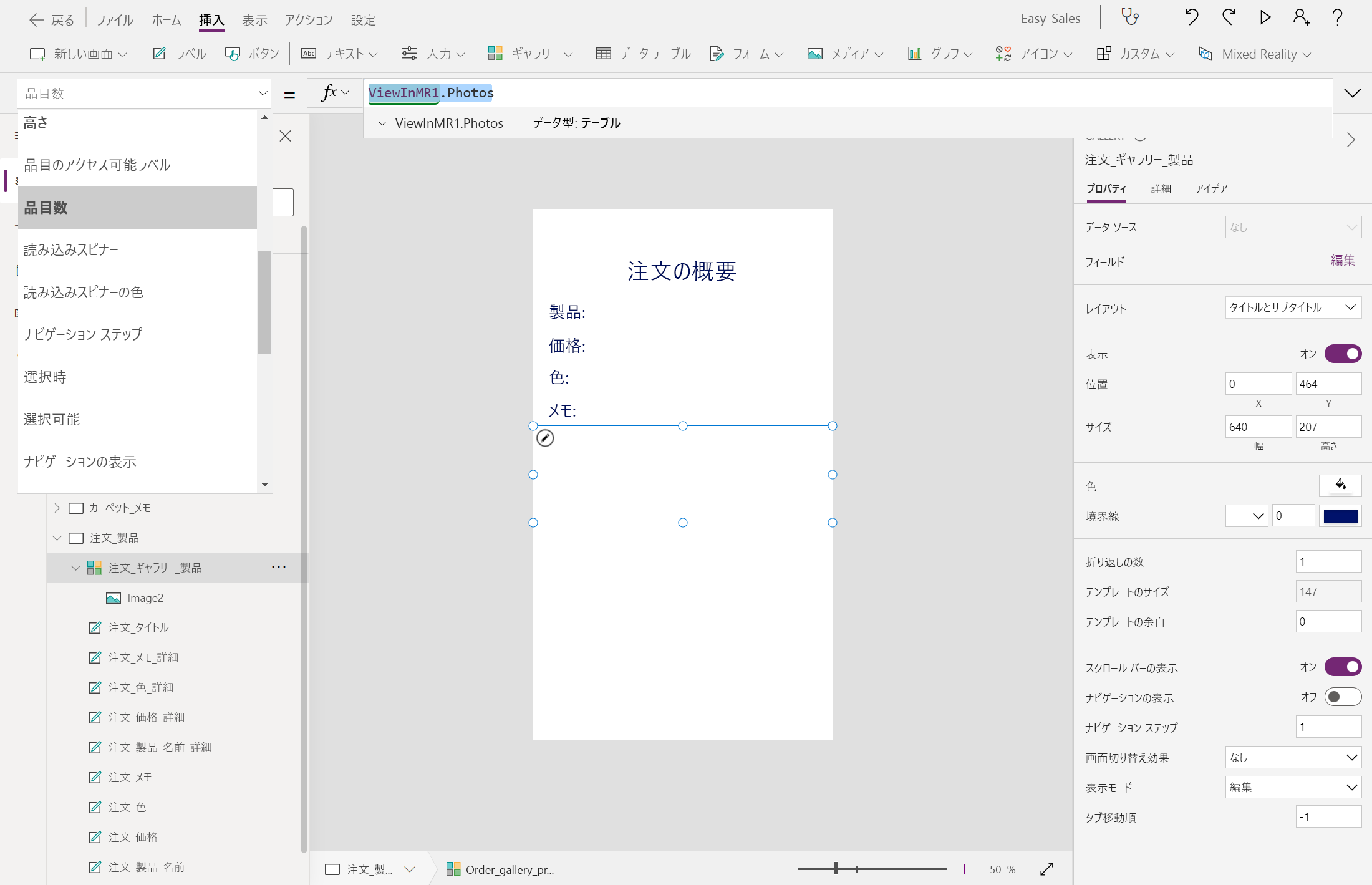
[ギャラリー] ドロップダウンを展開し、[縦] を選択します。 画像のみを残し、ギャラリーの他のコンポーネントは削除します。 名前を Order_gallery_products に変更します
次の行を追加して、このギャラリーの Items プロパティを構成します。
ViewInMR1.Photos3 つのラベルを追加し、表示テキストをそれぞれ "Enter your email to get an order confirmation mail!"、"Organization mail ID:"、"Customer mail ID:" に変更します。
[入力] ドロップダウンを展開し、[テキスト入力] を選択します。 画面に 2 つのテキスト入力コンポーネントを追加し、次の図に示すように配置します。 Input1_products と Input2_products に名前を変更します。
"Enter mail ID:" を追加して HintText プロパティを構成し、Default プロパティには何も値を保存しません。 必要に合わせてフォント サイズと色を調整します。
[挿入] タブからボタンを追加し、[Confirm] を追加して Text プロパティを構成します。
[アイコン] のドロップダウンを展開し、[戻る] および [ホーム] アイコンを選択します。 次の画像に示すように、それらを正しく配置します。
これら 2 つのアイコンの OnSelect プロパティを次のように構成します。
Order_carpets について同じ手順に従います。
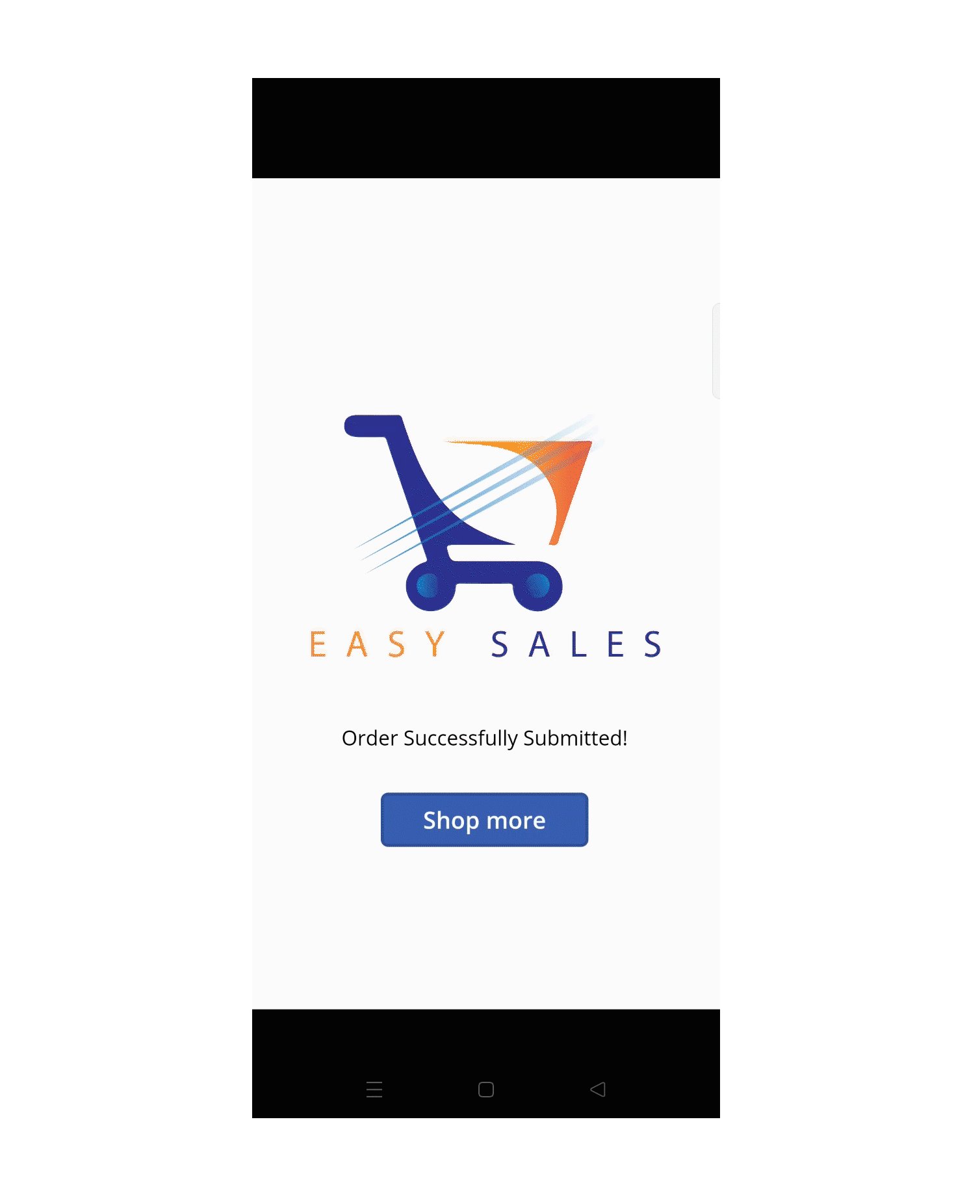
終了ページを作成する
空の画面を作成し、名前を End page に変更します。
ラベルを追加し、表示テキストを "Order Successfully Submitted!" に変更します。 必要に合わせてラベルを画面に配置します。
画面の下部にボタンを追加します。 "Shop more" を追加してボタンの Text プロパティを構成します。 ユーザーをホーム ページに案内しましょう。[Shop more] ボタンを選択してから、OnSelect プロパティに次の行を追加します。
Navigate('Home Page',ScreenTransition.Cover)[メディア] ドロップダウンを展開し、[画像] を選択して画像コンポーネントを End page に追加します。
次の画像に示すように画像を配置します。 表示するロゴ ファイルを選択します。
ヒント
上部にある [ファイル] タブを選択し、[保存] オプションを選択して、アプリケーションを頻繁に保存します。 メッセージが表示されたら [クラウド] オプションを選択し、次に [保存] を選択します。
Power Apps を使用してメールを送信する
[データ] タブを選択し、[+ データの追加] を選択します。 [コネクタ] を展開してから、[Office 365 Outlook] を選択し、このアプリケーション用コネクタの 1 つとして追加します。
Order_products を開いてから、次の行を追加して [Confirm] ボタンの OnSelect プロパティを構成します。
Office365Outlook.SendEmailV2(Input1_products & ";"& Input2_products,"Order Summary","<b> Your order is successfully submitted! </b> <br> Order details are as follows: <ul> <li> Product: " & Order_product_name_details & "</li> <li> Price: " & Order_price_details & "</li> <li> Color: " & Order_color_details & "</li> </ul>Notes: " & TextInput_products & "<br><b> Thank you for shopping with us! </b>"); Navigate('End page',ScreenTransition.Cover)Note
前の関数で使用される名前は、開発時にこのアプリケーションで使われていた名前付け規則に従います。 関数は、アプリケーションに合わせてカスタマイズできます。
前の手順を実装すると、アプリケーションは次のように動作します。アプリケーションには、すべてのセッション メモを格納するための [メモ] ページ、注文を確認してメールを送信するための [注文の概要] ページ、アプリケーションを適切に終了させるための [終了] ページ が含まれます。
モバイル デバイスでアプリケーションをテストする
デバイスのダウンロード リンクを選択します。
- iOS (iPad または iPhone) の場合は、App Store にアクセスします。
- Android の場合は、Google Play にアクセスします。
モバイル デバイスで Power Apps を開き、Microsoft アカウントの資格情報を使用してサインインします。
Power Apps モバイルにサインインすると、最近使用したアプリが既定の画面に表示されます。
ホーム はサインイン時のデフォルト スクリーンです。 最近使用したアプリと、お気に入りとしてマークされているアプリが表示されます。
モバイル デバイスでアプリを実行するには、アプリ タイルを選択します。 Power Apps モバイルを使用してキャンバス アプリを初めて実行する場合は、画面にスワイプ ジェスチャが表示されます。
アプリを閉じるには、アプリの左端から右に向かって指でスワイプします。 Android デバイスでは、[戻る] ボタンを選択し、アプリの終了を確認することもできます。
Note
アプリでデータ ソースへの接続またはデバイスの機能 (カメラや位置情報サービスなど) を使うためのアクセス許可が必要な場合は、アプリを使う前に同意する必要があります。 通常、アプリを初めて実行するときにのみメッセージが表示されます。