演習 - クライアント側の高度な機能の追加
このハンズオン ラボの目的は、Microsoft Dataverse のデータをグラフとして表示するために JavaScript コードをページに追加する方法を示すことです。そのためには、ポータル Web API によって Dataverse から取得したデータと共に、外部のグラフ作成ライブラリを利用します。
この演習は、使用できるサンプル データがあると効果的です。 作業環境によっては、演習のために一部のサンプル データのインストールが必要になる場合があります。 Microsoft Power Platform には、必要に応じてサンプル データを追加する機能があります。 作業環境にサンプル データがインストールされていない場合は、サンプル データの追加または削除の手順に従って、環境にサンプル データをインストールしてください。
学習目標
これらの演習の目的は、次の方法を学習することです。
サイト設定とテーブルのアクセス許可をセットアップして、ポータル Web API 要求を有効にする。
ポータル Web API を使用してデータを取得および変換するために、コンテンツ Web ページにインライン コードを追加する。
外部の JavaScript ライブラリを使用して、変換されたデータをプロットする。
前提条件
この演習では、お使いの環境に次のパラメーターが設定されている必要があります。
プロビジョニングされた Power Pages Web サイト。 使用できる Power Pages Web サイトがない場合は、「Power Pages でサイトを作成する」のドキュメントに記載されている指示に従って Web サイトを作成します。
Power Pages 作成者のホーム ページにアクセスします。
大まかな手順
この演習を完了するには、次のタスクを実行します。
アカウント テーブルに対するポータル Web API の読み取り要求を許可するように、サイト設定およびテーブルのアクセス許可を作成します。
コンテンツ ページを作成し、データを取得および変換する JavaScript コードを追加します。
取得したデータを使用して、グラフを作成するページと JavaScript コードにグラフ作成ライブラリを追加します。
詳しい手順
次の詳細な手順に従って、このラボを完了します。
ポータル Web API 要求の有効化
このセクションでは、アカウント テーブルに対するポータル Web API 要求を有効にする方法について説明します。
サイト設定の作成
サイト設定を作成するには、次の手順を実行します。
Power Pages ホームにサインインします。
右上隅で適切な環境を選択します。
省略記号 (...) メニューを選択し、Power Pages Mangement を選択します。
Power Pages Management アプリが新しいタブで開きます。
サイト設定を選択します。
+ 新規を選択し、次の情報を入力します。
名前 - Webapi/account/enabled
Web サイト - Web サイトを選択します
値 - true
保存を選択します。
+ 新規を選択し、次の情報を入力します。
名前 - Webapi/account/fields
Web サイト - Web サイトを選択します
値 - name,numberofemployees,revenue
保存して閉じるを選択します。
テーブルのアクセス許可の作成
テーブルのアクセス許可を作成するには、次の手順を実行します。
Power Pages のホームに切り替えます。
ターゲット Web サイトに対して編集を選択し、Power Pages デザイン スタジオを開きます。
*セキュリティ ワークスペースを選択してから、テーブルのアクセス許可を選択します。
+ 新しいアクセス許可を選択し、次の情報を入力します。
名前 - 取引先企業
テーブル - 取引先企業 (account)
アクセスの種類 - グローバル
アクセス許可 - 読み取り
ロールの追加を選択し、匿名ユーザーと認証されたユーザーを追加します。
保存を選択します。
Web API のテスト
Web API をテストするには、URL https://yourwebsite.powerappsportals.com/_api/accounts?$select=name,numberofemployees,revenue を開きます。
出力は次の図のようになります。
コンテンツ ページの作成とデータの取得
コンテンツ ページを作成し、データを取得および変換する JavaScript コードを追加するには、次の手順を実行します。
デザイン スタジオで、ページ ワークスペースを選択し、+ ページを選択します。
ページ名としてグラフと入力します。
メイン ナビゲーションにページを追加するオプションが選択されていることを確認します。
空白から開始レイアウトを選択します。
追加を選択します。
コードの編集を選択します。
ポップアップ ダイアログで Visual Studio Code を開くを選択します。
Visual Studio Code エディタで、Chart.en-US.customjs.js ファイルを選択します。
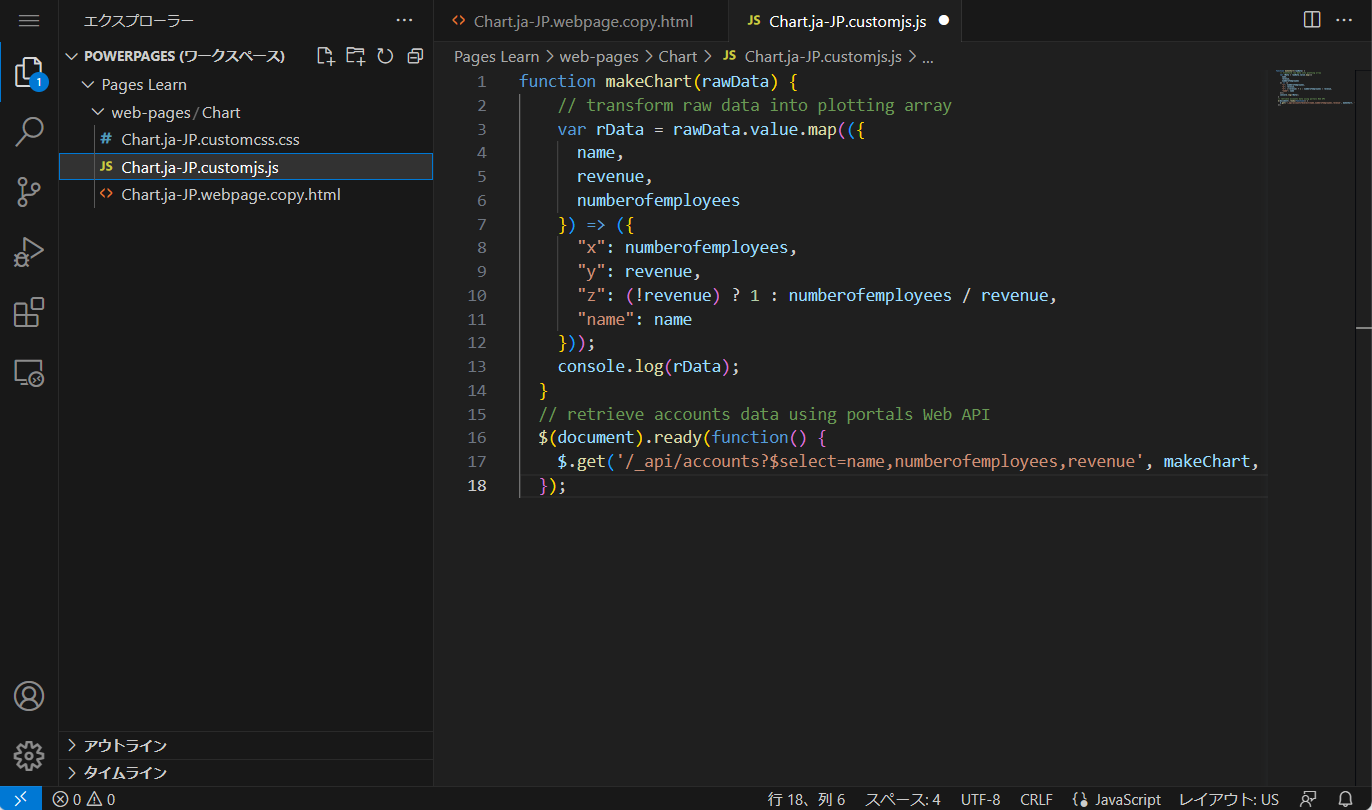
次のスクリプトを追加します。
function makeChart(rawData) { // transform raw data into plotting array var rData = rawData.value.map(({ name, revenue, numberofemployees }) => ({ "x": numberofemployees, "y": revenue, "z": (!revenue) ? 1 : numberofemployees / revenue, "name": name })); console.log(rData); } // retrieve accounts data using portals Web API $(document).ready(function() { $.get('/_api/accounts?$select=name,numberofemployees,revenue', makeChart, 'json'); });キーボード ショートカット Ctrl + S (Macでは ⌘ + S) を押して、ファイルを保存します。
Visual Studio Code タブを閉じます。変更の同期を求めるメッセージが表示されたら、同期を選択します。
プレビュー > デスクトップを選択します。
ページが表示されたら、F12 キーを押して、ブラウザーの開発者ツールを表示します。
コンソールの出力に、以前に取得したものと同じデータが含まれていることを確認します。ただし、この時点では変換済みと示されています。
これで、データ構造をプロットする準備ができました。 データ ポイントに適切なラベルを割り当てる:
名前 - 会社名
x - 従業員数
y - 会社の売上 (千ドル単位)
z - 従業員あたりの売上 (計算)
外部ライブラリの機能の追加
この演習では、データに基づいてバブル チャートを作成するために Highcharts.js ライブラリ (個人利用または非営利利用の場合は無償) を使用します。
デザイン スタジオに切り替えます。
ページ フッターを選択し、コードの編集を選択します。
ポップアップ ダイアログで Visual Studio Code を開くを選択します。
ファイルの末尾に次のコードを追加します。
<script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/highcharts-more.js"></script>キーボード ショートカット Ctrl + S (Macでは ⌘ + S) を押して、ファイルを保存します。
Visual Studio Code タブを閉じます。
ツール バーのコードの編集を選択し、そのページで Visual Studio Code を開きます。
Chart.en-US.customjs.js ファイルを選択します。
ファイルを修正します。makeChart 関数を次のように変更します。
function makeChart(data) { console.log(data); var rData = data.value.map(({ name, revenue, numberofemployees }) => ({ "x": numberofemployees, "y": revenue, "z": (!revenue) ? 1 : numberofemployees / revenue, "name": name })); console.log(rData); // new code to plot the data Highcharts.chart($('.mychart')[0], { title: { text: "Customers efficiency" }, legend: { enabled: false }, xAxis: { title: { text: "Number of employees" } }, yAxis: { title: { text: "Turnover ($K)" } }, tooltip: { pointFormat: '<strong>{point.name}</strong><br/>Employed: {point.x}<br>Turnover ($K): ${point.y}', headerFormat: '' }, series: [{ type: 'bubble', data: rData }] }); } // retrieve accounts data using portals Web API $(document).ready(function() { $.get('/_api/accounts?$select=name,numberofemployees,revenue', makeChart, 'json'); });キーボード ショートカット Ctrl + S (Macでは ⌘ + S) を押して、ファイルを保存します。
Chart.en-US.webpage.copy.html ファイルを選択します。
内部の
<div>要素に次のコードを挿入します。<figure> <div class="mychart"></div> </figure>キーボード ショートカット Ctrl + S (Macでは ⌘ + S) を押して、ファイルを保存します。
Visual Studio Code タブを閉じ、同期を選択して変更を同期します。
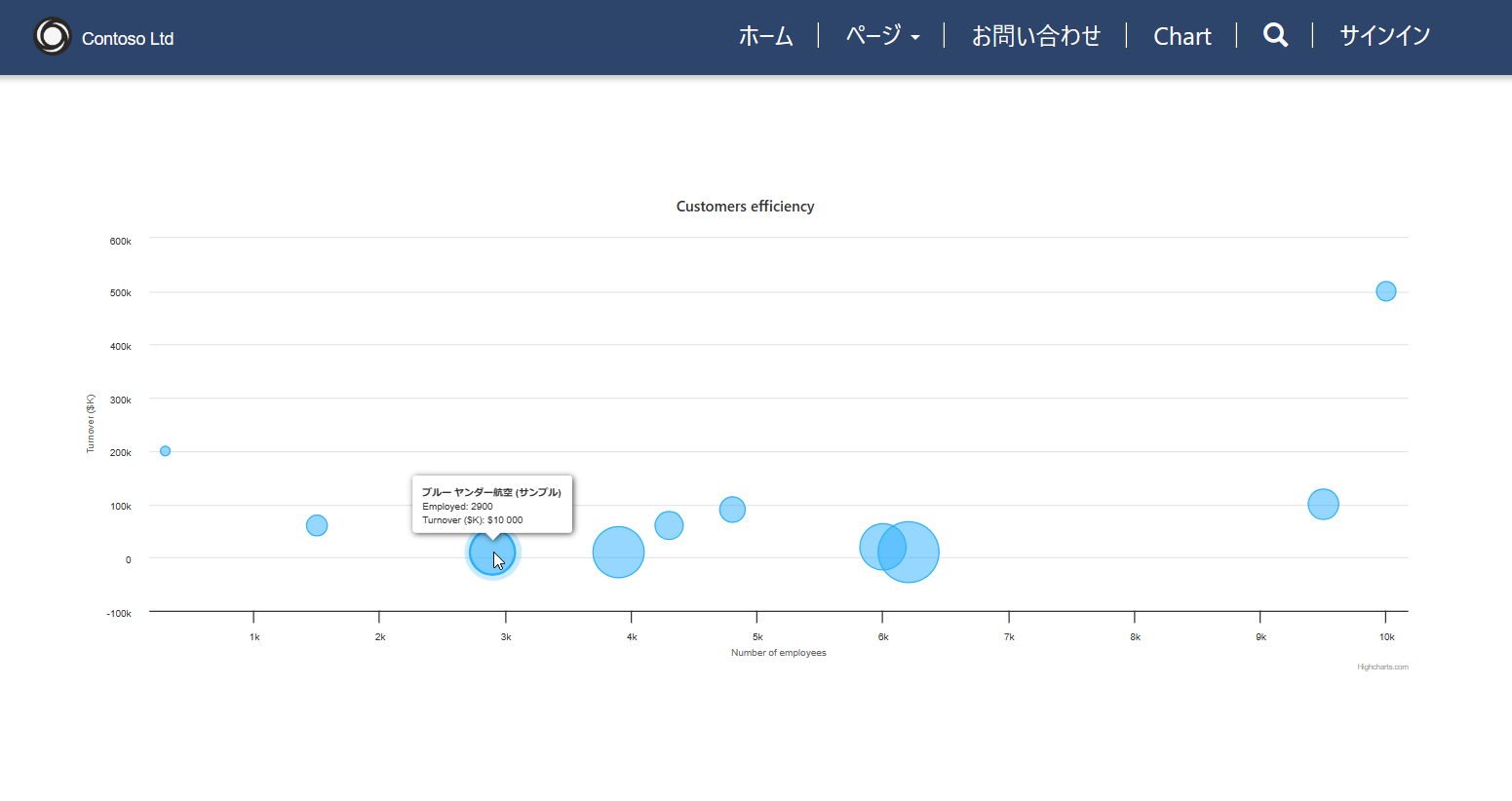
プレビュー > デスクトップを選択します。
出力にバブル チャートが含まれるようになります。 バブルにカーソルを合わせてデータを確認します。