サイトのスタイル設定とテンプレート
テーマには、色、フォント、セクションの余白など、Power Pages サイトのデザイン要素が記述されています。 各サイトには、選択したテンプレートで定義されているテーマがプロビジョニングされます。 スタイル設定ワークスペース要素を使用すると、サイトの外観が特定の企業ブランドなどのデザイン要件に合うようにテーマをカスタマイズできます。
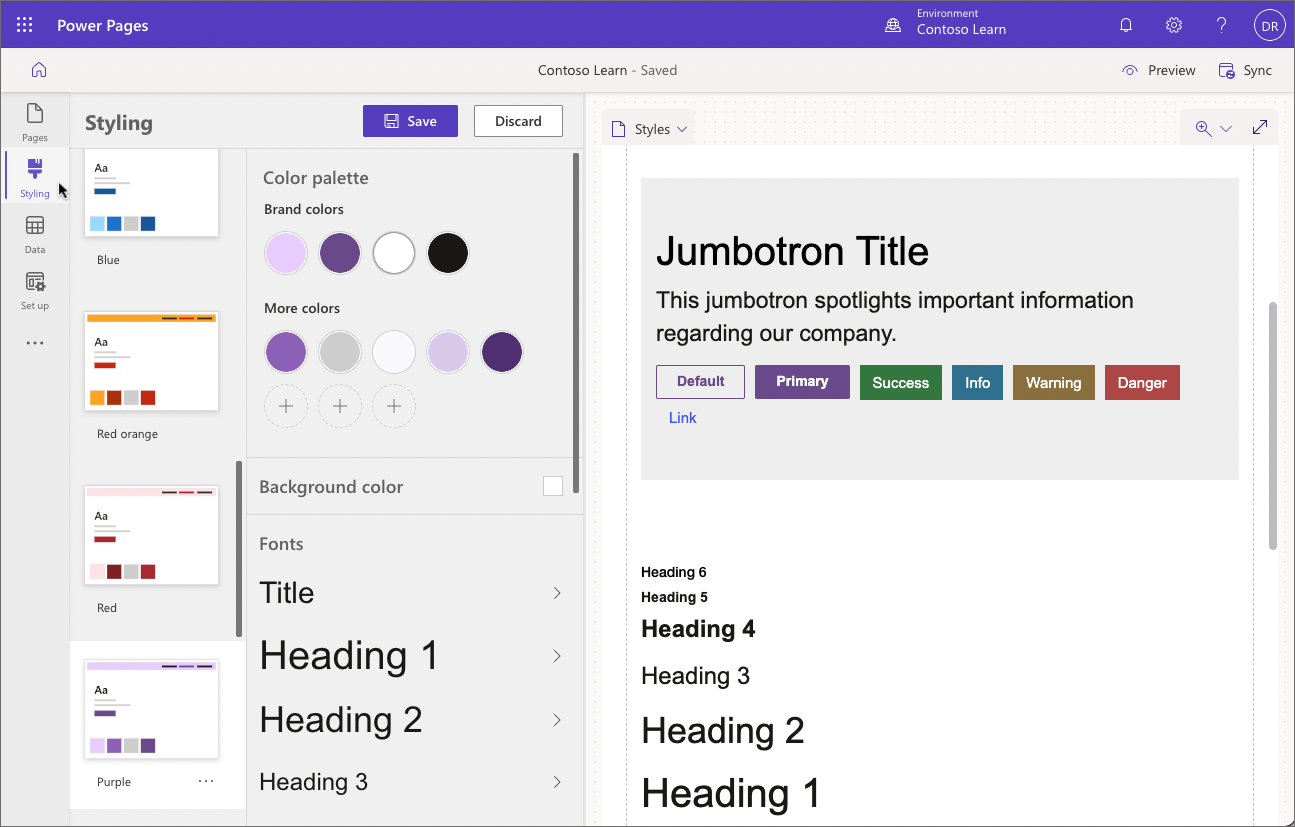
スタイル設定
複数の利用可能なプリセットからテーマを選択し、カスタマイズを適用できます。 すべてのカスタマイズは、キャンバス上のページにすぐに適用され、基本的なスタイル設定を簡単に行なうことができます。

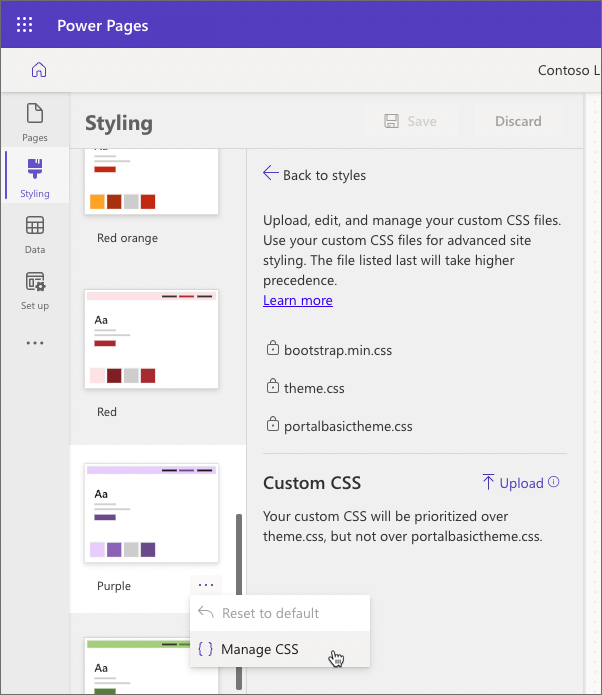
カスタム CSS
より複雑なスタイル設定を行う場合は、Power Pages デザイン スタジオに、カスタム CSS ファイルをアップロードできます。

カスタム CSS ファイルがアップロードされると、すべてのテーマやページに適用され、キャンバスに適切なスタイルが反映されます。 必要に応じて、複数の CSS ファイルをアップロードでき、その順序を設定できます。 カスタム CSS の詳細については、製品ドキュメントの Power Pages の CSS ファイル管理を参照してください。
スタイル設定は、Web エディター用 Visual Studio Code を使用して個々のページに適用することもできます。 エディターでページを開くと、HTML、CSS、JavaScript の 3 つのファイルが読み込まれます。 CSS ファイルに加えた変更は、選択したページにのみ適用されます。
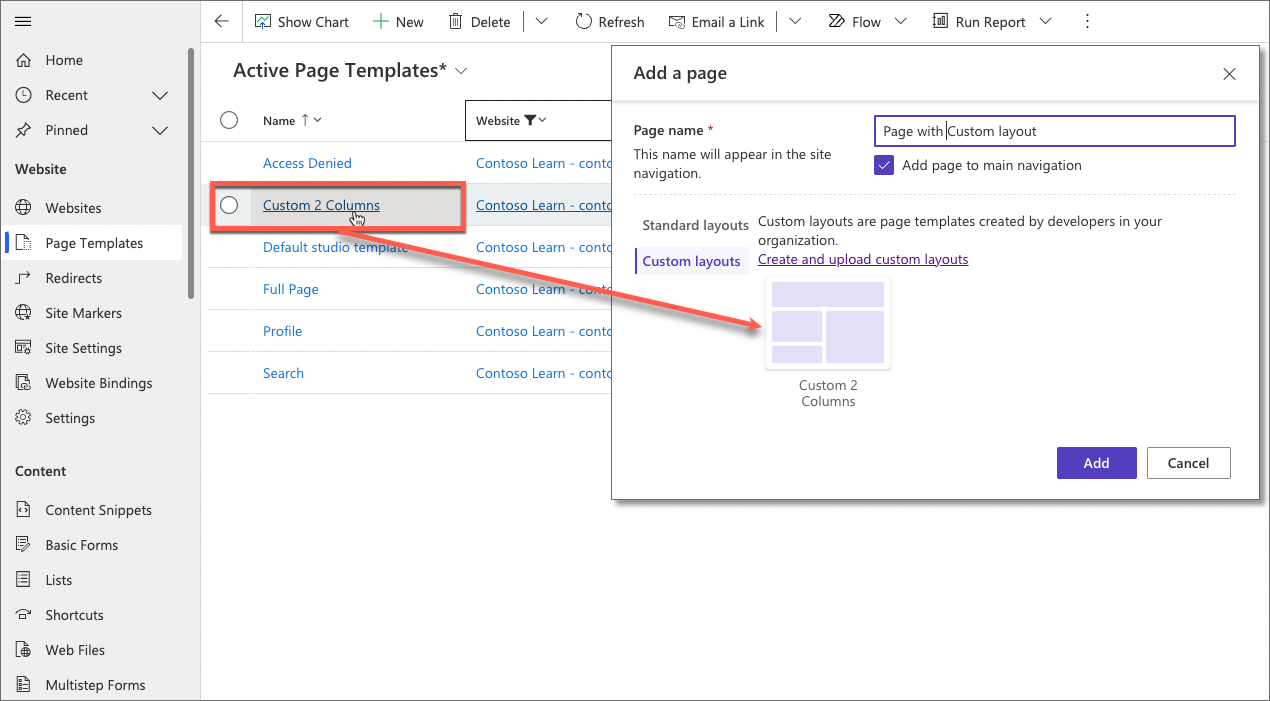
テンプレート
複雑なサイトの場合、Power Pages デザイン スタジオにある標準レイアウトでは、十分でない可能性があります。 このようなシナリオのために、Power Pages ではカスタム レイアウトを使用したページの作成をサポートしています。
Power Pages は、Power Apps ポータルを基に構築されていることから、ポータル管理アプリで作成者やプロの開発者が作成したページ テンプレートを使用できます。 新たなページ テンプレートが定義されると、デザイン スタジオ内で、カスタム レイアウトとして利用できます。

カスタム ページ テンプレートの作成方法の詳細については、Power Apps ドキュメント内にあるページ テンプレートの作成と管理およびWeb テンプレートを使用してソース コンテンツを格納するを参照してください。