演習 - Azure Static Web アプリを作成する
この演習では、アプリケーションを自動的にビルドして発行する GitHub アクションを含む Azure Static Web Apps インスタンスを作成します。
静的 Web アプリを作成する
GitHub リポジトリを作成したので、Azure portal から Static Web Apps インスタンスを作成できるようになりました。
このモジュールでは、演習を完了するのに使用できる無料の一時的な Azure サブスクリプションを Azure サンドボックスを使用して提供しています。 続行する前に、このページの上部にあるサンドボックスがアクティブになっていることを確認します。
アクティブにした Azure サンドボックスを使用すると、料金を発生させることなく Azure サービスを使用できます。
Visual Studio Code 用の Azure Static Web Apps 拡張機能をインストールする
Visual Studio Marketplace に移動し、Visual Studio Code 用 Azure Static Web Apps 拡張機能をインストールします。
拡張機能タブが Visual Studio Code に読み込まれたら、[インストール] ボタンを選択します。
インストールが完了した後、求められる場合は [再起動して更新] を選択します。
Visual Studio Code で Azure にサインインする
Visual Studio Code で、[表示]>[コマンド パレット] の順に選択し、[Azure: サインイン] を選びます。
重要
サンドボックスを作成するために使用したアカウントで Azure にログインします。 サンドボックスは、コンシェルジェ サブスクリプションへのアクセスを提供します。
プロンプトに従って、Web ブラウザーで提供されるコードをコピーして貼り付けます。これにより、Visual Studio Code セッションが認証されます。
サブスクリプションを選択する
Visual Studio Code を開き、[ファイル] > [開く] を選択して、ご自分のコンピューターにクローンしたリポジトリをエディターで開きます。
コマンド パレットを開き、「
Azure: Select Subscriptions」と入力して、コンシェルジェ サブスクリプションが含まれるように Azure サブスクリプションをフィルター処理したら、Enter キーを押します。[Concierge Subscription](コンシェルジェ サブスクリプション) を選択して、Enter キーを押します。

静的 Web アプリを作成する
Visual Studio Code を開き、[ファイル] > [開く] を選択して、コンピューターに複製したリポジトリをエディターで開きます。
Visual Studio Code 内で、アクティビティ バーの Azure ロゴを選択して、Azure 拡張機能ウィンドウを開きます。

Note
Azure と GitHub のサインインが必要です。 Visual Studio Code から Azure と GitHub にまだサインインしていない場合は、拡張機能により、作成プロセス中に両方にサインインするように求められます。
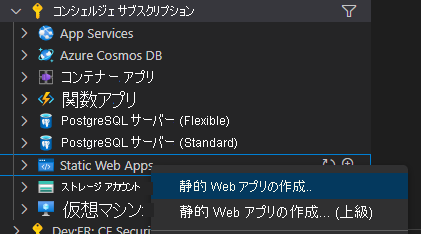
"静的 Web アプリ" 見出しの上にマウスを置き、右クリックして [静的 Web アプリの作成] を選択します。

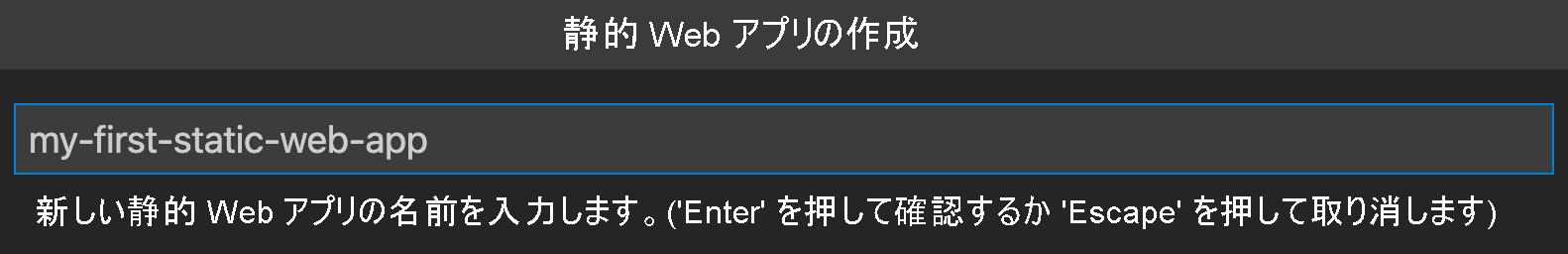
「my-first-static-web-app」と入力して Enter キーを押します。

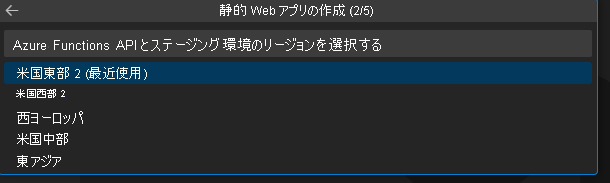
場所を選択して、Enter キーを折ります。

[Angular] オプションを選択し、Enter キーを押します
![[Angular] オプションが選択されていることを示すスクリーンショット。](media/extension-angular-option.png)
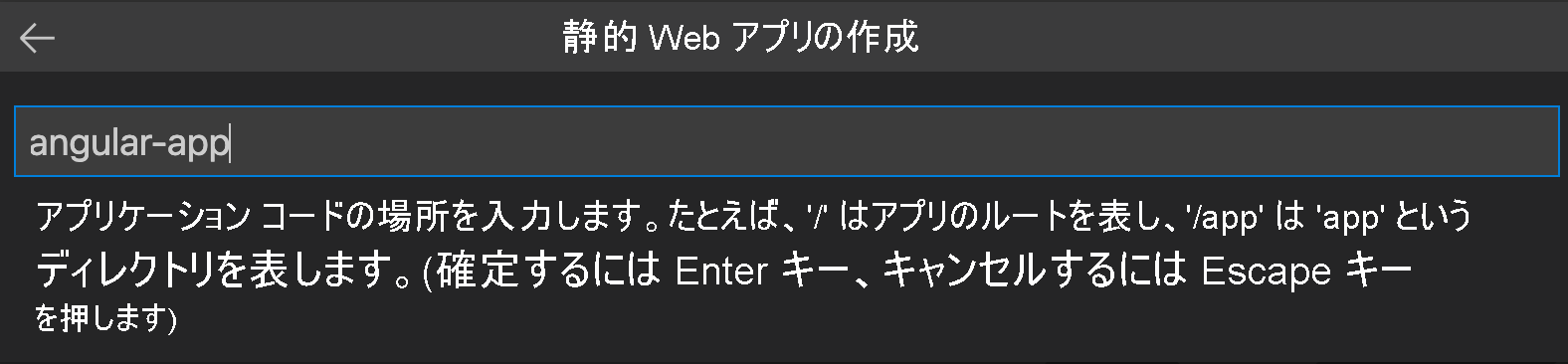
アプリケーション コードの場所として「/angular-app」を入力し、Enter キーを押します。

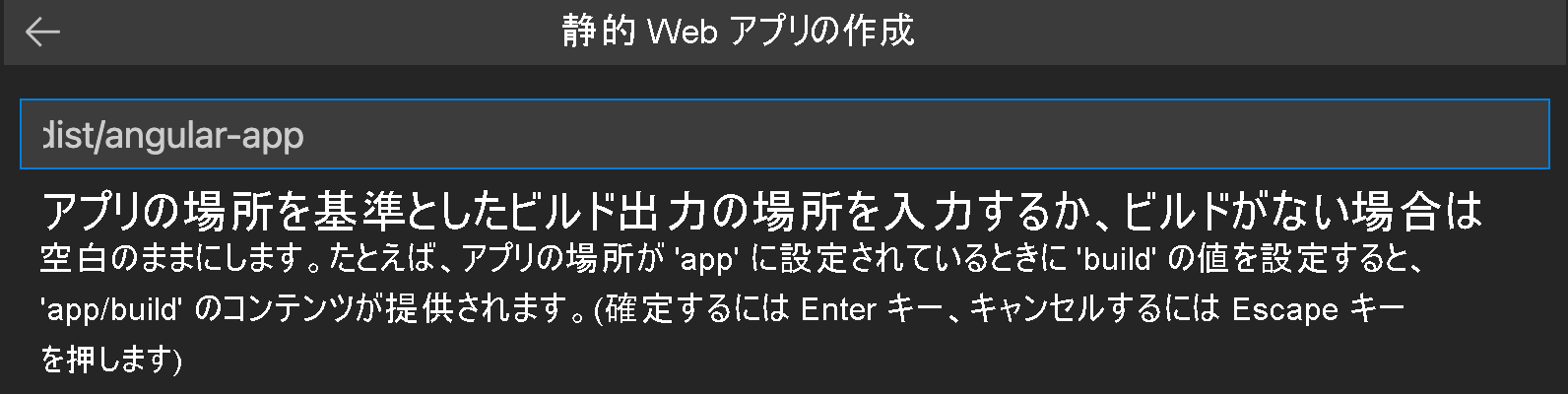
アプリで運用のためのファイルがビルドされるビルド出力場所として「dist/angular-app」と入力し、Enter キーを押します。

[React] オプションを選択し、Enter キーを押します
![[React] オプションが選択されていることを示すスクリーンショット。](media/extension-react-option.png)
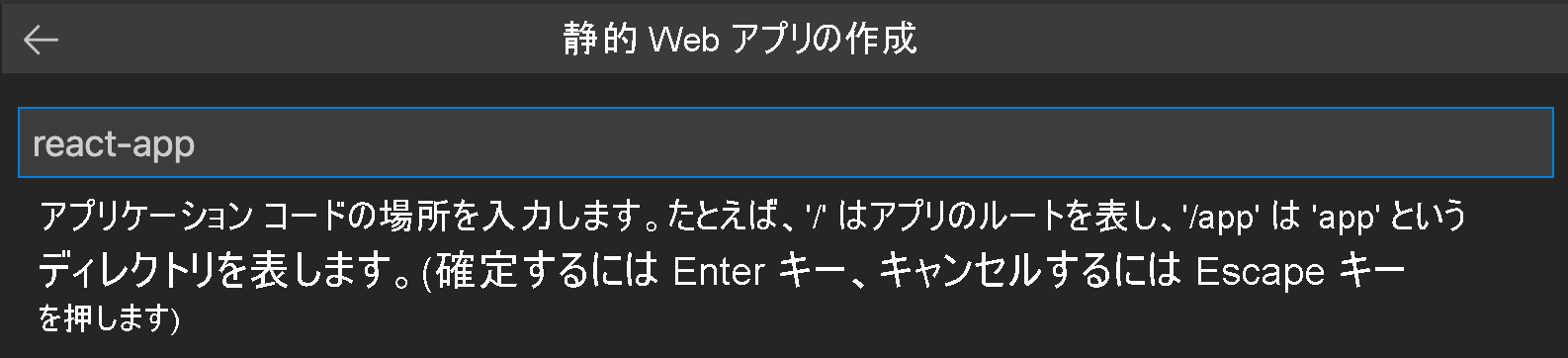
アプリケーション コードの場所として「/react-app」を入力し、Enter キーを押します。

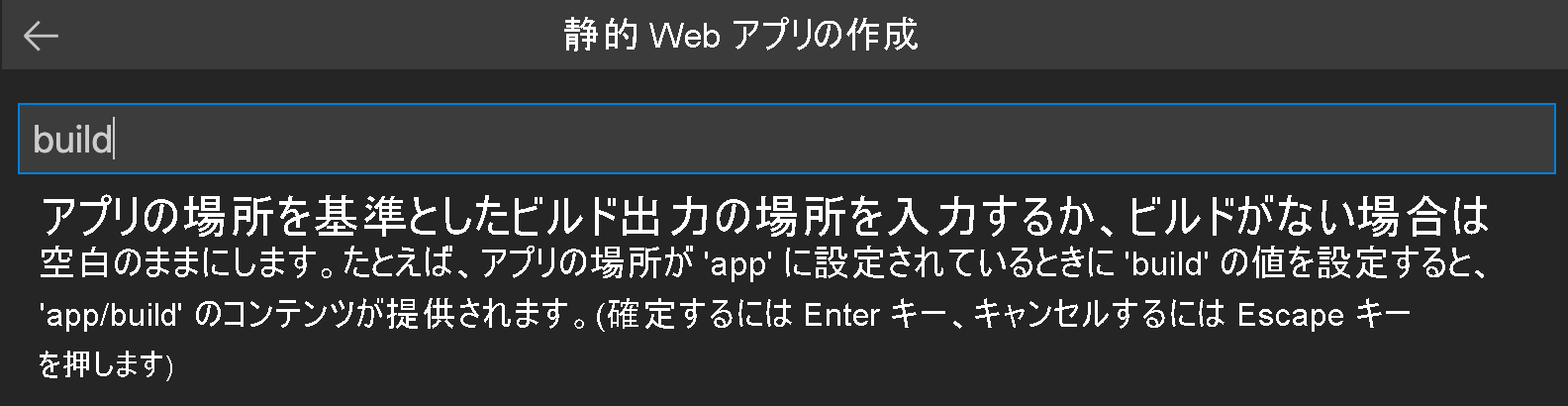
アプリで運用のためのファイルがビルドされるビルド出力場所として「build」と入力し、Enter キーを押します。

[Svelte] オプションを選択し、Enter キーを押します
![[Svelte] オプションが選択されていることを示すスクリーンショット。](media/extension-svelte-option.png)
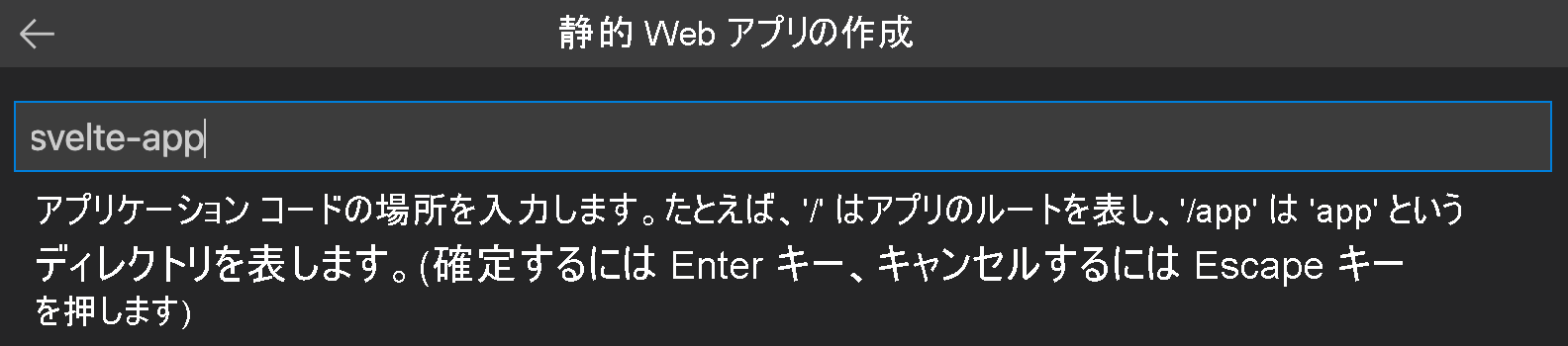
アプリケーション コードの場所として「/svelte-app」を入力し、Enter キーを押します。

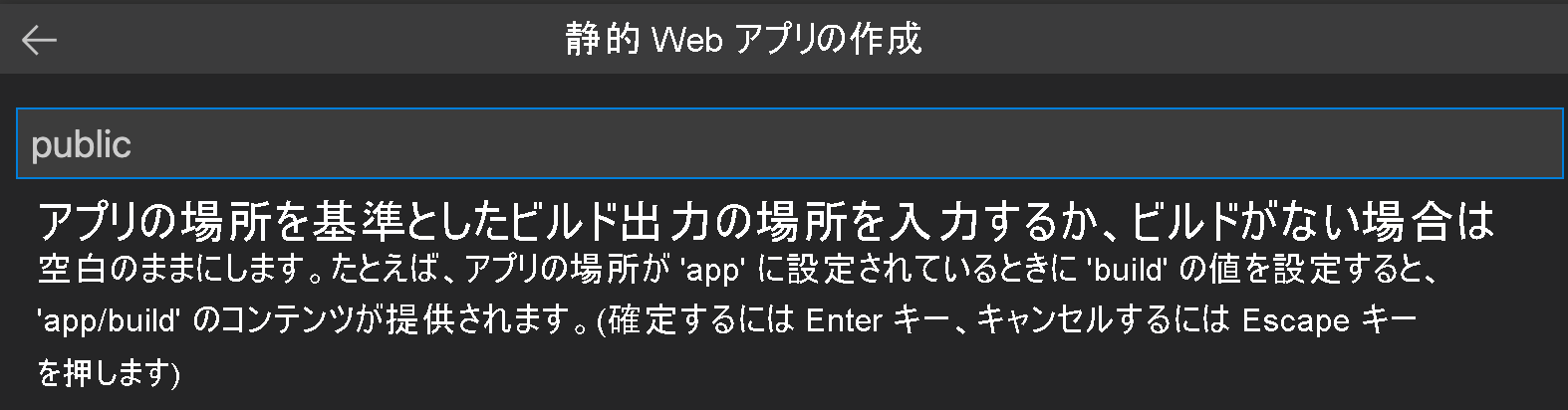
アプリで運用のためのファイルがビルドされるビルド出力場所として「public」と入力し、Enter キーを押します。

[Vue] オプションを選択し、Enter キーを押します
![[Vue] オプションが選択されていることを示すスクリーンショット。](media/extension-vue-option.png)
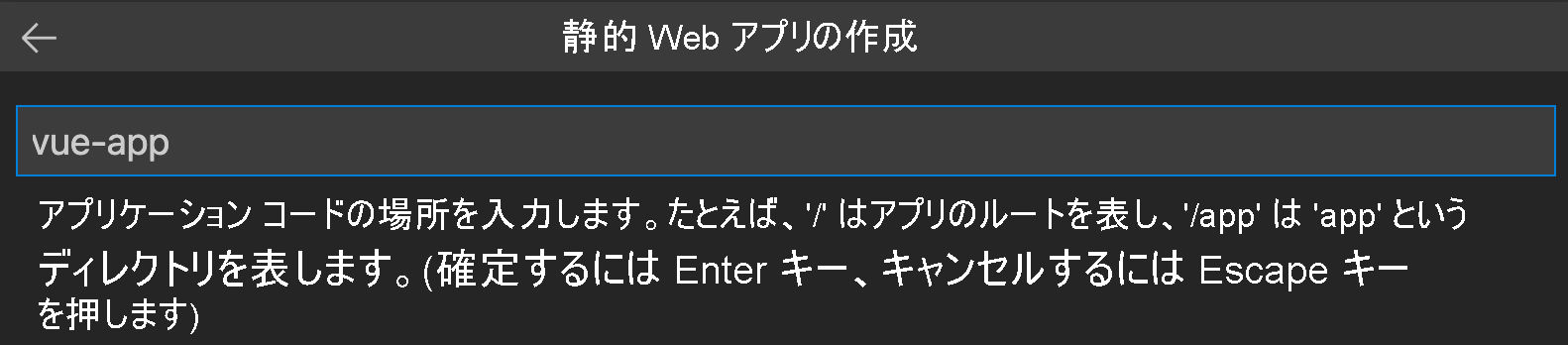
アプリケーション コードの場所として「/vue-app」を入力し、Enter キーを押します。

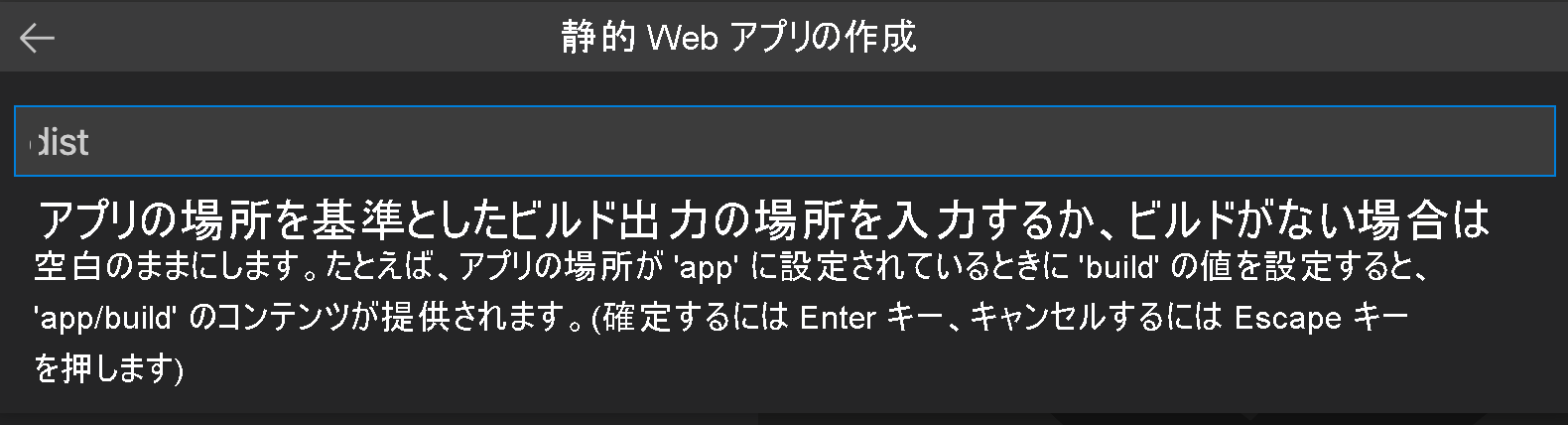
アプリで運用のためのファイルがビルドされるビルド出力場所として「dist」と入力し、Enter キーを押します。

Note
お使いのリポジトリは、以前に使用していたものとは少し異なる場合があります。 4 つの異なるフォルダーに 4 つの異なるアプリが格納されています。 各フォルダーには、異なる JavaScript フレームワークで作成されたアプリが格納されています。 通常、リポジトリのルートに 1 つのアプリがあり、アプリ パスの場所として / を指定します。 これは、Azure Static Web Apps を使用して最初に場所を構成できる理由の良い例です。アプリのビルド方法を細かく制御できます。
アプリが作成されると、確認通知が Visual Studio Code に表示されます。
![GitHub または [構成の表示または編集] でアクションを開くようにユーザーに求める確認コードのスクリーンショット。](media/extension-confirmation.png)
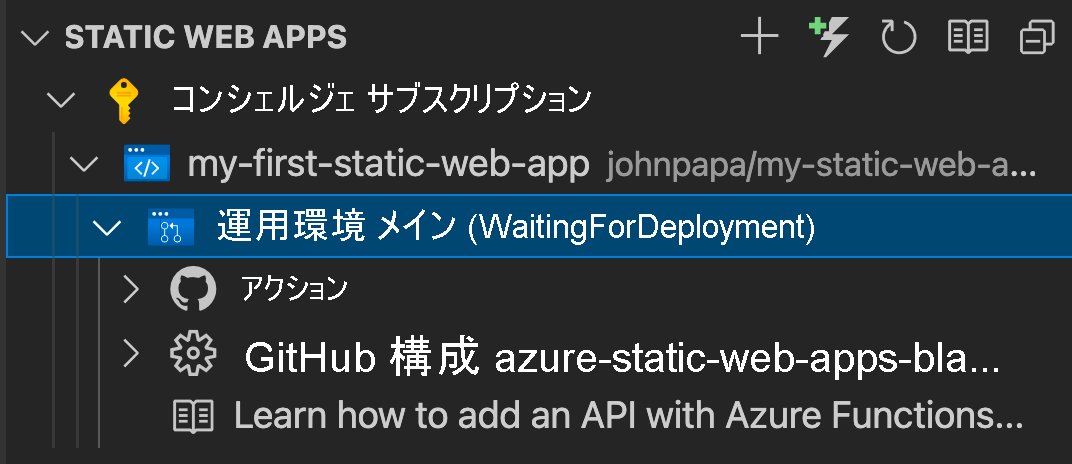
デプロイの進行中、Visual Studio Code 拡張機能からビルドの状態がレポートされます。

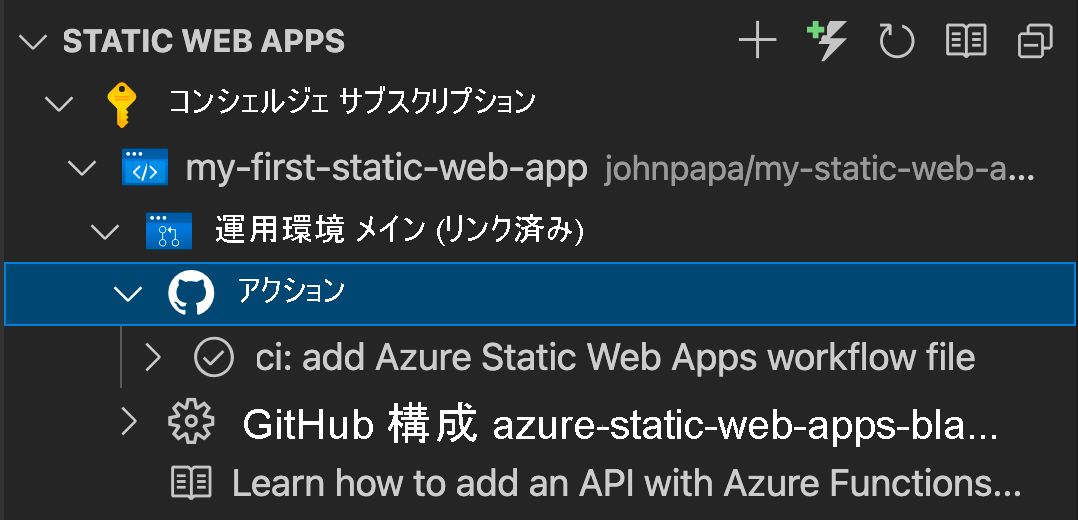
GitHub Actions で [アクション] メニューを展開すると、デプロイの進行状況を参照できます。

デプロイが完了したら、Web サイトに直接移動できます。
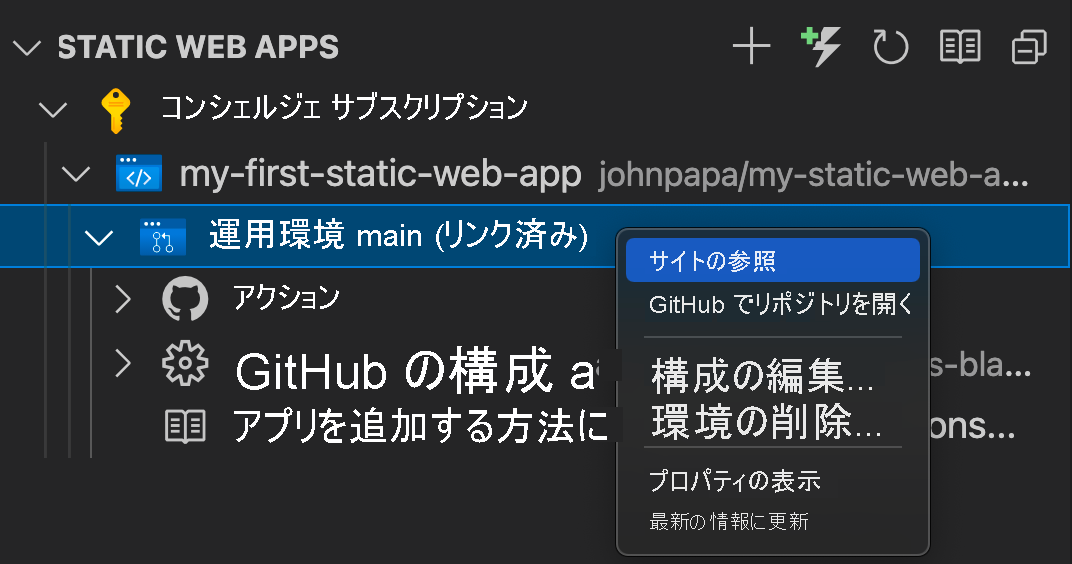
ブラウザーで Web サイトを表示するには、Static Web Apps 拡張機能でプロジェクトを右クリックし、 [Browse Site](サイトの参照) を選択します。

お疲れさまでした。 初めてのアプリを Azure Static Web Apps にデプロイしました。
Note
アプリがまだビルドおよびデプロイされていないことを示す Web ページが表示されても心配しないでください。 しばらくしてからブラウザーを再更新してください。 Azure Static Web アプリが作成されると、GitHub アクションによって自動的に実行されます。 スプラッシュ ページが表示されても、アプリはデプロイ中です。