UI テストを計画する
このセクションでは、Amita と Andy の、Selenium UI テストをリリース パイプラインに組み込む方法についての話し合いに沿って進めます。 まず、Amita が通常は手動で行うテストを順番に処理します。 その後、Amita の手動ステップを自動テスト ケースにマップします。
UI テストを手動で実行する
Amita は Andy が現れるのを待っています。 Andy は、Amita がパイプラインの "テスト" ステージに追加される UI テストを作成するのを手助けする予定です。 着いたとき、Andy は Amita がノートに走り書きをして、何かを消して、つぶやいた後、そのページを引き裂くのを見ます。
Andy: こんにちは。 満足しているようには見えませんね。
Amita: 満足していません。 自動テストを作成する方法を確認しようとしているのですが、どこから始めればよいかわからなくて。 コードは記述していません。 自分が時代遅れのように感じます。
Andy: そんなに悪いとは思いませんよ。 1 つには、ユーザーの視点が念頭にある人が常に必要です。 それを自動化する方法はありません。 もう 1 つには、テストを自動化する方法を知ってから始める人は誰もいないということです。 私たちは皆、ある時点では初心者でした。 うまくいけば、私が学習プロセスを少し簡単にすることができます。
まず、定期的に手動で行う作業を自動化することをお勧めします。 UI テストを選んでください。 その後、それを確認して、手順を書き留めてください。 次に、それらの手順を自動化する方法を見つけ出しましょう。 選ぶ必要があるのは、どのようなテストですか?
Amita は深呼吸します。
Amita: モーダル ウィンドウのテストを自動化しましょう。 たとえば、[Download game] ボタンなど、特定の項目をクリックしたときに、正しいモーダル ウィンドウが表示されることを確認したいと思います。 その後、モーダル ウィンドウから離れた場所をクリックしたときに、モーダル ウィンドウが消えることと、メイン ウィンドウが再びアクティブになることを確認したいと思います。
Andy: そこから始めるのが最適のようです。 あなたがテストを実行して、 私が手順を書き留めます。
Amita は、Windows ラップトップを開き、Google Chrome を起動します。 彼女は Web アプリに移動し、ホーム ページが開いていることを確認します。
ヒント
Amita の手動テストに従う場合は、Space Game Web サイトのローカル コピーを実行できます。 Visual Studio Code ターミナルで、次のコマンドを実行し、Now listening on: http://localhost:5000 のようなリンクをクリックします。
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Andy: わかりました。 次は何を確認しますか?
Amita:[Download game] ボタンをクリックしたときに、正しいモーダル ウィンドウが表示されることを確認します。
Amita は [Download game] ボタンをクリックします。 モーダル ウィンドウが表示されます。

Andy: すばらしい。 次はどのモーダル ウィンドウを確認しますか?
Amita: 次は 4 つのゲーム画面を確認します。 その後、ランキングのトップ プレーヤーをクリックします。 プレーヤーのプロフィールが表示されていることを確認します。
Amita は、4 つのサムネイルの画像のそれぞれをクリックして、サンプルのゲーム画面を表示します。

次に、Amita はランキングのトップ プレーヤーをクリックします。 プレーヤーのプロフィールが表示されます。

Amita: それでモーダル ウィンドウのテストをカバーします。 これらのテストは Windows で実行します。ほとんどのプレーヤーが私たちのサイトにアクセスするために使用しているものだからです。 Chrome でテストを実行して、時間があれば Firefox と Microsoft Edge でもテストを実行します。
もし時間があれば、macOS と Linux ですべてのテストをもう一度実行して、プレーヤーがサイトにアクセスするために使用するすべてのオペレーティング システムと互換性があることを確認します。 しかし、私は他にも多くのテストを実行しなければいけません。
Selenium のロケーターとは
Selenium テストでは、"ロケーター" によって、操作対象の DOM (ドキュメント オブジェクト モデル) から HTML 要素が選択されます。 DOM は、HTML ドキュメントのツリーまたはグラフ表現と考えてください。 DOM 内の各ノードは、ドキュメントの一部分を表します。
Selenium テストでは、次のもので HTML 要素を見つけることができます。
id属性を使用する。name属性を使用する。- XPath 式。
- リンク テキストまたは部分的なリンク テキスト。
- タグ名 (
bodyやh1など)。 - CSS クラス名。
- CSS セレクター。
使用するロケーターは、HTML コードの記述方法と実行したいクエリの種類によって異なります。
HTML ドキュメントでは、id 属性は HTML 要素の一意の識別子を指定します。 ここでは、各識別子が一意である必要があるため、id 属性を使用してページ上の要素に対してクエリを実行します。 これにより、id 属性は、Selenium テスト内の要素のクエリを実行するための最も簡単な方法の 1 つになります。
各 HTML 要素の ID を取得する
ここでは、Amita と Andy と一緒に、Amita がクリックした各ボタンと結果として生成される各モーダル ウィンドウの ID を収集します。
Andy: これらのテストには時間がかかって、とてもイライラするのがわかります。 あなたはきっとこれらの自動化が好きになるでしょう。 きっと。
これから実行することは次のとおりです。 クリックする各ボタンと表示されるモーダル ウィンドウの id 属性を取得します。 ここで作成する自動テストでは、これらの式を使用して、クリックするボタンと要求されるモーダル ウィンドウを知ることができます。
まず、[Download game] ボタンの id 属性を取得しましょう。
Note
必要に応じて以下の手順を実行することも、そのまま読み続けることもできます。 次のセクションでは、自動テストを実行するときに必要なすべての id 属性について説明します。
Google Chrome で、Space Game のホーム ページにアクセスします。
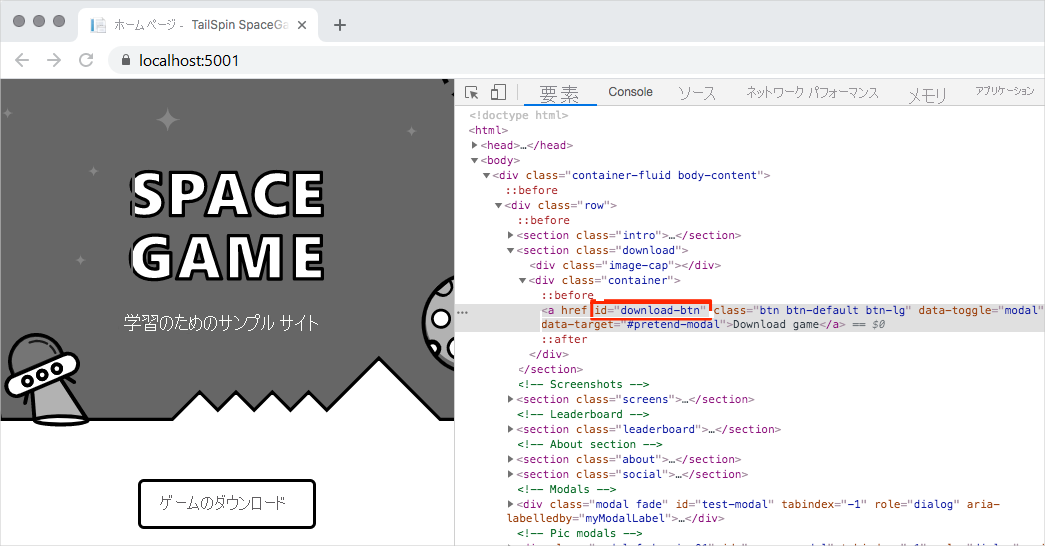
[ゲームのダウンロード] ボタンを右クリックして、[検査] を選択します。
開発者ツール ウィンドウが開きます。 [Download game] ボタンの HTML コードが強調表示されます。
強調表示されたコードを確認し、
id属性を書き留めます。 後で使用するためにidをコピーします。
[Download game] ボタンを選択します。 次に、手順 2 と 3 を繰り返して、表示されるモーダル ウィンドウの
id属性を取得します。4 つのゲーム画面とランキングのトップ プレーヤーに対して、この手順を繰り返します。
Amita は Microsoft Word を開いて、表を追加します。 この表には、各リンクの id 属性と、対応するモーダル ウィンドウの id 属性が含まれています。 テーブルの基本を維持するために、Amita は次を記録します。
- [Download game] ボタン。
- ゲーム画面の 1 つだけ。
- ランキングのトップ プレーヤー。
Amita の表は次のようになります。
| 機能 | リンク id |
モーダル id |
|---|---|---|
| [Download game] ボタン | download-btn |
pretend-modal |
| 最初のゲーム画面 | screen-01 |
screen-modal |
| ランキングのトップ プレーヤー | profile-1 |
profile-modal-1 |
自動テストを計画する
Amita: OK。 クリックする各ボタンの id 属性があります。 結果として得られるモーダル ウィンドウもあります。 次の操作
Andy: テストを作成する準備ができたと思います。 これから実行することは次のとおりです。
- Selenium が含まれている NUnit プロジェクトを作成します。 プロジェクトは、アプリのソース コードと共にディレクトリに格納されます。
- 自動化を使用して指定されたリンクをクリックするテスト ケースを作成します。 テスト ケースでは、必要なモーダル ウィンドウが表示されていることを確認します。
- 保存した
id属性を使用して、テスト ケース メソッドにパラメーターを指定します。 このタスクでは、シーケンス、つまり一連のテストを作成します。 - Chrome、Firefox、および Microsoft Edge で実行するようにテストを構成します。 このタスクでは、テストの "マトリックス" を作成します。
- テストを実行し、各 Web ブラウザーが自動的に起動するのを監視します。
- Selenium が各ブラウザーの一連のテストを自動的に実行するのを監視します。
- コンソール ウィンドウで、すべてのテストに合格したことを確認します。
Amita: テストがどれだけ速く実行されるかを見ると、興奮するでしょう。 今すぐテストを試すことはできますか?
Andy: もちろんです。 では、ラップトップに移りましょう。 アプリ コードの準備はできました。