演習 - Azure Functions アプリを作成し、コードをリファクタリングする
この演習では、Express アプリケーションの代わりに API を実行するサーバーレス Azure Functions アプリケーションを作成します。 その後、アプリケーション ロジックを Node.js Express アプリケーションから Functions アプリケーションに移行します。 コードを書き直す必要はありません。 移行を行うために必要なのは、わずかなコード変更のみです。
新しい Azure Functions アプリを作成する
Azure Functions 用 Visual Studio Code 拡張機能がインストールされていることを確認します。
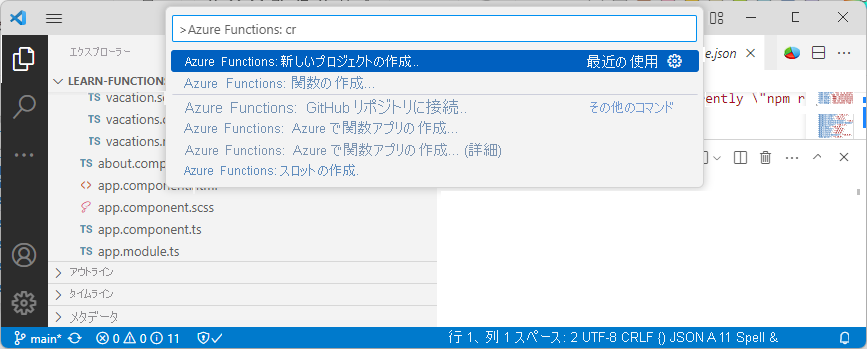
Visual Studio Code で、F1 キーを押してコマンド パレットを開きます
「Azure Functions: Create New Project」を入力して選択します。

新しいプロジェクトの場所としてリポジトリのルートを選択します。
メッセージが表示されたら、次の値を入力します。
名前 値 言語 TypeScript TypeScript プログラミング モデルを選択する モデル V4 [テンプレート] HTTP トリガー 名前 getVacations
これで、アプリケーションの API エンドポイントを提供する Functions アプリが作成されました。 次のユニットでは、休暇を一覧表示、追加、更新、削除する関数を作成します。
Note
Functions アプリを functions フォルダー内に作成したことで、このフォルダーは Angular アプリとは分離されます。 アプリケーションをどのように構成するかを決めることができますが、学習の目的のためには、両方を 1 か所で確認できると役立ちます。
ルート ハンドラー コードをコピーしてリファクターする
データを返すすべての Node.js Express ロジックは、server/services フォルダー内にあります。 このコードを Node.js Express アプリケーションから Functions アプリケーションにコピーしてから、いくつかのマイナー リファクタリングを行い、Node.js Express ではなく Functions でコードを動作させることができます。
次の表に、Node.js Express アプリケーションと Functions アプリケーションの主な違いを示します。
| コンポーネント | Node.js Express | 関数 |
|---|---|---|
| アプリケーションを提供するインポートされた npm パッケージ | express |
@azure/functions |
| 要求および応答オブジェクト | req および res |
request および context |
まず、適切な npm パッケージをインポートするようにコードをリファクタリングします。 次に、Express と Functions が要求および応答オブジェクトを渡す方法の違いを処理するようにリファクタリングします。
Express プロジェクトから既存のコードをコピーする
Visual Studio Code で、Express アプリケーションの server フォルダーから以下のサブフォルダーをコピーし、それを functions/ フォルダーに貼り付けます。
- data
- モデル
- services
Azure Functions アプリでルートごとに新しい関数を作成するため、routes フォルダーをコピーする必要はありません。
次のユニットに進み、関数を作成してエンドポイントとルートをリファクタリングします。