演習 - 既存のプロジェクトに開発コンテナーを追加する
プロジェクトの開発コンテナーを設定するときは、まず、そのプロジェクトにコンテナー構成を追加する必要があります。 コンテナー構成により、Visual Studio Code で環境が設定されます。
この演習では、開発コンテナーを追加し、コンテナー内で製品ダッシュボード プロジェクトを開きます。
開発コンテナーを追加する
VS Code の前にクローンしたプロジェクトに戻ります。
F1 キーを押して、コマンド パレットを開きます。
「add dev container」と入力し、[Dev Containers: Add Development Container Configuration Files](Dev Containers: 開発コンテナー構成ファイルの追加) を選びます。 これにより、開発コンテナー テンプレートの一覧が表示されます。 テンプレートには、指定された技術スタックの完全な開発環境を構成するために必要なソース ファイルが含まれています。
[Add configuration to user data folder]\(ユーザー データ フォルダーへの構成の追加\) を選択します。
次のオプションを選択します。
オプション 値 コンテナー構成テンプレートを選ぶ Python 3 Python バージョン 3.11 インストールする追加機能を選ぶ [OK] を選択します。
重要
構成テンプレートを選ぶ最初の手順では、必要に応じてリストから [Show All Definitions] (すべての定義を表示する) を選び、すべてのテンプレートが読み込まれたら [Python] を選びます。
Dev Container 構成がご使用のプロジェクトに追加されます。 コンテナーでプロジェクトを開くことができるという Visual Studio Code の通知が表示されます。 ここでは、この通知を無視します。
構成ファイルを調べる
- '.devcontainer' という名前の新しいフォルダーがプロジェクトに追加されていることに注目してください。
- そのフォルダーを展開すると、devcontainer.json ファイルが含まれていることがわかります。
コンテナーでプロジェクトを開く
- F1 キーを押して、コマンド パレットを開きます。
- 「reopen in container」と入力します。
- 使用可能なオプションの一覧から [Dev Containers: Reopen in Container](Dev Containers: コンテナーでもう一度開く) を選択します。
コンテナーの構築が開始されます。 最初の構築には、新しいイメージをプルしてコンピューター上に構築する必要があるため、数分かかることがあります。 コンテナーの最初の構築が完了すると、それ以降の構築ははるかに高速になります。
リモート インジケーターを表示する
コンテナーのビルドが完了したら、リモート インジケーターを調べることで、コンテナーに接続されていることを確認できます。 また、VS Code に読み込まれたプロジェクト ファイルも表示されるはずです。
リモート インジケーターを調べるには、VS Code の左下隅を見ます。 そこに "Dev Container: Python 3" と表示されていることに注目してください。

重要
Pylance に関する通知や Windows でのパフォーマンスの向上に関する通知が表示されている場合があります。 VS Code に表示される通知は無視してかまいません。 それらのことを行う必要はありません。
コンテナーを調べる
まだ開かれていない場合は、Ctrl + ` キーを押して、Visual Studio Code で統合ターミナルを開きます。
ターミナル プロンプトが通常のターミナル プロンプトとは異なる場合があることに注意してください。

次のコマンドを実行して、Python がインストールされていることを確認します。
python --versionターミナルには、コンテナーで使用されている Python のバージョンが出力されるはずです。
プロジェクトの依存関係をインストールする
ターミナルで次のコマンドを実行して、プロジェクトの実行に必要な Flask 依存関係をインストールします。
pip3 install --user -r requirements.txt
プロジェクトを実行する
ターミナルで次のコマンドを入力して、プロジェクトを開始します。
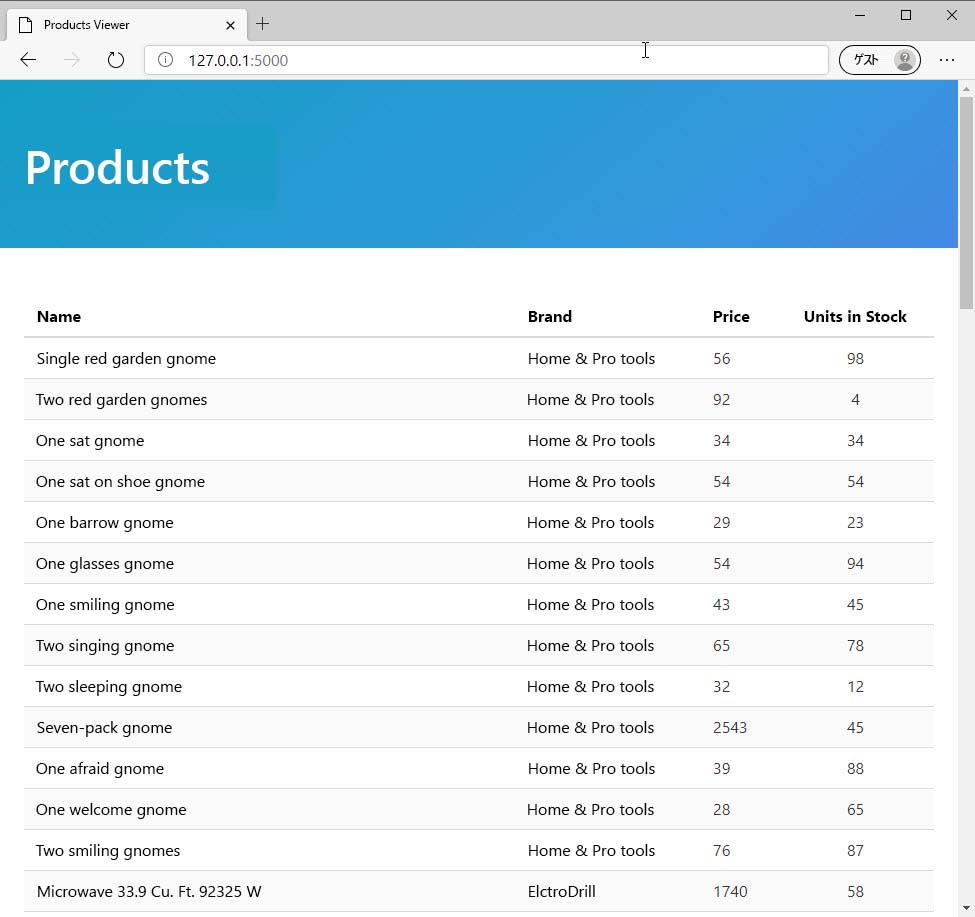
python app.pyブラウザーで http://127.0.0.1:5000 に移動して、プロジェクトを開きます。

上出来 Python Web アプリケーションと Flask がコンピューターで実行されるようになりましたが、これらが何であるかさえご存じないかもしれません。 問題ありません。 その必要はありません。 コンテナーによって環境全体が設定されます。
次のセクションでは、devcontainer.json ファイルを使って依存関係のインストールを自動化し、この Python プロジェクトの VS Code をカスタマイズする方法について学習します。