CompositionNineGridBrush クラス
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
ソース ブラシのコンテンツに Nine-Grid ストレッチを適用した後、CompositionBrush で SpriteVisual を描画します。 9 グリッド ストレッチのソースは、CompositionColorBrush、CompositionSurfaceBrush、CompositionEffectBrush のいずれかの種類の CompositionBrush によって可能です。
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- 継承
- 属性
Windows の要件
| デバイス ファミリ |
Windows 10 Anniversary Edition (10.0.14393.0 で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v3.0 で導入)
|
例
ボタン アセット Nine-Grid ストレッチを適用する (CompositionSurfaceBrushソース)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
単色の境界線を作成する (CompositionColorBrush
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
ExpressionAnimation を使用してインセット スケールを動的に更新する
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
ストレッチ コンテンツ Nine-Grid に効果を適用する (CompositionNineGridBrush を CompositionEffectBrushへの入力として)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
不透明度マスクに Nine-Grid ストレッチを適用する (CompositionNineGridBrush を CompositionMaskBrush への入力として)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
注釈
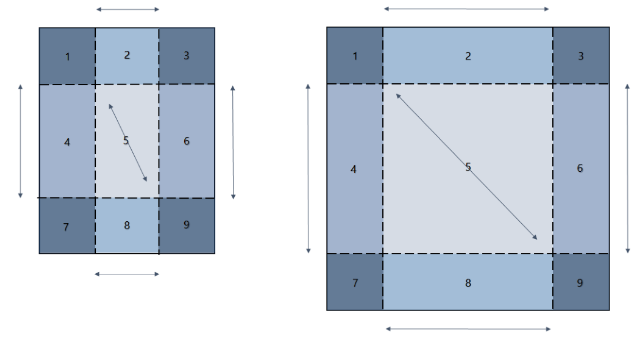
Nine-Grid ストレッチとは、次の図に示すように、ビジュアル コンテンツ (SpriteVisualに描画されるソース ブラシのコンテンツ) を 9 つの四角形のグリッドに分割することを指します。これにより、角の四角形のサイズはサイズ変更時に保持されます。

CompositionNineGridBrush で塗りつぶされた SpriteVisual がサイズ変更またはスケーリングされると、左右の余白 (四角形 4 と 6) が縦軸に沿って引き伸ばされ、上下の余白の四角形 (四角形 2 と 8) は横軸に沿って引き伸ばされ、中央 (四角形 5) は両方の軸に沿って引き伸ばされ、角 (四角形 1,3,7, 9)は伸ばさない。
CompositionNineGridBrush の Source プロパティは、次の 2 種類のブラシのいずれかを受け入れます。
- CompositionSurfaceBrush: テクスチャイメージサーフェスに Nine-Grid ストレッチを適用します。
- CompositionColorBrush: 単色の境界線を作成します。
CompositionSurfaceBrush ソースに関する注意事項
インセットは、CompositionSurfaceBrushに関連付けられている ICompositionSurface の座標空間で測定されるピクセル値として指定されます。 サーフェスの座標空間で指定されたインセットと、SpriteVisual に描画されたときに表示されるインセットの関係は次のとおりです。
Inset_Surface*InsetScale=Inset_SpriteVisual
CompositionSurfaceBrush。Stretch プロパティ
 のストレッチ
のストレッチ
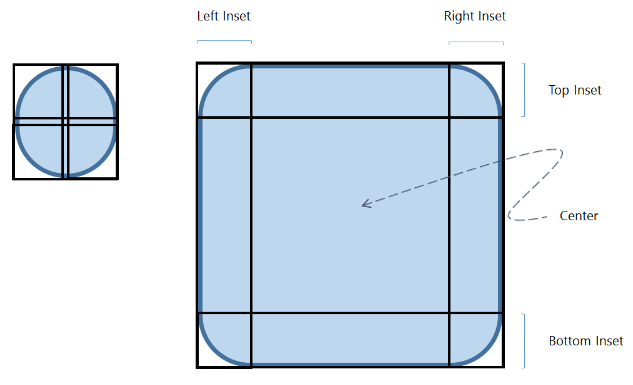
CompositionStretch.Fill を使用して丸い四角形アセットに指定された NineGridBrush Insets;insets はピクセル単位で指定されます (アセットを含む ICompositionSurface の座標空間で測定されます)
CompositionNineGridBrush は、次のいずれかのプロパティを介して変換が適用された CompositionSurfaceBrush ソースに Nine-Grid スケーリングを適用するようには設計されていません。
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- CompositionSurfaceBrush.TransformMatrix CompositionNineGridBrush に対する CompositionSurfaceBrush ソースに変換操作が適用されている場合、ピクセル コンテンツは描画されません。
不透明度マスクに Nine-Grid ストレッチを適用する
CompositionSurfaceBrush ソースの内容は、不透明度マスク サーフェスである場合もあります。 その後、得られた CompositionNineGridBrush を CompositionMaskBrushに Mask として設定できます。 これにより、不透明度マスクが Nine-Grid ストレッチの対象である間、マスクされているコンテンツを必要に応じてスケーリングできます。
同様に、
CompositionNineGridBrush に効果を適用する
CompositionNineGridBrush を CompositionEffectBrush にソースとして設定して、IGraphics または Windows.UI.Composition.Effect をその Nine-Grid ストレッチ コンテンツに適用できます。
CompositionColorBrush ソースに関する注意事項
IsCenterHollow プロパティと組み合わせて、CompositionColorBrushSource を使用すると、純色の境界線を作成できます。 CompositionColorBrushSource のインセットは、SpriteVisual 自体の座標空間で測定されることに注意してください。
インセットの太さとインセットスケールに関する注意事項
関連する SpriteVisual の Size プロパティが変更された場合、CompositionNineGridBrush のインセットの太さは変更されません。
インセット スケール プロパティは、ブラシの座標空間 (画像のピクセル空間など) から SpriteVisualに Nine-Grid インセットをスケーリングするメカニズムを提供します。 たとえば、インセット スケール プロパティを使用して、NineGridBrush が描画される SpriteVisual から継承されたスケール変換や、そのビジュアル ツリー内の任意の先祖 (DPI スケールの場合など) に応じて、インセットの太さを制御できます。 この場合、ExpressionAnimation
プロパティ
| BottomInset |
下の行の太さを指定するソース コンテンツの下端からのインセット。 既定値は 0.0f です。 |
| BottomInsetScale |
BottomInset に適用するスケール。 既定値は 1.0f です。 |
| Comment |
CompositionObject に関連付ける文字列。 (継承元 CompositionObject) |
| Compositor |
この |
| Dispatcher |
CompositionObjectのディスパッチャー。 (継承元 CompositionObject) |
| DispatcherQueue |
CompostionObject の DispatcherQueue を取得します。 (継承元 CompositionObject) |
| ImplicitAnimations |
このオブジェクトにアタッチされている暗黙的なアニメーションのコレクション。 (継承元 CompositionObject) |
| IsCenterHollow |
Nine-Grid の中心を描画するかどうかを示します。 |
| LeftInset |
左の列の太さを指定するソース コンテンツの左端からインセットします。 既定値は 0.0f です。 |
| LeftInsetScale |
LeftInset に適用するスケール。 既定値は 1.0f です。 |
| Properties |
CompositionObjectに関連付けられているプロパティのコレクション。 (継承元 CompositionObject) |
| RightInset |
右の列の太さを指定するソース コンテンツの右端からインセットします。 既定値は 0.0f です。 |
| RightInsetScale |
RightInset に適用するスケール。 既定値は 1.0f です。 |
| Source |
コンテンツが Nine-Grid ストレッチされるブラシ。 CompositionSurfaceBrush または CompositionColorBrush の型を指定できます。 |
| TopInset |
先頭行の太さを指定するソース コンテンツの上端からのインセット。 既定値は 0.0f です。 |
| TopInsetScale |
TopInset に適用するスケール。 既定値は 1.0f です。 |
メソッド
| Close() |
CompositionObject を閉じ、システム リソースを解放します。 (継承元 CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
接続とアニメーション。 (継承元 CompositionObject) |
| DisconnectAnimation(String) |
アニメーションを切断します。 (継承元 CompositionObject) |
| Dispose() |
アンマネージド リソースの解放、解放、またはリセットに関連付けられているアプリケーション定義のタスクを実行します。 (継承元 CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
アニメーション化できるプロパティを定義します。 (継承元 CompositionObject) |
| SetInsets(Single) |
上、下、左、および右に同じ値を使用して、CompositionNineGridBrush のインセットを設定します。 既定値は 0.0f です。 |
| SetInsets(Single, Single, Single, Single) |
上、下、左、および右に指定した値を使用して、CompositionNineGridBrush のインセットを設定します。 既定値は 0.0f です。 |
| SetInsetScales(Single) |
左、上、右、および下のインセットに適用する (同じ) スケールを設定します。 既定値は 1.0f です。 |
| SetInsetScales(Single, Single, Single, Single) |
それぞれ左、上、右、および下のインセットに適用するスケールを設定します。 既定値は 1.0f です。 |
| StartAnimation(String, CompositionAnimation) |
アニメーションをオブジェクトの指定したプロパティに接続し、アニメーションを開始します。 (継承元 CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
アニメーションをオブジェクトの指定したプロパティに接続し、アニメーションを開始します。 (継承元 CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
アニメーション グループを開始します。 |
| StopAnimation(String) |
指定したプロパティからアニメーションを切断し、アニメーションを停止します。 (継承元 CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
アニメーション グループを停止します。 (継承元 CompositionObject) |
| TryGetAnimationController(String) |
指定したプロパティで実行されているアニメーションの AnimationController を返します。 (継承元 CompositionObject) |
適用対象
こちらもご覧ください
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示