Shape.StrokeDashArray プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
public:
property DoubleCollection ^ StrokeDashArray { DoubleCollection ^ get(); void set(DoubleCollection ^ value); };DoubleCollection StrokeDashArray();
void StrokeDashArray(DoubleCollection value);public DoubleCollection StrokeDashArray { get; set; }var doubleCollection = shape.strokeDashArray;
shape.strokeDashArray = doubleCollection;Public Property StrokeDashArray As DoubleCollection<object StrokeDashArray="strokeDashString"/>
プロパティ値
ダッシュとギャップのパターンを指定する Double 値のコレクション。
例
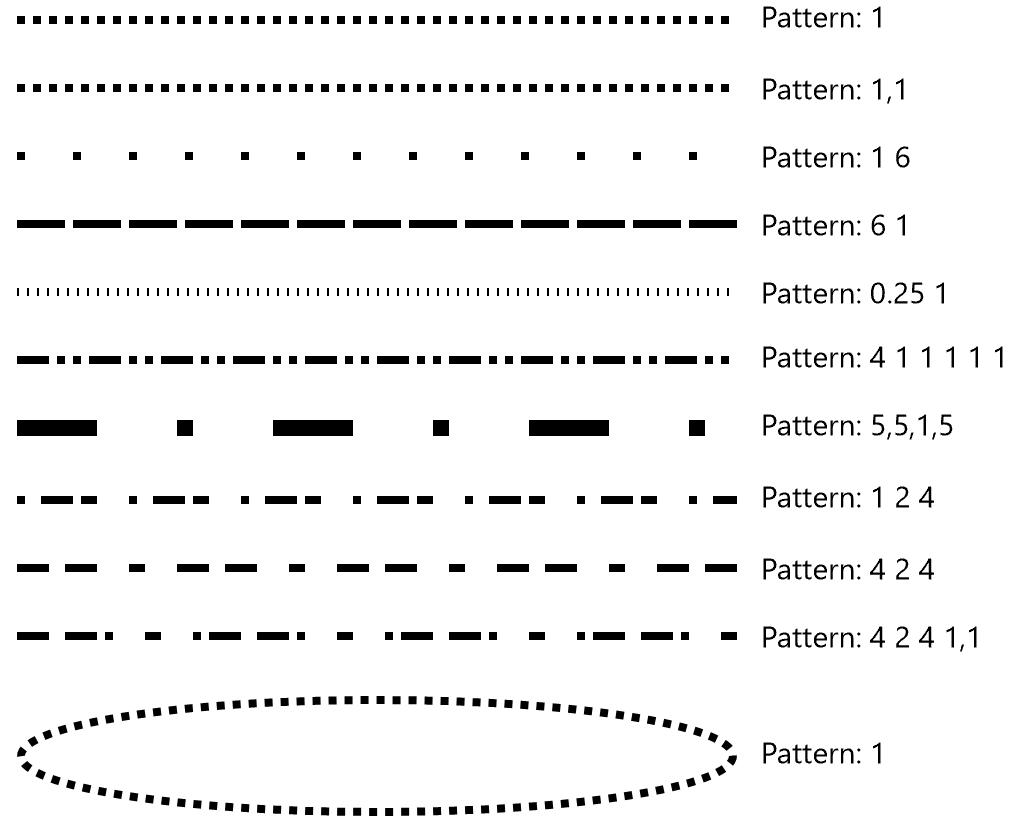
これらの例は、Lines と Ellipse に適用されるさまざまな StrokeDashArray 値の効果を示しています。
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Line">
<Setter Property="X1" Value="0"/>
<Setter Property="X2" Value="360"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="4"/>
<Setter Property="Margin" Value="12"/>
</Style>
</StackPanel.Resources>
<Line StrokeDashArray="1"/>
<Line StrokeDashArray="1,1"/>
<Line StrokeDashArray="1 6"/>
<Line StrokeDashArray="6 1"/>
<Line StrokeDashArray="0.25 1"/>
<Line StrokeDashArray="4 1 1 1 1 1"/>
<Line StrokeDashArray="5,5,1,5" StrokeThickness="8"/>
<Line StrokeDashArray="1 2 4"/>
<Line StrokeDashArray="4 2 4"/>
<Line StrokeDashArray="4 2 4 1,1"/>
<Ellipse Height="60" Width="360" Stroke="Black" StrokeThickness="4"
StrokeDashArray="1" HorizontalAlignment="Left" Margin="12"/>
</StackPanel>

注釈
StrokeDashArray プロパティの有効な strokeDashString は、ストロークとギャップの繰り返しパターンを記述します。 コレクション内の各 Double は、ペンの太さに対するダッシュまたはギャップの長さを指定します。 たとえば、1 の値を指定すると、ペンの太さ (正方形) と同じ長さのダッシュまたはギャップが作成されます。 区切り記号として、スペース、コンマ、または両方の組み合わせを使用できます。
パターンが繰り返されるため、 StrokeDashArray="1" の結果は と StrokeDashArray="1 1"同じです。 コレクションに奇数の値がある場合、パターンは、例に示すように、ストロークから始まるか、ギャップから始まるかの間で交互に行われます。
通常、整数の数値を使用する必要があります。 整数以外の値を指定すると、サブピクセル レンダリングが発生し、ストロークの明らかな色が変わる可能性があります。