UIElement.ContextFlyout プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
この要素に関連付けられているポップアップを取得または設定します。
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBaseプロパティ値
この要素に関連付けられているポップアップ (存在する場合)。それ以外の場合は null。 既定値は null です。
Windows の要件
| デバイス ファミリ |
Windows 10 Anniversary Edition (10.0.14393.0 で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v3.0 で導入)
|
例
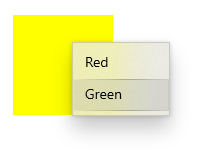
この例では、オプションが [赤] と [緑] のコンテキスト メニューを四角形にアタッチする方法を示します。 メニューは、ユーザーが右クリックするか、同等のアクションを実行したときに表示されます。

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
注釈
コンテキスト メニューは 1 つの要素にアタッチされ、セカンダリ コマンドが表示されます。 これは、右クリックするか、指で長押しするなど、同等のアクションによって呼び出されます。
プロパティを ContextFlyout 設定すると、コンテキスト メニューが自動的に表示および非表示になり、 ContextRequested イベントが処理済みとしてマークされます。 を設定ContextFlyoutしない場合は、 ContextCanceled のみを処理ContextRequestedする必要があります。