UIElement.HighContrastAdjustment プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
ハイ コントラスト テーマが有効な場合に、フレームワークが要素のビジュアル プロパティを自動的に調整するかどうかを示す値を取得または設定します。
public:
property ElementHighContrastAdjustment HighContrastAdjustment { ElementHighContrastAdjustment get(); void set(ElementHighContrastAdjustment value); };ElementHighContrastAdjustment HighContrastAdjustment();
void HighContrastAdjustment(ElementHighContrastAdjustment value);public ElementHighContrastAdjustment HighContrastAdjustment { get; set; }var elementHighContrastAdjustment = uIElement.highContrastAdjustment;
uIElement.highContrastAdjustment = elementHighContrastAdjustment;Public Property HighContrastAdjustment As ElementHighContrastAdjustmentプロパティ値
ハイ コントラスト テーマが有効な場合に、フレームワークが要素のビジュアル プロパティを自動的に調整するかどうかを示す列挙体の値。 既定値は アプリケーションです。
Windows の要件
| デバイス ファミリ |
Windows 10 Creators Update (10.0.15063.0 で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v4.0 で導入)
|
注釈
プロパティの値が継承されます。
自動
- テキストの前景色は無視されます。 IsEnabled = "False" の親
コントロール で、システムのハイ コントラスト テキストの色または無効な色を使用してテキストに色を付けます。 - 不透明な四角形は、高コントラスト比を適用するためにテキストのすぐ後ろにレンダリングされます。
- Opacity の 0 以外の値は無視されます。 要素とその子は、不透明度が 1.0 であるかのように表示されます。
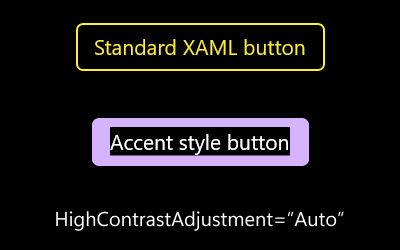
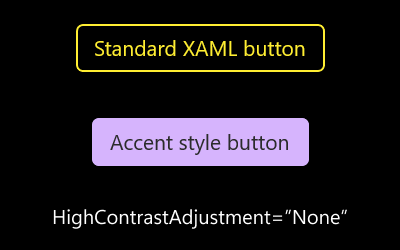
次の図は、自動 (既定の アプリケーション 値) と [なし] の違いを示。


UIElement で HighContrastAdjustment = None を設定し、その子孫のいずれかに HighContrastAdjustment = Auto を設定できます。 ただし、フレームワークでは、いずれかの先祖に不透明度が適用されている場合、子孫が完全に不透明になることは保証されません。