ローカルの Docker コンテナーでのアプリのデバッグ
Visual Studio を使用すると、一貫した方法で、Docker コンテナーの開発とアプリケーションの検証をローカルで行うことができます。 Docker がインストールされたローカルの Windows デスクトップ上で実行されている Linux または Windows コンテナーで、アプリの実行とデバッグを行えます。コードを変更するたびに、コンテナーを再起動する必要はありません。
この記事では、Visual Studio を使用してローカルの Docker コンテナーでアプリを起動し、変更を加えた後、ブラウザーを更新してその変更を確認する方法について説明します。 また、この記事では、コンテナー化されたアプリにデバッグ用のブレークポイントを設定する方法についても説明します。 サポートされているプロジェクト タイプには、Web アプリ、コンソール アプリ、.NET Framework と .NET Core を対象とする Azure 関数などがあります。 この記事で示す例は、種類が ASP.NET Core Web アプリであるプロジェクトと、種類がコンソール アプリ (.NET Framework) であるプロジェクトです。
サポートされている種類のプロジェクトが既にある場合は、Visual Studio を使用して Dockerfile を作成し、コンテナー内で実行するようにプロジェクトを構成することができます。 「Visual Studio のコンテナー ツール」をご覧ください。
前提条件
ローカルの Docker コンテナーでアプリをデバッグするには、次のツールをインストールする必要があります。
- Web 開発ワークロードがインストールされている Visual Studio 2019
- Web 開発ワークロードがインストールされている Visual Studio 2022
ローカルで Docker コンテナーを実行するには、ローカルの Docker クライアントを用意する必要があります。 Docker Desktop を使用できます。これには Windows 10 以降が必要です。
Web アプリを作成する
プロジェクトがあり、概要に関する記事で説明されているように Docker のサポートを追加済みである場合は、このセクションを省略してください。
Visual Studio の [スタート] ウィンドウから [新しいプロジェクトの作成] を選択します。
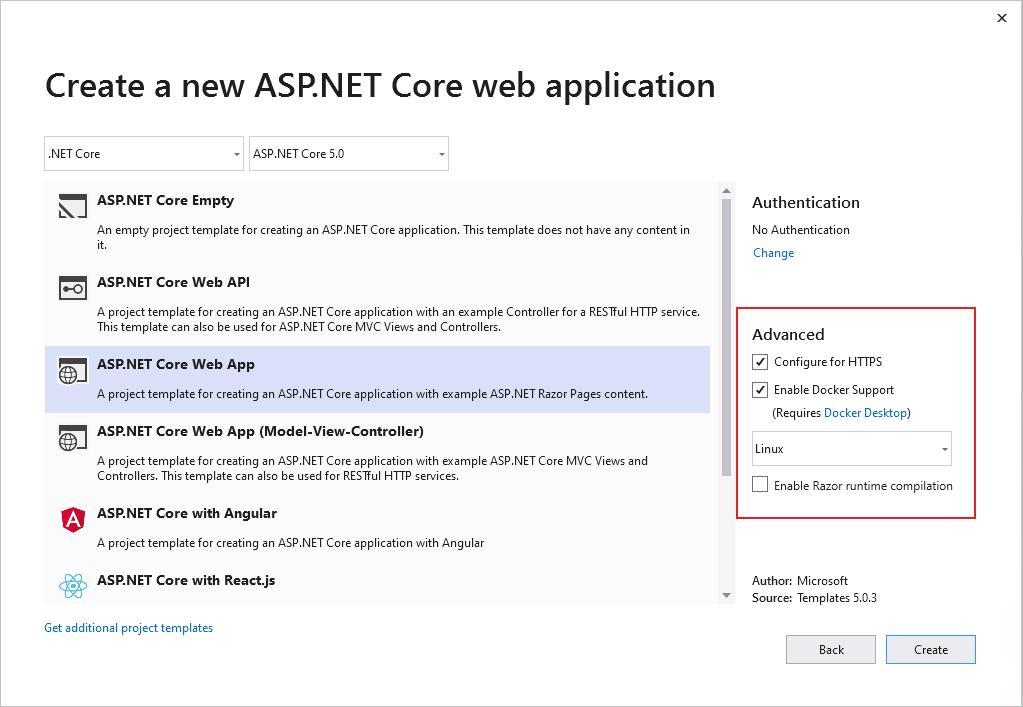
[ASP.NET Core Web アプリ] を選択してから、[次へ] を選択します。
新しいアプリケーションの名前を入力 (または既定の名前を使用) し、ディスク上の場所を指定した後、[次へ]を選択します。
対象にする .NET バージョンを選択します。 よくわからない場合は、LTS (長期サポート) リリースを選択してください。

SSL サポートを使用する場合は [HTTPS 用の構成] チェック ボックスをオンにし、使用しない場合はオフにします。
[Docker サポートを有効にする] チェック ボックスをオンにします。
ドロップダウン リストを使用して、目的のコンテナーの種類 ( Windows または Linux) を選択します。
作成を選択してプロセスを完了します。
Visual Studio の [スタート] ウィンドウから [新しいプロジェクトの作成] を選択します。
[ASP.NET Core Web アプリ] を選択してから、[次へ] を選択します。
新しいアプリケーションの名前を入力 (または既定の名前を使用) し、ディスク上の場所を指定した後、[次へ]を選択します。
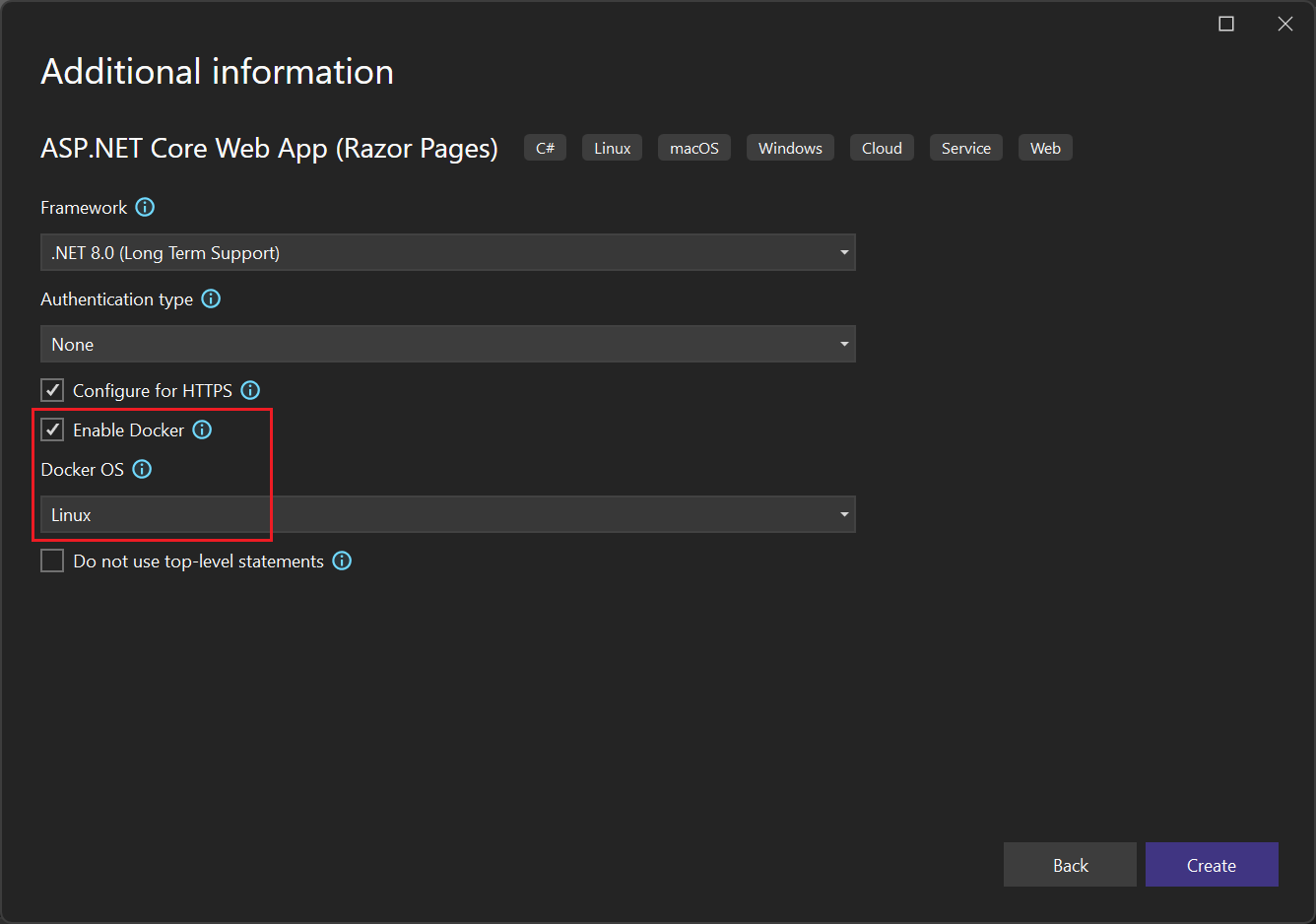
対象にする .NET バージョンを選択します。 よくわからない場合は、LTS (長期サポート) リリースを選択してください。

SSL サポートを使用する場合は [HTTPS 用の構成] チェック ボックスをオンにし、使用しない場合はオフにします。
[Docker を有効にする] チェック ボックスをオンにします。
[ドッカー OS] ドロップダウン リストを使用して、目的のコンテナーの種類 (Windows または Linux) を選択します。
作成を選択してプロセスを完了します。
Razor ページを編集して更新する
Razor ページで変更をすばやく反復する目的で、コンテナーでアプリケーションを起動できます。 その後、インターネット インフォメーション サービス (IIS) Express を使用する場合と同様に、変更を加えて確認できます。
使用しているコンテナーの種類 (Linux または Windows) が使用されるように Docker が設定されていることを確認します。 タスク バーの Docker アイコンを右クリックして、必要に応じて [Switch to Linux containers]\(Linux コンテナーに切り替える\) または [Switch to Windows containers]\(Windows コンテナーに切り替える\) を選択します。
このセクションで説明しているようにコードを編集して実行中のサイトを更新する処理は、.NET Core および .NET 5 以降の既定のテンプレートでは有効ではありません。 有効にするには、NuGet パッケージ Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation を追加します。 拡張メソッド AddRazorRuntimeCompilation の呼び出しを
Startup.ConfigureServicesメソッドのコードに追加します。 これを有効にする必要があるのはデバッグ モードのみなので、Mainメソッドのコードは次のようになります。// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endif詳細については、「ASP.NET Core での Razor ファイルのコンパイル」を参照してください。 使用したターゲット フレームワークやプロジェクト テンプレートによって、コードは完全には一致しない場合があります。
[ソリューション構成] を [デバッグ] に設定します。 次に、Ctrl+F5 を押し、Docker イメージをビルドしてローカルで実行します。
コンテナー イメージがビルドされ、Docker コンテナーで実行されると、Visual Studio では、既定のブラウザーでその Web アプリが起動します。
インデックス ページに移動します。 このページで変更を行います。
Visual Studio に戻り、Index.cshtml を開きます。
ファイルの最後に次の HTML コンテンツを追加し、変更を保存します。
<h1>Hello from a Docker container!</h1>出力ウィンドウで、.NET ビルドが完了して次の行が表示されたら、お使いのブラウザーに戻り、ページを更新します。
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
変更が適用されました。
ブレークポイントを使ってデバッグする
変更にはさらなる調査が必要になることがしばしばあります。 この作業には、Visual Studio のデバッグ機能を利用できます。
Visual Studio で Index.cshtml.cs を開きます。
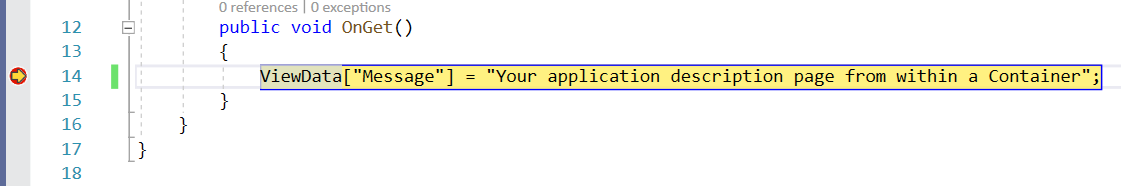
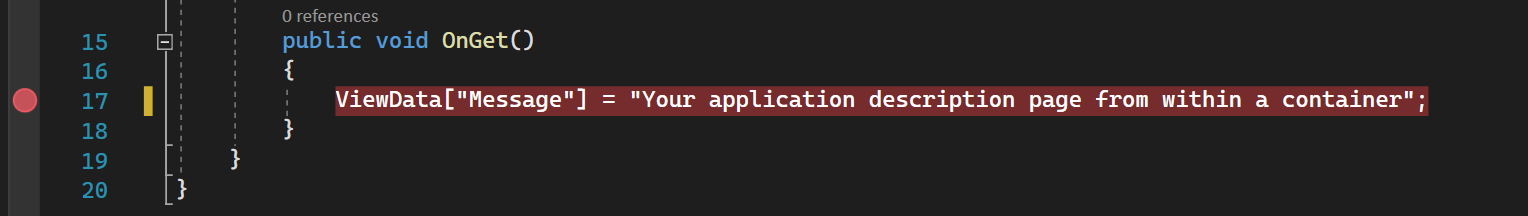
OnGetメソッドの内容を次のコードに置き換えます。ViewData["Message"] = "Your application description page from within a container";コード行の左側にブレークポイントを設定します。
デバッグを開始してブレークポイントまで進めるには、F5 キーを押します。
Visual Studio に切り替えるとブレークポイントが表示されます。 値を調べます。


ホット リロード
また、Visual Studio 17.10 以降では、コンテナーでのホット リロードがサポートされますが、コンテナーでは変更を確認するにはページを更新する必要があることに注意してください。 変更が CSS ファイルに対して行われた場合、その変更を確認するには再度ページを更新する必要があります。 また、スコープ指定された CSS ファイル (.razor.css ファイル、「ASP.NET Core Blazor の CSS の分離」を参照) への更新は、ホット リロードの一部としてサポートされていないことにも注意してください。
.NET Framework コンソール アプリを作成する
このセクションでは、まず Docker サポートをプロジェクトに追加する方法を示して、ローカルの Docker コンテナーで .NET Framework コンソール アプリ プロジェクトをデバッグする方法について説明します。 プロジェクトの種類によって、Docker サポートのレベルが異なることを認識することが重要です。 .NET Core (.NET 5 移行を含む) コンソール アプリ プロジェクトと .NET Framework コンソール アプリ プロジェクトでさえも、Docker サポートのレベルが異なります。
.NET Framework コンソール アプリ プロジェクトが作成されると、Docker サポートを有効にすることができません。 このようなプロジェクトを作成したら、明示的に Docker サポートをプロジェクトに追加する方法はありません。 .NET Framework コンソール アプリ プロジェクトの場合は、コンテナー オーケストレーションのサポートを追加できます。 .NET Framework コンソール アプリ プロジェクトにオーケストレーション サポートを追加すると、Docker サポートがプロジェクトに追加されるという副次的影響が生じます。
次の手順では、オーケストレーション サポートを .NET Framework コンソール アプリ プロジェクトに追加する方法のデモを行います。ここでは、その後、Docker サポートがプロジェクトに追加され、これにより、プロジェクトをローカルの Docker コンテナーにデバッグすることができます。
- .NET Framework コンソール アプリ プロジェクトを新規作成する
- ソリューション エクスプローラーでプロジェクト ノードを右クリックし、[追加]、[Container Orchestration Support]\(コンテナー オーケストレーションのサポート\) の順に選択します。 ダイアログ ボックスが表示されたら、[Docker Compose] を選択します。 Dockerfile がプロジェクトに追加され、Docker Compose プロジェクトと関連サポート ファイルが追加されます。
ブレークポイントを使ってデバッグする
ソリューション エクスプローラーで、Program.cs を開きます。
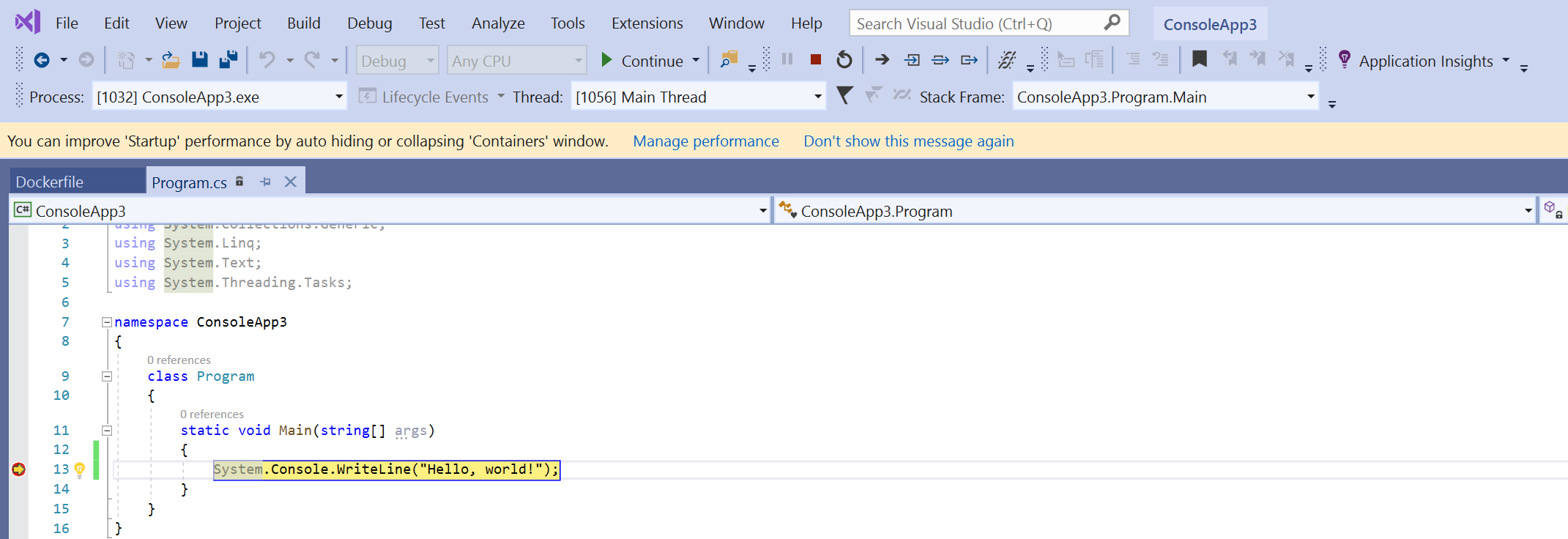
Mainメソッドの内容を次のコードに置き換えます。System.Console.WriteLine("Hello, world!");ブレークポイントをコード行の左側に設定します。
F5 キーを押すと、デバッグが開始され、ブレークポイントまで進みます。
Visual Studio に切り替えてブレークポイントを表示し、値を調べます。

トークン プロキシを使用した Azure サービスへの認証
コンテナーから Azure サービスを使っている場合は、DefaultAzureCredential を (VisualStudioCredential を有効にして) 使うことで、コンテナーで追加の構成を行わなくても、Microsoft Entra アカウントで Azure サービスに対する認証を行うことができます。 これを有効にするには、Visual Studio コンテナー ツールの構成方法に関する記事をご覧ください。 また、「Azure を使用して Visual Studio を認証する」の手順に従って、Visual Studio で Azure 認証を設定する必要もあります。 コンテナーでの VisualStudioCredential のサポートは、Visual Studio バージョン 17.6 以降で利用できます。
Azure Functions
統合された Azure Functions プロジェクトのデバッグで、コンテナー内のトークン プロキシを使って Azure サービスへの認証を処理している場合、トークン プロキシが機能するためには、.NET ランタイムをコンテナーにコピーする必要があります。 分離された Azure Functions プロジェクトのデバッグを行っている場合は、.NET ランタイムは既に存在するため、この追加手順は必要ありません。
トークン プロキシで .NET ランタイムを使用できるようにするには、.NET ランタイムをコンテナー イメージにコピーする Dockerfile の debug レイヤーを追加または変更します。 Linux コンテナーの場合、Dockerfile に次のコードを追加できます。
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
また、Visual Studio プロジェクトでいくつかの変更を行って、高速モードでのデバッグ時に使うレイヤーとしてこれを指定する必要があります。 高速モードについては、「Visual Studio で Docker コンテナーをカスタマイズする」をご覧ください。 (Docker Compose ではなく) 単一コンテナーのシナリオでそのレイヤーをデバッグに使うには、MSBuild のプロパティ DockerfileFastModeStage を debug に設定します。 Docker Compose の場合は、docker-compose.vs.debug.yml を次のように変更します。
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Azure Functions での認証の、統合されたシナリオと分離されたシナリオ両方のコード サンプルについては、VisualStudioCredentialExample をご覧ください。
コンテナーの再利用
Visual Studio でデバッグ構成に通常使われる高速モードを使うと、ユーザーが Dockerfile を変更したときにだけ、Visual Studio によってコンテナー イメージとコンテナー自体がリビルドされます。 Dockerfile を変更しない場合、Visual Studio では、以前の実行からのコンテナーが再利用されます。
コンテナーを手動で修正した後、クリーンなコンテナー イメージで再開する場合、Visual Studio で [ビルド] の [クリーン] コマンドを使用し、その後、通常どおりビルドします。
リリース構成の場合は通常そうであるように、高速モードを使わないと、Visual Studio はプロジェクトがビルドされるたびにコンテナーをリビルドします。
いつ高速モードを使うかを構成できます。Visual Studio コンテナー ツールの構成方法に関する記事をご覧ください。
トラブルシューティング
Visual Studio Docker 開発で発生する問題を解決する方法について説明します。
関連するコンテンツ
「Visual Studio でコンテナー化されたアプリをビルドする方法」を参照して、詳細を確認します。
Visual Studio、Windows、および Azure での Docker の詳細について
- Visual Studio でコンテナーを開発する方法について説明します。
- Docker コンテナーをビルドし、デプロイする方法については、「Azure Pipelines 向けの Docker の統合」を参照してください。
- Windows Server と Nano Server に関する記事の索引が必要であれば、「Windows コンテナー情報」を参照してください。
- Azure Kubernetes Service の詳細はこちらをご覧ください。また、Azure Kubernetes Service ドキュメントを確認してください。