ウィンドウ レイアウトのカスタマイズとタブの個人用設定
Visual Studio では、さまざまな開発ワークフローに最も適したウィンドウのレイアウトを作成するために、ウィンドウの位置、サイズ、および動作をカスタマイズできます。 また、 タブ を使用してコードを操作する方法をパーソナライズすることもできます。
ウィンドウ レイアウトをカスタマイズする
ウィンドウ レイアウトをカスタマイズすると、Visual Studio 統合開発環境 (IDE) ではそれが記憶されます。 たとえば、 ソリューション エクスプローラー のドッキング場所を変更して Visual Studio を閉じると、次に Visual Studio を開いたときに、ソリューション エクスプローラーは同じ場所にドッキングされます。 Visual Studio IDE では、別のコンピューターで作業する場合でも、ドッキング位置は記憶されています。
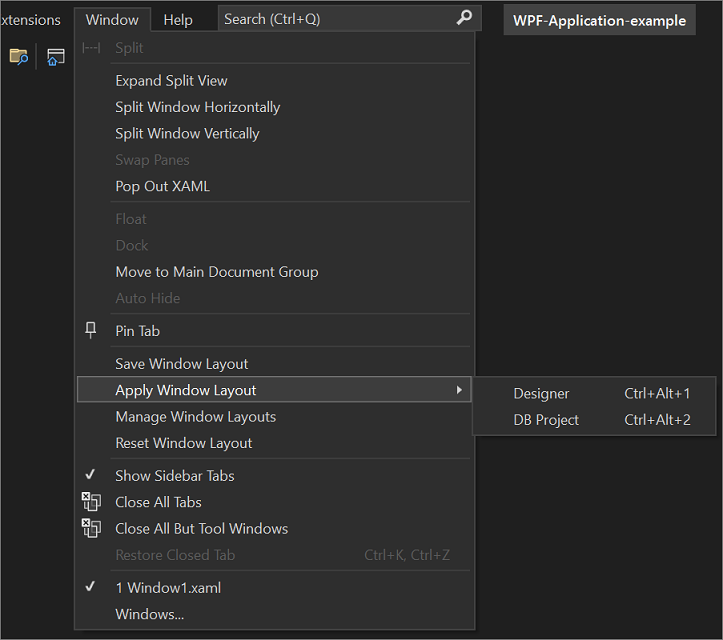
また、カスタム レイアウトに名前を付けて保存してから、1 つのコマンドでレイアウト間を切り替えることもできます。 たとえば、編集用のレイアウトとデバッグ用のレイアウトを作成し、 「ウィンドウ」>「ウィンドウ レイアウトの適用」を選択してレイアウトを切り替えることができます。
ヒント
Visual Studio 17.9 以降では、開いているドキュメントの一覧が .suo ファイル内のバイナリ形式から JSON ファイル内のプレーンテキスト形式に移行されました。 JSON ファイルは、.suo ファイルと同じ場所 (solutionFolder.vs\solutionName\v17) にある隠し .vs フォルダーに保存されます。 この JSON ファイルには、開いているドキュメントの一覧とそれらのプロパティ、ドキュメント グループとコンテナーのレイアウト、垂直タブ列の幅が含まれています。 JSON としてプレーンテキストで保存すると、バックアップが容易になり、必要に応じて復元できるさまざまな開いているドキュメント セットをチェックインできるようになります。
ツール ウィンドウとドキュメント ウィンドウ
IDE には、 ツール ウィンドウ と ドキュメント ウィンドウという 2 つの基本的なウィンドウ タイプがあります。 ツール ウィンドウには、ソリューション エクスプローラー、サーバー エクスプローラー、出力ウィンドウ、エラー一覧、デザイナー、デバッガー ウィンドウが含まれます。 ドキュメント ウィンドウには、ソース コード ファイル、任意のテキスト ファイル、構成ファイルなどが含まれます。 ツール ウィンドウのサイズを変更したり、タイトル バーをドラッグしたりすることができます。 ドキュメント ウィンドウはタブでドラッグできます。
ウィンドウ メニューには、IDE でウィンドウをドッキング、フローティング、非表示にするためのオプションが含まれています。 ウィンドウのタブまたはタイトル バーを右クリックすると、その特定のウィンドウの詳細なオプションが表示されます。 特定のツール ウィンドウの複数のインスタンスを同時に表示できます。 たとえば、複数の Web ブラウザー ウィンドウを表示することができます。また、 [ウィンドウ] メニューの [新規ウィンドウ] を選択して、複数のツール ウィンドウの追加のインスタンスを作成できます。
分割ウィンドウ
ドキュメント内の 2 つの場所を同時に表示または編集する必要がある場合は、ウィンドウを分割できます。 独立してスクロールする 2 つのセクションにドキュメントを分割するには、 [ウィンドウ] メニューの [分割] を選択します。 1 つのビューだけを復元するには、 [ウィンドウ] メニューの [分割の解除] を選択します。
ツールバー
ツールバーは、目的の場所にドラッグするか、 [カスタマイズ] ダイアログを使用して配置できます。 ツールバーの配置とカスタマイズ方法の詳細については、「メニューとツールバーのカスタマイズ」を参照してください。
ウィンドウの整列と固定
ドキュメント ウィンドウまたはツール ウィンドウを ドッキング して、IDE ウィンドウ フレーム内での位置とサイズを調整できます。 また、IDE の外部にある別のフローティング ウィンドウとして配置することもできます。
ツール ウィンドウは、IDE フレーム内の任意の場所にドッキングできます。 一部のツール ウィンドウをエディター フレームのタブ付きウィンドウとしてドッキングすることもできます。 また、ドキュメント ウィンドウをエディター フレーム内にドッキングしたり、 タブ 順序で現在の位置に固定したりすることもできます。
次のようにウィンドウを配置することもできます。
- 複数のウィンドウをドッキングして、IDE の上または外側に いかだ のように浮かべます。
- ツール ウィンドウを IDE の端で非表示にする。
- ツール ウィンドウを最小化します。
- ウィンドウを別々のモニターに表示する。
- ウィンドウの場所を既定のレイアウト、または保存済みのカスタム レイアウトにリセットする。
ツール ウィンドウとドキュメント ウィンドウを配置するには、ウィンドウのタイトル バーにカーソルを置き、目的の場所にドラッグします。 または、ウィンドウのタイトル バーを右クリックしてコンテキスト メニューを使用するか、 [ウィンドウ] メニューのコマンドを使用することができます。
ウィンドウのドッキング
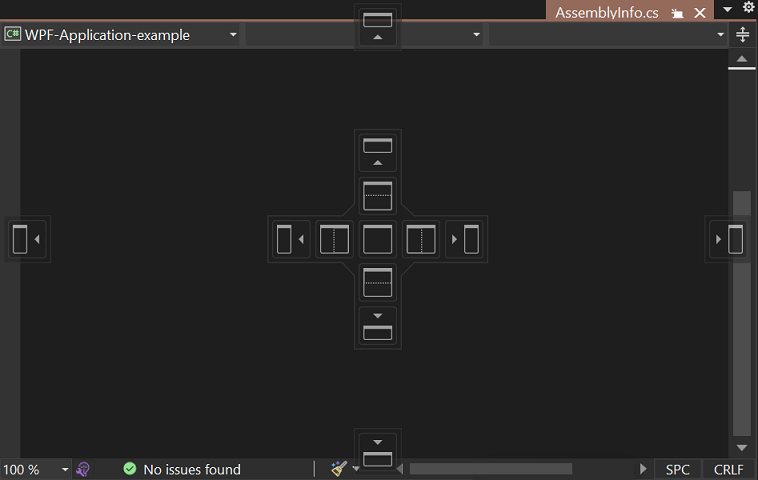
ツール ウィンドウのタイトル バーまたはドキュメント ウィンドウのタブを選択してドラッグすると、ドッキング ガイド ダイヤモンド が表示されます。 ドラッグ操作中に、マウス カーソルがダイヤモンド内の矢印の 1 つ上にある場合、マウス ボタンを放した場合にウィンドウがドッキングされる場所を示す影付きの領域が表示されます。
ドッキング可能なウィンドウを所定の位置に固定せずに移動するには、ウィンドウをドラッグしながら Ctrl キーを押します。
ツール ウィンドウまたはドキュメント ウィンドウを最後にドッキングした場所に戻すには、ウィンドウのタイトル バーまたはタブをダブルクリックしながら Ctrl キーを押します。
次のスクリーンショットは、編集フレーム内にのみドッキングできるドキュメント ウィンドウのガイド ダイヤモンドを示しています。


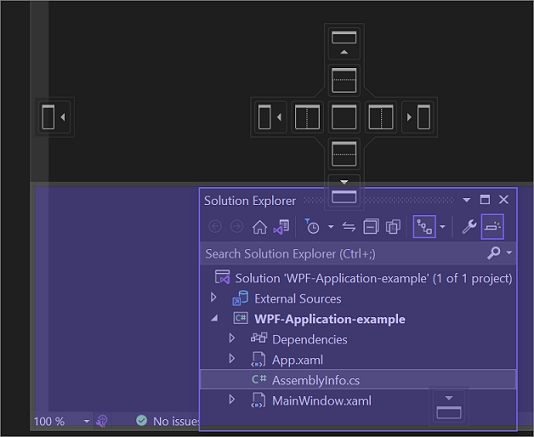
ツール ウィンドウを IDE 内のフレームの片側または編集フレーム内に固定できます。 ウィンドウを簡単に再ドッキングできるように、ウィンドウを別の場所にドラッグするとガイドダイヤモンドが表示されます。

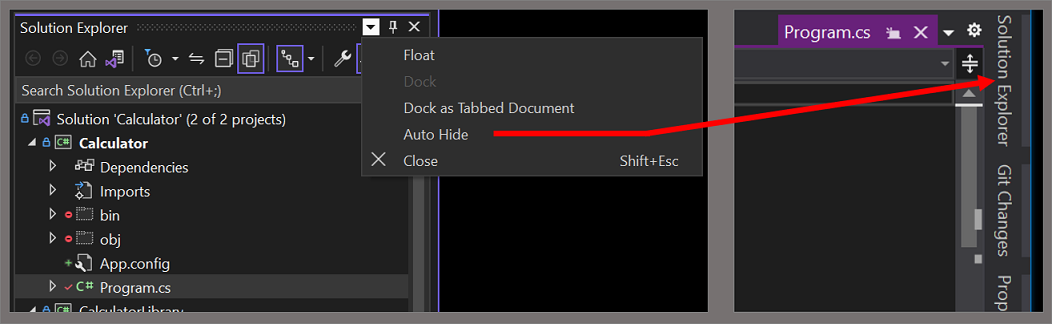
次のスクリーンショットは、紫色の影付き領域で区分された新しい場所にドッキングされているソリューション エクスプローラーを示しています。

ツール ウィンドウを閉じて自動非表示にする
タイトル バーの右上隅にある 閉じる ボタンを選択すると、ツール ウィンドウを閉じることができます。 ウィンドウを再度開くには、 [表示] メニューで目的のツール ウィンドウを選択するか、関連するキーボード ショートカットを使用します。
ツール ウィンドウのタイトル バーを右クリックして [自動的に非表示]を選択すると、別のウィンドウを使用するときにウィンドウがスライドして隠れます。 ウィンドウが自動的に非表示になると、そのウィンドウの名前が IDE の端にタブとして表示されます。 非表示のウィンドウをもう一度使用する場合は、そのタブを選択します。ウィンドウが元の状態で再表示されます。
ヒント
自動非表示をツール ウィンドウごとに個別に実行するか、ドッキングされたグループとして実行するかを指定するには、 [オプション] ダイアログで [自動非表示ボタンはアクティブなツール ウィンドウのみに影響します] を選択または選択解除します。 詳細については、「オプション ダイアログ ボックス: 環境 > 全般」を参照してください。
Note
ツール ウィンドウで自動非表示が有効になっている場合、フォーカスがあるときにウィンドウが一時的に表示されることがあります。 ウィンドウを再び非表示にするには、そのウィンドウの外部にあるアイテムをクリックします。 フォーカスが別のアイテムに移ると、ウィンドウはビューから外れて元の状態に戻ります。
2 台目のモニターを使用する
2 台目のモニターがあり、オペレーティング システムがデュアル モニターの使用をサポートしている場合は、ウィンドウを表示するモニターを選択できます。 他のモニターで "ラフト操作" し、複数のウィンドウをグループ化することもできます。
ヒント
ソリューション エクスプローラー の複数のインスタンスを作成し、別のモニターに移動することもできます。 ソリューション ノード を右クリックし、 新しいソリューション エクスプローラー ビューを選択します。 追加のインスタンスを閉じるには、 Ctrl キーを押しながらタイトル バーをダブルクリックします。
ウィンドウレイアウトをリセット
IDE を設定コレクションの元のウィンドウ レイアウトに戻すには、メニュー バーから [ウィンドウ]>[ウィンドウ レイアウトのリセット] の順に選択します。 このコマンドを実行すると、次のアクションが発生します。
すべてのウィンドウが既定の場所に移動されます。
既定のウィンドウ レイアウトで閉じられているウィンドウは閉じられます。
既定のウィンドウ レイアウトで開かれているウィンドウは開かれます。
カスタム レイアウトの作成と保存
Visual Studio では、最大 10 個のカスタム ウィンドウ レイアウトを保存し、それらをすばやく切り替えることができます。 次の手順では、複数のモニターを活用し、ドッキングされたツール ウィンドウとフローティング ツール ウィンドウの両方を持つ 2 つのカスタム レイアウトを作成、保存、呼び出し、および管理する方法を示します。
プロジェクトの作成とレイアウトのカスタマイズ
まず、ユーザー インターフェイス (UI) プロジェクトを作成します。 目的は、邪魔にならないように他のツール ウィンドウを移動して、デザイナー ウィンドウの領域を最大化することです。
新しい C# WPF アプリケーション プロジェクトを作成します。
複数のモニターがある場合は、ソリューション エクスプローラーと プロパティ ウィンドウを 2 番目のモニターにドラッグします。
モニターを 1 台だけ使用している場合は、デザイナー以外のすべてのウィンドウを閉じます。
Ctrl+Alt+X を選択して、 ツールボックス ウィンドウを表示します。 ウィンドウがドッキングされている場合は、配置したい場所にフロートするようにドラッグします。
レイアウトが希望どおりになったら、 [ウィンドウ]>[ウィンドウ レイアウトの保存]の順に選択します。 レイアウトに Designerという名前を付けます。
新しいレイアウトには、予約済みの Ctrl+Alt+1...0 ショートカット リストから次のキーボード ショートカットが割り当てられていることに注意してください。
データベース プロジェクトとレイアウトの作成
新しい SQL Server データベース プロジェクトをソリューションに追加します。
ソリューション エクスプローラー で [ソリューション] ノードを右クリックして コンテキスト メニューを開き、 [追加]、 [新しいプロジェクト] の順に選択します。
「新しいプロジェクトの追加」 ダイアログで、 「すべてのプロジェクトの種類」 リストから 「SQL」 を選択し、 「SQL Server データベース プロジェクト」を選択します。 (他のフィルターをクリアする必要があるかもしれません。)
(検索ボックスを使用してテンプレートを検索することもできます。 これを行うには、「テンプレートの検索 (Alt+S)」というテキストを含むボックスに「SQL」と入力します。
ソリューション エクスプローラーで新しいデータベース プロジェクトを右クリックし、 [オブジェクト エクスプローラーで表示]を選択します。
このオプションを選択すると、Visual Studio に SQL Server オブジェクト エクスプローラー ウィンドウが表示され、データベース内のテーブル、ビュー、およびその他のオブジェクトにアクセスできるようになります。 このウィンドウは、フローティングさせることも、ドッキングしたままにすることもできます。 もう一方のツール ウィンドウを、好きなように調整します。 このチュートリアルをより現実的にするために、実際のデータベースを追加することもできますが、必須ではありません。
レイアウトが希望どおりになったら、メニュー バーから [ウィンドウ] を選択し、 [ウィンドウ レイアウトの保存]を選択します。 このレイアウトに DBプロジェクトという名前を付けます。
レイアウトの切り替え
レイアウトを切り替えるには、予約済みのリストにある Ctrl+Alt+1...0 ショートカットのキーボード ショートカットを使用します。 または、メイン メニューから [ウィンドウ]>[ウィンドウ レイアウトを適用]の順に選択します。

職場のマルチモニター セットアップを使用し、自宅でシングル モニターのノート PC を使用する場合、それぞれのコンピューター用に最適化されたレイアウトを作成できます。
Note
シングル モニター システムにマルチ モニター レイアウトを適用すると、2 番目のモニターに配置したフローティング ウィンドウは Visual Studio ウィンドウの背後に隠れます。 これらのウィンドウを前面に表示するには、 Alt+Tabキーを押します。後で Visual Studio を複数のモニターで開く場合、レイアウトを再度適用して、ウィンドウを指定された位置に復元できます。
レイアウトの管理とローミング
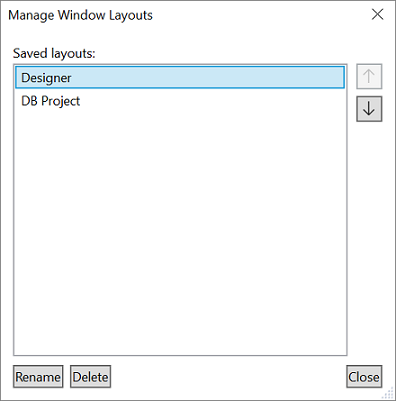
カスタム レイアウトの削除、名前の変更、並べ替えを行うには、 [ウィンドウ]>[ウィンドウ レイアウトの管理]の順に選択します。 レイアウトを移動すると、キー バインドがリスト内の新しい位置を反映するように自動調整されます。 キー バインド自体は変更できませんが、一度に最大 10 個のレイアウトを保存できます。

どのキーボード ショートカットがどのレイアウトに割り当てられているかを確認するには、 [ウィンドウ]>[ウィンドウ レイアウトの適用]の順に選択します。
これらのレイアウトは、Visual Studio の エディション 間、および別のコンピューターの Blend インスタンス間で自動的にローミングされます。
タブのパーソナライズ
タブをパーソナライズして、ドキュメント ウィンドウをいくつかの異なる方法で操作することができます。 たとえば、ファイルを開かずにエディターでプレビューできます。また、タブをグループ化したり、複数の行に配置したりすることもできます。
ヒント
Visual Studio 2022 以降でタブを管理する方法の詳細については、次のブログ投稿を参照してください: 開いているタブが多すぎますか? 問題ありません!。
プレビュー タブ
プレビュー タブでは、ファイルを開かずにエディターで表示できます。 ソリューション エクスプローラーでファイルを選択したり、デバッグ中にファイルにステップ インしたり、 [定義へ移動]を使用したり、検索結果を参照したりすることで、ファイルをプレビューできます。 プレビュー ファイルはドキュメント タブの右側にあるタブに表示されます。 ファイルを変更するか、ソリューション エクスプローラーのファイルのコンテキスト メニューで [開く] を選択すると、ファイルが編集用に開きます。
タブ グループ
タブ グループは、IDE で 2 つ以上のドキュメントを開いて作業しているときに、限られたワークスペースを管理する能力を拡張します。 複数のドキュメント ウィンドウとツール ウィンドウを縦または横のタブ グループに整理し、あるタブ グループから別のグループにドキュメントを入れ替えることができます。
縦型のドキュメント タブ
エディターの左側または右側の垂直リストでドキュメント タブを管理できます。
Visual Studio 2019 バージョン 16.4 以降の新機能。 これらのバージョンでは、最も要望が多かった機能の 1 つである 垂直ドキュメント タブがサポートされています。 エディターの左側または右側の垂直リストでドキュメント タブを管理できるようになりました。

縦型のドキュメント タブは、次の方法で適用できます。
- ツール>オプション>環境>タブとウィンドウを選択します。 次に、 タブレイアウトの設定 リストで、 上、 左、または 右を選択します。
- タブを右クリックして、 [タブのレイアウト設定]を選択し、 [左] または [右]を選択します (タブを既定の位置に戻すには、 [上]を選択します)。
- タブを右クリックし、 「タブレイアウトの設定」 を選択してから、 「タブを左に配置」、 「タブを上に配置」、または 「タブを右に配置」を選択します。 (タブをデフォルトの位置に戻すには、 「タブを上部に配置」を選択します。)
ドキュメントタブを色分けする
Visual Studio 2022 には、より効率的に作業するのに役立つ新しいパーソナライズ オプションが含まれています。 開いているファイルを探す必要がないように、プロジェクトごとにファイル タブを色分けできるようになりました。
タブに色分けするには、 [ツール]>[オプション]>[環境]>[タブとウィンドウ]に移動します。 次に、 「ドキュメントタブの色付け方法」 チェックボックスをオンにし、ドロップダウンリストから 「プロジェクト」、 「ファイル拡張子」、または 「正規表現」 のいずれかを選択します。
異なるビューでタブを色分けする
エディターでは、垂直ビューと水平ビューの両方でタブを色分けできます。
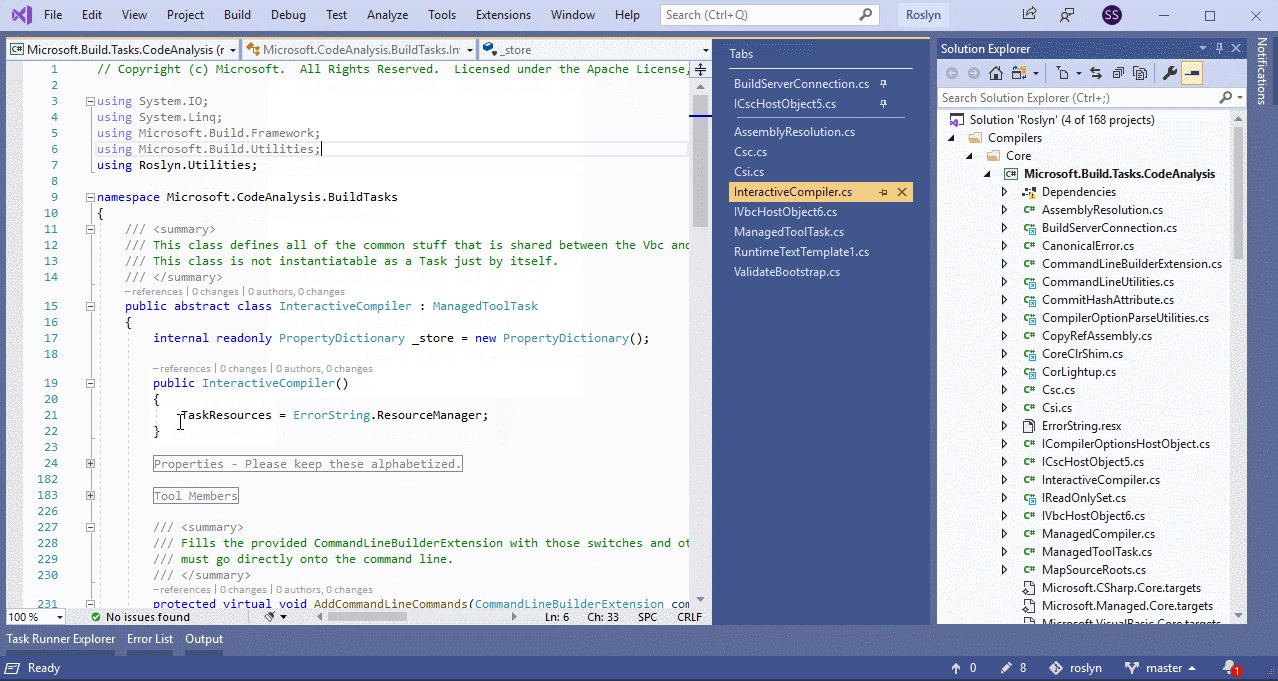
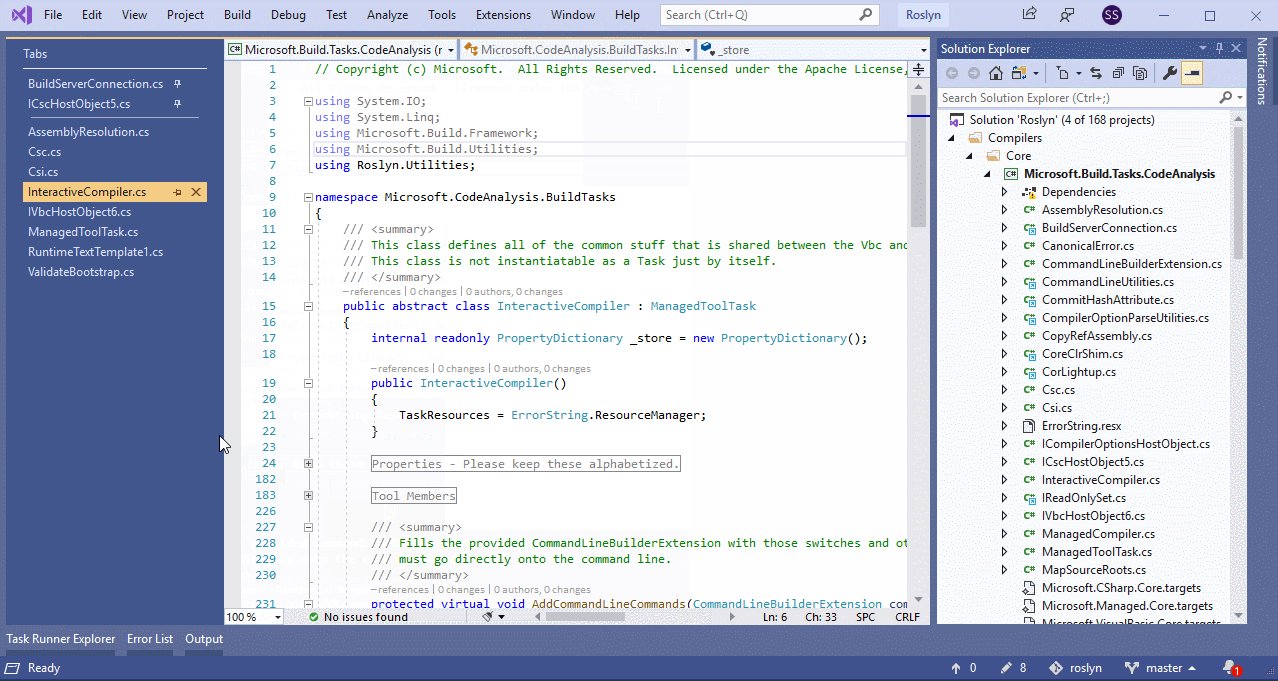
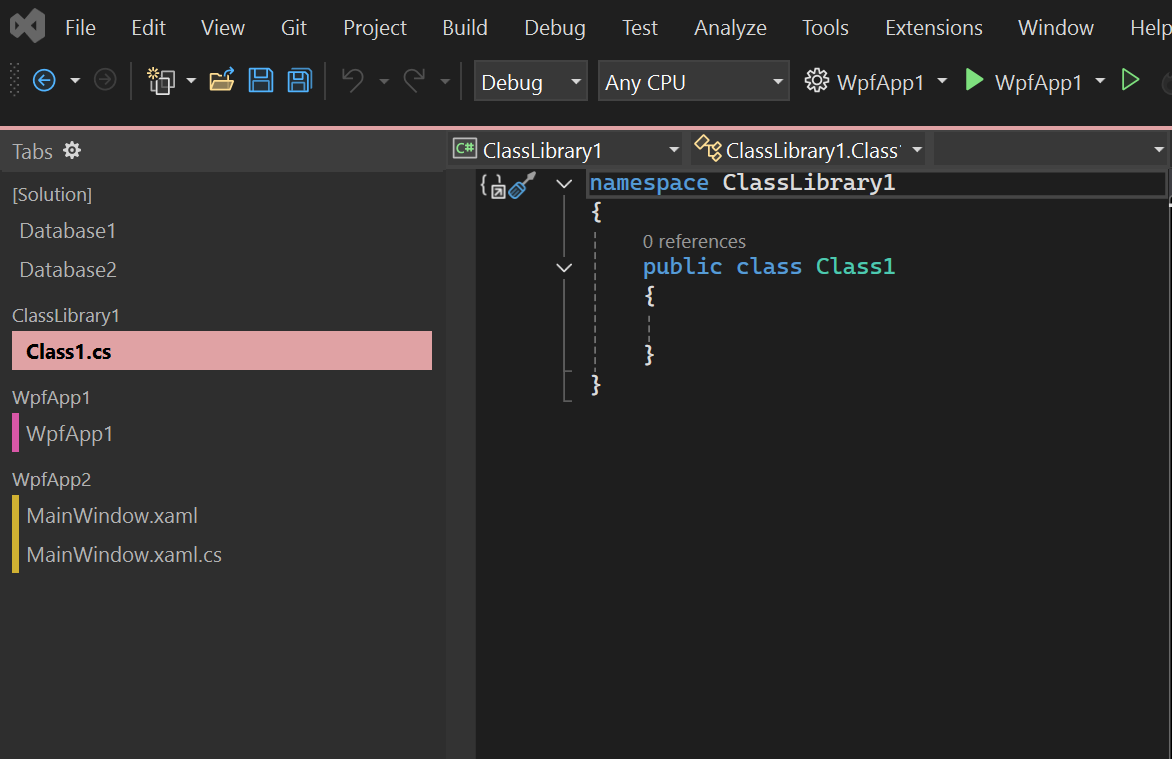
次のスクリーンショットは、縦表示の色タブの例を示しています。

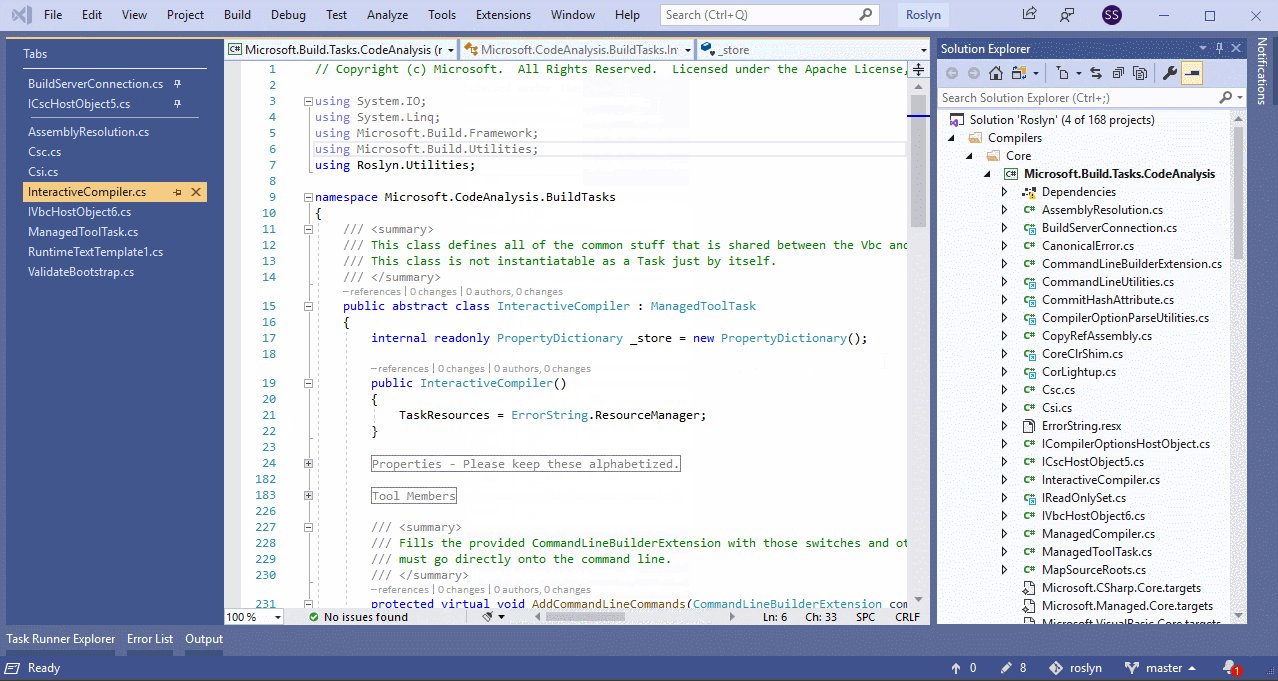
次のスクリーンショットは、横表示の色タブの例を示しています。

独自の色を選ぶ
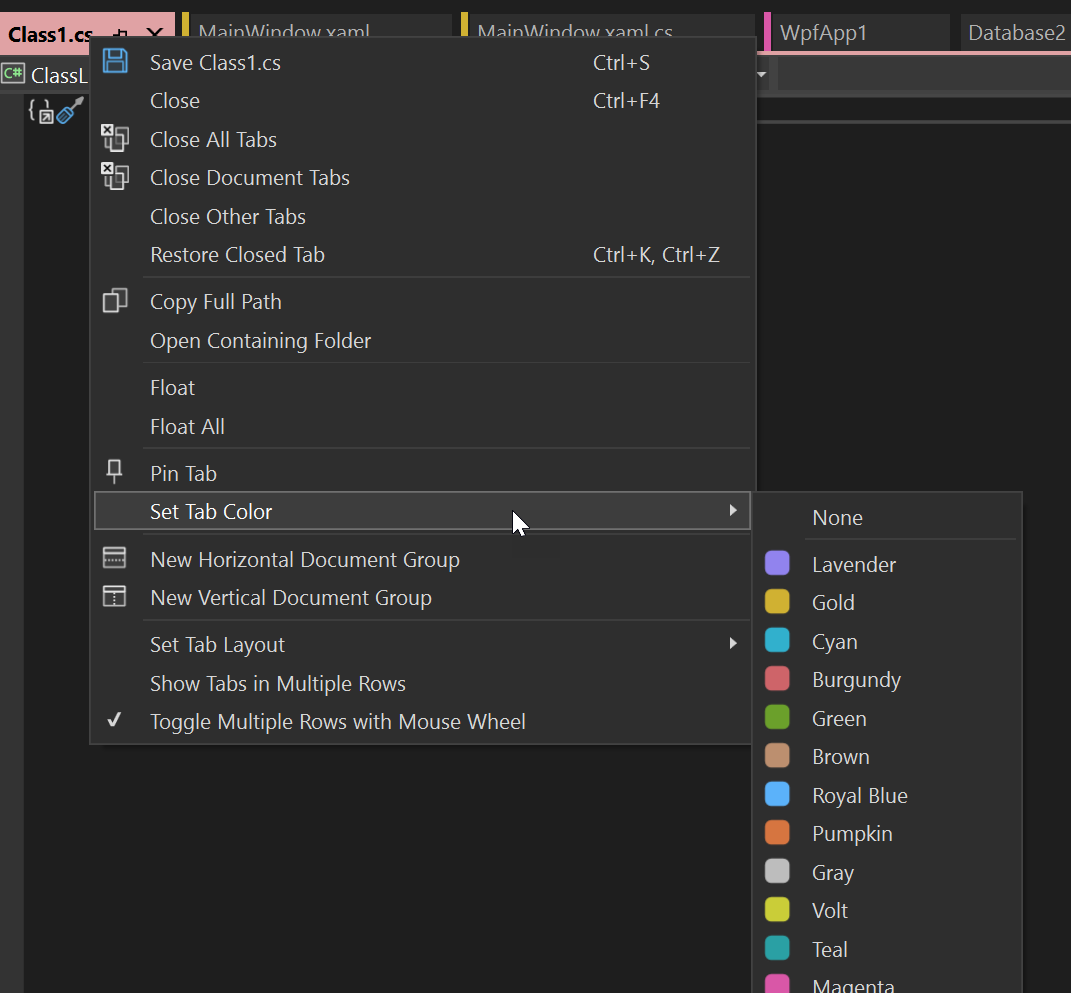
タブに独自の色を選択することもできます。 これを行うには、タブを右クリックし、 「タブの色の設定」を選択して、色を選択します。
次のスクリーンショットは、タブの配色をカスタマイズする方法の例を示しています。

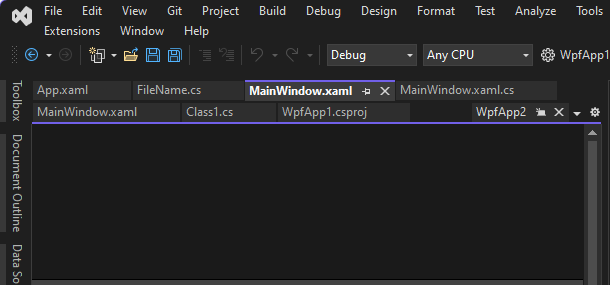
複数行のタブ
タブを複数の行に折り返すことができるようになりました。 これにより、一度に複数の水平タブを開くことができます。 ピン留めされたタブは、ピン留めされていないタブとは別の行に表示されます。

これらのオプションを変更するには、 [ツール]>[オプション]>[環境]>[タブとウィンドウ]>[タブを複数行で表示]に移動します。
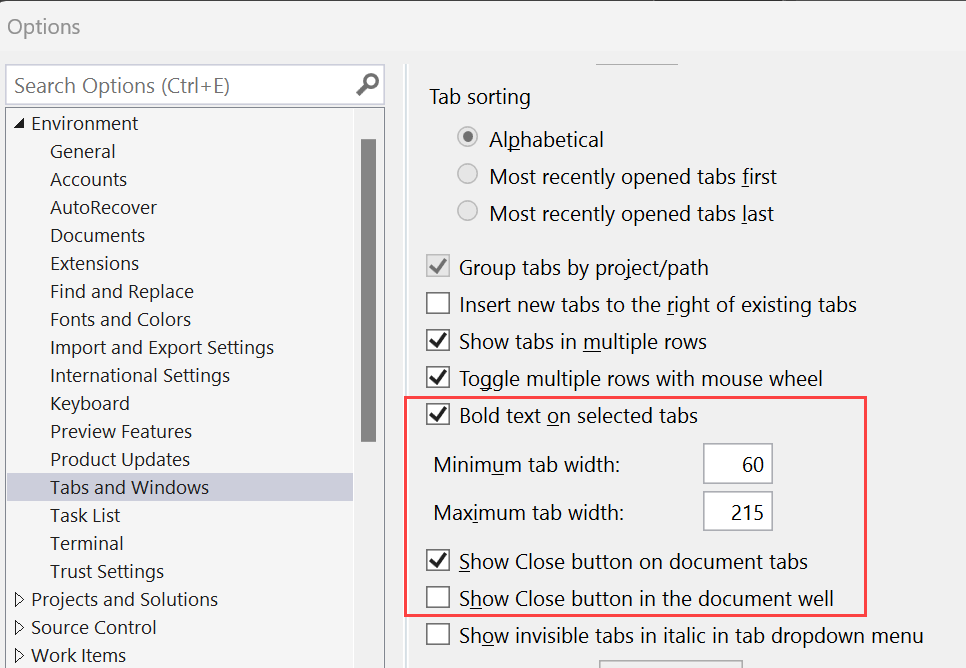
カスタム編成システム
現在アクティブなタブに太字の書式を適用したり、タブの幅を変更したり、ドキュメントの上部に閉じるボタンを追加したりできるようになりました。

これらのオプションを変更するには、 [ツール]>[オプション]>[環境]>[タブとウィンドウ]の順に移動します。
向上したアクセシビリティ
保存されていない変更があるドキュメントのインジケーターを、より大きく目立つドットに変更できます。

この設定を変更するには、 ツール>オプション>環境>タブとウィンドウ>ダーティインジケーターで設定を選択します。
名前を斜体で表示する
表示されていないドキュメントの名前を斜体で表示できます。

このオプションを有効にするには、 ツール>オプション>環境>タブとウィンドウ に移動し、 タブのドロップダウン メニューで非表示のタブを斜体で表示するを選択します。
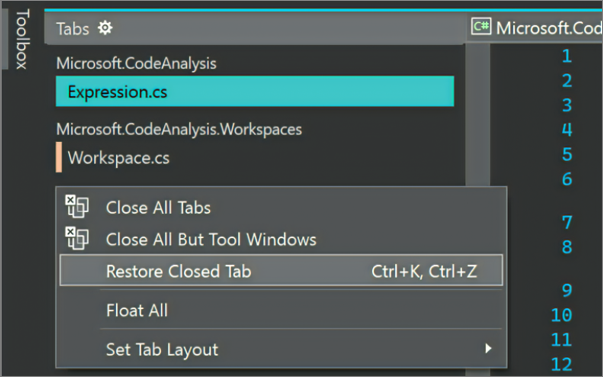
閉じたタブを復元する
最後に閉じたタブを再度開くには、タブを右クリックするか、 Ctrl+K、 Ctrl+Z キーボード ショートカットを使用するか、 ウィンドウ>閉じたタブを復元 を選択します。