Visual Studio IDE をツアーする
この Visual Studio 統合開発環境 (IDE) の紹介では、ウィンドウ、メニュー、その他の UI 機能のいくつかを見ていきます。
あらゆる種類のアプリを開発したり、言語を学習したりするには、Visual Studio 統合開発環境 (IDE) で作業します。 Visual Studio IDE では、コード編集だけでなく、グラフィック デザイナー、コンパイラ、コード補完ツール、ソース管理、拡張など多数の機能が 1 か所にまとめられています。
ダウンロードしてインストールする
まず、Visual Studio をダウンロードしてシステムにインストールします。
Visual Studio インストーラーで、目的のプログラミング言語やプラットフォームに必要な機能のグループである "ワークロード" を選んでインストールします。 このチュートリアルに従う場合は、インストール時に [.NET デスクトップ開発] ワークロードを必ず選択してください。

Visual Studio が既にある場合は、次のようにして [.NET デスクトップ開発] ワークロードを追加できます。
- Visual Studio インストーラーを起動します。
- プロンプトが表示された場合は、インストーラーによる自己更新を許可します。
- Visual Studio の更新プログラムがある場合は、[更新] ボタンが表示されます。 インストールの変更前に更新するように選択します。
- Visual Studio のインストールを見つけて、[変更] ボタンを選択します。
- まだ選択していない場合は、[.NET デスクトップ開発] ワークロードを選択し、[変更] ボタンを選択します。 それ以外の場合は、ダイアログ ウィンドウを閉じます。
スタート ウィンドウ
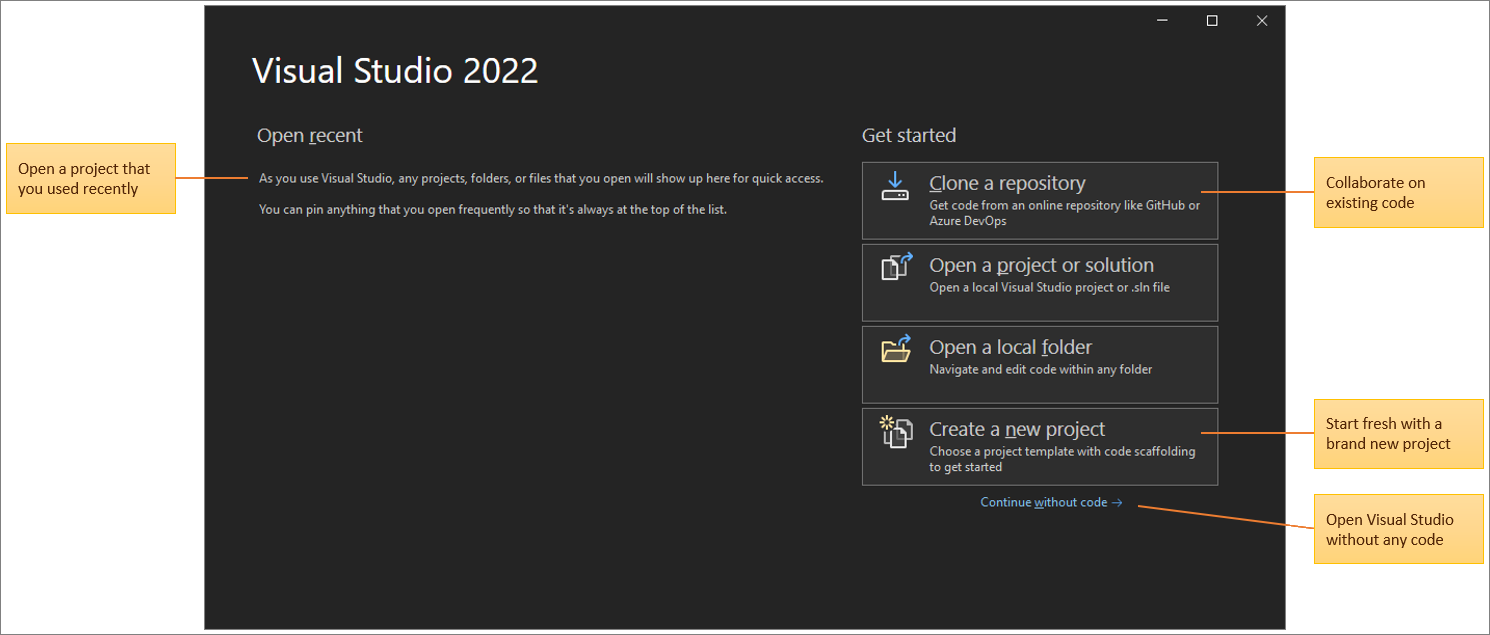
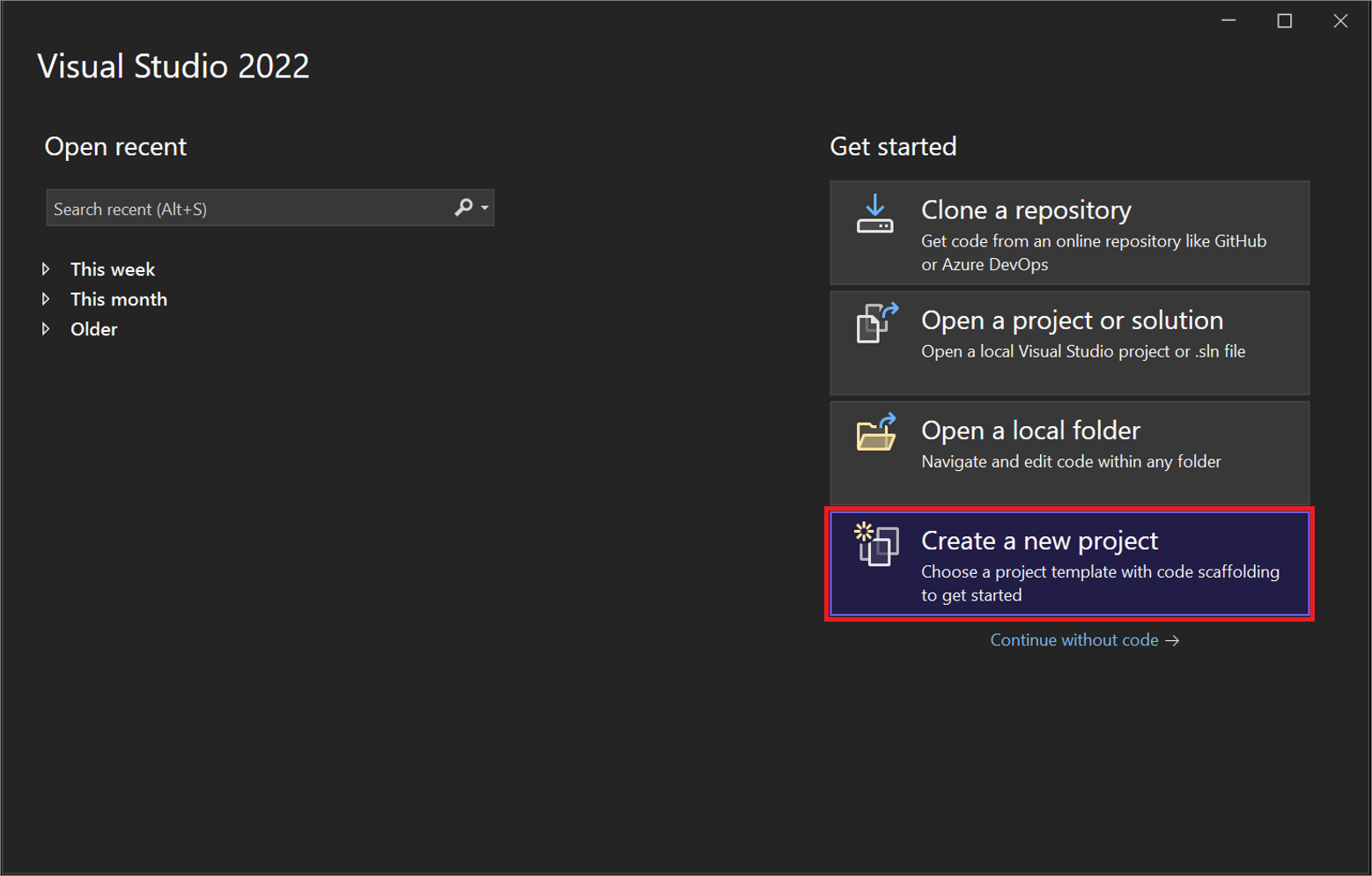
Visual Studio を開くと最初にスタート ウィンドウが表示されます。 コードを複製またはチェックアウトするオプション、既存のプロジェクトまたはソリューションを開くオプション、新しいプロジェクトを作成するオプション、いくつかのコード ファイルが含まれるフォルダーを開くためのオプションがあります。
Visual Studio を初めて使う場合、最近使ったプロジェクトの一覧は空になります。
[ローカル フォルダーを開く] オプションを使用して Visual Studio でコードを開き、プロジェクトやソリューションなしでコードを開発します。 そうでなければ、GitHub や Azure DevOps など、ソース プロバイダーから新しいプロジェクトを作成したり、プロジェクトを複製したりできます。
[コードなしで続行] オプションを使用すると、特定のプロジェクトやコードが読み込まれることなく、Visual Studio 開発環境が起動します。 Live Share セッションに参加したり、デバッグ目的でプロセスに接続したりするとき、このオプションを選択することがあります。 Esc を押してスタート ウィンドウを閉じ、IDE を開くこともできます。
スタート ウィンドウ
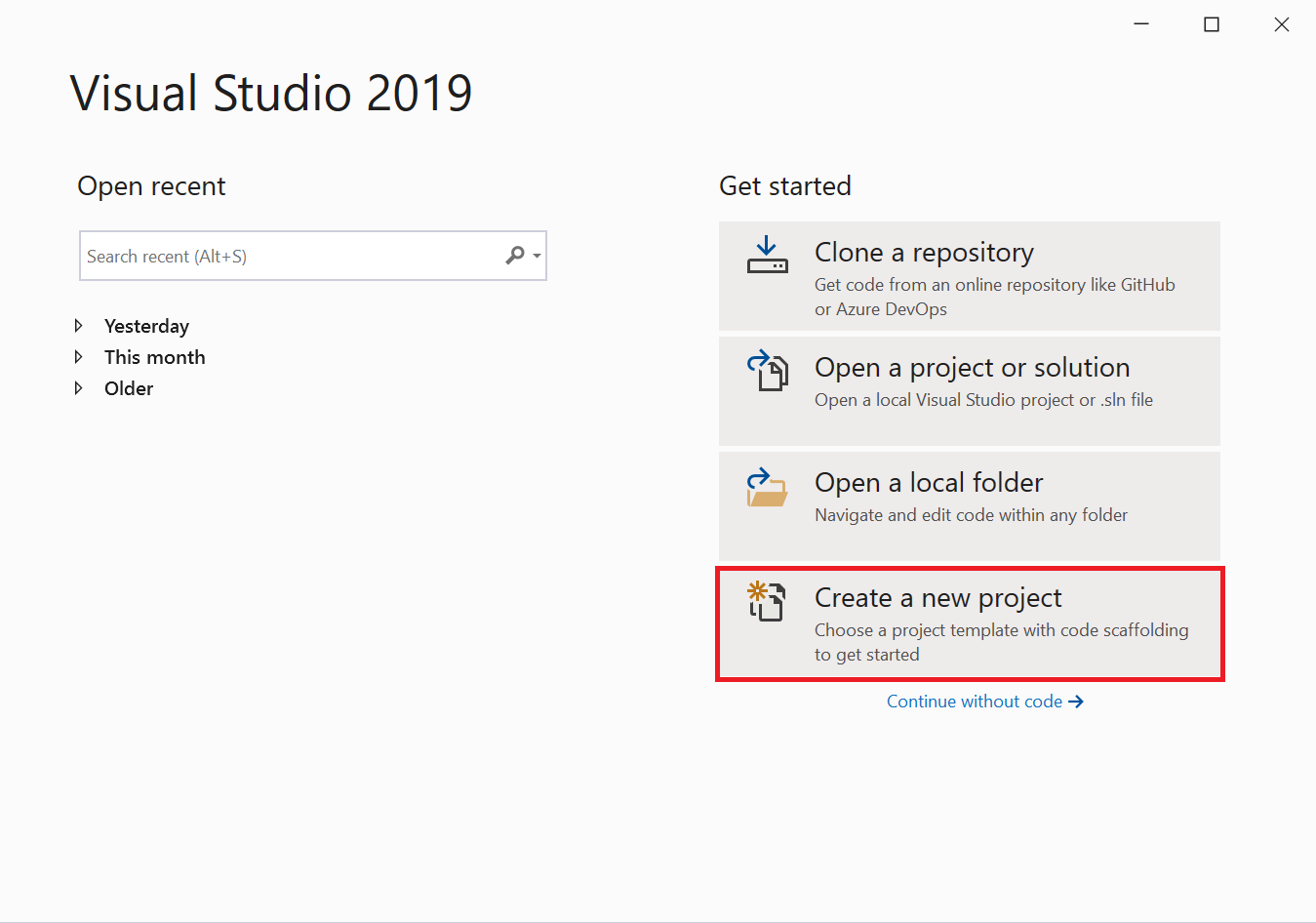
Visual Studio を開くと最初にスタート ウィンドウが表示されます。 コードを複製またはチェックアウトする、既存のプロジェクトまたはソリューションを開く、新しいプロジェクトを作成する、または単にいくつかのコード ファイルがあるフォルダーを開くオプションがあります。
Visual Studio を初めて使う場合、最近使ったプロジェクトの一覧は空になります。
[ローカル フォルダーを開く] オプションを使用して Visual Studio でコードを開き、プロジェクトやソリューションなしでコードを開発します。 そうでなければ、GitHub や Azure DevOps など、ソース プロバイダーから新しいプロジェクトを作成したり、プロジェクトを複製したりできます。
[コードなしで続行] オプションを使用すると、特定のプロジェクトやコードが読み込まれることなく、Visual Studio 開発環境が起動します。 Live Share セッションに参加したり、デバッグ目的でプロセスに接続したりするとき、このオプションを選択することがあります。 Esc を押してスタート ウィンドウを閉じ、IDE を開くこともできます。
プロジェクトを作成する
Visual Studio の機能を確認するために、新しいプロジェクトを作成しましょう。
Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。

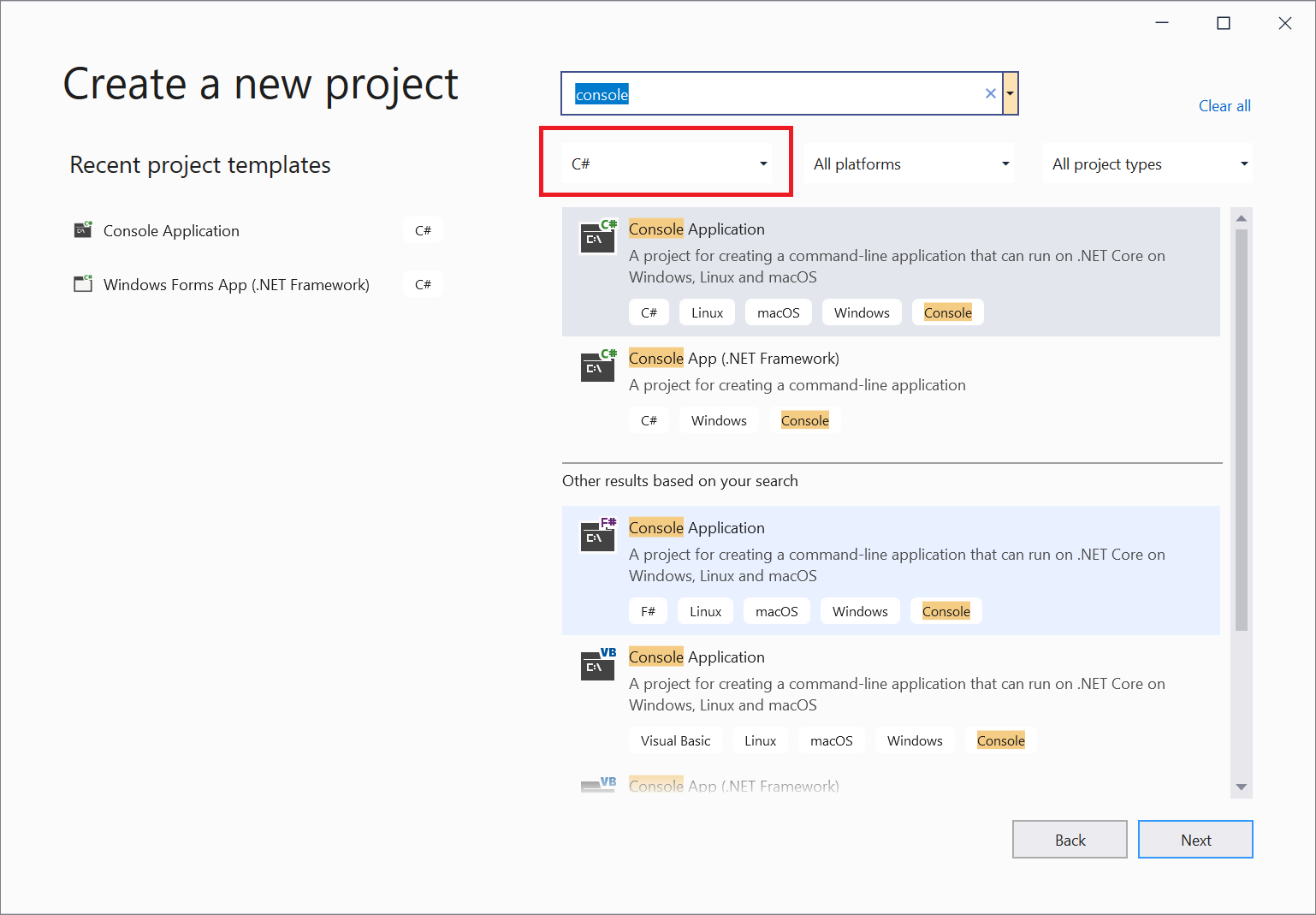
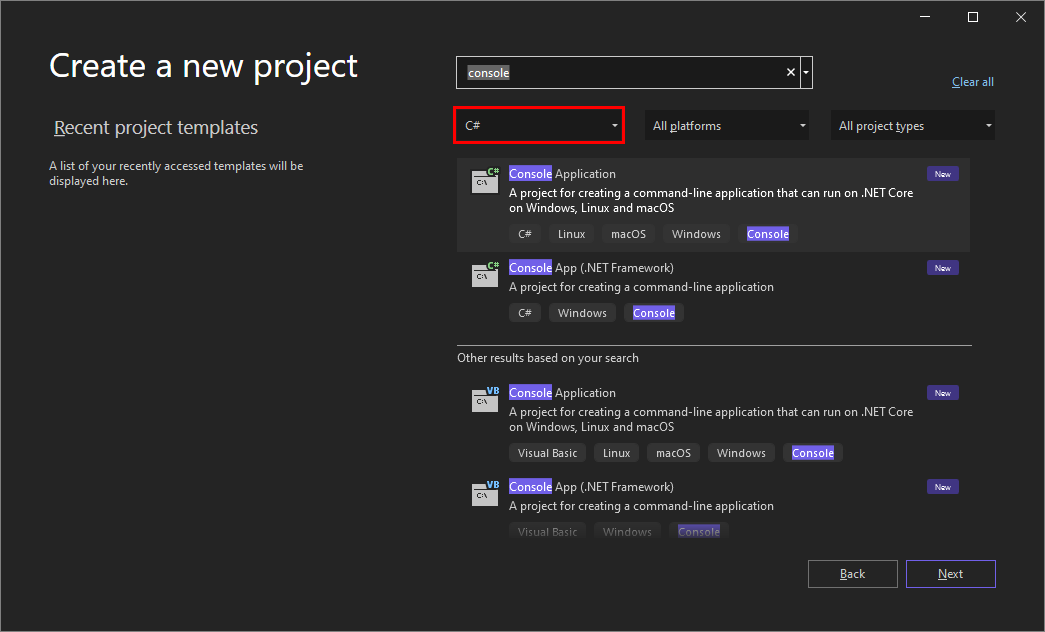
[新しいプロジェクトの作成] ウィンドウが開き、いくつかのプロジェクト "テンプレート" が表示されます。 テンプレートには、特定のプロジェクトの種類に必要な基本的なファイルと設定が含まれています。
ここでは、プロジェクト テンプレートの検索、フィルター処理、選択を行うことができます。 また、ご自分で最近使ったプロジェクト テンプレートの一覧も表示されます。
[新しいプロジェクトの作成] ウィンドウで、検索ボックスに「コンソール」と入力して、プロジェクトの種類の一覧をフィルター処理します。 [すべての言語] ドロップダウン リストから [C#] (または他の適切な言語) を選択して、さらに検索の結果を絞り込みます。

[C#] を選んだ場合は、[コンソール アプリケーション] テンプレートを選択し、[次へ] を選択します。 (別の言語を選択した場合は、任意のテンプレートを選択します。UI はすべてのプログラミング言語でほぼ同じです。)
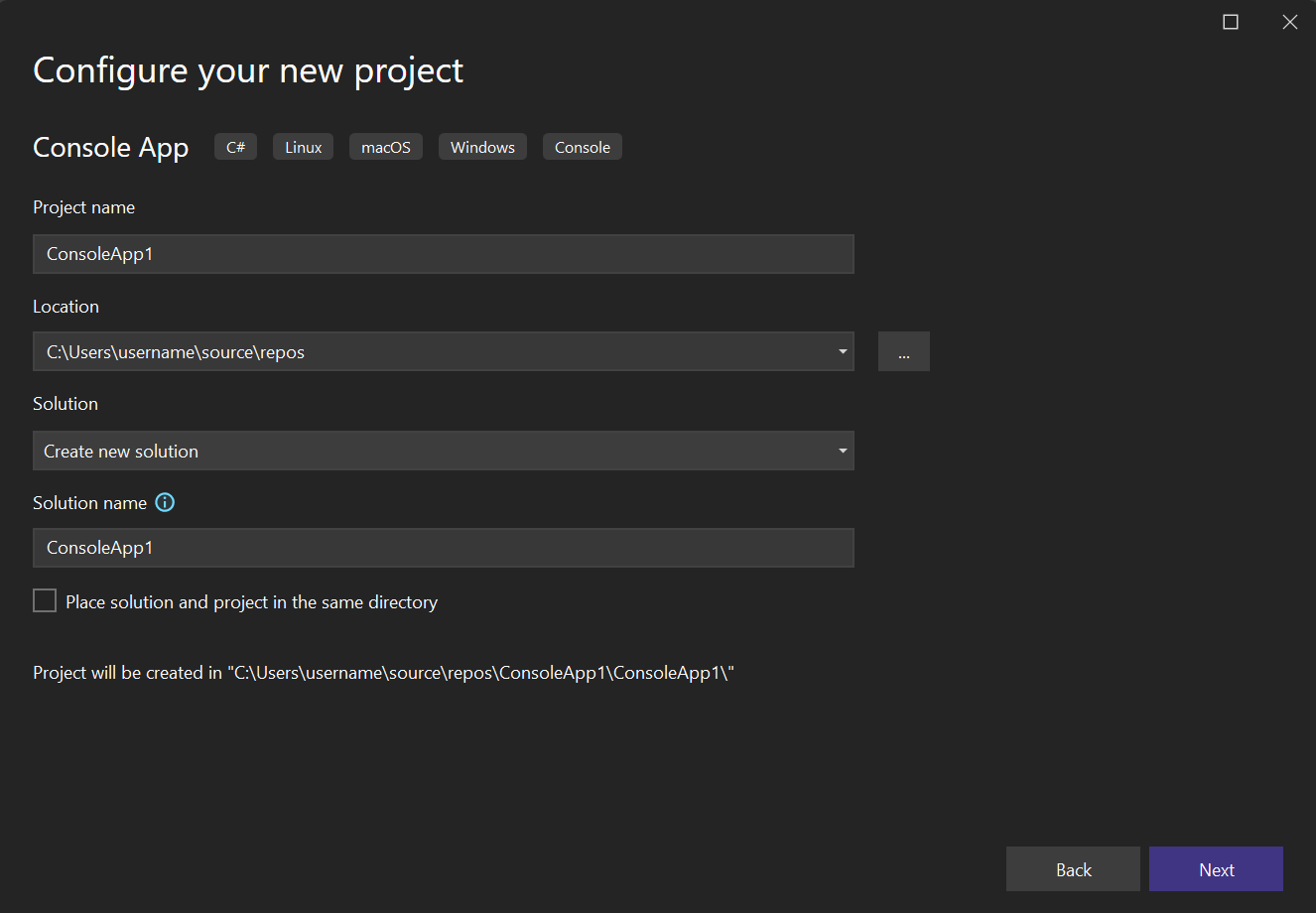
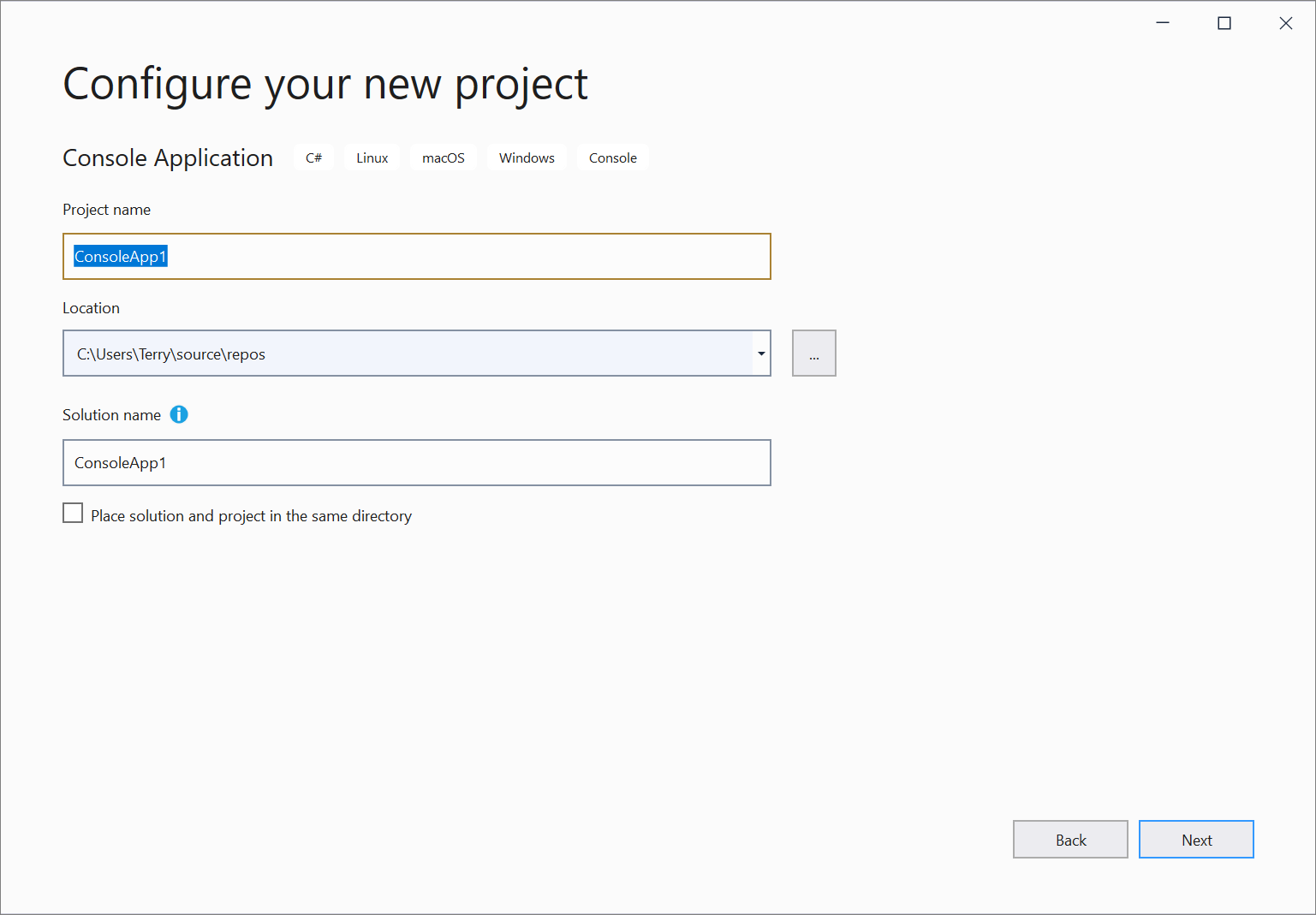
[新しいプロジェクトの構成] ウィンドウで、既定のプロジェクト名と場所をそのまま使用し、[次へ] を選択します。

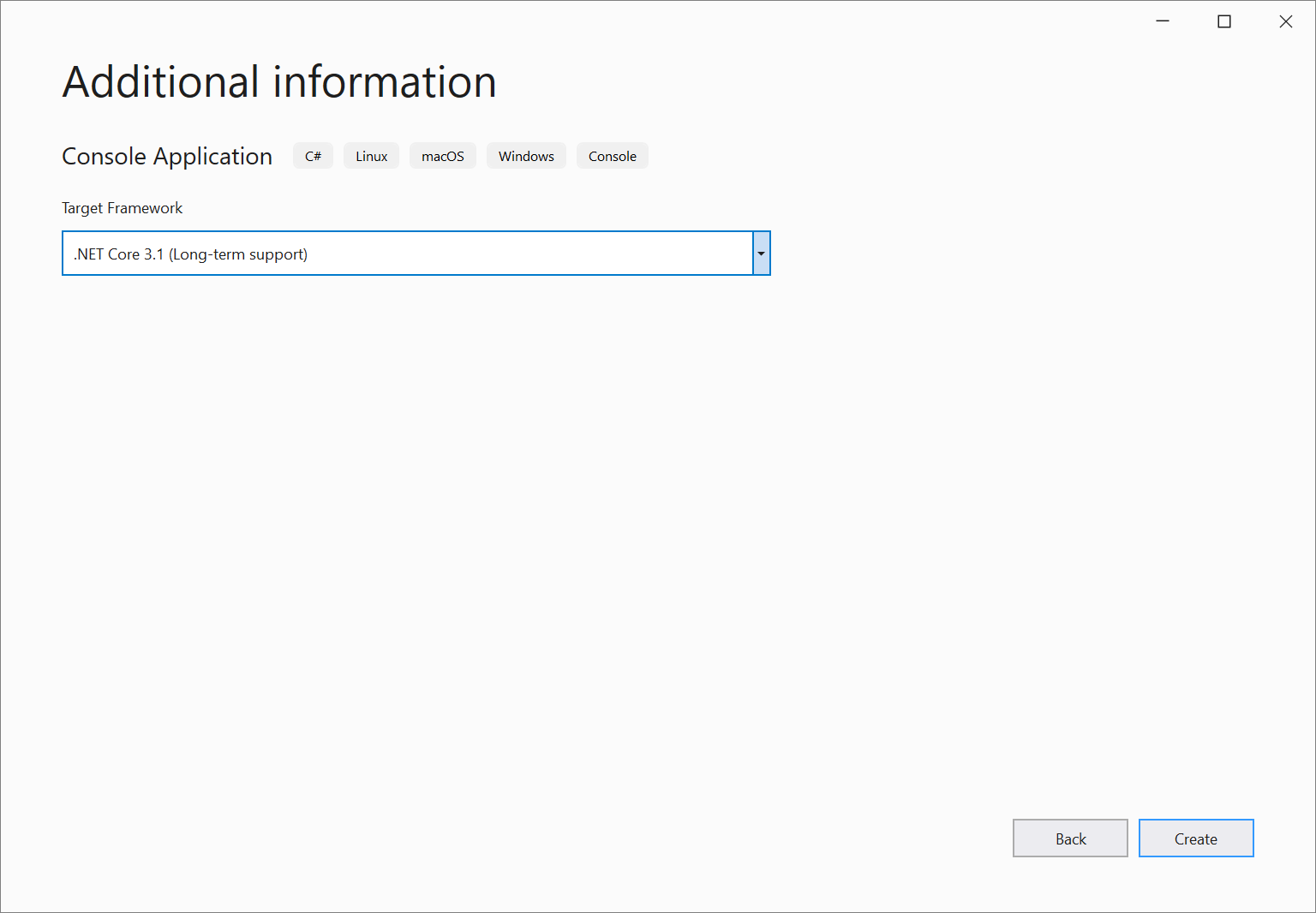
[追加情報] ウィンドウで、[ターゲット フレームワーク] ドロップダウン メニューに [.NET Core 3.1] が表示されていることを確認し、[作成] を選択します。

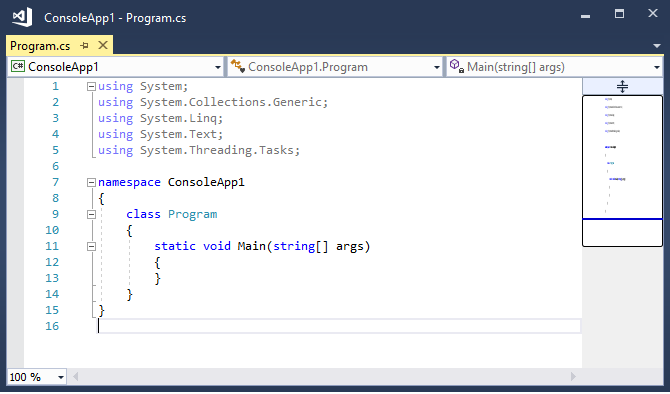
プロジェクトが作成され、Visual Studio に読み込まれます。
基本的なレイアウト
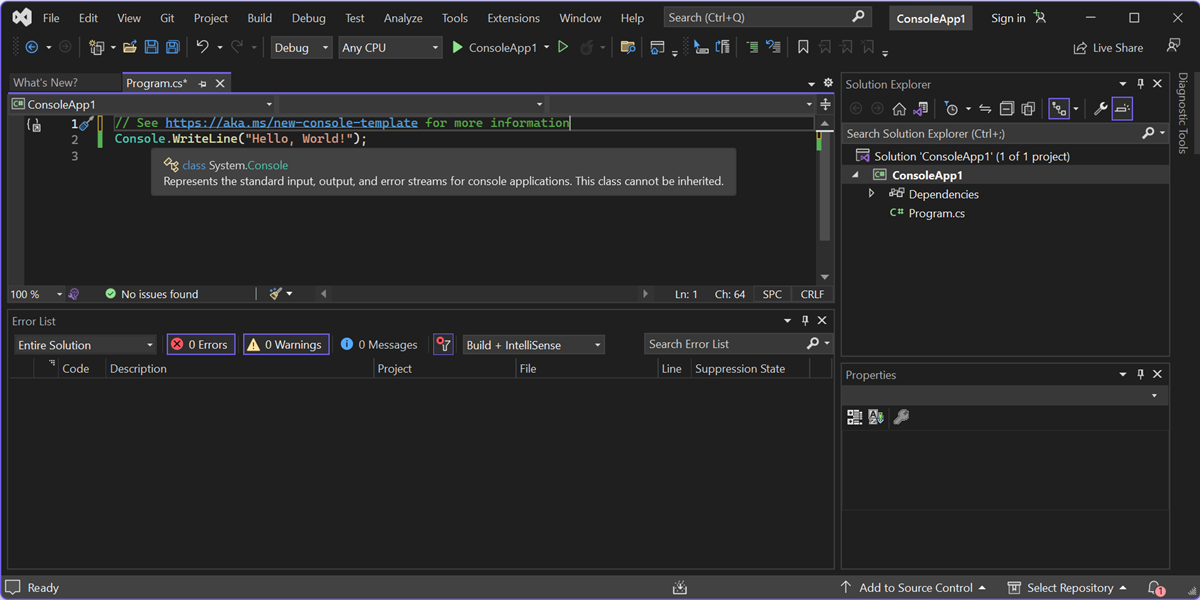
ソリューション エクスプローラーを使用してプロジェクトの内容を確認すると、プロジェクト、ソリューション、コード フォルダー内のファイルとフォルダーの階層がグラフィカルに表示されます。
階層を参照し、ファイルを選択してエディターで開くことができます。 [エディター] ウィンドウに Program.cs という名前のファイルが開きます。 エディターにファイルの内容が表示されます。Visual Studio でのコード作成作業のほとんどはここで行います。

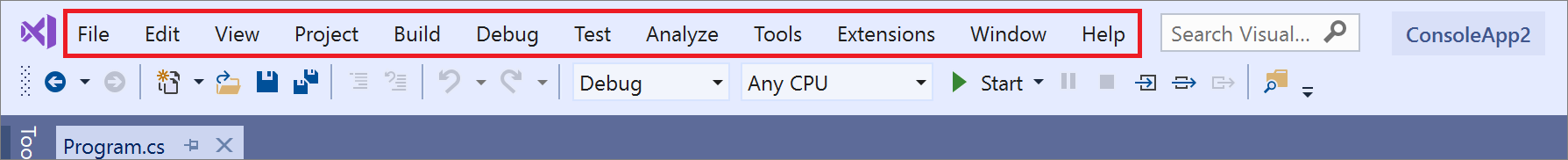
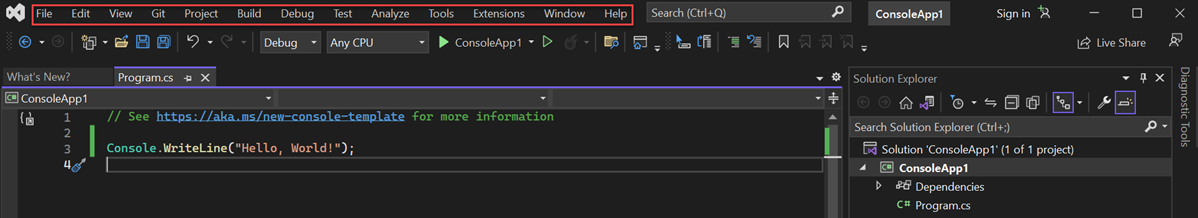
Visual Studio の上部にあるメニュー バーには、コマンドがカテゴリごとにグループ化されています。 たとえば、 [プロジェクト] メニューには、作業中のプロジェクトに関連するコマンドが含まれています。 [ツール] メニューでは、 [オプション] を選択して Visual Studio の動作をカスタマイズしたり、 [ツールと機能を取得] を選択してインストールに機能を追加したりできます。

マウス カーソルがキーワード上にあるとき、またはキーワードを選択した後に F1 キーを押して、コンテキスト ヘルプを取得します。 たとえば、"コンソール" を選択して F1 キーを押すと、"コンソール クラス" のドキュメントに移動します。
Visual Studio は、キーボードのアクセシビリティが優れています。 アクションをすばやく実行するため、組み込みのキーボード ショートカットの配列がサポートされています。 [ヘルプ] > [キーボード ショートカットの参照] を使用すると、キーボード ショートカットの一覧が表示されます。
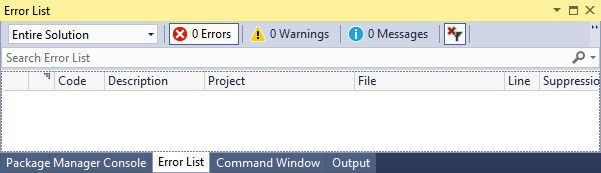
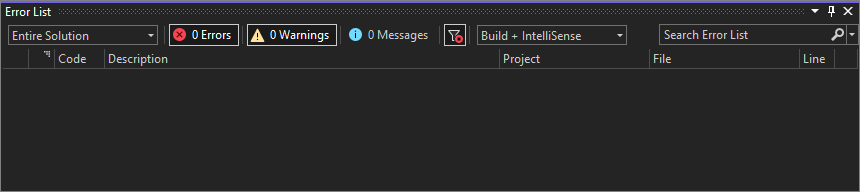
[エラー一覧] には、コードの現在の状態に関するエラー、警告、メッセージが表示されます。 ファイル、またはプロジェクト内のどこかにエラー (中かっこやセミコロンの欠落など) がある場合は、ここに一覧表示されます。 [エラー一覧] ウィンドウを開くには、 [表示] メニューを選択し、 [エラー一覧] を選択します。

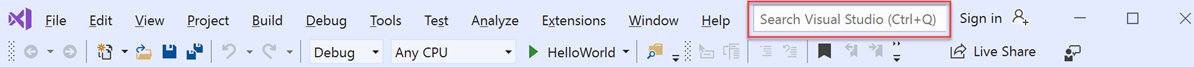
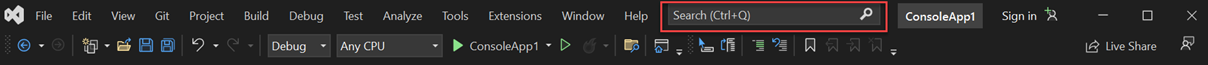
[検索] ボックス (Ctrl + Q) を使用すると、Visual Studio のほぼすべてのことをすばやく簡単に見つけることができます。 行いたいことに関連したテキストを入力すると、そのテキストに関連するオプションの一覧が表示されます。 たとえば、ターミナル ウィンドウを開くには、これを検索して検索結果から開きます。 組み込みのターミナルが開き、コマンドの準備が整います。

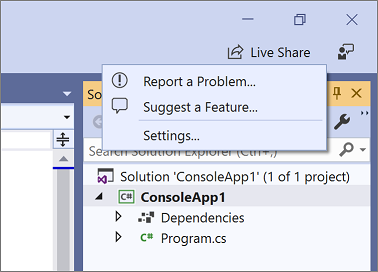
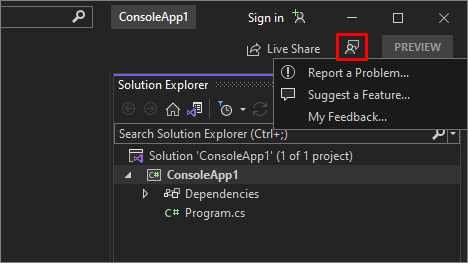
Visual Studio の使用中に問題が発生した場合、または製品の改善方法に関する提案がある場合は、IDE の右上隅にある [フィードバックの送信] ボタンを選択して、お知らせください。

Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。

[新しいプロジェクトの作成] ウィンドウが開き、いくつかのプロジェクト "テンプレート" が表示されます。 テンプレートには、特定のプロジェクトの種類に必要な基本的なファイルと設定が含まれています。
ここでは、プロジェクト テンプレートの検索、フィルター処理、選択を行うことができます。 [新しいプロジェクトの作成] ウィンドウには、最近使用したプロジェクト テンプレートの一覧も表示されます。
[新しいプロジェクトの作成] ウィンドウで、検索ボックスに「コンソール」と入力して、プロジェクトの種類の一覧をフィルター処理します。 [すべての言語] ドロップダウン リストから [C#] (または他の適切な言語) を選択して、さらに検索の結果を絞り込みます。

[C#] を選んだ場合は、[コンソール アプリ] テンプレートを選択し、[次へ] を選択します。 別の言語を選択した場合は、任意のテンプレートを選択します。
[新しいプロジェクトの構成] ウィンドウで、既定のプロジェクト名と場所をそのまま使用し、[次へ] を選択します。
[追加情報] ウィンドウの [フレームワーク] ドロップダウン メニューに [.NET 8.0] が表示されていることを確認して、[作成] を選びます。
プロジェクトが作成され、Visual Studio に読み込まれます。
基本的なレイアウト
ソリューション エクスプローラーを使用してプロジェクトの内容を確認すると、プロジェクト、ソリューション、コード フォルダー内のファイルとフォルダーの階層がグラフィカルに表示されます。
階層を参照し、ファイルを選択してエディターで開くことができます。 エディター ウィンドウでファイル Program.cs が開きます。 エディターにファイルの内容が表示されます。Visual Studio でのコード作成作業のほとんどはここで行います。

Visual Studio の上部にあるメニュー バーには、コマンドがカテゴリごとにグループ化されています。 たとえば、 [プロジェクト] メニューには、作業中のプロジェクトに関連するコマンドが含まれています。 [ツール] メニューでは、 [オプション] を選択して Visual Studio の動作をカスタマイズしたり、 [ツールと機能を取得] を選択してインストールに機能を追加したりできます。 独自の開発スタイルと要件に最適なサポートを行うために Visual Studio IDE の設定をさまざまな方法でカスタマイズできます。

エディターで GitHub Copilot を直接使用して、コンテキスト対応のコード入力候補、提案、コードの説明などの補助を AI から受けます。 たとえば、コードで実行したい内容を説明するコメントを自然言語で記述して、コードの提案を受け取ることができます。
Visual Studio での AI 支援開発の詳細を確認してください。
マウス カーソルがキーワード上にあるとき、またはキーワードを選択した後に F1 キーを押して、コンテキスト ヘルプを取得します。 たとえば、"コンソール" を選択して F1 キーを押すと、"コンソール クラス" のドキュメントに移動します。
Visual Studio は、キーボードのアクセシビリティが優れています。 アクションをすばやく実行するため、組み込みのキーボード ショートカットの配列がサポートされています。 [ヘルプ] > [キーボード ショートカットの参照] を使用すると、キーボード ショートカットの一覧が表示されます。
[エラー一覧] には、コードの現在の状態に関するエラー、警告、メッセージが表示されます。 ファイル、またはプロジェクト内のどこかにエラー (中かっこやセミコロンの欠落など) がある場合は、ここに一覧表示されます。 [エラー一覧] ウィンドウを開くには、 [表示] メニューを選択し、 [エラー一覧] を選択します。

[検索] ボックス (Ctrl + Q) を使用すると、Visual Studio のほぼすべてのことをすばやく簡単に見つけることができます。 行いたいことに関連したテキストを入力すると、そのテキストに関連するオプションの一覧が表示されます。 たとえば、ターミナル ウィンドウを開くには、これを検索して検索結果から開きます。 組み込みのターミナルが開き、コマンドの準備が整います。

Visual Studio の使用中に問題が発生した場合、または製品の改善方法に関する提案がある場合は、IDE の右上隅にある [フィードバックの送信] ボタンを選択して、お知らせください。

アプリの構築
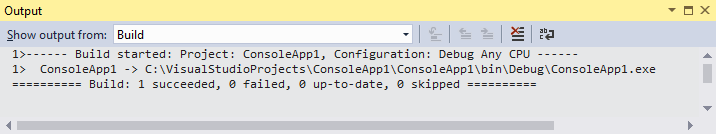
プロジェクトをビルドして、ビルド出力をいくつか確認してみましょう。 [出力] ウィンドウには、プロジェクトのビルドやソース管理プロバイダーからの出力メッセージが表示されます。
[ビルド] メニューの [ソリューションのビルド] をクリックします。 自動的に [出力] ウィンドウにフォーカスされ、ビルドが成功したことを示すメッセージが表示されます。

アプリを実行する
ツール バーの [デバッグの開始] ボタン (緑色の矢印) を選ぶか、F5 キーを押して、アプリを実行します。

Visual Studio でアプリがビルドされ、コンソール ウィンドウが開き、メッセージ "Hello, World! " が表示されます。 これで実行中のアプリができました。
コンソール ウィンドウを閉じるには、任意のキーを押します。
ツール バーの [デバッグの開始] ボタン (緑色の矢印) を選ぶか、F5 キーを押して、アプリを実行します。

Visual Studio でアプリがビルドされ、コンソール ウィンドウが開き、メッセージ "Hello, World! " が表示されます。 これで実行中のアプリができました。
コンソール ウィンドウを閉じるには、任意のキーを押します。
アプリのデバッグ
Visual Studio には、多くのデバッグ機能が組み込まれています。 コードの実行を一時停止したり、ステップ バイ ステップでデバッグしたりするために、コード内の任意のポイントにブレークポイントを設定します。 各ステージの値を調べてコードのトラブルシューティングを行うには、[ローカル]、[自動]、[ウォッチ] のウィンドウを確認してください。
アプリにさらにコードを追加してみましょう。
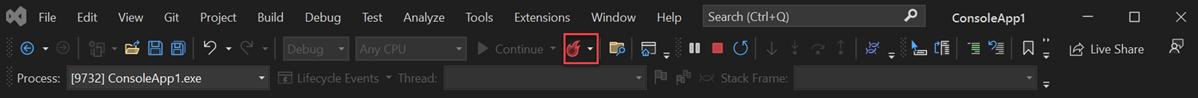
Console.WriteLine("Hello World!");という行の前に次の C# コードを追加します。Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();Visual Studio のデバッグ ツール バーにある [デバッグの開始] ボタン (緑の矢印) を選んで、アプリを実行します。

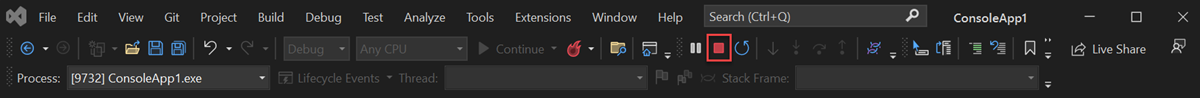
ツール バーにある [停止] ボタンをクリックすることで、いつでもアプリを停止できます。
アプリにさらにコードを追加してみましょう。
Console.WriteLine("Hello World!");という行の前に次の C# コードを追加します。Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();Visual Studio のデバッグ ツール バーにある [デバッグの開始] ボタン (緑の矢印) を選んで、アプリを実行します。

[ホット リロード] を使用すると、アプリを再起動せずにその場で問題の修正やコードの変更を行って、結果を表示することができます。

ツール バーにある [停止] ボタンを選ぶことで、いつでもアプリを停止できます。

関連するコンテンツ
ユーザー インターフェイスに慣れるため、Visual Studio の機能をいくつか確認しました。 下記に従って、さらに試してみてください。