Visual Studio IDE の表示の紹介
この 5 - 10 分程度の Visual Studio 統合開発環境 (IDE) の紹介では、ウィンドウやメニューなどの UI 機能の一部を説明します。
Visual Studio をインストールしていない場合は、Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
スタート ウィンドウ
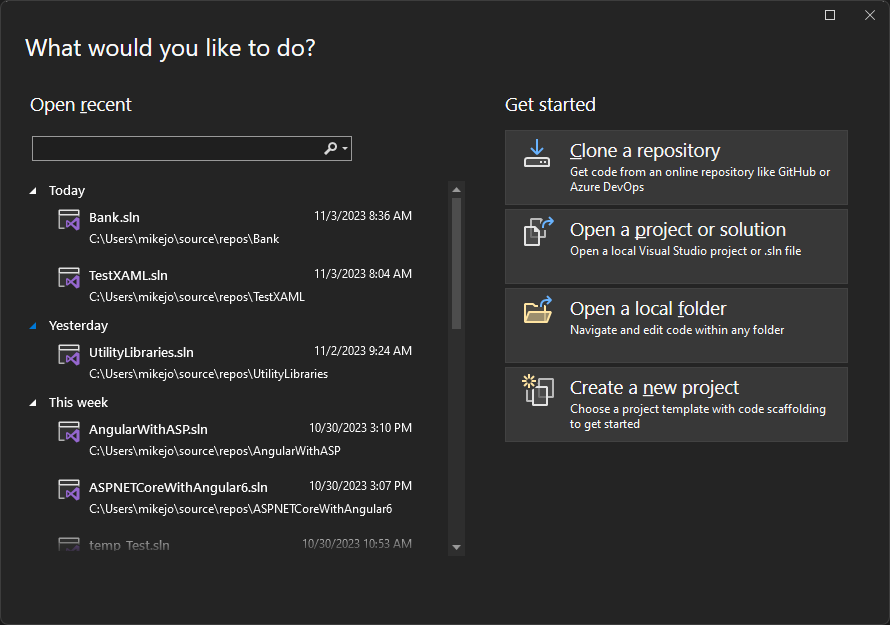
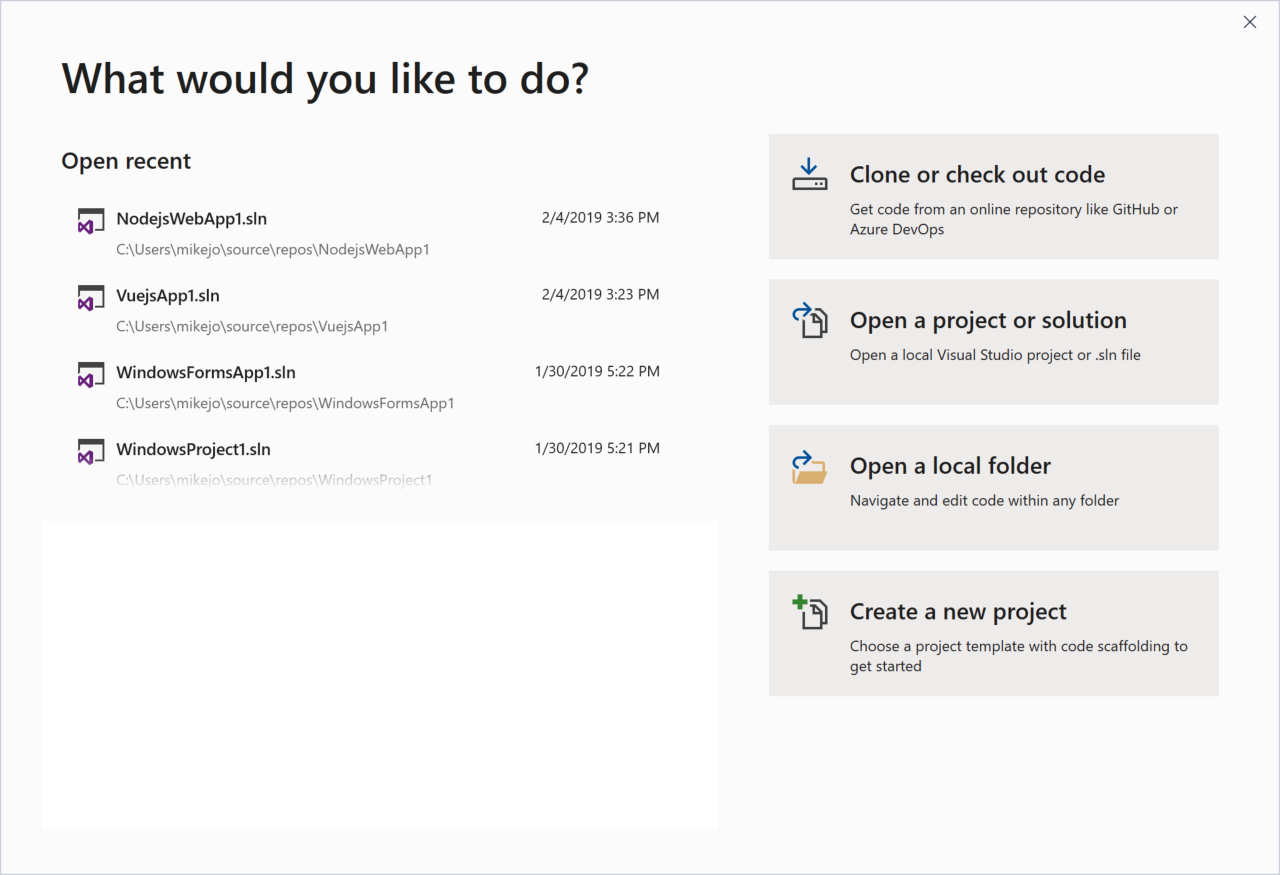
Visual Studio を起動するとまずスタート ウィンドウが表示されます。 スタート ウィンドウは、速やかに "コードに移動" できるようなデザインになっています。 コードを閉じる/チェックアウトするオプション、既存のプロジェクトまたはソリューションを開くオプション、新しいプロジェクトを作成するオプション、いくつかのコード ファイルが含まれるフォルダーを開くためのオプションがあります。


Visual Studio を初めて使用する場合、最近使用したプロジェクト リストは空になります。
MSBuild ベースではないコードベースを使用している場合、[ローカル フォルダーを開く] オプションを使用し、Visual Studio でコードを開きます。 詳細については、「プロジェクトまたはソリューションを使用せずに Visual Studio でコードを開発する」を参照してください。 そうでなければ、GitHub や Azure DevOps など、ソース プロバイダーから新しいプロジェクトを作成したり、プロジェクトを複製したりできます。
[コードなしで続行] オプションを使用すると、特定のプロジェクトやコードが読み込まれることなく、Visual Studio 開発環境が起動します。 Live Share セッションに参加したり、デバッグ目的でプロセスに接続したりするとき、このオプションを選択することがあります。 Esc を押してスタート ウィンドウを閉じ、IDE を開くこともできます。
プロジェクトを作成する
Visual Studio の機能を引き続き確認するために、新しいプロジェクトを作成しましょう。
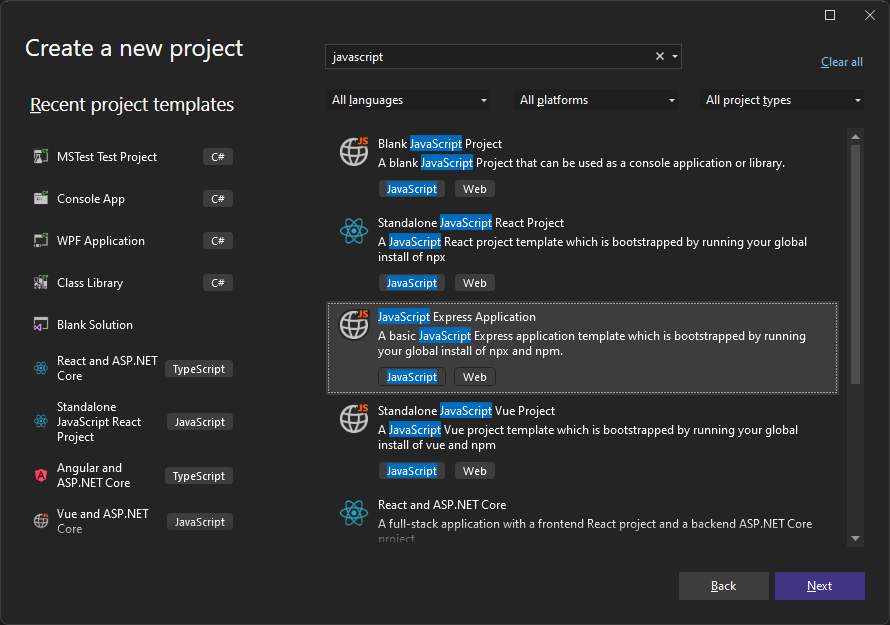
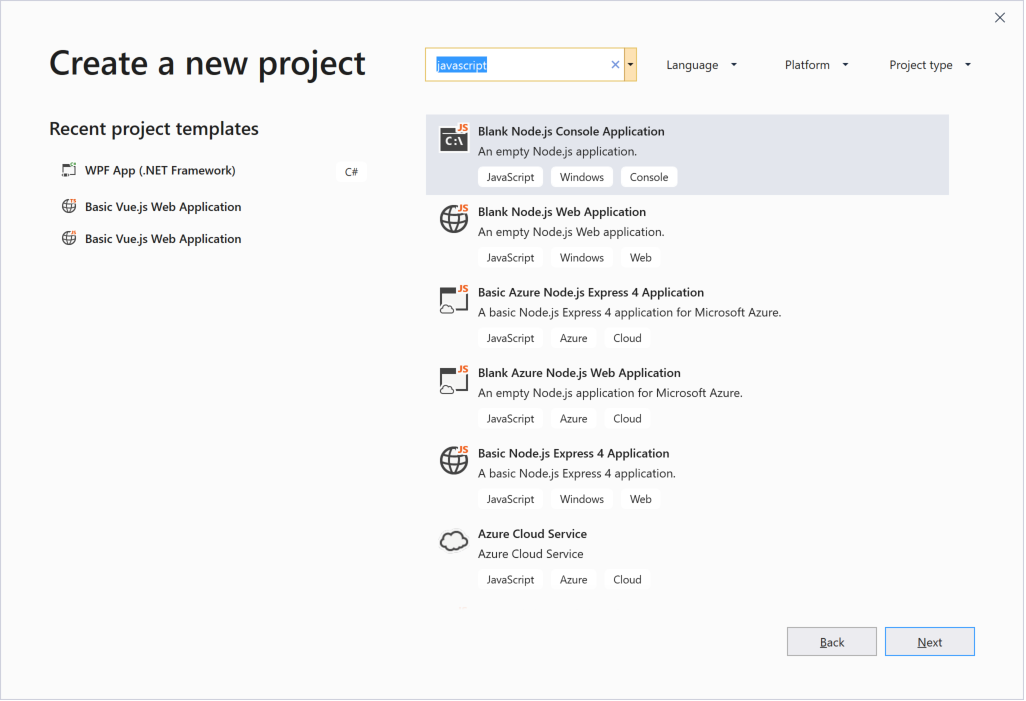
[スタート ウィンドウ] で [新しいプロジェクトの作成] を選択し、検索ボックスに「javascript」または「typescript」と入力し、プロジェクトの種類の一覧にフィルターを適用し、名前または言語タイプに "javascript" または "typescript" が含まれるものに絞り込みます。
Visual Studio には、すぐにコーディングを開始するのに役立つ、さまざまな種類のプロジェクト テンプレートが用意されています。


- JavaScript Express Application のプロジェクト テンプレートを選択し、[次へ] をクリックします。
- Blank Node.js Web Application プロジェクト テンプレートを選択し、[次へ] をクリックします。
表示された [新しいプロジェクトの構成] ダイアログ ボックスで、既定のプロジェクト名をそのまま使用し、[作成] を選択します。
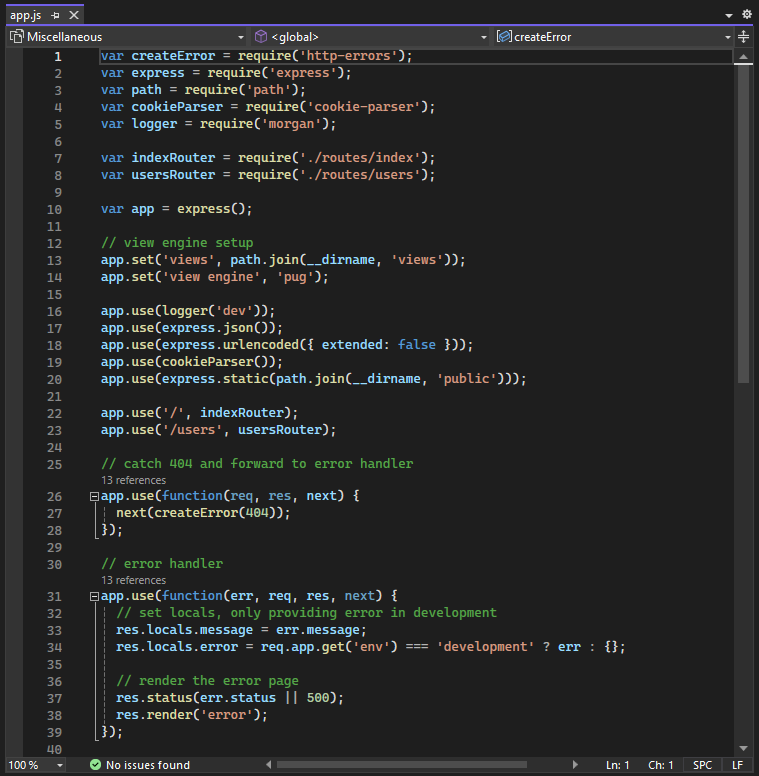
プロジェクトが作成されました。 右側のウィンドウで [app.js] を選択し、[エディター] ウィンドウでファイルを開きます。 エディターにファイルの内容が表示されます。Visual Studio でのコード作成作業のほとんどはここで行います。

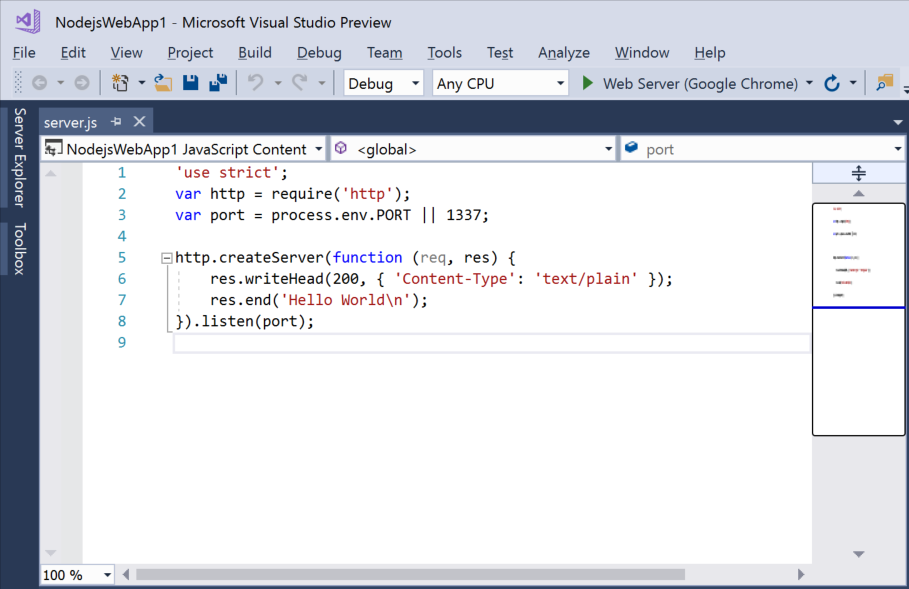
プロジェクトが作成され、server.js という名前のファイルが [エディター] ウィンドウに開きます。 エディターにファイルの内容が表示されます。Visual Studio でのコード作成作業のほとんどはここで行います。

ソリューション エクスプローラー
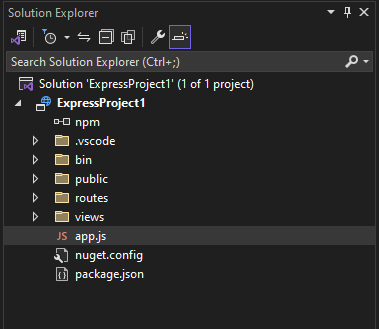
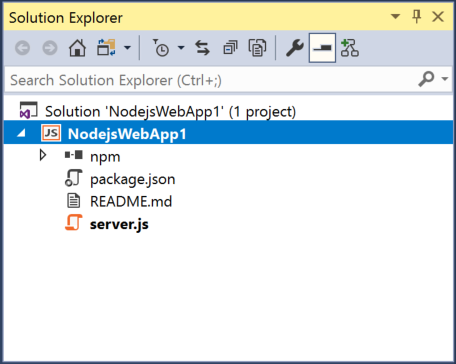
通常は Visual Studio の右側にあるソリューション エクスプローラーには、プロジェクト、ソリューション、コード フォルダー内のファイルとフォルダーの階層がグラフィカルに表示されます。 ソリューション エクスプローラー内で階層を移動し、ファイルを選択できます。


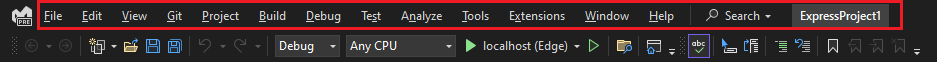
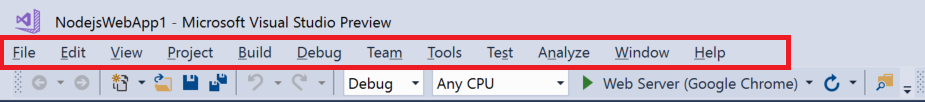
メニュー
Visual Studio の上部にあるメニュー バーには、コマンドがカテゴリごとにグループ化されています。 たとえば、 [プロジェクト] メニューには、作業中のプロジェクトに関連するコマンドが含まれています。 [ツール] メニューでは、 [オプション] を選択して Visual Studio の動作をカスタマイズしたり、 [ツールと機能を取得] を選択してインストールに機能を追加したりできます。


[表示] メニューの [エラー一覧] を選択して、[エラー一覧] ウィンドウを開いてみましょう。
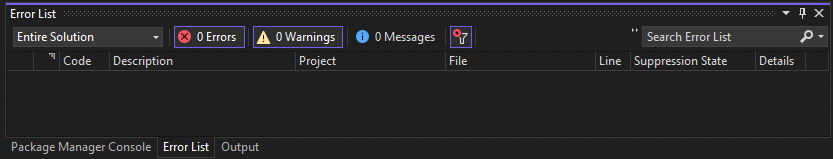
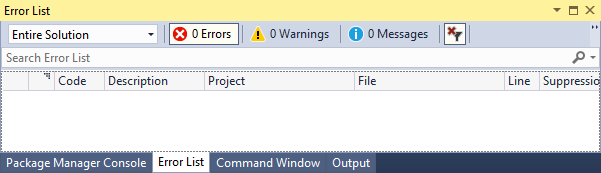
エラー一覧
[エラー一覧] ウィンドウには、現在の状態のコードに関するエラー、警告、メッセージが表示されます。 ファイル、またはプロジェクト内のどこかにエラー (中かっこやセミコロンの欠落など) がある場合は、ここに一覧表示されます。


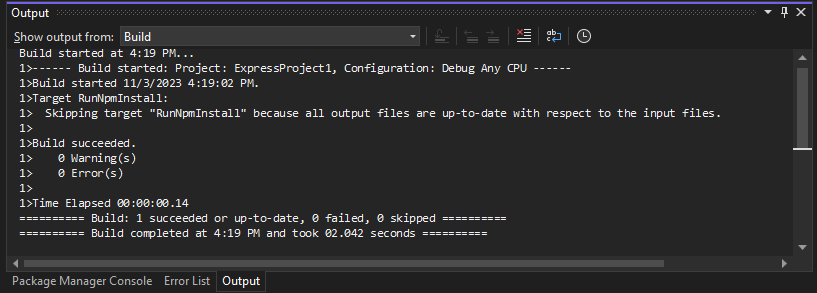
[出力] ウィンドウ
[出力] ウィンドウには、プロジェクトのビルド時の出力メッセージや、ソース管理プロバイダーからの出力メッセージが表示されます。
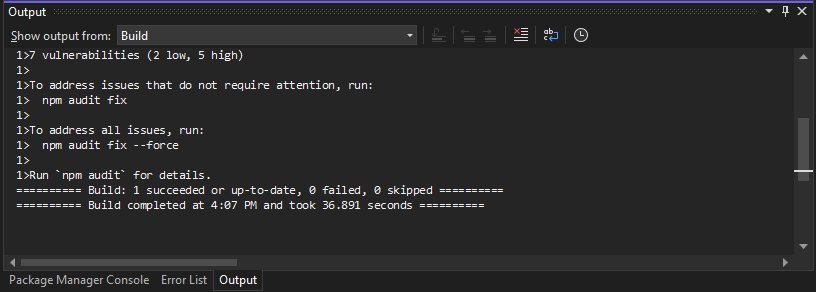
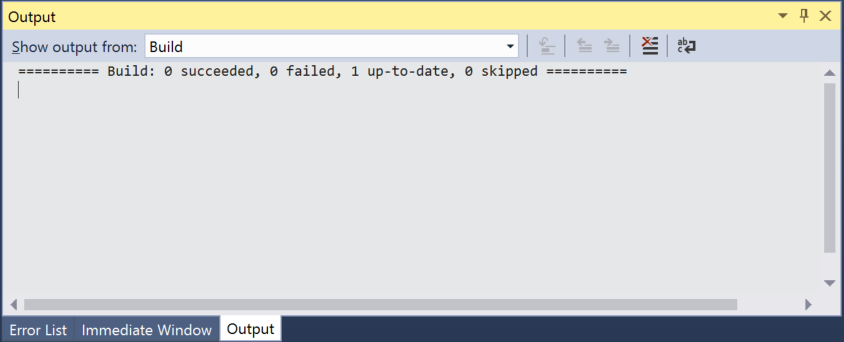
プロジェクトをビルドして、ビルド出力をいくつか確認してみましょう。 [ビルド] メニューの [ソリューションのビルド] をクリックします。 自動的に [出力] ウィンドウにフォーカスされ、ビルドが成功したことを示すメッセージが表示されます。


検索ボックス
検索ボックスでは、Visual Studio でのほぼすべての操作をすばやく簡単に行うことができます。 実行する操作に関連したテキストを入力すると、そのテキストに関係するオプションの一覧が表示されます。 たとえば、ビルドで実際に行われる内容をさらに詳しく表示するために、ビルド出力の詳細レベルを上げるとします。 これは次のように行います。
検索ボックスが表示されない場合は、Ctrl + Q を押して開きます。
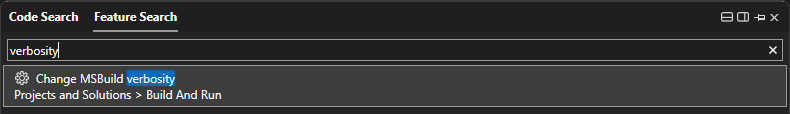
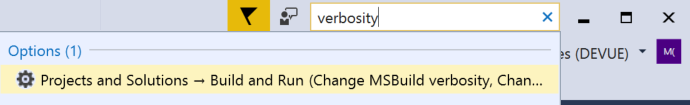
検索ボックスに「詳細度」と入力します。 表示された結果から、[プロジェクトとソリューション] -- >[ビルドと実行] を選択します。


[オプション] ダイアログ ボックスが開き、[ビルド/実行] オプションのページが表示されます。
[MSBuild プロジェクト ビルドの出力の詳細] で [標準] を選択し、[OK] をクリックします。
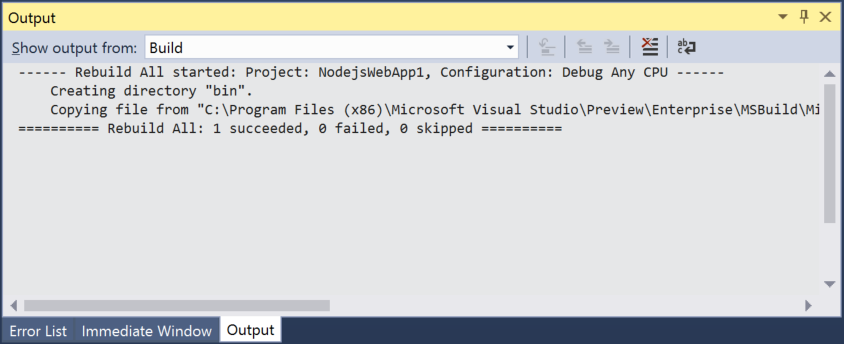
ソリューション エクスプローラーでプロジェクトを右クリックし、コンテキスト メニューで [リビルド] を選択して、プロジェクトをもう一度ビルドします。
今度は、[出力] ウィンドウには、ビルド プロセスに関するより詳細なログが表示されます。


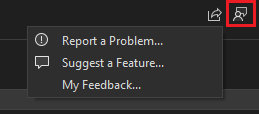
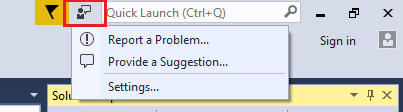
[フィードバックの送信] メニュー
Visual Studio の使用中に問題が発生した場合、または製品の改善案をお持ちの場合は、Visual Studio ウィンドウ上部の [フィードバックの送信] メニューを使用してください。


次のステップ
ユーザー インターフェイスに慣れるため、Visual Studio の機能をいくつか確認しました。 下記に従って、さらに試してみてください。
関連項目
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示