XAML ホット リロードとは
XAML ホット リロードでは、.NET MAUI、WPF、UWP、および WinUI 3 アプリの XAML コードを段階的にビルドしてテストできます。 実行中のアプリのデータ コンテキスト、認証状態など、デザイン時にシミュレートするのが困難な現実世界の複雑さを考慮して、このように行うことができます。
ヒント
XAML ホット リロードのユーザー インターフェイス (UI) 経由でこちらにアクセスした場合は、ようこそ。 これは、XAML ホット リロードの詳細を学習するのに適した記事です。
ただし、XAML ホット リロードのトラブルシューティングに関するヘルプが必要なためにこちらを参照している場合は、代わりに「XAML ホット リロードのトラブルシューティング」を参照してください。
XAML ホット リロードを取得する場所
デバッガーがアタッチされた (F5 または [デバッグの開始]) Visual Studio または Blend for Visual Studio (フレームワークでサポートされている場合) でアプリケーションを実行している場合のみ Visual Studio XAML ホット リロードが現在サポートされています。
環境変数を手動で設定しない限り、プロセスへのアタッチを使用してこのエクスペリエンスを有効にすることはできません。
XAML ホット リロード用のアプリケーション
XAML ホット リロードは、次のような場合に特に役立ちます。
アプリをデバッグ モードで開始した後に、XAML コードで見つかった UI の問題を修正する。
アプリのランタイム コンテキストを利用しながら、開発中のアプリ用の新しい UI コンポーネントを構築する。
サポート対象 OS
| サポートされているアプリケーションの種類 | オペレーティング システムとツール |
|---|---|
| .NET MAUI | .NET 6 以降 |
| Windows Presentation Foundation (WPF) | .NET Framework 4.6+、.NET Core、および .NET 5+ Windows 7以降 |
| ユニバーサル Windows アプリ (UWP) | Windows 10 以降と Windows 10 SDK 14393+ 以降 |
| WinUI 3 | Windows 10 バージョン 1809 以降 (Windows App SDK が付属) |
.NET MAUI を使用している場合は、詳細について「.NET MAUI の XAML ホット リロード」を参照してください。
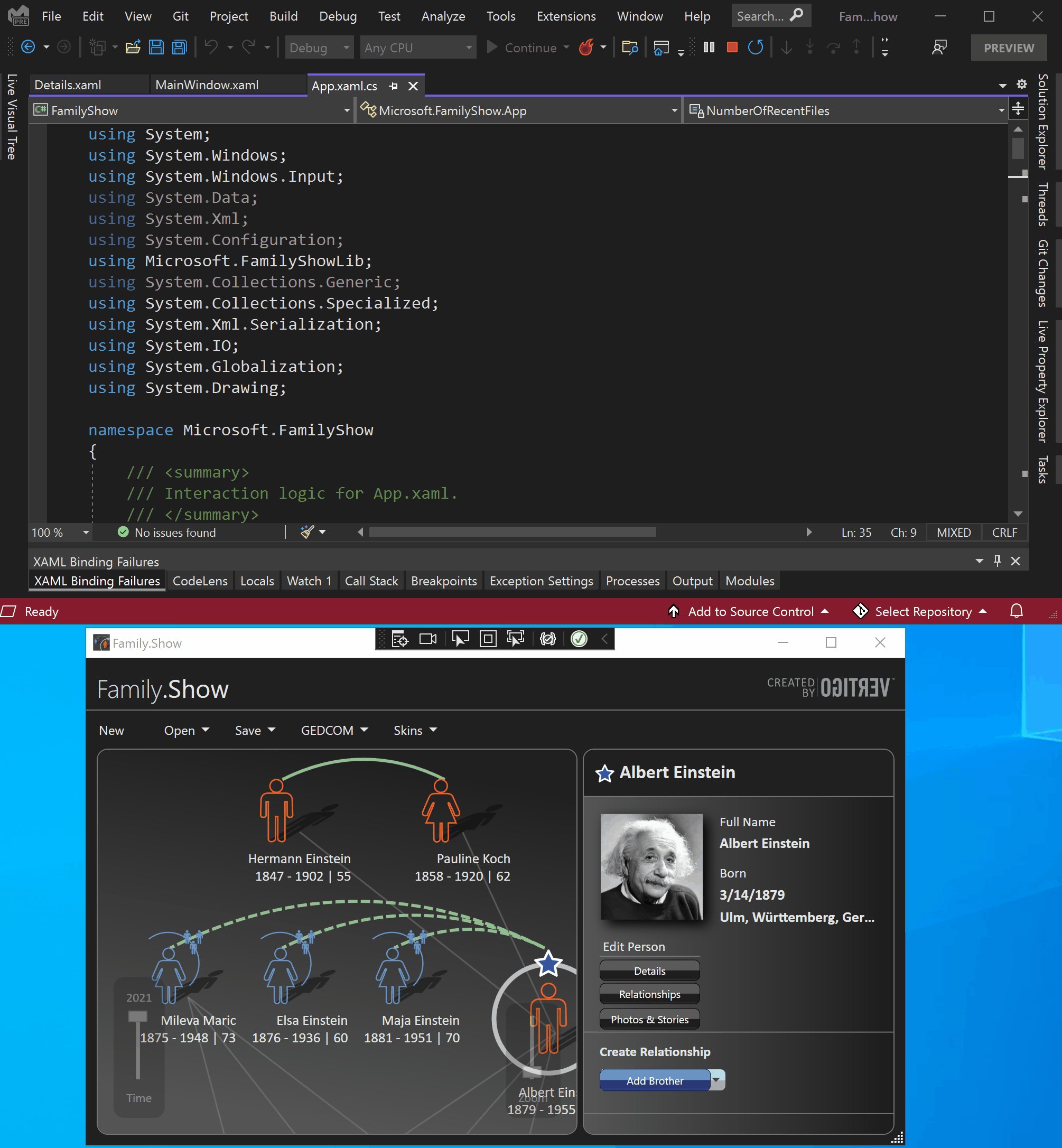
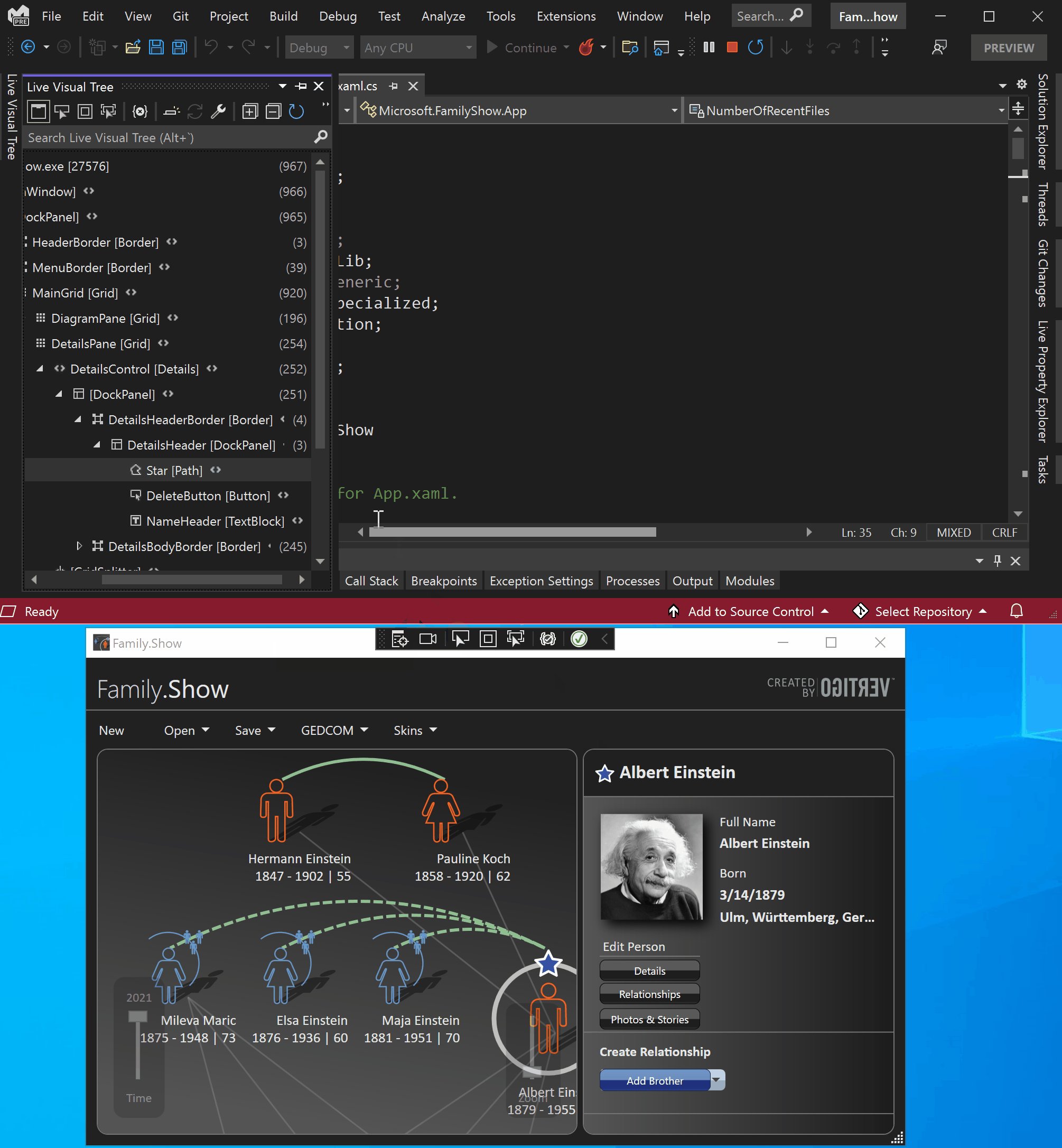
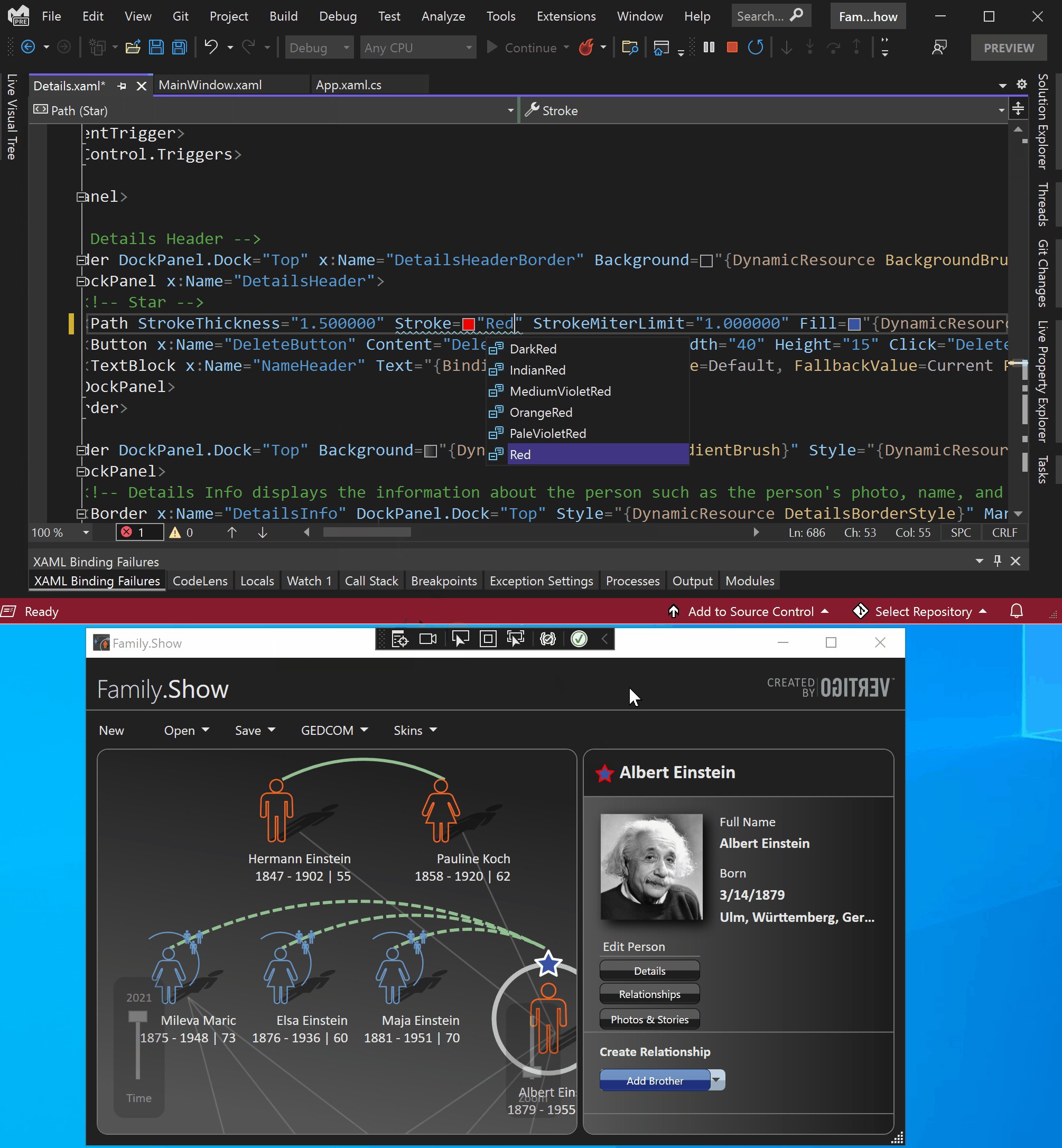
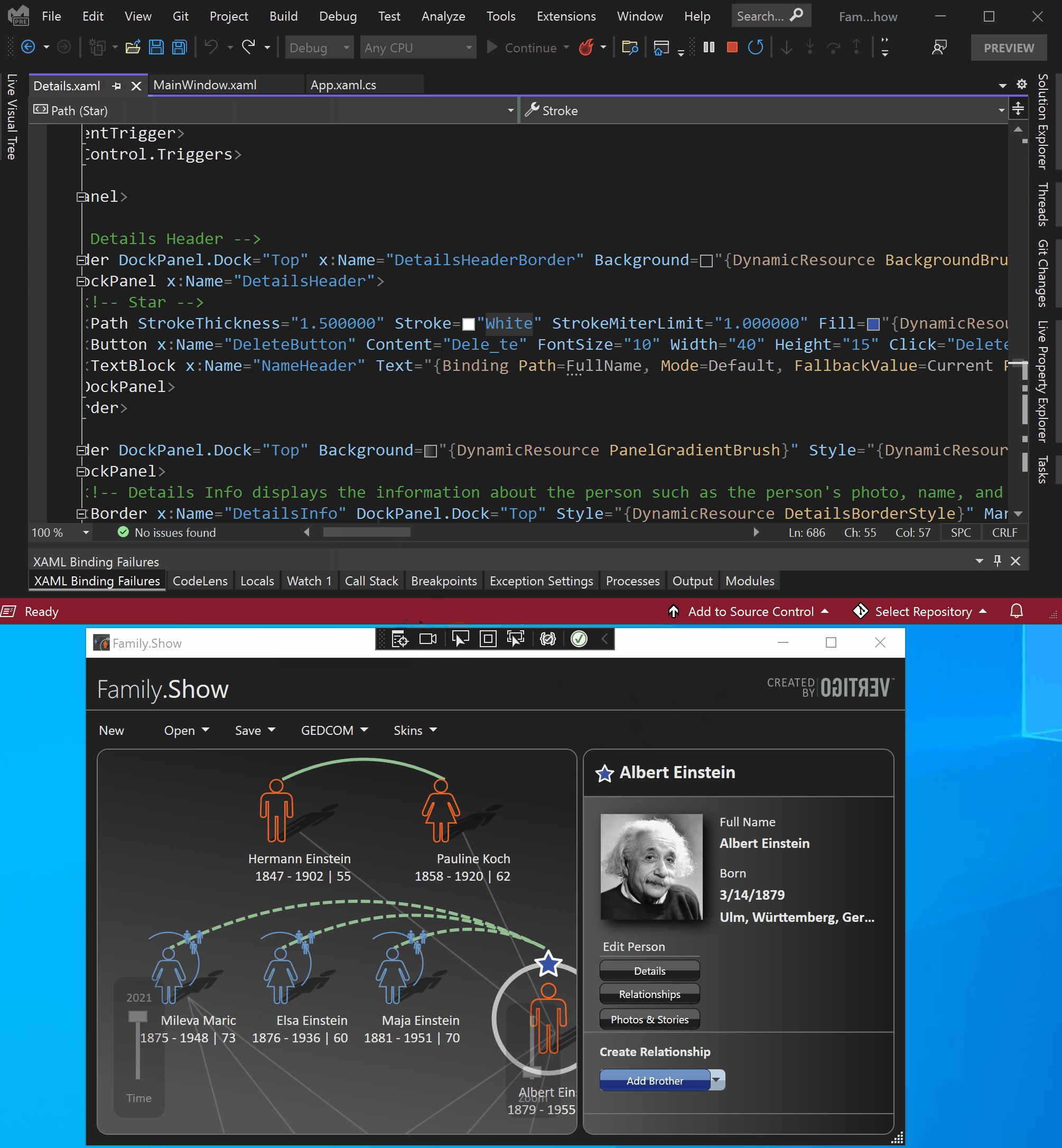
例
次のアニメーションは、ライブ ビジュアル ツリーを使用してソース コードを開いた後、XAML ホット リロードを使用してボタンのテキストと色を変更する例を示しています。