Viva コネクションを構築する
計画フェーズで Viva コネクションを使用して促進するタスク、対象ユーザー、リソースを決定したら、建物のフェーズに進む準備が整います。
次の要件を満たしており、ベスト プラクティスを確認した場合は、ビルド フェーズに進む準備ができています。
- SharePoint ホーム サイト、グローバル ナビゲーションのセットアップ、最新化されたサイトがあります (省略可能で、必要な場合のみ)。
- 最も重要なタスクとプロセスは、Viva コネクションを使用して完了できます。
- 特定のユーザーを対象として検証が行われました。
- 成功の指標となる導入計画、および起動計画があります。
まず、Viva コネクション ダッシュボードを作成します。 次に、モバイル アプリの設定を選択します。 次に、組織の SharePoint ホーム サイト上にあるコンテンツを確認し、適切な対象ユーザーがアクセスでき、理想的な表示エクスペリエンスを提供するダッシュボード上のカードにリンクします。 最後に、組織の残りの部分に起動する前に、エクスペリエンスをテストして絞り込みます。
手順 1: Microsoft Teams管理センターで Viva コネクション アプリを有効にし、設定を選択する
Viva コネクションを設定 すると、Microsoft Teamsでカスタム アプリが作成されます。 組織のカスタム アプリは、Microsoft Teams アプリ センターにブランド化された会社アプリとして表示されます。 アプリが追加されると、デスクトップアプリとモバイル Microsoft Teams アプリの Teams アプリ バーに組織のアイコンが表示されます。 ユーザーがアプリを見つけられるように 、アプリをピン留め してください。
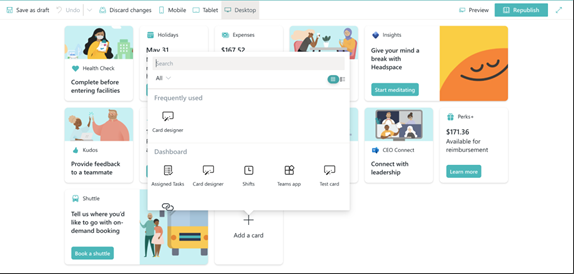
手順 2: Viva コネクション ダッシュボードをカスタマイズする (必要に応じて)
ダッシュボードは、すべてをまとめます。パーソナライズされたランディング エクスペリエンスを提供し、誰もが組織のリソースを発見し、毎日のタスクを完了できる中央の目的地として設計されています。

次に、ダッシュボード カードに 対象ユーザーを適用 して、ユーザーの役割と関心に合わせたエクスペリエンスを提供します。
ダッシュボードの設計に自信が持てたら、すべてのデバイスでプレビュー し、ダッシュボードを 発行 します。

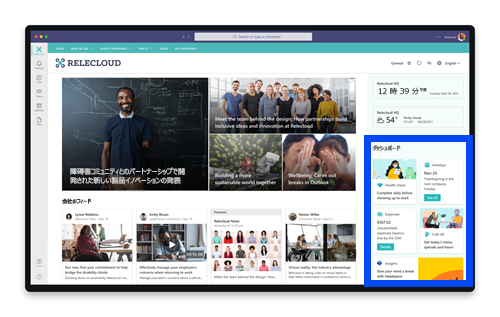
ダッシュボードを発行すると、SharePoint ホーム サイトで ダッシュボード Web パーツ を使用できるようになります。
手順 3: トラフィックの多いコンテンツでも理想的な視聴体験を提供できるようにする
スムーズに起動できるように、情報に簡単にアクセスできるようにし、トラフィックの多いサイトやページのパフォーマンスが高いことを確認する必要があります。
- 最初の手順として、最適な表示エクスペリエンスを確保するために 、SharePoint ホーム サイト ( 1 つまたは後で追加する組織) のパフォーマンスをテストします。
- 次に、大量のトラフィックを受信する SharePoint サイトのパフォーマンスを確認します。 たとえば、人事や組織のニュース、交通やカフェ メニューなどの人気のサービスに関連するサイトなどです。
- 次に、起動 する前に、SharePoint ホーム サイトを組織全体 (1 つ持つ組織または後で追加する組織の場合) と共有します。 次に、Viva コネクション ダッシュボードのカードの対象ユーザーが適切な対象ユーザーと共有されていることを確認します。
- 初めて共有されるトラフィックの多いサイトの場合、パフォーマンスを監視するためにポータル起動スケジューラを使用することを検討してください。
手順 4: Viva コネクション エクスペリエンスをテストして絞り込む
Viva コネクションを組織の残りの部分と共有する前に、少数のユーザー グループを募集して、一般的なワークフローをテストおよび調整して、エンドユーザーが Viva コネクションを初めて使用する優れたエクスペリエンスを実現できるようにします。 人気のタスクを完了するために、異なる対象ユーザーから特定のユーザーを募集することを検討してください。 エクスペリエンスが組織の残りのユーザーにとって理想的になるまで、改善を加えます。
テストのベスト プラクティス:
- 組織で承認済みの Web ブラウザーを使用する
- デスクトップ デバイスとモバイル デバイスで Viva 接続をテストする
- すべてのリンクがアクティブで、行き止まりがないか確認する
- ダッシュボード カードとボタンのラベルに注意を払う - 組織の残りの部分には意味がありますか?
- アイコンと画像の品質と効果を評価する
- 読み込み時間が遅い、画像が表示されないなど、パフォーマンスの問題がないかを確認する
- ナビゲーション エクスペリエンスについてテスターに尋ねる
- 早期導入者とチャンピオンとテストし、フィードバックを得る
次に、組織の Viva コネクションを起動します
Viva コネクションの 計画、構築、テストを行った後は、組織の残りの部分で使用できる旨を通知します。 Viva コネクションを起動する方法の詳細については、こちらをご覧ください。