Viva Learning のラーニング パス
ラーニング パスとは、スキルの向上やオンボーディングなど、従業員の学習目標に関連する学習オブジェクトまたは一連の学習アクティビティのコレクションです。
Viva Learning では、組織に対して有効になっているさまざまな学習プロバイダーの学習コンテンツを使用して、ラーニング パスをキュレーションできます。
注:
ラーニング パスを作成するには、Viva Learning または Viva スイートのプレミアム ライセンスが必要です。 また、Viva Learning でラーニング パスを作成するには、管理者またはナレッジ マネージャーのアクセス許可も必要です。
ラーニング パスを作成する
Viva Learning の [管理] タブに移動し、左側のメニューの [ラーニング パス] をクリックします。
[新規作成] をクリックします。
![[管理] タブの [ラーニング パス] ナビゲーションの画像。](../media/learning/learning-path-step1-add-new.png)
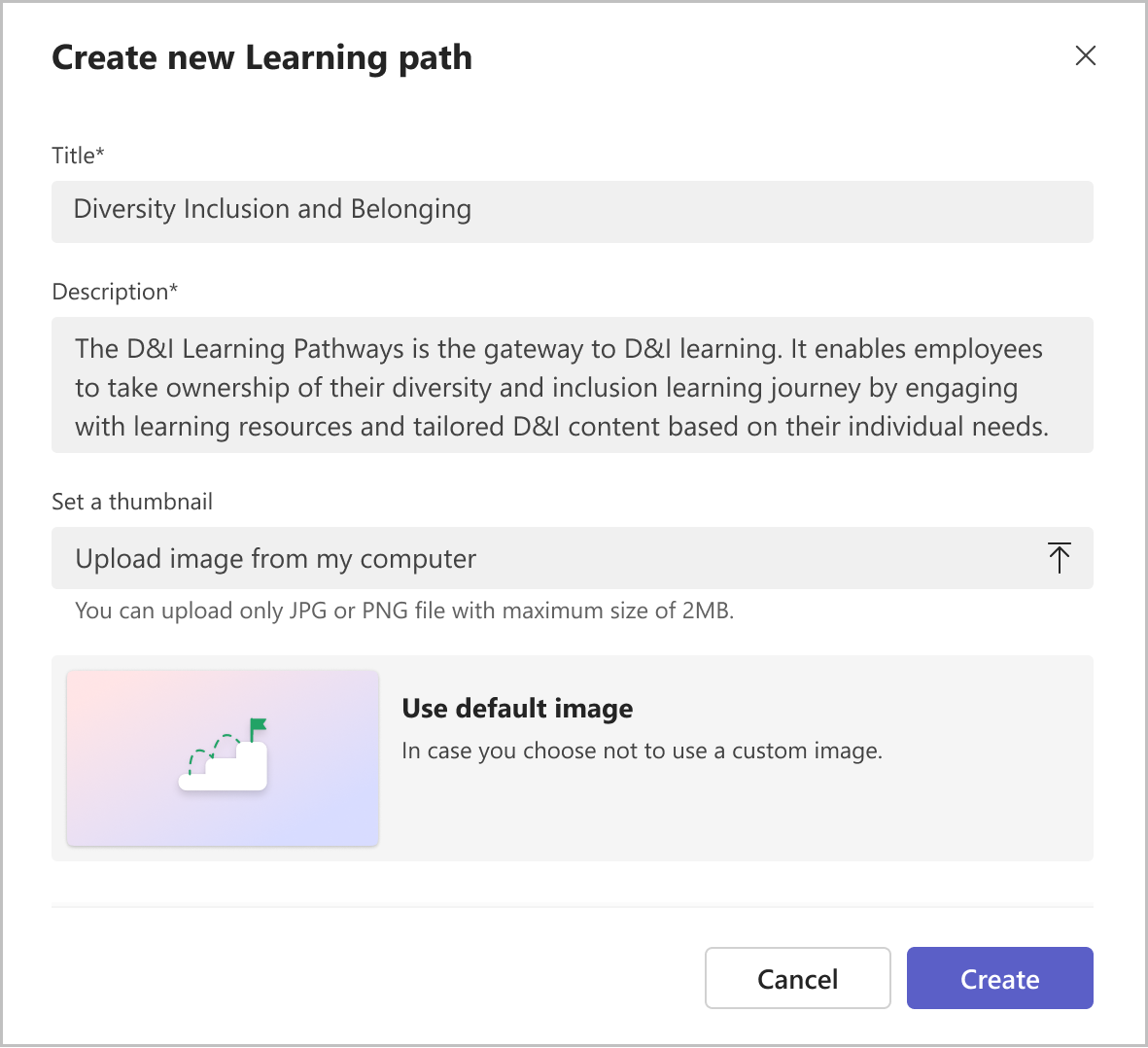
タイトルと説明を追加します。 サムネイルをアップロードするか、既定のオプションを選択します。
[作成] をクリックします。

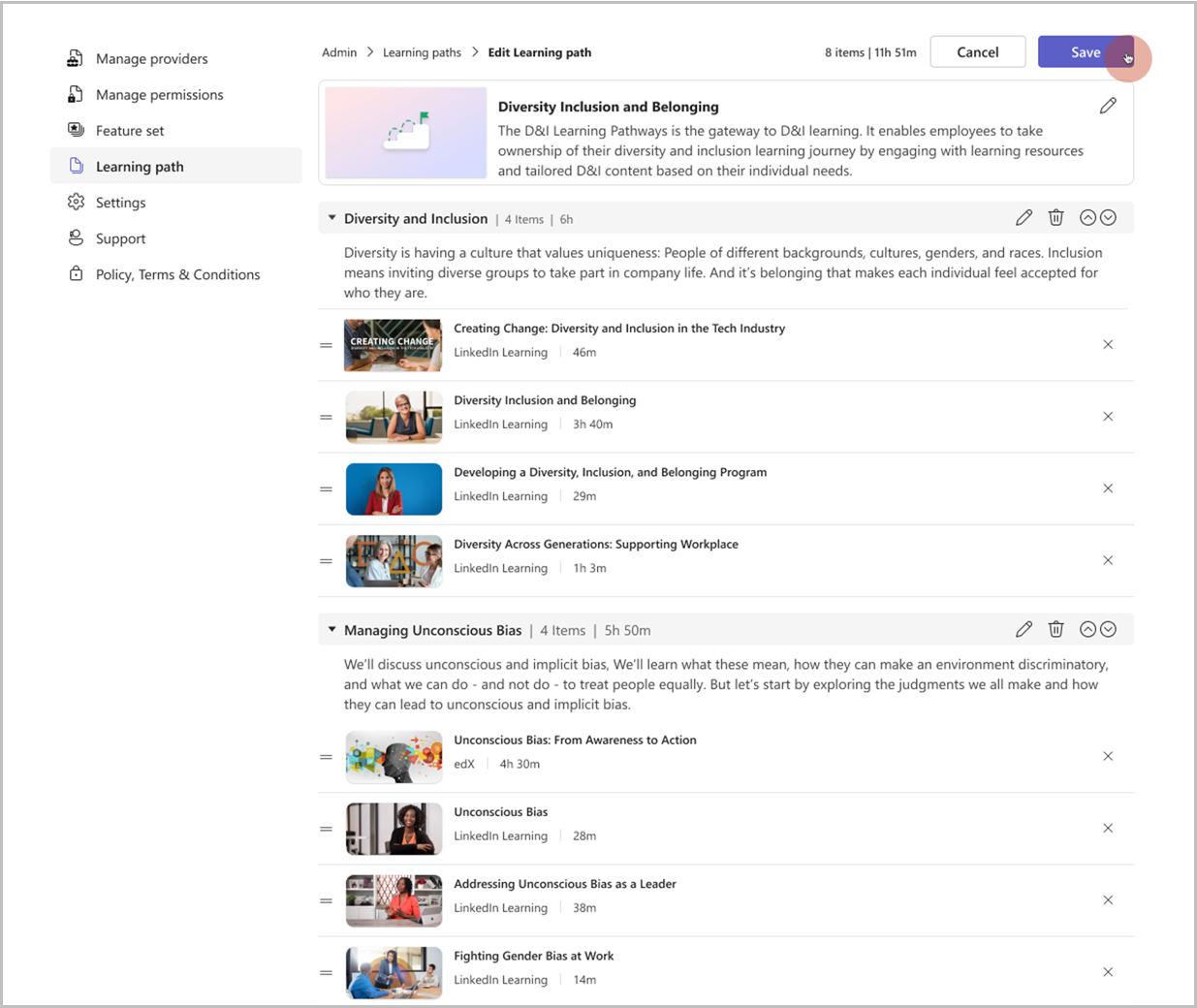
[コンテンツの追加] をクリックしてコンテンツを追加します。
![[ラーニング パスの編集] ナビゲーション内の [コンテンツの追加] ボタン オプションの画像](../media/learning/learning-path-edit-learning-path.png)
以下の操作を実行できます。
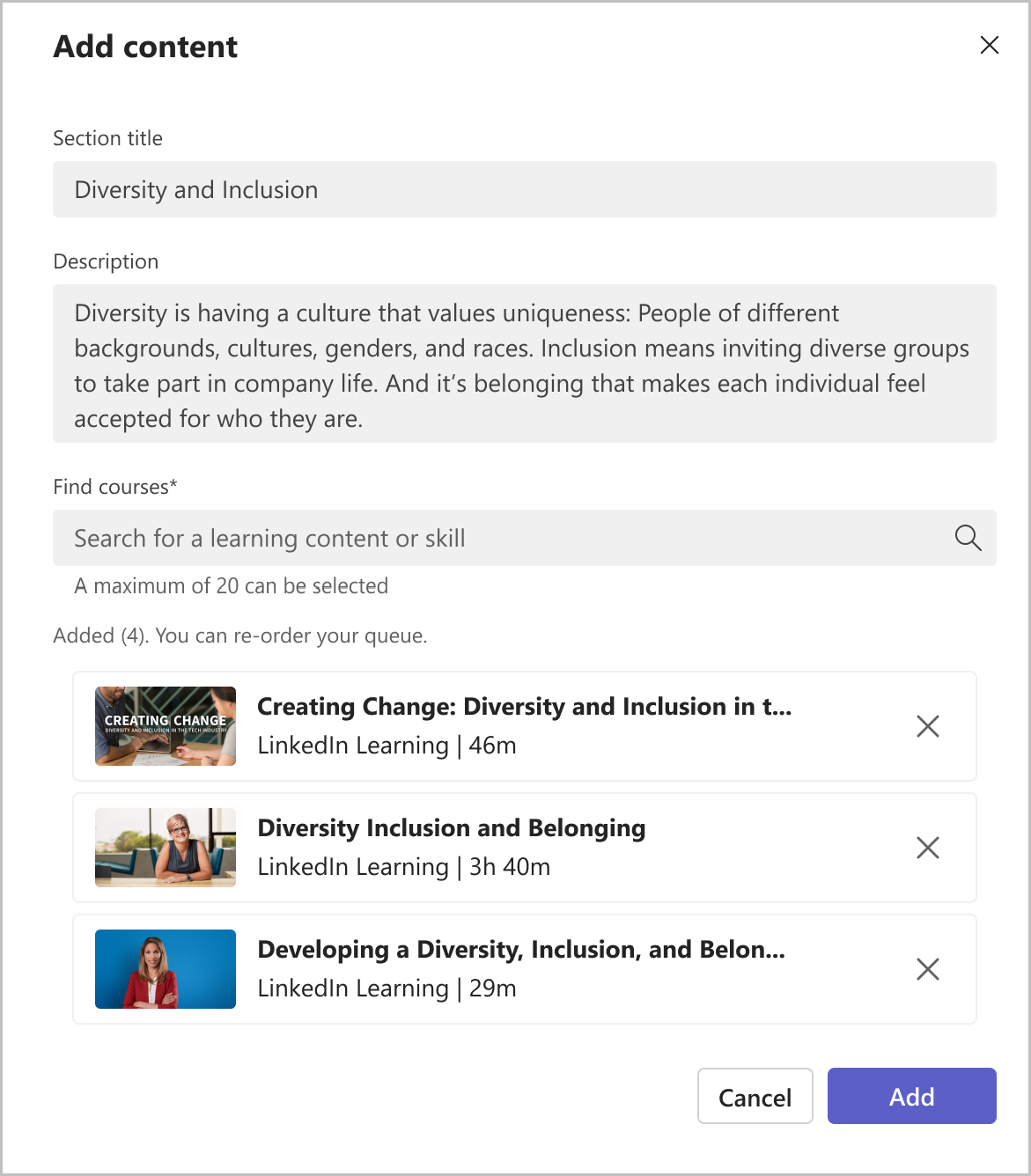
セクションのタイトルと説明を追加します。
Viva Learning 内の学習プロバイダーから関連する学習コンテンツを検索するか、コンテンツへのリンクを追加します
任意のコンテンツを選択し、[追加] をクリックします。
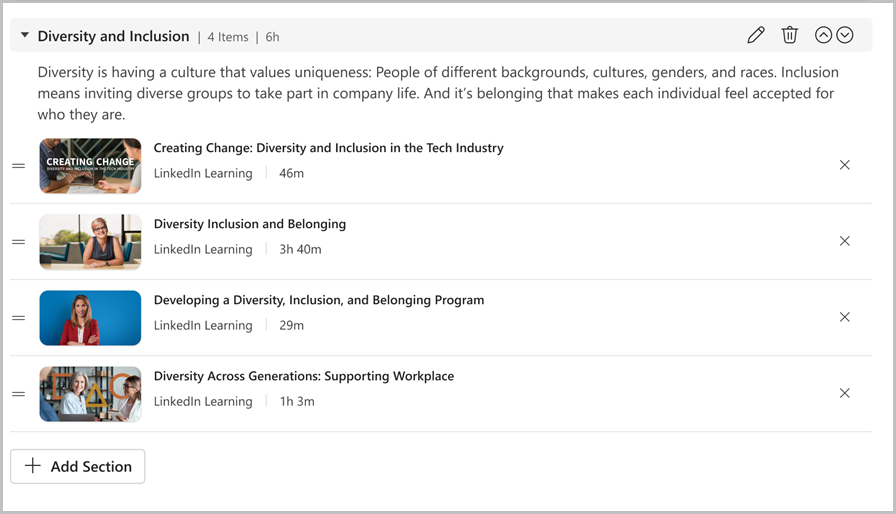
追加したコースをドラッグしてコンテンツを並べ替えます。

ラーニング パスに別のセクションを追加する場合は、[セクションの追加] をクリックします。

必要に応じて矢印を使用してセクションを並べ替えます。
[保存] をクリックします。

ラーニング パスは下書きに保存されます。 ラーニング パスを今すぐ編集、プレビュー、公開して、組織内の従業員が利用できるようにすることができます。
注:
ラーニング パスが発行されたら、ラーニング パスからコンテンツを追加または削除することはできません。 編集できるのは、公開されたラーニング パスのタイトル、説明、サムネイルのみです。
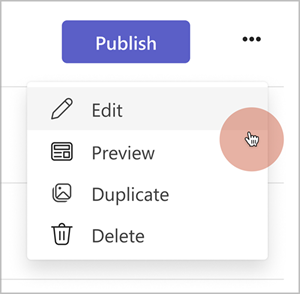
ラーニング パスのオプションの表示と管理
[管理] タブの [ラーニング パス] セクションで、既存のラーニング パスを常に表示および管理できます。次のオプションを選択して実行できます。

- [発行] を使用して、ラーニング パスを公開し、組織の従業員が使用できるようにします。 ラーニング パスが発行されたら、ラーニング パスからコンテンツを追加または削除することはできません。 編集できるのは、公開されたラーニング パスのタイトル、説明、サムネイルのみです。
- [編集] を使用して、ラーニング パスの詳細を更新します。 下書きラーニング パスのコンテンツを編集することもできます。 ラーニング パスを編集しても、そのコピー URL は変更されません。
- [プレビュー] を使用して、ラーニング パスが発行された後に学習者にどのように表示されるかを示すプレビューを表示します。
- [複製] を使用して、既存のラーニング パスのコピーを作成し、これをさらに変更および公開します。
- [削除] を使用して、ラーニング パスを削除します。 削除されたら、組織の従業員はラーニング パスを検出できなくなります。 ラーニング パスを削除すると、そのラーニング パスのブックマークや推奨事項などの参照が削除されます。
ラーニング パスが公開されたら、ホーム ページのテナント名カルーセルの下の [コースを参照] にプロバイダー セクション別に表示されます。
従業員は、ラーニング パスのカードをクリックし、[詳細] ページに移動し、コースのサムネイルを選択することで、コースを検出して再生できます。
注:
入れ子になったラーニング パスはまだサポートされていません。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示