OEM 登録ページのデザイン
OEM 登録ページには、数多くのカスタマイズの機会があります。 このトピックでは、2 つの OEM 登録ページそれぞれのすべての要素について説明し、各要素のカスタマイズ オプションを示します。 また、HTML ポップアップ ページをデザインする際に使用できる、スタイル ガイダンスとコード サンプルも提供します。
OEM 登録ページはどちらもレイアウトがロックされているため、ページの要素自体を並べ替えることはできません。
Note
登録ページを表示するには、最小限の情報が必要です。 ページ タイトル、ページのサブタイトル、customerinfo 要素、少なくとも 1 つの追加のチェック ボックスまたは 1 つのリンク、公開キーと秘密キーの暗号化用の公開キーを指定する必要があります。
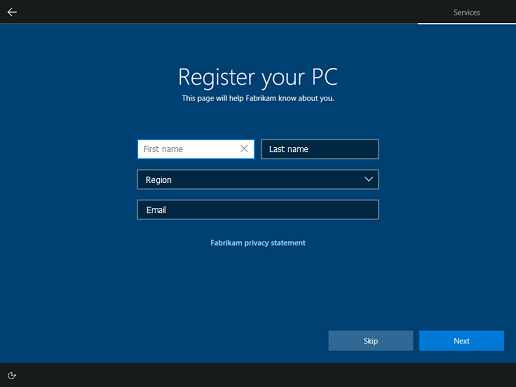
OEM 登録ページ 1
最初の OEM 登録ページには以下の要素が含まれており、その一部をカスタマイズできます。

- ページ タイトル。 ページの使用目的に適したタイトルを作成します。 このタイトルは、登録ページ 2 にも表示されます。
- ページのサブタイトル。 顧客がページでの作業を理解できるようにしたり、何か別の方法でフォームに入力するよう案内したりするためのサブタイトルを追加します。 このサブタイトルは、登録ページ 2 にも表示されます。 ページのタイトルとサブタイトルは、
registrationOobe.xml の 要素を使用してカスタマイズできます。 - 顧客情報フィールド。 これらのフィールドはカスタマイズできません。 顧客情報は、姓、名、地域、電子メールの 4 つの入力フィールドで構成されています。 [電子メール] フィールドは入力されていると、正しい形式であるか検証された後に、顧客は先へ進むことができます。 [国/地域] 入力フィールドはドロップダウン リストです。 各国/地域の関連する値は、ISO 3166-1 Alpha-2 に基づく 2 文字の国/地域コードに関連付けられています。
- 1 つのリンク。
link1Oobe.xml の 要素を使用して、HTML ファイルのタイトルとパスをカスタマイズします。 このリンクを使用してプライバシー ポリシーを表示する場合は、ポリシーが最新であることを確認してください。 - [スキップ] ボタン。 [スキップ] ボタンは既定で表示されますが、
hideSkipOobe.xml の 要素を構成してこれを非表示にすることができます。 顧客が [スキップ] を選択した場合、どの種類の登録データも提供されません。 ボタン テキストはカスタマイズできません。 - [次へ] ボタン。 [次へ] ボタンは OOBE で顧客を前進させます。 このボタンはカスタマイズできません。
事前に入力された顧客情報
ユーザーが OOBE で MSA にサイン インまたはサイン アップすると、OEM 登録ページで要求される顧客情報の一部が表示されます。 ユーザーのセットアップ プロセスを効率化するために、Windows では、顧客が OOBE で以前に MSA を使用していた場合に、OEM 登録ページ 1 の顧客情報フィールドの一部が事前に入力されます。
SKU によっては、ユーザーが別のアカウントを設定することを選択できますが、これはアカウント情報が事前に入力されるかどうかに影響します。
| アカウント パス | OEM ページで事前入力済み |
|---|---|
| Microsoft アカウントのサインアップ | 名、姓、電子メール |
| Microsoft アカウントのサインイン | 名、姓、電子メール |
| Azure AD アカウントのサインイン | 事前入力なし |
| ローカル アカウントの作成 | 事前入力なし |
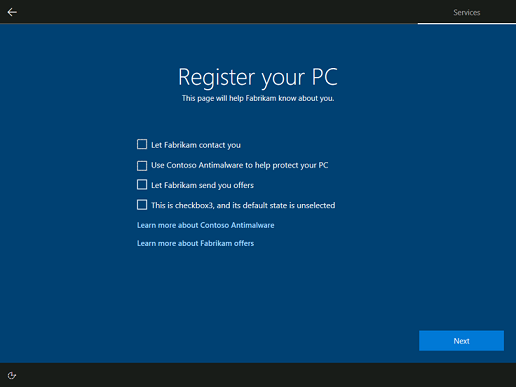
OEM 登録ページ 2
2 番目の OEM 登録ページには以下の要素が含まれており、その一部をカスタマイズできます。

- ページ タイトル。 ページの使用目的に適したタイトルを作成します。 このタイトルは、登録ページ 1 にも表示されます。
- ページのサブタイトル。 顧客がページでの作業を理解できるようにしたり、何か別の方法でフォームに入力するよう案内したりするためのサブタイトルを追加します。 このサブタイトルは、登録ページ 1 にも表示されます。 ページのタイトルとサブタイトルは、
registrationOobe.xml の 要素を使用してカスタマイズできます。 - 4 つのチェック ボックス。 登録ページ 2 には、最大 4 つのラベル付きチェック ボックスを表示できます。
customerinfoOobe.xmlcheckbox1のcheckbox2、checkbox3、、 の各要素を使用して、チェック ボックスの説明ラベルと既定の状態を設定できます。 - 2 つのリンク。 チェック ボックスの下に最大 2 つのリンクを表示できます。
link2Oobe.xmllink3の 要素と 要素を使用して、リンク ラベルとファイル パスを指定できます。 これらのリンクに関連付けるテキストは、%systemroot%\system32\Oobe\Infoディレクトリにローカルに保存されている HTML ファイル内に存在する必要があります。 - [次へ] ボタン。 [次へ] ボタンは OOBE で顧客を前進させます。 このボタンはカスタマイズできません。
Note
Oobe.xml に link2 要素と link3 要素を指定するだけでは、登録ページ 1 でのリンクの表示を省略することはできません。 link1 がない場合、link2 要素は 2 番目ではなく最初の登録ページに表示されます。
リンクの HTML ファイルをデザインする
登録ページに追加したリンクを顧客がクリックすると、デバイス上の %systemroot%\system32\Oobe\Info フォルダーに保存されている HTML ファイルが開きます。 Microsoft では、HTML ファイルの背景色、フォントの色、フォントのサイズ設定、フォントの太さ、パディング、余白、ヘッダーなどが定義された下記の完全な HTML サンプルを提供しています。 このサンプルは、デザイン要素をほとんど変更せずに使用することを強くお勧めします。
Windows OOBE では、濃い青色の背景と淡色のテキストが使用されます。 使用許諾契約書 (EULA) コンテンツでは、濃い青色の背景と淡色のテキストが使用されます。 ポップアップ コンテンツでは、濃色の背景と淡色のテキストが使用されます。 Windows OOBE の設計に合わせて、一貫性のあるユーザー エクスペリエンスを作成するには、HTML ファイルの作成時に、下記の HTML の例に示されているマークアップとスタイルの規則を使用します。
Note
登録ページで iFrame ホスト要素が正しくレンダリングされるように、インライン CSS スタイルが必要です。
色
テキストと背景の色は、CSS コードの例で定義されています。
- 背景色: #2b2b2b
- フォントの色: #FFF
OOBE 全体で一貫性のあるユーザー エクスペリエンスを実現するために、これらの色を使用してください。
フォント
OOBE 全体で使用される標準フォントは Segoe UI です。 OOBE の残りの部分とフォントが一致するように、HTML ドキュメントには Segoe UI Web フォントを使用してください。
サイズと間隔
ヘッダーと本文の内容には、2 種類のスタイルを使用します。
- ヘッダー:
<h4>タグを使用してレンダリングする必要があります。 - 本文テキスト:
<p>タグを使用してレンダリングする必要があります。 - 太字テキスト:
<b>タグを使用してレンダリングする必要があります。 - 情報の階層: インデントされたセクションまたは箇条書き項目のグループは、
<DIR>タグを使用して表示できます。このタグは、EULA コンテンツ テンプレートでは必須で、ポップアップでは省略可能です。
インプレース リンク用のファイルは HTML である必要があります。 これらのファイルはポップアップでレンダリングされます。 ポップアップ内のドキュメントはサンドボックス化されているため、外部リソースとオンライン リソースへのリンクは機能しません。
重要
次のタグは禁止されているので、ファイルに含めないでください。
<script><iframe><input><img><a>
CSS コードの例
HTML ドキュメントの先頭に次のインライン CSS を使用してください。
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
完全な HTML の例
OEM 登録ページの HTML ポップアップの完全な例を次に示します。 このサンプルは、デザイン要素をほとんど変更せずに、HTML ポップアップ ページのベースラインとして使用してください。
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>