モバイル ブロードバンド アプリで購入フローを設計する
モバイル ブロードバンド アプリには、ユーザーがプランの購入に使用する購入フローを含めることができます。 初回購入の場合は、購入フローを Web 経由でサポートします。 購入フローに関する標準的な推奨事項を次に示します。
注 iframe を使用してアプリでこれらのフローをホストしないでください。
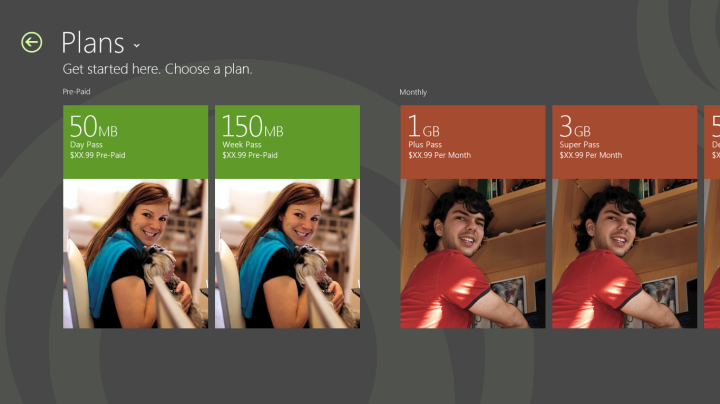
ユーザーが必要とするデータを見積もるためのデータの内訳をユーザーに表示します。 これは、ユーザーが購入に最適なプランを選択するのに役立ちます。

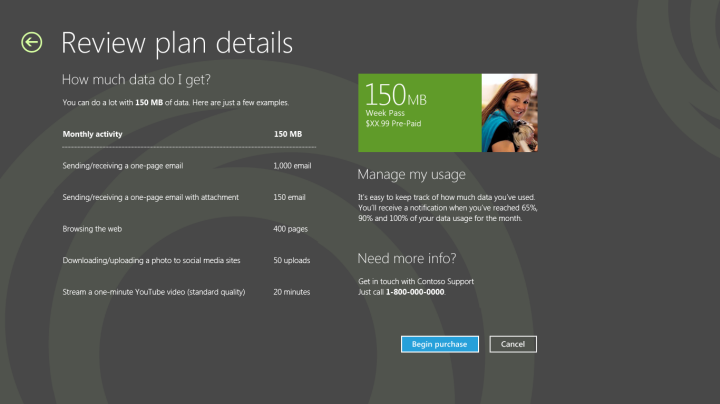
プランの詳細を提示し、ユーザーを完全な購入フローに送り込む前にプランを選択できるようにすることができます。

購入フローにフォームが含まれている場合は、次のガイドラインに従ってください。
フォーム ページで垂直スクロールできるようにします。
フォームのフィールドがすべて左揃えになっていることを確認します。
アプリは複数のフォーム ファクターに対応していなければならないため、フォーム フィールド間にタッチしやすい間隔を設けることをお勧めします。
簡素化を促進するために、十分な空白を残します。
フォーム サポートのベスト プラクティスに従ってください。 これには、住所、電話番号、およびクレジット カードのフィールドを適切にサポートすることが含まれますが、これらに限定されません。
入力範囲がフォーム フィールドに対して定義されていることを確認し、フィールド (数値、テキストなど) に適切なタッチ キーボードが表示されるようにします。
フォームにすべてのコントロールとフィールドが正しく配置されていることを確認します。
クリック数とフィールド数を最小限に抑えます。
ユーザーが情報を入力したら、購入を完了する前に注文を見直せるようにします。 注文が行われ、アクティブ化が迅速な場合は、アクティブ化を続行し、アプリをランディング ページにリダイレクトします。 アクティブ化に時間がかかることが予想される場合は、アクティブ化の進行状況を示すプレースホルダー ページを含め、進行状況コントロールを使用してアクティブ化が行われていることを示すことができます。 進行状況コントロールの詳細については、「クイック スタート: 進行状況コントロールの追加」を参照してください。
簡単な概要
購入ページに適した設計:
フォームのガイドラインに従ってください。左側の配置、空白、適切なグリッドの配置、タッチのしやすさなどの基準を示しています。
読みやすさを向上させるために、単純なレイアウトを使用します。
長いフォームでは垂直スクロールを使用して、タブ キーを使った移動や画面上のキーボードの使用を簡単にします。
購入フローを開始する前に、ユーザーがプランを見直して選択できるようにします。
Web 経由での購入と初回購入をサポートします。
購入、リチャージ、補充、請求ページに不適切な設計:
長いフォームに水平スクロールを使用しないでください。
すべての空白を埋めないでください。
iframe を使用してアプリでこれらのフローをホストしないでください。
ユーザーを長い時間待たないでください。やむを得ずそうするときは、視覚的なフィードバックを提示します。
アプリの外部にある Web サイトにはリンクしないでください。
その他のリソース
ビューとレイアウトの詳細については、「レイアウトの選択」を参照してください。
ListView の詳細については、「クイック スタート: ListView の追加」を参照してください。
エラー処理の設計ガイダンスについては、「UI のレイアウト」を参照してください。
アクセシビリティ ガイダンスについては、「C++、C#、または Visual Basic を使用した UWP アプリのアクセシビリティ」を参照してください。
組み込みコントロールの使用方法の詳細については、「コントロールとコンテンツの追加」を参照してください。
タッチ入力のガイドラインについては、「クイック スタート: タッチ入力」を参照してください。