アクセシビリティ テスト
このトピックでは、Windows および Web アプリケーションのアクセシビリティ実装を検証するのに役立つさまざまなツールと手順について説明します。
成功したユーザー エクスペリエンス
プログラムによるアクセスとキーボード アクセスは、アプリケーションでアクセシビリティをサポートするための重要な要件です。 Windows アプリケーション、支援技術 (AT) ツール、UI フレームワークのアクセシビリティをテストすることは、さまざまな障碍や制限 (視覚、学習、器用さ/運動能力、言語/コミュニケーション障碍など) を持つユーザーや、単にキーボードの使用を好むユーザーのユーザー エクスペリエンスを成功させるために重要です。
スクリーン リーダーやスクリーン キーボードなどのアクセシビリティ対応テクノロジ (AT) を十分にサポートしないと、視覚、学習、器用さ/モビリティ、言語/コミュニケーションの障碍のあるユーザーや、キーボードを使用することを好むユーザーなど、アプリケーションの使用が困難になる可能性があります。
アクセシビリティのテスト用ツール
アクセシビリティ インサイト
Accessibility Insights は、開発者が Web サイトと Windows アプリケーションの両方でアクセシビリティの問題を見つけて修正するのに役立ちます。
- Accessibility Insights for Windows は、開発者が Windows アプリでアクセシビリティの問題を見つけて修正するのに役立ちます。 このツールでは、次の 3 つの主要なシナリオがサポートされています。
- Live Inspect を使用すると、開発者は、要素にマウス ポインターを合わせたり、キーボード フォーカスを設定したりするだけで、アプリ内の要素に適切なUI オートメーションプロパティがあることを確認できます。
- FastPass - 開発者が一般的で影響の大きいアクセシビリティの問題を 5 分未満で特定するのに役立つ、2 ステップの軽量プロセスです。
- Troubleshooting を使用すると、特定のアクセシビリティの問題を診断して修正できます。
- Accessibility Insights for Web は、Chrome と新しい Microsoft Edge Insider のための拡張機能で、開発者が Web アプリやサイトのアクセシビリティに関する問題を見つけ、修正する助けとなります。 次の 2 つの主要なシナリオがサポートされています。
- FastPass - 開発者が一般的で影響の大きいアクセシビリティの問題を 5 分未満で特定するのに役立つ、2 ステップの軽量プロセスです。
- Assessment - Web サイトがアクセシビリティ標準とガイドラインに 100% 準拠していることを誰でも確認できます。 Accessibility Insights では、UI オートメーション要素、プロパティ、コントロール パターン、イベントを確認することもできます (次のセクションで説明する Inspect および AccEvent レガシ ツールと同様)。
レガシ テスト ツール
Note
ここで説明するツールは引き続き Windows SDK で使用できますが、 Accessibility Insights に移行することを強くお勧めします。
Windows ソフトウェア開発キット (SDK) には、 AccScope、 Inspect 、 UI アクセシビリティ チェックなど、いくつかのアクセシビリティ テスト ツールが含まれています。
次のアクセシビリティ テスト ツールは、Microsoft Visual Studio コマンド プロンプトから起動するか、開発用コンピューターに Windows SDK がインストールされている場所の bin フォルダーに移動して起動できます。
AccScope
AccScope 初期の設計および開発フェーズでアプリケーションのアクセシビリティを視覚的に評価できるようにします。 AccScope は、ナレーターのアクセシビリティ シナリオをテストすることを目的としており、アプリから提供されるUI オートメーション情報を使用して、アクセシビリティを向上できる場所を示します。
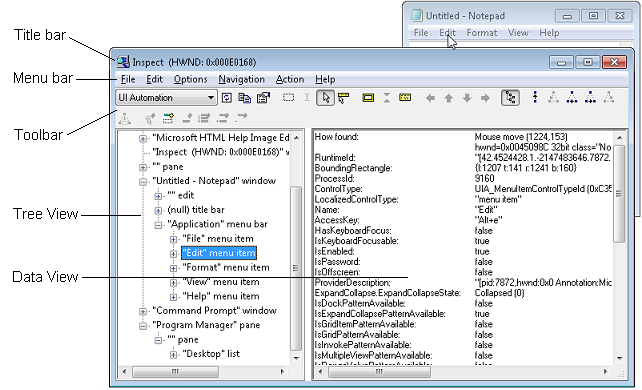
検査
Inspect を使うと、任意の UI 要素を選んで、そのアクセシビリティ データを表示できます。 Microsoft UI オートメーションプロパティとコントロール パターンを表示し、UI オートメーション ツリー内のオートメーション要素のナビゲーション構造をテストできます。 これは、コモン コントロールを拡張したり、カスタム コントロールを作成したりするときに、プロパティとコントロール パターンが正しく設定されていることを確認する場合に特に便利です。
ui を開発するときにInspectを使用して、アクセシビリティ属性がUI オートメーションでどのように公開されるかを確認します。 場合によっては、既定の XAML コントロールに既に実装されているUI オートメーションのサポートから属性が取得されます。 その他の場合、属性は、XAML マークアップで設定した特定の値から取得されます( AutomationProperties 添付プロパティ)。
次の図は、メモ帳の Edit メニュー要素のUI オートメーションプロパティに対してクエリを実行する Inspect ツールを示しています。

UI Accessibility Checker
UI アクセシビリティ チェック (AccChecker) は、実行時にアクセシビリティの潜在的な問題を検出するのに役立ちます。 AccChecker には、UI オートメーション、Microsoft Active Accessibility、Accesse Rich Internet Applications (ARIA) の検証チェックが含まれています。 名前の欠落、ツリーの問題などのエラーを静的にチェックできます。 プログラムによるアクセスの検証に役立ち、アクセシビリティ テストを自動化するための高度な機能が含まれています。 ui またはコマンド ライン モードで AccChecker を実行できます。 UI モード ツールを実行するには、Windows SDK bin フォルダーの AccChecker フォルダーを開き、acccheckui.exeを実行して、Help メニューをクリックします。
UI オートメーション検証
UI オートメーション Verify (UIA Verify)は、コントロールまたはアプリケーションでのUI オートメーション実装の手動および自動テストのフレームワークです (結果をログに記録できます)。 UIA 検証は、テスト コードに統合し、UI オートメーションシナリオの定期的な自動テストまたはスポット チェックを実行でき、確立された機能を持つアプリケーションに対する変更に新しい問題や回帰がないことを確認するのに役立ちます。 UIA 検証は、Windows SDK bin フォルダーの UIAVerify サブフォルダーにあります。
Accessible Event Watcher
Accessible Event Watcher (AccEvent) は、アプリの UI 要素が適切なUI オートメーションを発生させ、UI が変更されたときに Microsoft Active Accessibility イベントを発生するかどうかをテストします。 UI の変更は、フォーカスが変更したときや、UI 要素の呼び出し、選択、状態またはプロパティの変更が行われたときに発生する可能性があります。 AccEvent は通常、問題をデバッグし、カスタム コントロールと拡張コントロールが正しく動作していることを検証するために使用されます。
アクセシビリティ テスト手順
キーボードのアクセシビリティをテストする
キーボードのアクセシビリティをテストする最善の方法は、マウスを取り外すか、タブレット デバイスを使用している場合はスクリーン キーボードを使用することです。 Tab キーを使用して、キーボードのアクセシビリティ ナビゲーションをテストします。 Tab キーを使用して、すべての対話型 UI 要素を循環できる必要があります。 複合 UI 要素の場合は、方向キーを使用して要素の各部分間を移動できることを確認します。 たとえば、キーボード キーを使用して項目の一覧を移動できる必要があります。 最後に、通常は Enter キーまたは Space キーを使用して、これらの要素にフォーカスが設定されたら、キーボードですべての対話型 UI 要素を呼び出すことができることを確認します。
表示されるテキストのコントラスト比を確認する
カラー コントラスト ツールを使用して、表示されるテキストのコントラスト比が許容されることを確認します。 例外には、非アクティブな UI 要素や、情報を伝達せず、意味を変更せずに再配置できるロゴや装飾テキストが含まれます。 コントラスト比と例外の詳細については、「 アクセス可能なテキストの要件 を参照してください。 コントラスト比をテストできるツールについては、「 WCAG 2.0 G18 のテクニック (リソース)」セクション を参照してください。
Note
WCAG 2.0 G18 の手法で示されている一部のツールは、UWP アプリでは対話形式で使用できません。 場合によっては、ツールで前景色と背景色の値を手動で入力し、アプリ UI の画面キャプチャを行い、画面キャプチャ イメージに対してコントラスト比ツールを実行するか、そのイメージがアプリによって読み込まれている間ではなく、イメージ編集プログラムでソース ビットマップ ファイルを開いている間にツールを実行することが必要になる場合があります。
ハイ コントラストでアプリを確認する
ハイ コントラスト テーマがアクティブな状態でアプリを使用して、すべての UI 要素が正しく表示されることを確認します。 すべてのテキストを読みやすくし、すべての画像をクリアする必要があります。 XAML テーマ ディクショナリ リソースまたはコントロール テンプレートを調整して、コントロールから発生するテーマの問題を修正します。 目立つハイ コントラストの問題がテーマやコントロール (画像ファイルなど) から発生しない場合は、ハイ コントラスト テーマがアクティブな場合に使用する個別のバージョンを提供します。
表示設定を使用してアプリを確認する
ディスプレイのドット/インチ (dpi) の値を調整し、dpi 値が変更されたときにアプリの UI が正しくスケーリングされるようにするシステム表示オプションを使用します。 (一部のユーザーはアクセシビリティ オプションとして dpi 値を変更し、 簡単操作 表示プロパティ)。問題が見つかる場合は、 Guidelines に従ってレイアウトのスケーリングを行い さまざまなスケーリング 要因に追加のリソースを提供します。
ナレーターを使用してアプリのメイン シナリオを確認する
ナレーターを使用して、アプリの画面読み取りエクスペリエンスをテストします。
マウスとキーボードでナレーターを使用してアプリをテストするには、次の手順に従います。
- Windows ロゴ キー + Ctrl + Enter キーを押してナレーターを起動。 Windows 10 バージョン 1607 より前のバージョンでは、 Windows ロゴ キー + Enter を使用してナレーターを起動します。
- Tab キー、方向キー、Caps ロック + 方向キーを使用して、キーボードを使用してアプリ内を移動します。
- アプリ内を移動するときに、ナレーターが UI の要素を読み上げ、次のことを確認します。
- 各コントロールについて、ナレーターが表示されているすべてのコンテンツを読み取っていることを確認します。 また、ナレーターが各コントロールの名前、該当する状態 (オン、選択など) とコントロールの種類 (ボタン、チェック ボックス、リスト アイテムなど) を読み取るようにします。
- 要素が対話型の場合は、ナレーターを使用して、 Caps Lock + Enter キーを押してアクションを呼び出すことができることを確認します。
- 各テーブルについて、ナレーターがテーブル名、テーブルの説明 (使用可能な場合)、行見出しと列見出しを正しく読み取っていることを確認します。
- Caps Lock + Shift + Enter キーを押してアプリを検索し、すべてのコントロールが検索リストに表示されていること、およびコントロール名がローカライズされ、読み取り可能であることを確認します。
- モニターをオフにして、キーボードとナレーターのみを使用して、アプリの主要なシナリオを実行します。 ナレーターのコマンドとショートカットの完全な一覧を取得するには、 Caps Lock + F1 キーを押。
Windows 10 バージョン 1607 以降では、ナレーターで新しい開発者モードが導入されました。 ナレーターがオンになっている場合、"Control キー+ CapsLock キー + F12 キー" を押して、開発者モードをオンにします。 開発者モードが有効になっている場合、画面はマスクされ、アクセス可能なオブジェクトと、プログラムによってナレーターに公開される関連テキストのみが強調表示されます。 これにより、ナレーターに公開される情報を視覚的に適切に表現できます。
ナレーターのタッチ モードを使用してアプリをテストするには、次の手順に従います。
Note
ナレーターは、4 つ以上の連絡先をサポートするデバイスで自動的にタッチ モードに切り替わります。 ナレーターは、プライマリ画面上のマルチモニター シナリオやマルチタッチ デジタイザーをサポートしていません。
UI を理解し、レイアウトを調べる。
- 1 本指のスワイプ ジェスチャを使用して UI 内を移動します。 左または右のスワイプを使用して項目間を移動し、上下のスワイプで移動する項目のカテゴリを変更します。 カテゴリには、すべてのアイテム、リンク、テーブル、ヘッダーなどが含まれます。 1 本指のスワイプ ジェスチャを使用したナビゲーションは、 Caps Lock + Arrow でのナビゲーションと似ています。
- タブ ジェスチャを使用して、フォーカス可能な要素間を移動します。 右または左への 3 本指のスワイプは、キーボードで Tab と Shift + Tab を使用して移動する場合と同じです。
- 1 本の指で UI を空間調査します。 ナレーターが指の下の項目を読み上げるには、1 本の指を上下または左右にドラッグします。 1 本の指をドラッグする場合と同じヒット テスト ロジックを使用するため、代わりにマウスを使用できます。
- 3 本指で上にスワイプして、ウィンドウ全体とそのすべての内容を読み取ります。 これは、 Caps Lock + W の使用と同じです。
アクセスできない重要な UI がある場合は、アクセシビリティの問題が発生している可能性があります。
コントロールと対話して、そのプライマリ アクションとセカンダリ アクション、およびスクロール動作をテストします。
主なアクションには、ボタンのアクティブ化、テキスト キャレットの配置、コントロールへのフォーカスの設定などがあります。 セカンダリ アクションには、リスト アイテムの選択や、複数のオプションを提供するボタンの展開などのアクションが含まれます。
- 主なアクションをテストするには:ダブルタップするか、指で押して別の指でタップします。
- セカンダリ アクションをテストするには:3 回タップするか、1 本の指で押し、別の指でダブルタップします。
- スクロール動作をテストするには:2 本指でスワイプして目的の方向にスクロールします。
一部のコントロールでは、追加のアクションが提供されます。 完全なリストを表示するには、4 本指で 1 回タップします。
コントロールがマウスまたはキーボードに応答しても、プライマリタッチまたはセカンダリタッチ操作に応答しない場合、コントロールは追加のUI オートメーションコントロール パターンを実装する必要があります。
また、 AccScope ツールを使用して、アプリでナレーターのアクセシビリティ シナリオをテストすることも検討する必要があります。 AccScope ツールのトピックではナレーターのシナリオをテストするためにAccScope を構成する方法について説明します。
アプリのUI オートメーション表現を調べる
前述のUI オートメーションテスト ツールの中には、アプリの外観を意図的に考慮せず、代わりにアプリをUI オートメーション要素の構造として表す方法でアプリを表示する方法が用意されています。 これは、主に支援技術UI オートメーションクライアントがアクセシビリティ シナリオでアプリと対話する方法です。
AccScope ツールは、UI オートメーション要素を視覚的表現またはリストとして表示できるため、アプリの特に興味深いビューを提供します。 視覚化を使用する場合は、アプリの UI の視覚的な外観と関連付けることができる方法でパーツをドリルダウンできます。 すべてのロジックを UI に割り当てる前に、最も古い UI プロトタイプのアクセシビリティをテストして、アプリの視覚的な対話とアクセシビリティ シナリオのナビゲーションの両方がバランスを取っていることを確認することもできます。
テストできる 1 つの側面は、UI オートメーション要素ビューに表示される要素がそこに表示されないようにするかどうかです。 ビューから省略する要素が見つかる場合、または要素がない場合は逆に、 AutomationProperties.AccessibilityView XAML 添付プロパティを使用して、アクセシビリティ ビューでの XAML コントロールの表示方法を調整できます。 基本的なアクセシビリティ ビューを確認した後、これは、タブ シーケンスまたは空間ナビゲーションを方向キーで有効にして再確認し、ユーザーが対話形式でコントロール ビューで公開されている各部分にアクセスできることを確認する良い機会でもあります。
関連トピック
Windows developer
