Windows アプリのコンテンツ デザインの基本
この記事では、アプリのコンテンツの設計に役立つ実践的なヒントと例をいくつか紹介します。Windows のスペーシングの原理では、書体見本を使用して、階層、リストやグリッドのほか、コントロールをグループ化する方法を示します。
間隔ととじしろ
一貫したサイズの間隔ととじしろを使用すると、エクスペリエンスが個別のコンポーネントに意味的にグループ化されます。 これらの値は丸い角のロジックにマップされ、統一感のある使いやすいレイアウトを実現するために役立ちます。

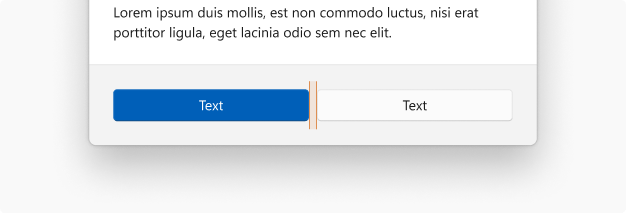
ボタン間の 8epx
ボタンとポップアップ間の 8epx
コントロールとヘッダー間の 8epx
コントロールとラベル間の 12epx
コンテンツ領域間の 12epx
サーフェスとエッジ テキスト間の 16epx
テキストと階層
Microsoft の書体見本 (リンク) は、サイズの配列を提供するように設計されており、アプリ内の階層の通信に役立ちます。

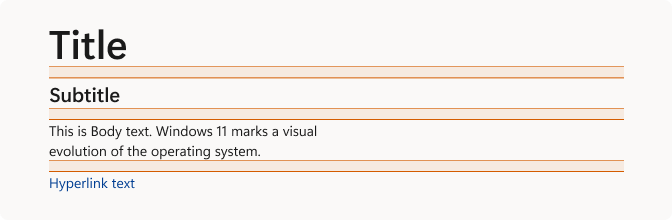
12epx の間隔と共にタイトル、サブタイトル、本文を使用。

限定された UI 空間でタイトルを区別する場合は、テキスト ブロック間にスペースを追加せずに、タイトルに Body Strong を使用します。

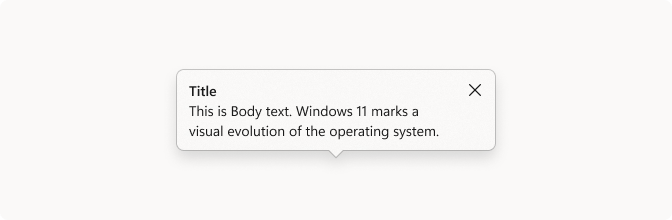
コマンド ボタンなど、テキストが必要な非常に制限されたスペースにはキャプション サイズを使用します。
リストとグリッド
作成できるリストとグリッドのスタイルには、さまざまな種類があります。 Windows で使用されるさまざまなコンポジションを次に示します。

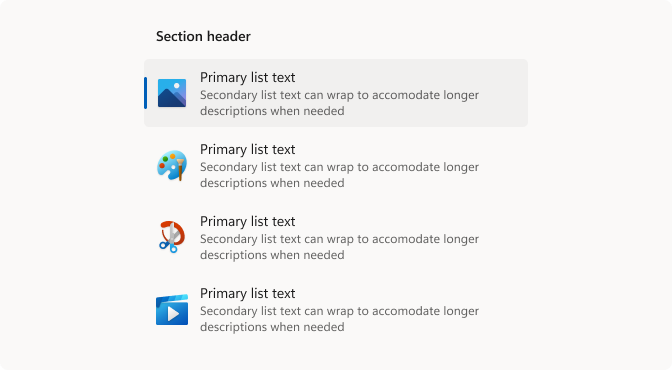
複数行のリストの場合は、書体見本の本文とキャプションと、32epx のアイコンを使用します。
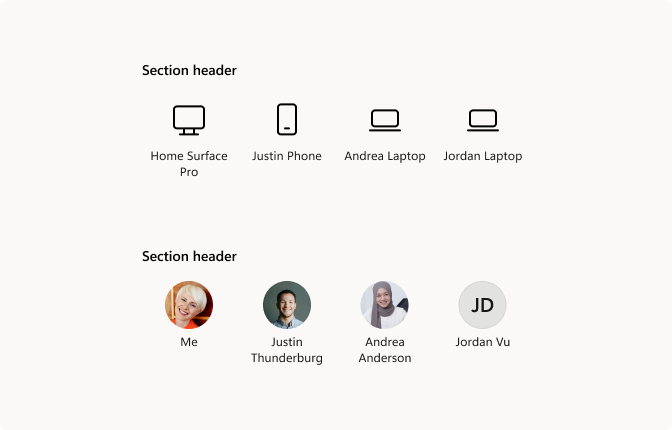
セクション ヘッダーに Body Strong を使用します。

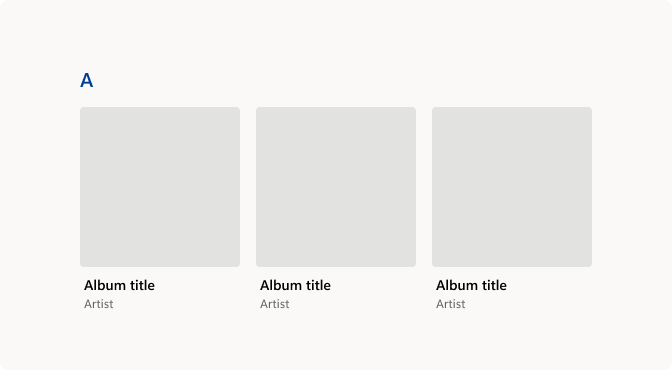
グリッド項目にアイコンまたは人物の画像要素を使用する場合は、中央揃えのキャプション テキストを使用します。

プライマリ テキストに本文のスタイルを使用し、リストにテキストを含む大きなグラフィック要素が含まれている場合は、画像を左揃えにします。
コントロールの使用
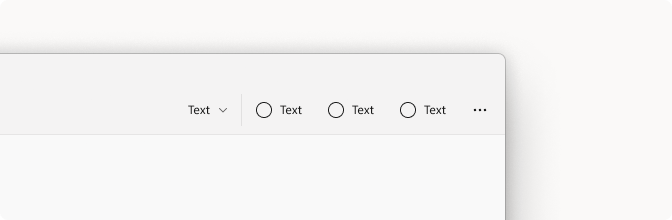
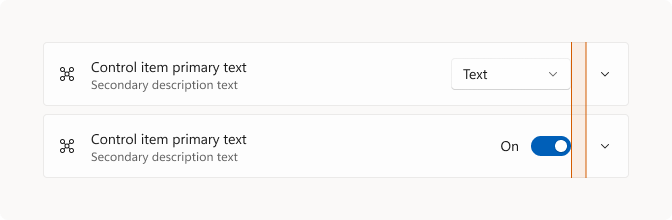
一般的な構成でコントロールを互いに関連付ける方法の例。

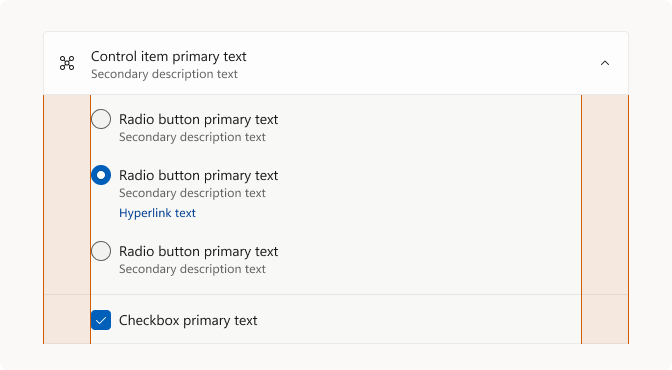
リスト スタイルとコモン コントロールで展開コントロール (リンク) を使用する方法を示す例。 コントロールは、コントロールと展開コントロール ボタンの間を 16epx にして右揃えする必要があります。

この例では、コントロールを展開コントロール内に配置した場合の配置を示します。 コントロールを 48epx インデントします。
Windows developer
