タイトル バー
タイトル バーは、基本レイヤー上のアプリの上部にあります。 そのメイン目的は、ユーザーがタイトルを使用してアプリを識別し、アプリ ウィンドウを移動し、アプリを最小化、最大化、または閉じることができるようにすることです。

標準デザイナー
このセクションでは、標準タイトル バーの各部分の設計上の推奨事項と動作について説明します。
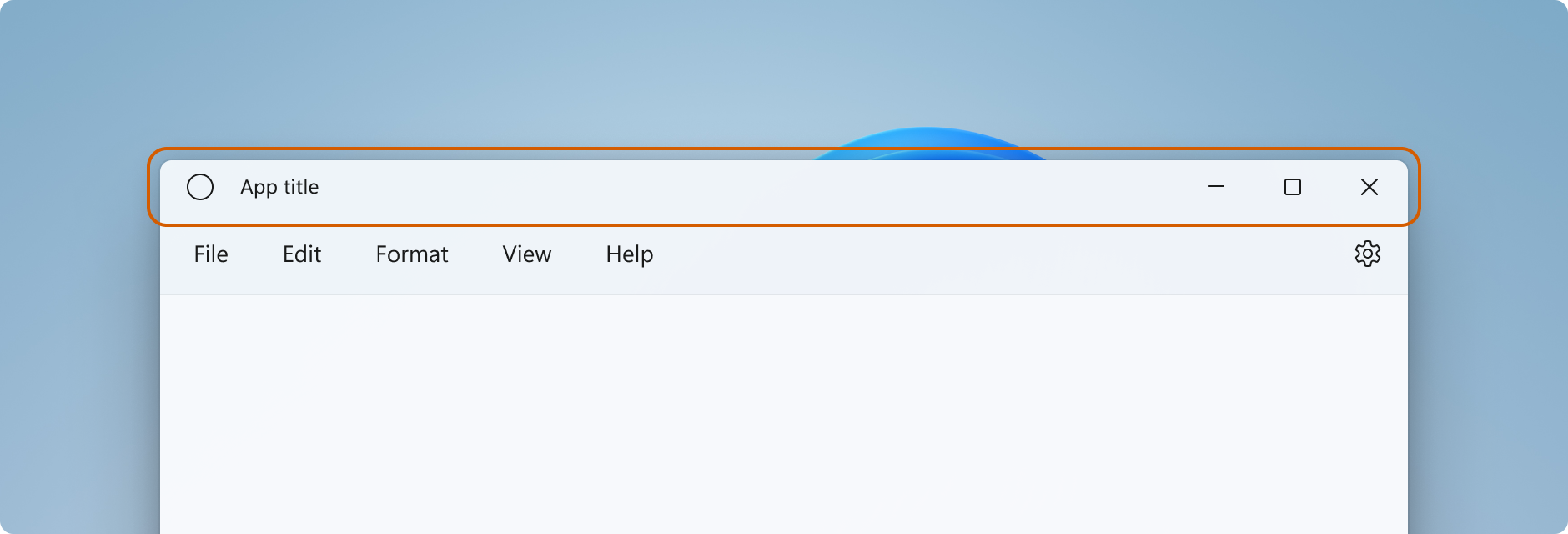
横棒
デザイン
- 標準タイトル バーの高さは 32px です。
- タイトル バーの既定の背景は Mica ですが、可能であればタイトル バーとウィンドウの残りの部分をブレンドすることをお勧めします。
- タイトル バーは、ユーザーがウィンドウがアクティブで非アクティブな場合を区別するのに役立ちます。 ウィンドウが非アクティブな場合は、すべてのタイトル バー要素を半透明にする必要があります。
- タイトル バーの色は、ユーザーがハイ コントラスト テーマに切り替えたとき、または明るいモードと暗いモードの間で調整する必要があります。
- ハイ コントラスト テーマの場合、アプリでは、優れたハイ コントラスト エクスペリエンスを容易にするために、適切な UI 要素の色分けを決定するために
SystemColorsクラスを使用する必要があります。
- ハイ コントラスト テーマの場合、アプリでは、優れたハイ コントラスト エクスペリエンスを容易にするために、適切な UI 要素の色分けを決定するために
動作
- タイトル バーは、ウィンドウの位置とサイズを変更する上で重要な役割を果たします。 タイトル バー内のすべての空き領域、またはウィンドウ タイトルのような非対話型要素によって占有される領域はドラッグ可能である必要があります。
- 対話型要素を持たないタイトル バーの任意の部分を右クリックまたは長押しすると、システム ウィンドウ メニューが表示されます。
- ダブルクリック/タップは、ウィンドウの最大化とウィンドウの復元を切り替えます。
アイコン
デザイン
- ウィンドウ アイコンのサイズは 16 x 16px です。
- アイコンを LTR の左端の境界線から 16px、RTL で右端の境界線を配置します。
- [戻る] ボタンがある場合は、ウィンドウ アイコンを [戻る] ボタンの 16 ピクセル右に配置します。
- ウィンドウ アイコンは、タイトル バーの垂直方向の中央に配置する必要があります。 たとえば、タイトル バーの高さが 32px の場合、上下の余白は 8px になります。
動作
- アイコンをシングルクリック/タップすると、システム ウィンドウ メニューが表示されます。
- ダブルクリック/タップすると、ウィンドウが閉じます。
Title
デザイン
- ウィンドウ アイコンまたは戻るボタンからウィンドウ タイトル 16px を配置します。
- アイコンと戻るボタンの両方が存在しない場合は、LTR の左端の境界線から 16px、または RTL の右端の境界線にウィンドウ タイトルを配置します。
- ウィンドウ タイトルでは、Segoe UI Variable (使用可能な場合) または Segoe UI フォントを使用する必要があります。
- ウィンドウ タイトルでは、スタイル テキスト キャプションを使用する必要があります (「XAML 型ランプ」を参照してください)。
- ウィンドウのタイトルは切り捨てることができ、ウィンドウの幅がタイトル バー要素の長さよりも小さい場合は省略記号が追加されます。 アイコンとキャプションボタン (最小、最大、閉じる) は常に完全に表示されます。
動作
- アイコンを右クリックまたは長押しすると、システム ウィンドウ メニューが表示されます。
- ダブルクリック/タップは、ウィンドウの最大化とウィンドウの復元を切り替えます。
- タイトル バーのウィンドウ タイトルとその他のテキスト要素は、テキスト スケーリングに応答する必要があります。 これには、タイトル バーの高さを大きくする必要がある場合があります。
キャプション コントロール (最小化、最大化、復元、閉じる)
アプリ用に独自のキャプション ボタンを作成する場合は、次のガイドラインに従って、システムのキャプション ボタンに一致させます。
デザイン
- ボタンには次のアイコンを使用します。
- 最小化アイコン: E921 ChromeMinimize
- 最大化アイコン: E922 ChromeMaximize
- 復元アイコン: E923 ChromeRestore
- 閉じるアイコン: E8BB ChromeClose
- 最大化ボタンと復元ボタンのアイコンは角が丸くなっています。
- キャプション ボタンには、フル ブリード バックプレートがあります。
- キャプション ボタンは、静止状態、ホバー中、押下状態、アクティブ状態、および非アクティブ状態に反応します。
追加の設計パターン
[戻る] ボタン
デザイン
推奨される戻るボタン のアイコンは、E830 ChromeBack です
- 戻るボタンが存在する場合は、アプリのタイトルまたはアイコン/タイトルの組み合わせ (LTR 内) の左側に配置する必要があります。
- [戻る] ボタンは、休止状態、ホバー時、押された状態、アクティブな状態、および非アクティブな状態に反応します。
- [戻る] ボタンは 16 x 16px で、タイトル バーの垂直方向の中央に配置する必要があります。 ボタンには、フル ブリード バックプレートが必要です。
- 戻るボタンは、LTR の左端の境界線から 16px、RTL では右端の境界線、次の要素から左または右に 16px にする必要があります。
![タイトル バーの [戻る] ボタンの例](images/titlebar/back-button.png)
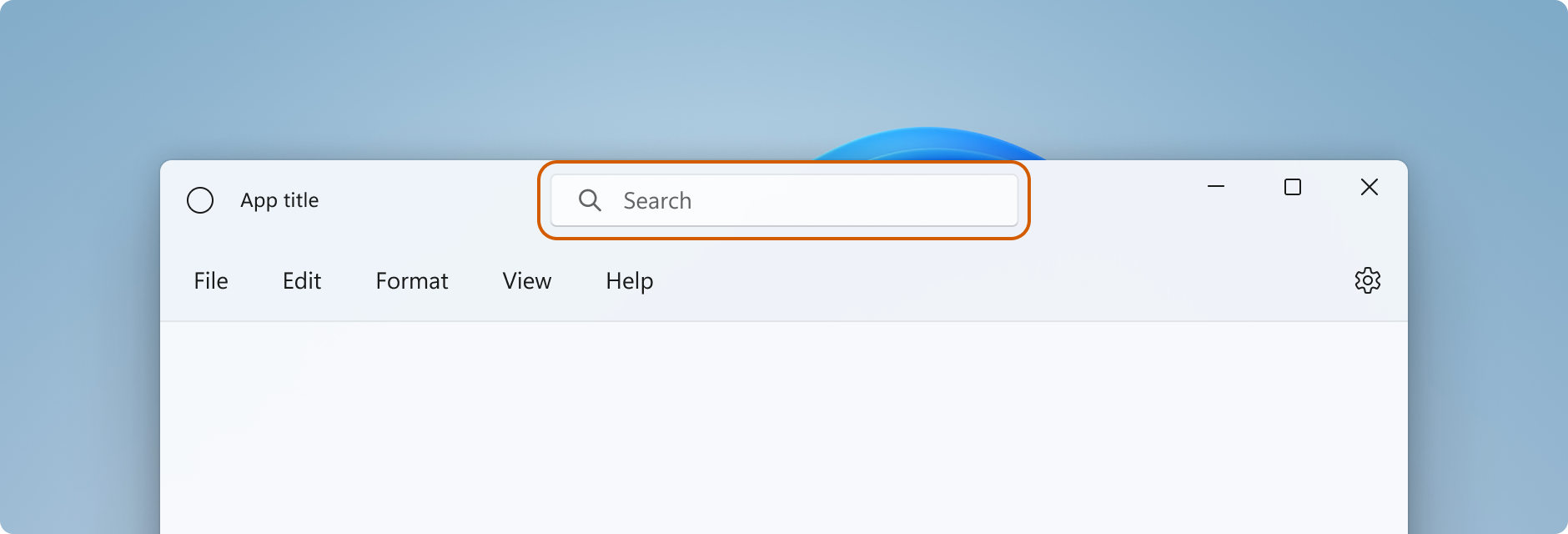
検索する
デザイン
グローバル検索機能が存在する場合は、ウィンドウの中央にあるタイトル バーに検索ボックスを追加する必要があります。 検索ボックスを含める場合は、タイトル バーのサイズを 48px に増やします。

ウィンドウ サイズの変更に対応するには、検索ボックスの応答性が必要です。
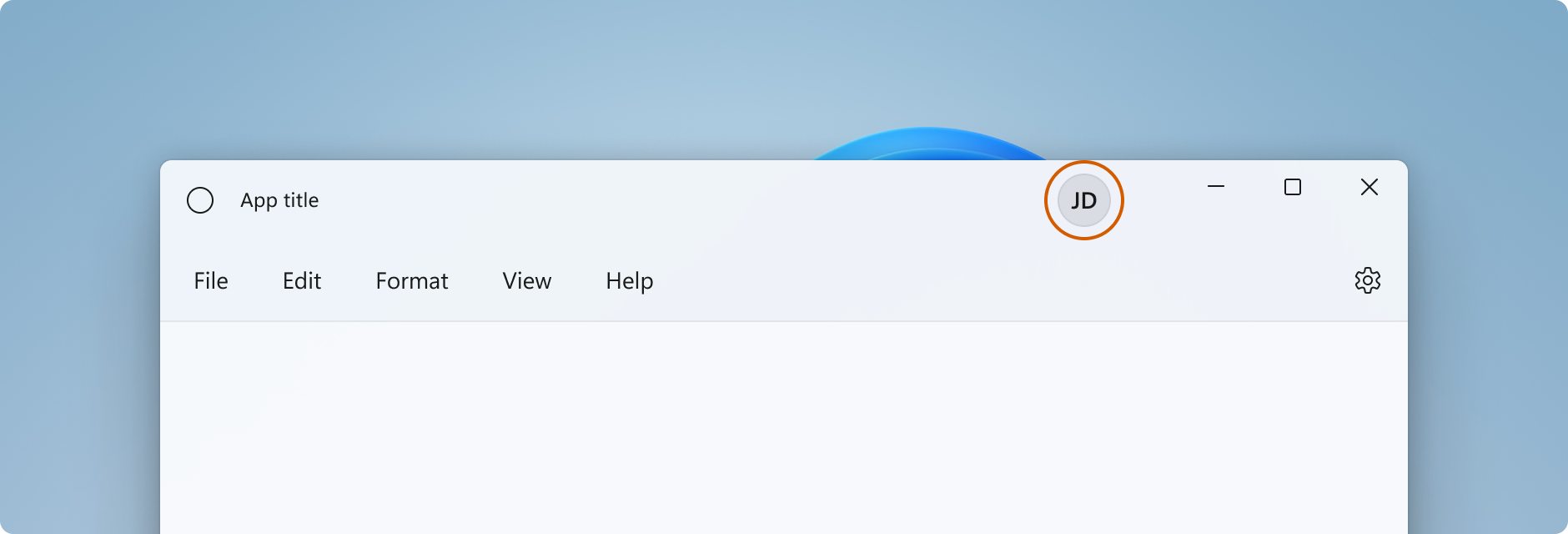
ユーザー
アカウント表現が存在する場合は、ユーザー画像コントロールをキャプション コントロールの左側に配置する必要があります。 人物写真を含める場合は、タイトル バーのサイズを 48px に増やします。

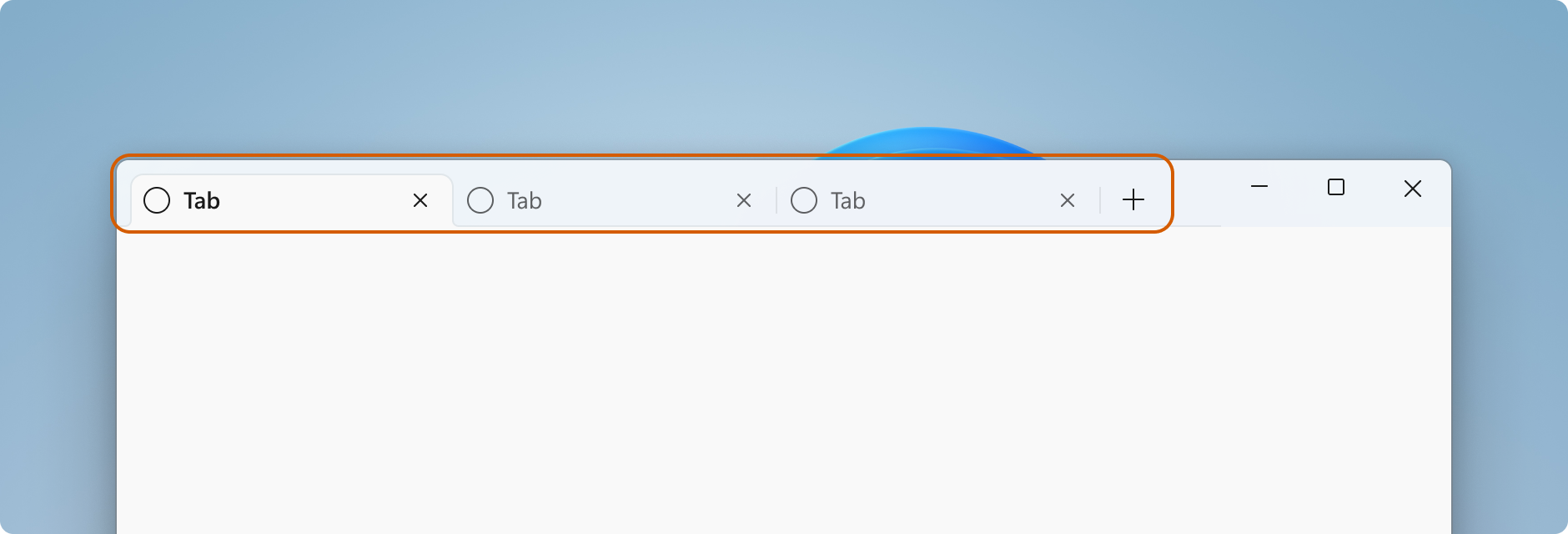
タブ
アプリのメイン要素としてタブを使用する場合は、タイトル バーのスペースを使用し、キャプションコントロールを右に固定したままにします。

次のステップ
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
Windows developer
