カレンダーの日付の選択コントロール
カレンダーの日付の選択コントロールは、カレンダーの曜日や埋まり具合などのコンテキスト情報が必要となるカレンダー ビューから単一の日付を選ぶ用途に最適なドロップダウン コントロールです。 予定表を変更して、追加のコンテキストを提供したり、使用可能な日付を制限したりできます。
これは適切なコントロールですか?
ユーザーがコンテキスト カレンダー ビューから 1 つの日付を選択できるようにするにはカレンダーの日付ピッカーを使用します。 予約や出発日の選択などに使用します。
カレンダーのコンテキストが重要でない生年月日などの既知の日付をユーザーが選択できるようにするには、 日付ピッカーを使用することを検討してください。
適切なコントロールの選択の詳細については、 Date コントロールと時間コントロール 記事を参照してください。
例
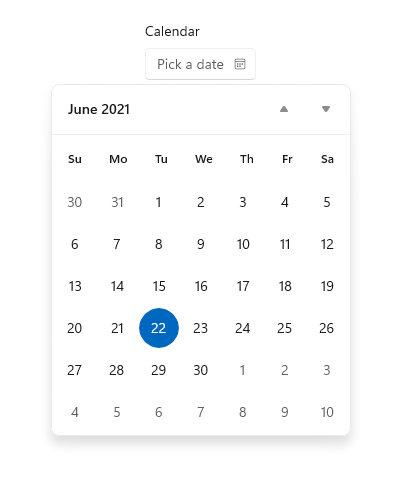
日付が設定されていない場合は、エントリ ポイントにプレースホルダー テキストが表示されます。それ以外の場合は、選択した日付が表示されます。 ユーザーがエントリ ポイントを選択すると、カレンダー ビューが展開され、ユーザーは日付を選択できます。 予定表ビューは他の UI をオーバーレイします。他の UI は邪魔になりません。

UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API: CalendarDatePicker クラス、 Date プロパティ、 DateChanged イベント
- WinUI 2 ギャラリー アプリを開き、CalendarDatePicker の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
カレンダーの日付ピッカーを作成する
- 重要な API: CalendarDatePicker クラス、 Date プロパティ、 DateChanged イベント
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
結果の予定表の日付の選択は次のようになります。

カレンダーの日付ピッカーには、日付を選択するための内部 CalendarView があります。 IsTodayHighlighted や FirstDayOfWeek などの CalendarView プロパティのサブセットが CalendarDatePicker に存在し、変更できるように内部 CalendarView に転送されます。
ただし、内部 CalendarView の SelectionMode を変更して複数の選択を許可することはできません。 ユーザーが複数の日付を選択できるようにする必要がある場合、またはカレンダーを常に表示する必要がある場合は、カレンダーの日付ピッカーではなくカレンダー ビューを使用することを検討してください。 予定表の表示を変更する方法の詳細については、 Calendar ビュー 記事を参照してください。
日付の選択
選択した日付を取得または設定するには、 Date プロパティを使用します。 既定では、Date プロパティは null です。 ユーザーがカレンダー ビューで日付を選択すると、このプロパティが更新されます。 ユーザーは、カレンダー ビューで選択した日付をクリックして選択を解除することで、日付をクリアできます。
コードでは、次のように日付を設定できます。
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
コードで Date を設定すると、値は MinDate および MaxDate プロパティによって制限されます。
- Date が MinDate より小さい場合、値は MinDate に設定されます。
- Date が MaxDate より大きい場合、値は MaxDate に設定されます。
Date 値が変更されたときに通知される DateChanged イベントを処理できます。
Note
日付の値に関する重要な情報については、「日付と時刻のコントロール」の記事の「 DateTime と Calendar の値 を参照してください。
ヘッダーとプレースホルダー テキストの設定
Header (またはラベル) と PlaceholderText (または透かし) をカレンダーの日付ピッカーに追加して、ユーザーにそれが何に使用されているかを示すことができます。 ヘッダーの外観をカスタマイズするには、Header ではなく HeaderTemplate プロパティを設定します。
既定のプレースホルダー テキストは "日付の選択" です。 これを削除するには、PlaceholderText プロパティを空の文字列に設定するか、次に示すようにカスタム テキストを指定します。
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連記事
Windows developer
