チェック ボックス
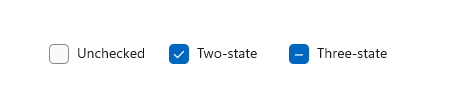
チェック ボックスは、アクション 項目を選択または選択解除するために使用されます。 これは、1 つのアイテムまたはユーザーが選択できる複数の項目の一覧に使用できます。 コントロールには、選択されていない状態、選択されていない状態、不確定の 3 つの状態があります。 サブ選択肢のコレクションに選択されていない状態と選択された状態の両方がある場合は、不確定状態を使用します。

これは適切なコントロールですか?
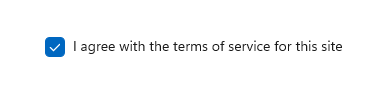
1 つのチェック ボックスを使うのは、"このアカウントを記憶する" ログイン シナリオやサービス契約の条項など、はい/いいえの二者択一の選択肢の場合です。

二項選択の場合、 チェック ボックス と toggle スイッチの主な違いは チェック ボックスが状態用で、トグル スイッチがアクション用であるということです。 トグル スイッチの操作を直ちにコミットする必要がある間、チェック ボックスの操作のコミットを (フォーム送信の一部として) 遅らせることができます。 また、チェック ボックスのみが複数選択できます。
複数のチェック ボックスを使用ユーザーが相互に排他的ではない選択肢のグループから 1 つ以上の項目を選択する複数選択シナリオに使用します。
ユーザーがオプションの任意の組み合わせを選択できる場合は、チェック ボックスのグループを作成します。

オプションをグループ化できる場合は、不確定チェック ボックスを使用してグループ全体を表すことができます。 ユーザーがグループ内のサブ項目の一部 (すべてではない) を選択した場合は、チェック ボックスの不確定な状態を使用します。

チェック ボックスと radio ボタン コントロールの両方で、ユーザーがオプションの一覧から選択できます。 チェック ボックスをオンにすると、ユーザーはオプションの組み合わせを選択できます。 これに対し、ラジオ ボタンを使用すると、ユーザーは相互に排他的なオプションから 1 つの選択を行うことができます。 複数のオプションがあり、選択できるオプションが 1 つしかない場合は、代わりにラジオ ボタンを使用します。
推奨事項
チェック ボックスの目的と現在の状態がオフになっていることを確認します。
チェック ボックスのテキストコンテンツを 2 行以下に制限します。
チェック マークが true になり、チェック マークがない場合は false になるステートメントとしてチェックボックス ラベルを単語化します。
ブランドのガイドラインで別のフォントを使用するように指示されていない限り、既定のフォントを使用します。
テキスト コンテンツが動的な場合は、コントロールのサイズを変更する方法とその周囲のビジュアルに何が起こるかを検討してください。
相互に排他的なオプションが 2 つ以上ある場合は、 radio ボタンの使用を検討してください。
2 つのチェック ボックス グループを互いに並べて配置しないでください。 グループ ラベルを使用してグループを区切ります。
チェック ボックスをオン/オフ コントロールとして使用したり、コマンドを実行したりしないでください。代わりに、 toggle スイッチを使用します。
ダイアログ ボックスなどの他のコントロールを表示するには、チェック ボックスを使用しないでください。
不確定状態を使用して、すべてのサブ選択肢ではなく一部のサブ選択肢にオプションが設定されていることを示します。
不確定な状態を使用する場合は、下位チェック ボックスを使用して、選択されているオプションと選択されていないオプションを表示します。 ユーザーがサブ選択肢を表示できるように UI を設計します。
不確定状態を使用して 3 番目の状態を表さないでください。 不確定な状態は、一部のサブ選択肢 (すべてではなく) にオプションが設定されていることを示すために使用されます。 そのため、ユーザーが不確定な状態を直接設定できないようにします。 実行しない操作の例として、このチェック ボックスでは不確定状態を使用して、中程度の辛さを示します。

このような場合は、次の 3 つのオプションがあるラジオ ボタン グループを使います。
![3 つのオプションを含むラジオ ボタン グループ: [Not spicy]\(辛くない\)、[Spicy]\(辛い\)、[Extra spicy]\(余分な辛さ\)](images/spicyoptions.png)
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API: CheckBox クラス、 Checked イベント、 IsChecked プロパティ、 Content プロパティ
- WinUI 2 ギャラリー アプリを開き、CheckBox の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。 WinUI 2.2 以降には、丸みのある角を使用するこのコントロールの新しいテンプレートが含まれます。 詳しくは、「角の半径」をご覧ください。
チェック ボックスを作成する
- 重要な API: CheckBox クラス、 Checked イベント、 IsChecked プロパティ、 Content プロパティ
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
単純なチェック ボックスを作成する
チェックボックスにラベルを割り当てるには、 Content プロパティを設定します。 チェックボックスの横にラベルが表示されます。
この XAML は、フォームを送信する前にサービス条件に同意するために使用される 1 つのチェック ボックスを作成します。
<CheckBox x:Name="termsOfServiceCheckBox"
Content="I agree to the terms of service."/>
コードで作成されたのと同じチェック ボックスを次に示します。
CheckBox termsOfServiceCheckBox = new CheckBox();
termsOfServiceCheckBox.Content = "I agree to the terms of service.";
IsChecked にバインドする
IsChecked プロパティを使用して、チェック ボックスがオンかオフかを判断します。 IsChecked プロパティの値を別のバイナリ値にバインドできます。 ただし、IsChecked は Null 許容のブール値であるため、キャストまたは値コンバーターを使ってブール型プロパティにバインドする必要があります。 これは、使用している実際のバインディングの種類によって異なります。考えられる各型については、次の例を参照してください。
この例では、サービス条件に同意するチェック ボックスの IsChecked プロパティは、[送信] ボタンの IsEnabled プロパティにバインドされています。 [送信] ボタンは、サービス条件に同意した場合にのみ有効になります。
x:Bind の使用
Note
ここでは、関連するコードのみを示します。 データ バインディングについて詳しくは、「データ バインディングの概要」をご覧ください。 特定の {x:Bind} 情報 (キャストなど) については、 {x:Bind} マークアップ拡張で詳しく説明されています。
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay}"/>
</StackPanel>
チェック ボックスを不確定状態にもできる場合は、バインディングの FallbackValue プロパティを使用して、この状態を表すブール値を指定します。 この場合、[送信] ボタンも有効にしないようにします。
<Button Content="Submit"
IsEnabled="{x:Bind (x:Boolean)termsOfServiceCheckBox.IsChecked, Mode=OneWay, FallbackValue=False}"/>
x:Bind または Binding の使用
Note
ここでは、{x:Bind} を使用して関連するコードのみを表示します。 {Binding} の例では、{x:Bind} を {Binding} に置き換えます。 データ バインディング、値コンバーター、{x:Bind} と {Binding} マークアップ拡張機能の相違点について詳しくは、「データ バインディングの概要」をご覧ください。
...
<Page.Resources>
<local:NullableBooleanToBooleanConverter x:Key="NullableBooleanToBooleanConverter"/>
</Page.Resources>
...
<StackPanel Grid.Column="2" Margin="40">
<CheckBox x:Name="termsOfServiceCheckBox" Content="I agree to the terms of service."/>
<Button Content="Submit"
IsEnabled="{x:Bind termsOfServiceCheckBox.IsChecked,
Converter={StaticResource NullableBooleanToBooleanConverter}, Mode=OneWay}"/>
</StackPanel>
public class NullableBooleanToBooleanConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
if (value is bool?)
{
return (bool)value;
}
return false;
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
if (value is bool)
return (bool)value;
return false;
}
}
Click イベントと Checked イベントの処理
チェック ボックスの状態が変化したときにアクションを実行するには、 Click イベント、または Checked および Unchecked イベントを処理できます。
Click イベントは、チェックされた状態が変化するたびに発生します。 Click イベントを処理する場合は、 IsChecked プロパティを使用して、チェック ボックスの状態を確認します。
Checked イベントと Unchecked イベントは個別に発生します。 これらのイベントを処理する場合は、両方を処理して、チェック ボックスの状態の変化に応答する必要があります。
次の例では、Click イベントと Checked イベントと Unchecked イベントの処理を示します。
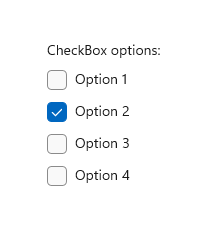
複数のチェック ボックスで同じイベント ハンドラーを共有できます。 次の使用例は、ピザのトッピングを選択するための 4 つのチェック ボックスを作成します。 4 つのチェック ボックスは、同じ Click イベント ハンドラーを共有して、選択したトッピングの一覧を更新します。
<StackPanel Margin="40">
<TextBlock Text="Pizza Toppings"/>
<CheckBox Content="Pepperoni" x:Name="pepperoniCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Beef" x:Name="beefCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Mushrooms" x:Name="mushroomsCheckbox"
Click="toppingsCheckbox_Click"/>
<CheckBox Content="Onions" x:Name="onionsCheckbox"
Click="toppingsCheckbox_Click"/>
<!-- Display the selected toppings. -->
<TextBlock Text="Toppings selected:"/>
<TextBlock x:Name="toppingsList"/>
</StackPanel>
Click イベントのイベント ハンドラーを次に示します。 チェック ボックスがクリックされるたびに、チェック ボックスを調べて、どのチェック ボックスがオンになっているかを確認し、選択したトッピングの一覧を更新します。
private void toppingsCheckbox_Click(object sender, RoutedEventArgs e)
{
string selectedToppingsText = string.Empty;
CheckBox[] checkboxes = new CheckBox[] { pepperoniCheckbox, beefCheckbox,
mushroomsCheckbox, onionsCheckbox };
foreach (CheckBox c in checkboxes)
{
if (c.IsChecked == true)
{
if (selectedToppingsText.Length > 1)
{
selectedToppingsText += ", ";
}
selectedToppingsText += c.Content;
}
}
toppingsList.Text = selectedToppingsText;
}
不確定状態を使用する
CheckBox コントロールは、 ToggleButton から継承され、次の 3 つの状態を持つことができます。
| 都道府県 | プロパティ | 値 |
|---|---|---|
| checked | IsChecked | true |
| unchecked | IsChecked | false |
| 不確定 | IsChecked | [Null] |
不確定状態を報告するには、 IsThreeState プロパティを true に設定する必要があります。
オプションをグループ化できる場合は、不確定チェック ボックスを使用してグループ全体を表すことができます。 ユーザーがグループ内のサブ項目の一部 (すべてではない) を選択した場合は、チェック ボックスの不確定な状態を使用します。
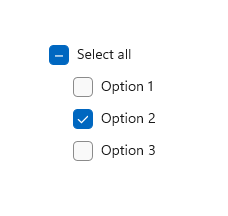
次の例では、[すべて選択] チェック ボックスの IsThreeState プロパティが true に設定されています。 すべての子要素がチェックされている場合は [すべて選択] チェック ボックスがオンになり、すべての子要素がオフの場合はオフになり、それ以外の場合は不確定になります。
<StackPanel>
<CheckBox x:Name="OptionsAllCheckBox" Content="Select all" IsThreeState="True"
Checked="SelectAll_Checked" Unchecked="SelectAll_Unchecked"
Indeterminate="SelectAll_Indeterminate"/>
<CheckBox x:Name="Option1CheckBox" Content="Option 1" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
<CheckBox x:Name="Option2CheckBox" Content="Option 2" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" IsChecked="True"/>
<CheckBox x:Name="Option3CheckBox" Content="Option 3" Margin="24,0,0,0"
Checked="Option_Checked" Unchecked="Option_Unchecked" />
</StackPanel>
private void Option_Checked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void Option_Unchecked(object sender, RoutedEventArgs e)
{
SetCheckedState();
}
private void SelectAll_Checked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = true;
}
private void SelectAll_Unchecked(object sender, RoutedEventArgs e)
{
Option1CheckBox.IsChecked = Option2CheckBox.IsChecked = Option3CheckBox.IsChecked = false;
}
private void SelectAll_Indeterminate(object sender, RoutedEventArgs e)
{
// If the SelectAll box is checked (all options are selected),
// clicking the box will change it to its indeterminate state.
// Instead, we want to uncheck all the boxes,
// so we do this programmatically. The indeterminate state should
// only be set programmatically, not by the user.
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
// This will cause SelectAll_Unchecked to be executed, so
// we don't need to uncheck the other boxes here.
OptionsAllCheckBox.IsChecked = false;
}
}
private void SetCheckedState()
{
// Controls are null the first time this is called, so we just
// need to perform a null check on any one of the controls.
if (Option1CheckBox != null)
{
if (Option1CheckBox.IsChecked == true &&
Option2CheckBox.IsChecked == true &&
Option3CheckBox.IsChecked == true)
{
OptionsAllCheckBox.IsChecked = true;
}
else if (Option1CheckBox.IsChecked == false &&
Option2CheckBox.IsChecked == false &&
Option3CheckBox.IsChecked == false)
{
OptionsAllCheckBox.IsChecked = false;
}
else
{
// Set third state (indeterminate) by setting IsChecked to null.
OptionsAllCheckBox.IsChecked = null;
}
}
}
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連記事
Windows developer
