数値ボックス
数値の表示と編集に使用できるコントロールを表します。 検証、増分ステップ、乗算、除算、加算、減算などの基本的な式のインライン計算をサポートしています。

これは適切なコントロールですか?
NumberBox コントロールを使用して、数学的な入力を捕捉および表示することができます。 数値以外も受け付ける編集可能なテキスト ボックスが必要な場合は、TextBox コントロールを使用します。 パスワードやその他の機密情報の入力を受け付ける編集可能なテキスト ボックスが必要な場合は、PasswordBox を参照してください。 検索語句を入力するためのテキスト ボックスが必要な場合は、AutoSuggestBox を参照してください。 書式を適用したテキストを入力または編集する必要がある場合は、RichEditBox を参照してください。
推奨事項
TextおよびValueを使用すると、NumberBox の値を String または Double として簡単に捕捉でき、値の型変換は必要ありません。 NumberBox の値をプログラムで変更するときは、Valueプロパティを使用して変更することをお勧めします。Valueは初期設定でTextを上書きします。 初期設定後、一方への変更はもう一方に反映されますが、プログラムによる変更には常にValueを使用するようにすれば、NumberBox がText経由で数字以外の文字を受け付けるという概念的な誤解を避けることができます。HeaderまたはPlaceholderTextを使用して、NumberBox が数字のみを入力として受け付けることをユーザーに知らせます。 "one" のようにつづられた数字表現は、許容値に解決されません。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの NumberBox には WinUI 2 が必要です。 インストール手順などの詳細については、「WinUI 2」を参照してください。 このコントロールの API は、Microsoft.UI.Xaml.Controls 名前空間に存在します。
- WinUI 2 Apis: NumberBox クラス
- WinUI 2 ギャラリー アプリを開いて NumberBox の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアスを使って (ここでは muxc を使用)、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「WinUI 2 の概要」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
NumberBox の作成
- 重要な API: NumberBox クラス
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
次に示すのは、既定の外観を示す基本的な NumberBox の XAML です。 ユーザーに表示されるデータと、アプリに保存されているデータの同期が保たれていることを保証するには、x:Bind を使用します。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

NumberBox のラベル付け
NumberBox の目的が明確でない場合は、Header または PlaceholderText を使用します。 Header は、NumberBox に値が存在するかどうかに関係なく表示されます。
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

PlaceholderText は NumberBox 内に表示され、Value が NaN に設定されているとき、または入力がユーザーによってクリアされたときにのみ表示されます。
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

計算のサポートの有効化
AcceptsExpression プロパティを true に設定すると、NumberBox で、標準の演算順序を使用して、乗算、除算、加算、減算などの基本的なインライン式を評価できるようになります。 評価は、フォーカスが失われたとき、またはユーザーが "Enter" キーを押したときにトリガーされます。 式が評価された後、式の元の形式は保持されません。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
増分および減分ステップ
NumberBox にフォーカスがあり、ユーザーが次の操作を行ったときに NumberBox 内の値がどれだけ変動するかを構成するには、SmallChange プロパティを使用します。
- スクロールする
- 上方向キーを押す
- 下方向キーを押す
NumberBox にフォーカスがあり、ユーザーが PageUp または PageDown キーを押したときに NumberBox 内の値がどれだけ変動するかを構成するには、LargeChange プロパティを使用します。
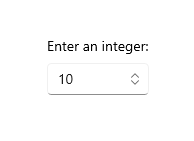
クリックすると SmallChange プロパティで指定された量だけ NumberBox の値を増減できるボタンを有効にするには、SpinButtonPlacementMode プロパティを使用します。 次のステップで最大値または最小値を超える場合、これらのボタンは無効になります。
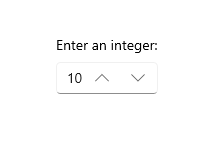
コントロールの横にボタンを表示するには、SpinButtonPlacementMode を Inline に設定します。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

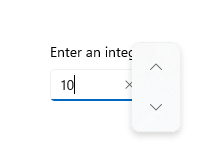
NumberBox にフォーカスがあるときにのみフライアウト形式でボタンを表示するには、SpinButtonPlacementMode を Compact に設定します。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


入力検証の有効化
ValidationMode を InvalidInputOverwritten に設定すると、NumberBox がフォーカスを失うか "Enter" キーが押されるかして評価がトリガーされたときに、数値でないか式が正しくないため無効である入力を最後の有効な値で上書きすることができます。
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
ValidationMode を Disabled に設定すると、カスタム入力検証を構成できます。
小数点とコンマに関しては、ユーザーが使用する書式設定は、NumberBox 用に構成された書式によって置き換えられます。 入力検証エラーはトリガーされません。
入力の書式設定
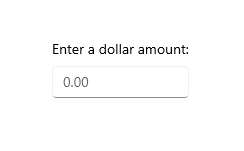
数値の書式を使用すると、書式クラスのインスタンスを構成して NumberFormatter プロパティに割り当てることによって、NumberBox の値を書式設定することができます。 10 進数、通貨、パーセント、有効数字は、使用できる数値書式クラスの例です。 丸めも数値の書式プロパティによって定義されることに注意してください。
次の例では、DecimalFormatter を使用して、NumberBox の値を整数部 1 桁と小数部 2 桁に書式設定し、最も近い 0.25 の倍数に丸めます。
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

小数点とコンマに関しては、ユーザーが使用する書式設定は、NumberBox 用に構成された書式によって置き換えられます。 入力検証エラーはトリガーされません。
解説
入力スコープ
Number は入力スコープに使用されます。 この入力スコープは 0 ~ 9 の数字を操作するためのものです。 これは上書きできますが、代替の InputScope 型は明示的にサポートされません。
数値がない
NumberBox の入力がクリアされると、数値が存在しないことを示すために Value が NaN に設定されます。
式の評価
NumberBox では、中置記法を使用して式を評価します。 使用できる演算子は、優先順位の順に次のとおりです。
- ^
- */
- +-
かっこを使用して優先順位規則をオーバーライドできることに注意してください。
Windows developer
